Photoshopのパステキストで文字を表現する!
パス上でテキストを入力することで、文字の表現を多種多様の形にすることができます。ロゴを作成したり、文字の表現を変えたい場合は、パステキストを使用していきましょう。
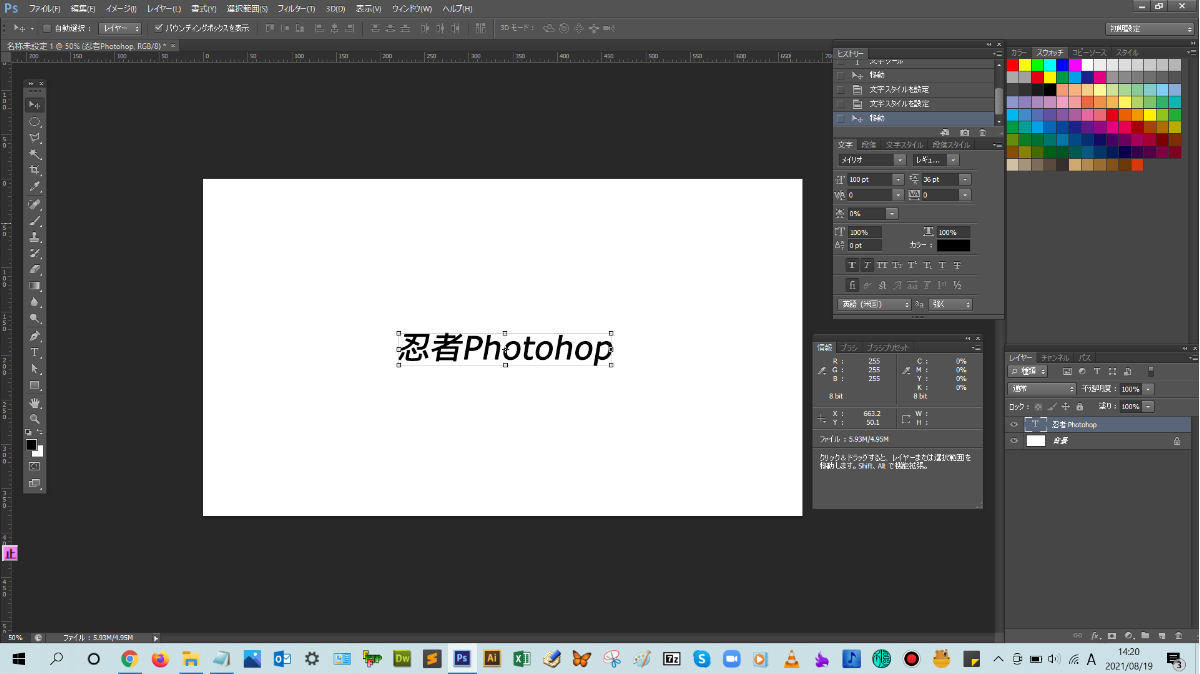
■BEFORE:通常の文字

