Photoshopの段落パネルから詳細設定する
Photoshopの段落パネルを使用することで、エリアテキストの詳細設定をすることができます。長文を入力する際に、段落テキストを作成するので、その段落テキスト内の詳細設定をする際に使用されます。
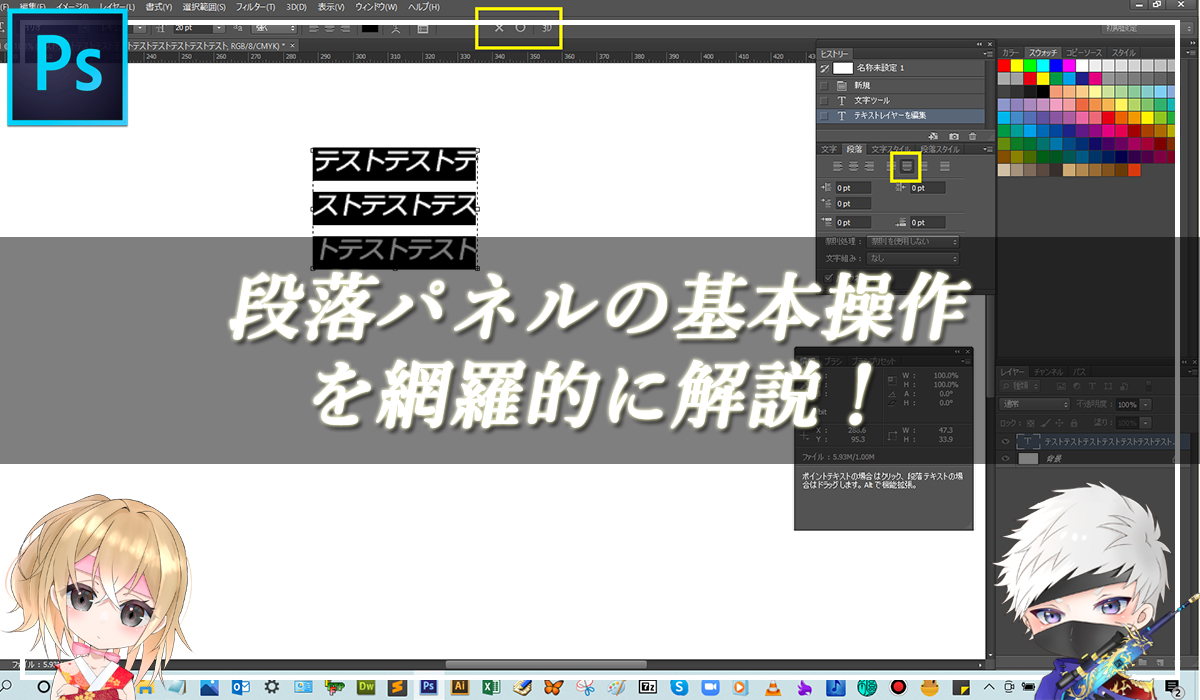
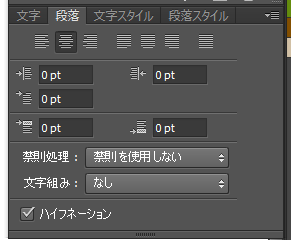
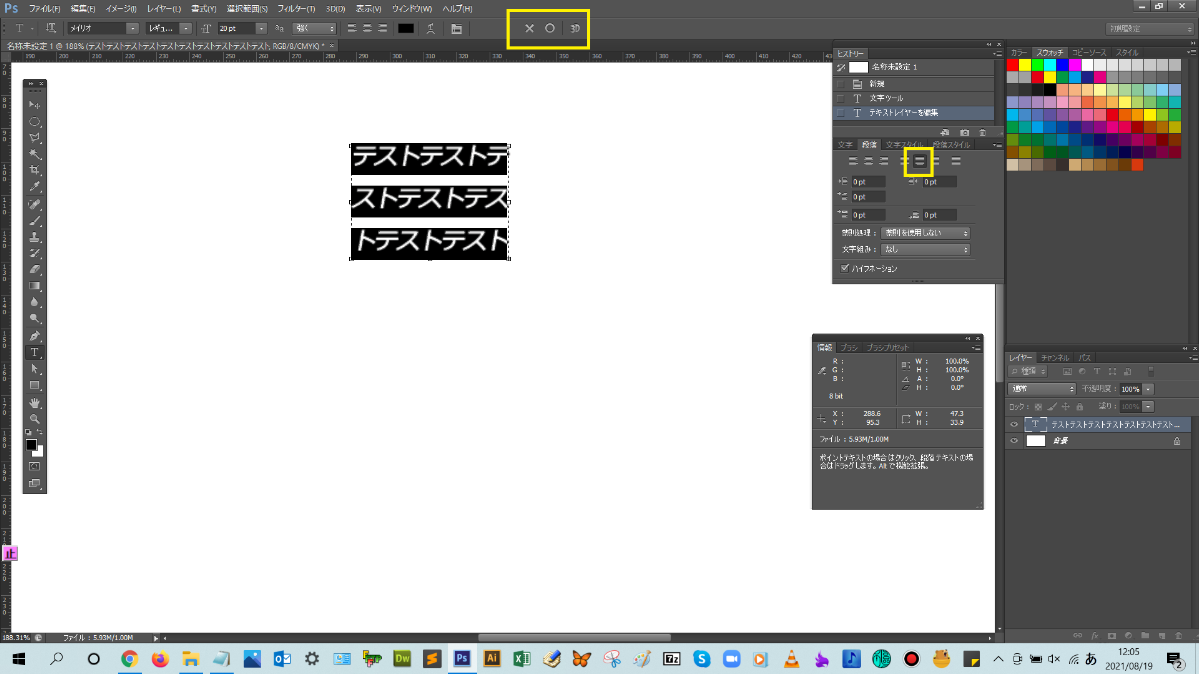
■段落パネルの画像

