Photoshopで文字レイヤーを画像化する方法!
テキストレイヤーは、そのパソコン内に入っているフォントを使って作成されます。なので、Photoshopデータをほかの人に送ったときに、送った側の相手が、自分が使用したフォントを持っていなかった場合、エラー画面が表示されます。
また、テキストレイヤーは、フィルターをかけたり、ペイント系のツール(ブラシツールやグラデーションツールなど)で編集したりすることができません。これは、レイヤーが画像レイヤーではないからです。
なので、こういった問題が起きた場合に、テキストレイヤーを画像化(ラスタライズ)することで解消できます。
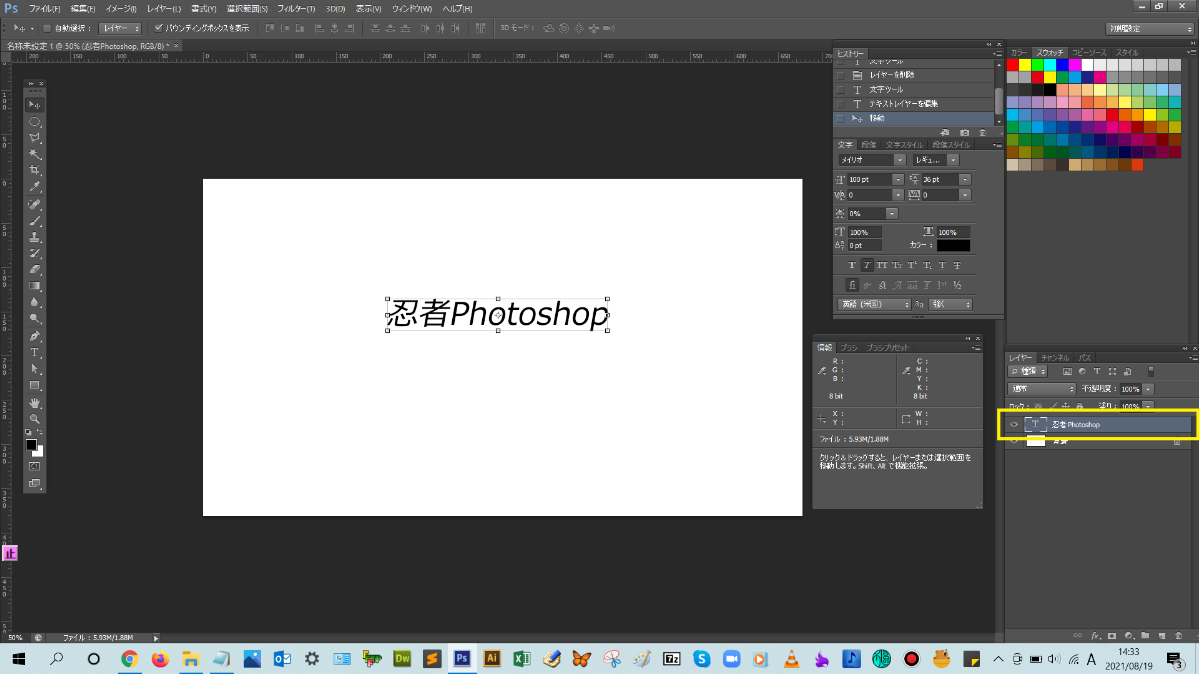
■BEFORE:テキストレイヤー