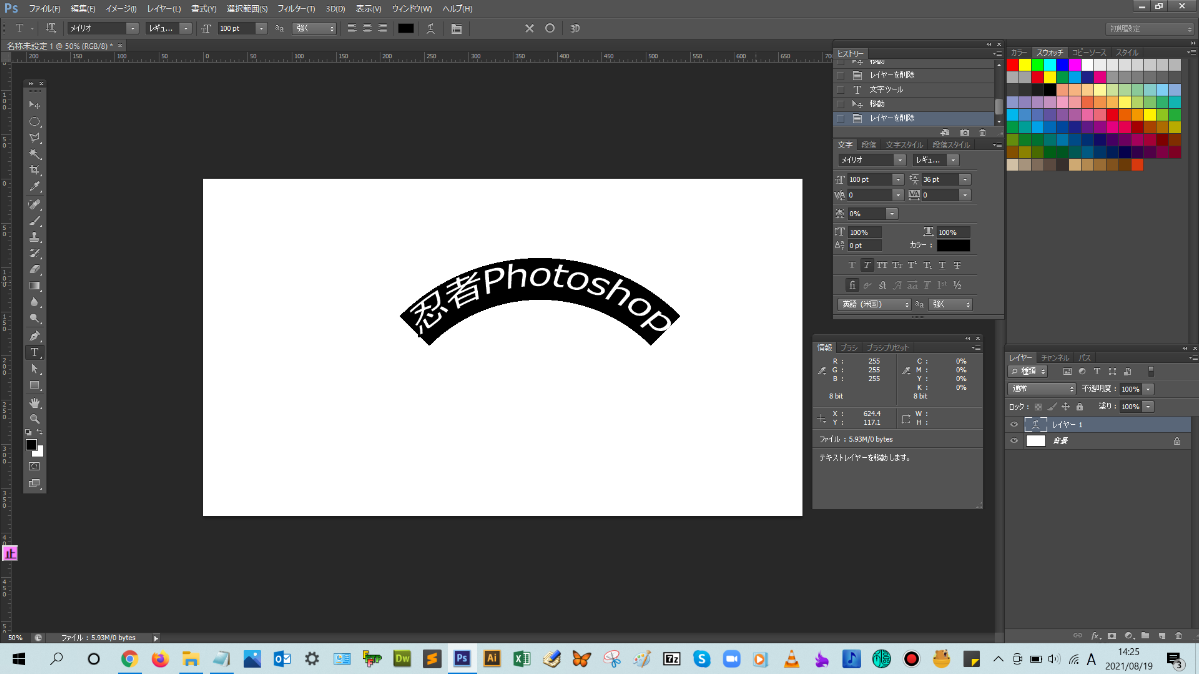
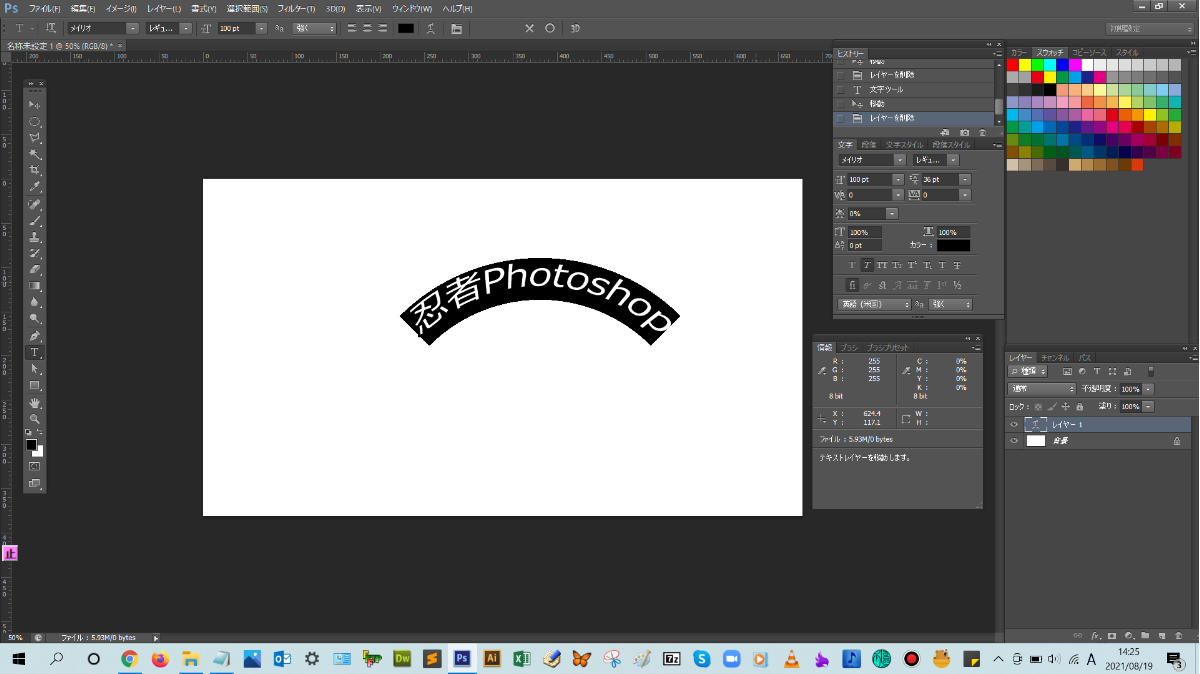
■AFTER:ワープが表現された文字

パスを作成して文字を入力する手順

解説:ツールパネルから横書き文字ツールをクリックします。

横書き文字ツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

オプションバーの設定をしていきます。ここでは、フォント:メイリオ、スタイル:R、サイズ:100pt、カラー:黒に設定します。
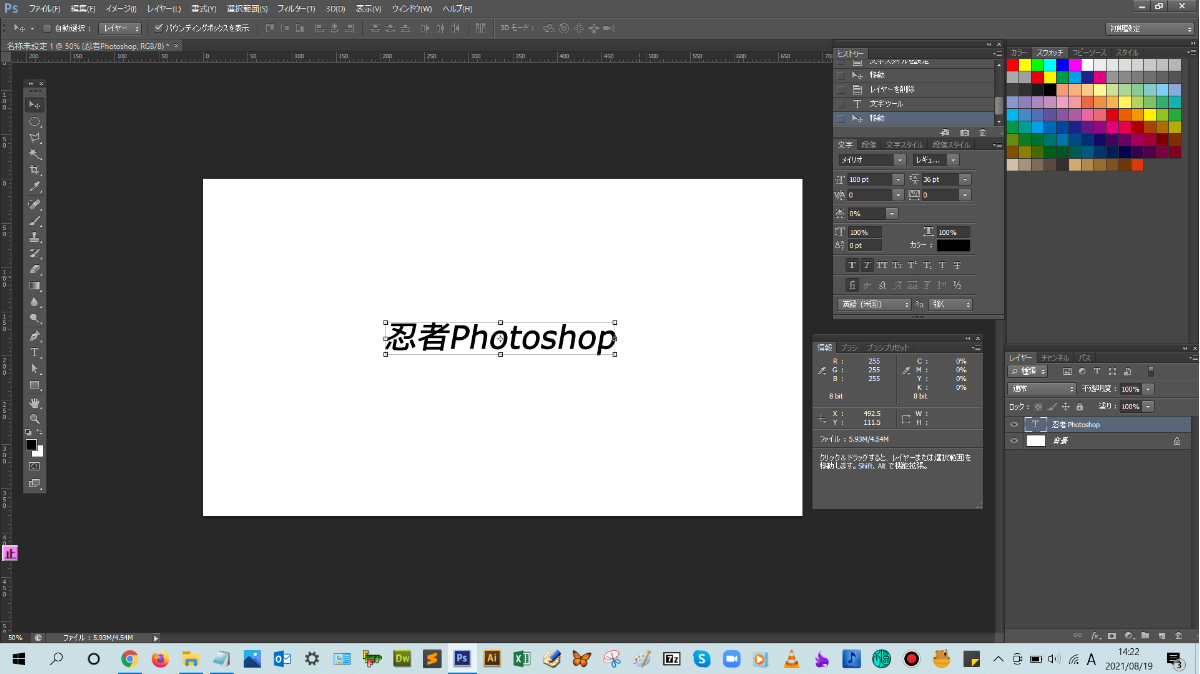
ドキュメント上をクリックして、ポインターが点滅したら、文字を入力していきます。