段落パネルの設定手順

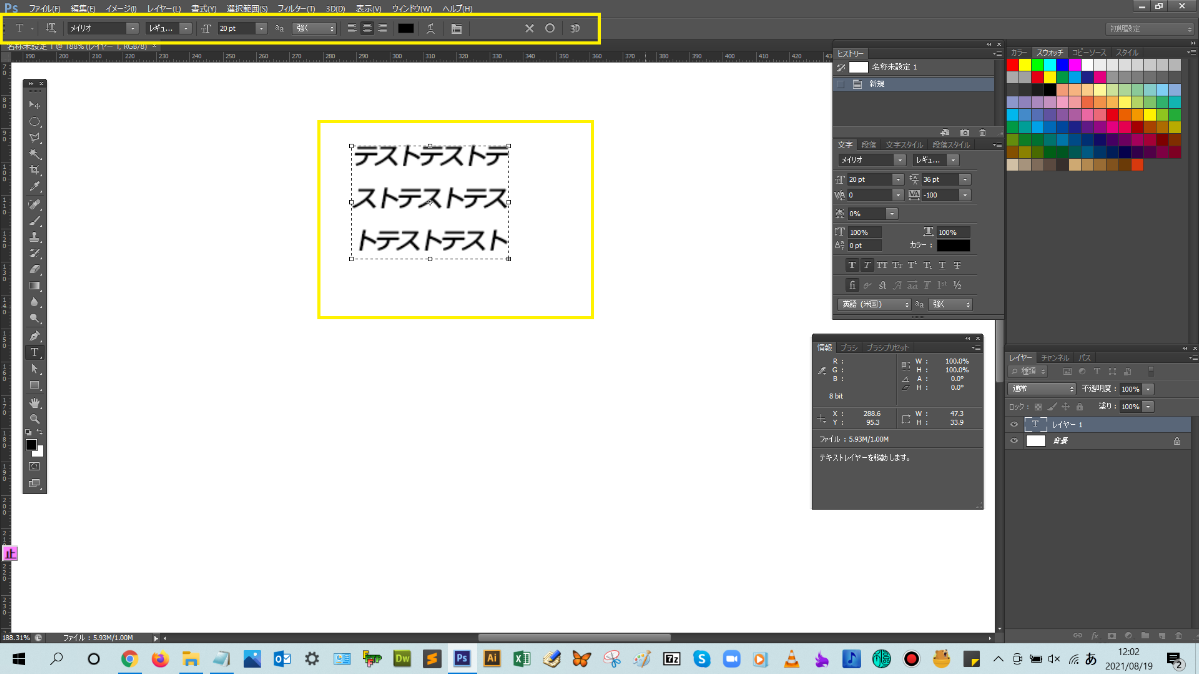
解説:ツールパネルから横書き文字ツールをクリックします。

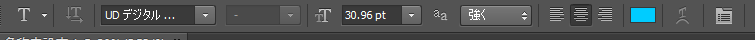
横書き文字ツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

オプションバーの設定をしていきます。ここでは、フォント:メイリオ、スタイル:R、サイズ:20px、カラー:黒に設定します。
そして、ドキュメント上で、マウスをドラッグさせて、目的の場所にテキストエリアを作成して、文字を入力していきます。