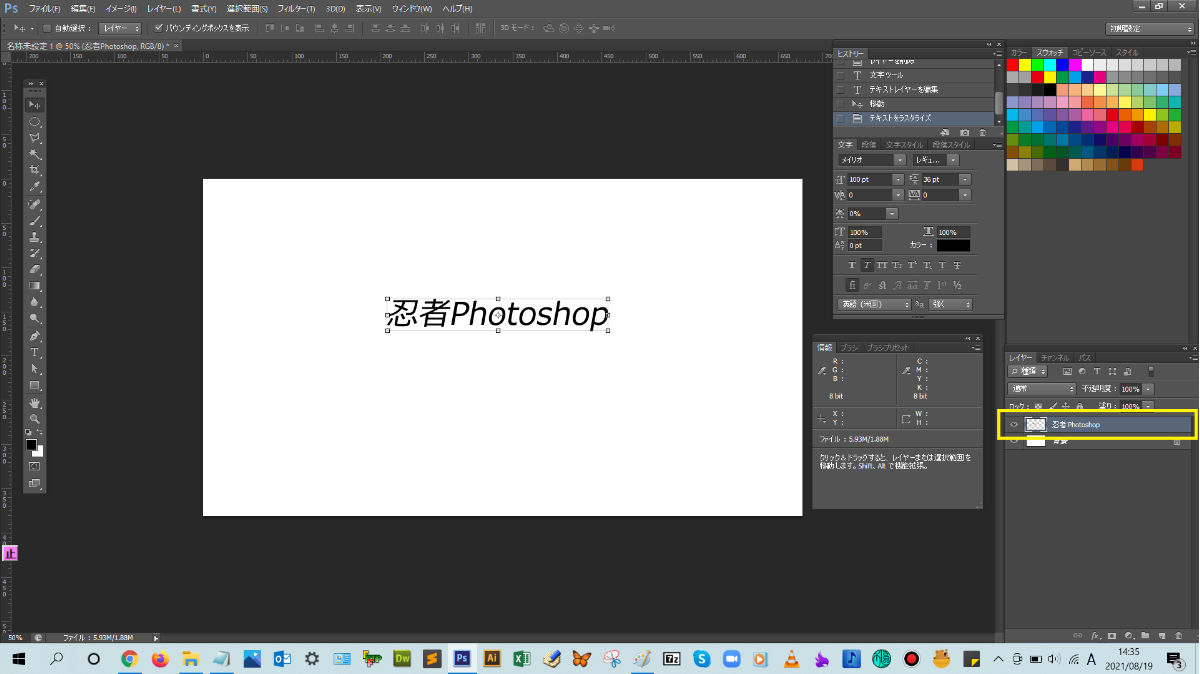
■AFTER:画像レイヤー

テキストレイヤーをラスタライズ(画像化)する手順

解説:ツールパネルから横書き文字ツールをクリックします。

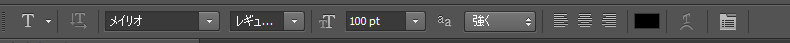
横書き文字ツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

オプションバーの設定をしていきます。ここでは、フォント:メイリオ、スタイル:R、サイズ:100px、カラー:黒に設定します。
ドキュメント上をクリックして、ポインターが点滅したら、文字を入力していきます。

Crtl+Enterかオプションバーの右側にある「〇」ボタンをクリックして、入力を確定させます。レイヤーパネルを見ると、テキストレイヤーが作成されていますね。その、テキストレイヤーをクリックして、選択状態にします。

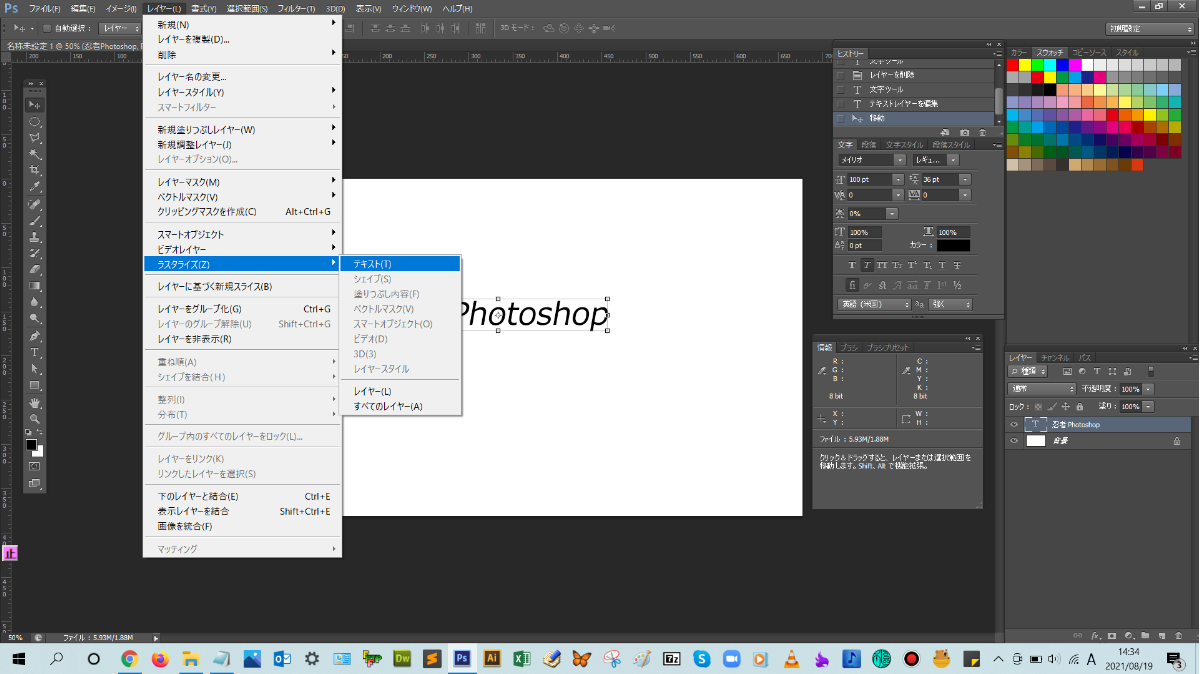
その状態で、メニューバーにある【レイヤー】→【ラスタライズ】→【テキスト】をクリックして、ラスタライズ(画像化)します。

テキストレイヤーをラスタライズ(画像化)した後、レイヤーパネルを見ると、テキストレイヤーが画像レイヤーに変換されているのが分かると思います。※サムネイルアイコンが変わっています。




まとめ!
- テキストレイヤーを画像化することでできること
- テキストレイヤーをラスタライズ(画像化)する手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopで文字を画像化する操作手順が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!