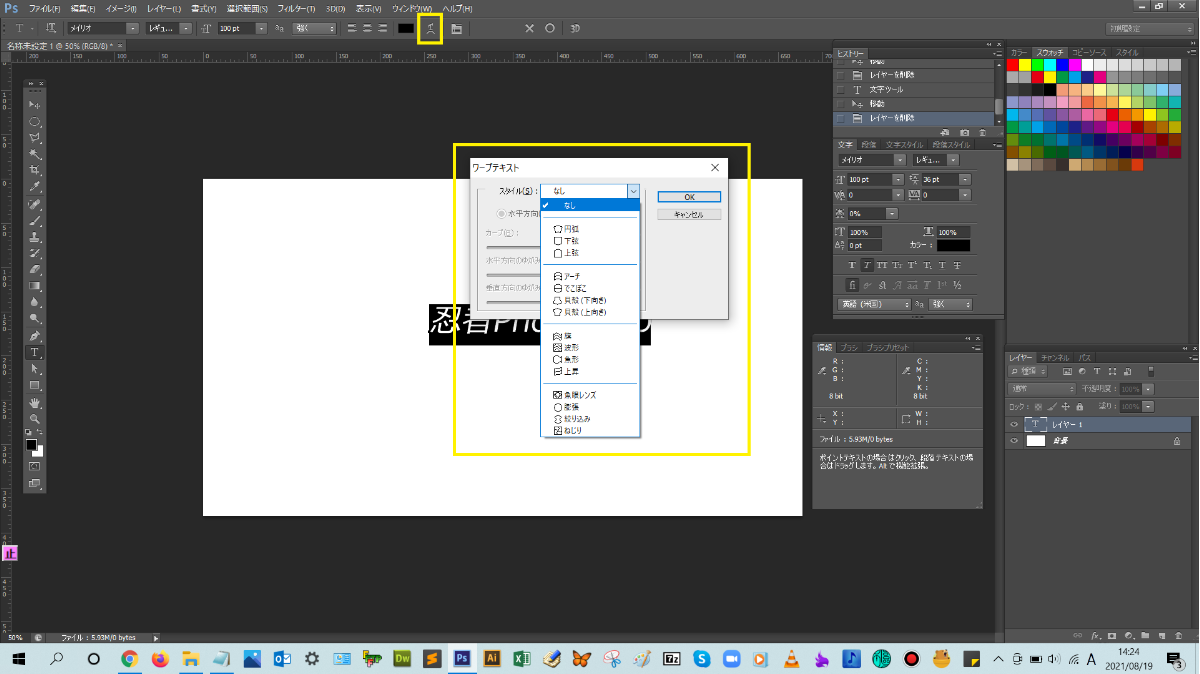
Crtl+Enterかオプションバーの右側にある「〇」ボタンをクリックして入力を確定させる前に、オプションバーにある【ワープテキストを作成】ボタンをクリックして、ワープテキストのダイアログボックスを表示させます。スタイルの設定をしていきます。





ここでは、円弧を選択します。設定が完了したら、【OK】をクリックして、ダイアログボックスを閉じます。

文字にワープをかけることができましたね!(^^)!
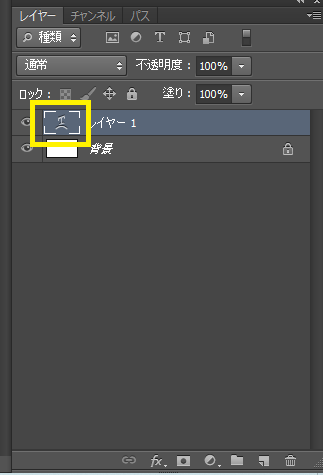
レイヤーパネルのテキストレイヤーのサムネイルアイコンを見ると、ワープテキストのアイコンに切り替わっているのがわかりますね。


まとめ!
- パスを作成して文字を入力する手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのパステキストの基本操作手順が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!