Crtl+Enterかオプションバーの右側にある「〇」ボタンを押すと、入力が確定されます。
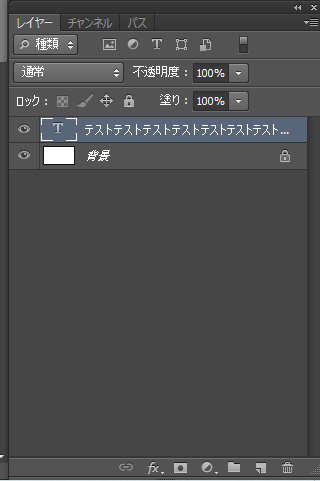
入力が確定されると、レイヤーパネルの中に、テキストレイヤーが作成されました。

この、テキストレイヤーのサムネイルアイコンをダブルクリックすると、テキストエリアの文字全てを選択した状態で、文字の編集を行うことができます。

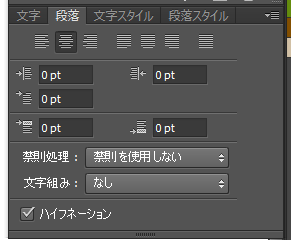
今回は、オプションバーでは設定できない形での、中央ぞろえをしていきます。メニューバーのウィンドウにある【段落】を選択して、段落パネルを表示します。

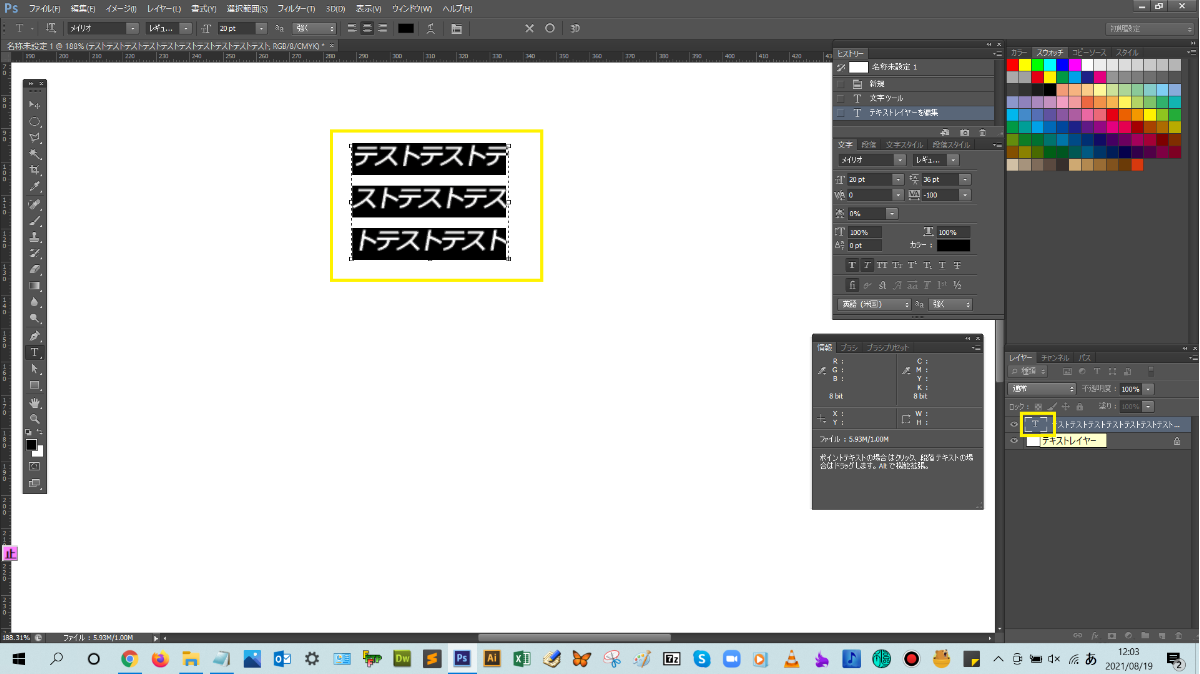
段落パネルの中から【均等配置(最終行中央ぞろえ)】をクリックします。そして、Crtl+Enterかオプションバーの右側にある「〇」ボタンを押して、入力を確定させてみます。

テキストエリアの両端でテキストがそろい、最終行だけ中央ぞろえされましたね。

まとめ!
- 段落パネルの設定手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopの段落パネルの設定方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!