Photoshopでパターンを定義してweb用の背景画像を作成しよう!
webサイトなどを見ると、背景画像がパターン化された画像を見かけることがあると思います。Photoshopのパターン化の機能を使用することで、そういったweb用の背景画像を作成することができます。
パターンとは、小さなサイズの画像を作り、その画像をタイルを敷き詰めるように並べていくことで、作成できる画像のことです。
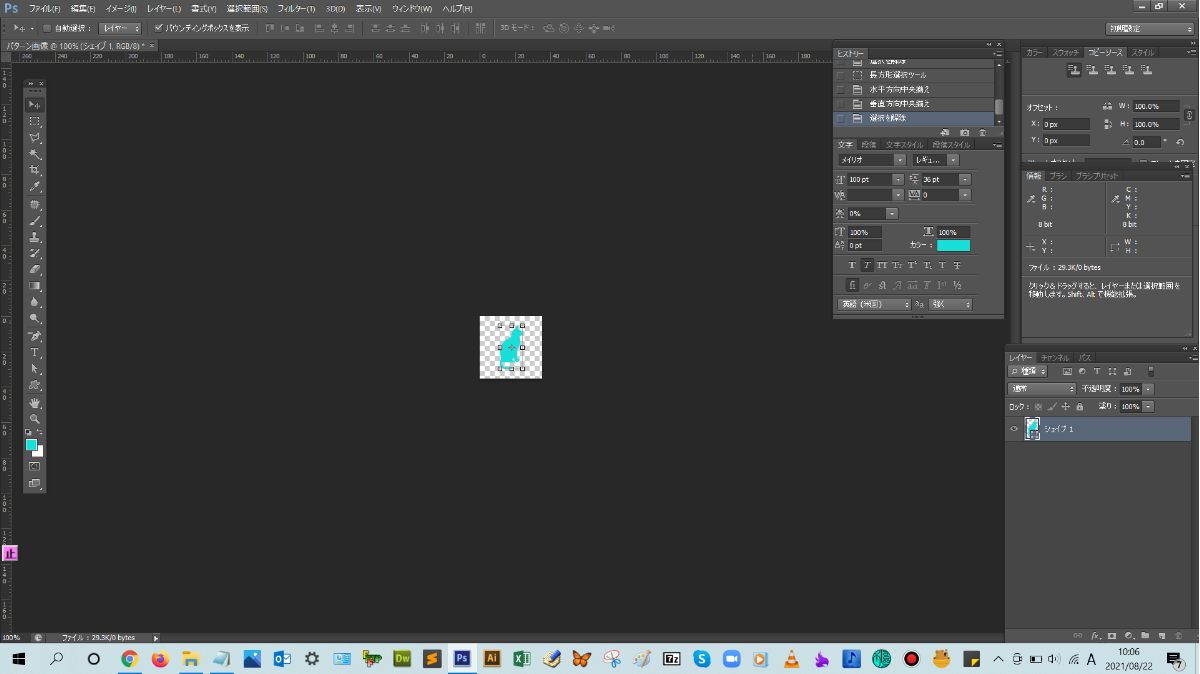
■BEFORE:パターン化の元となる画像

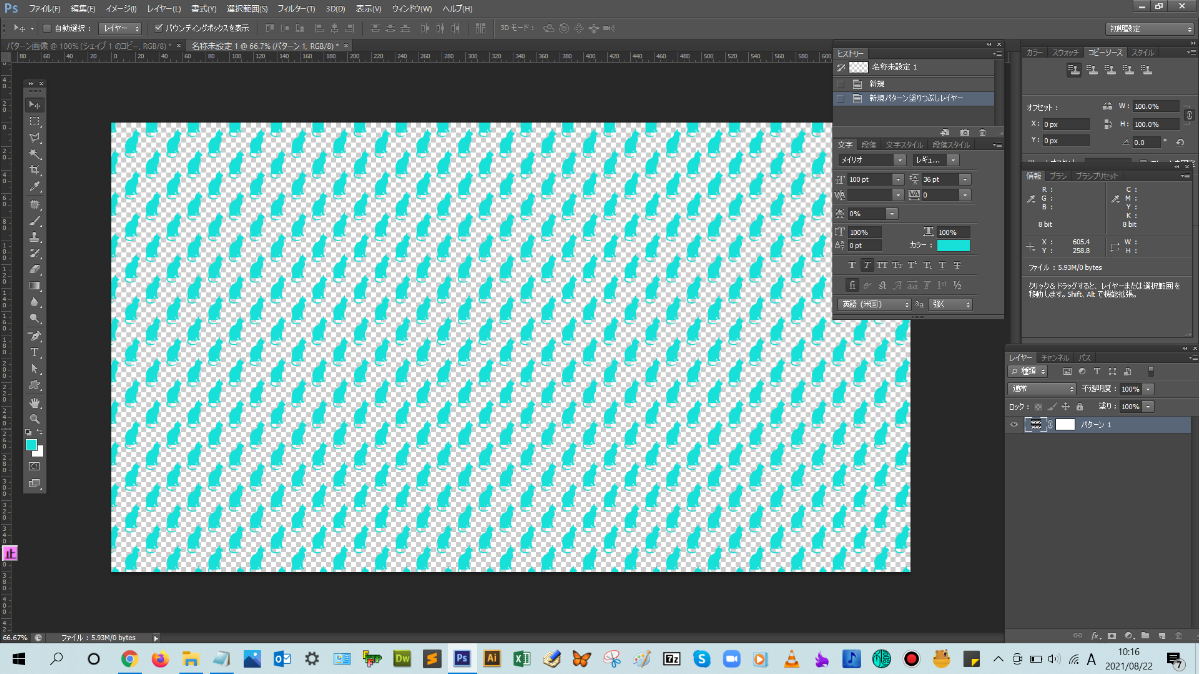
■AFTER:パターン化して作成した背景画像

パターンを作成して保存する手順

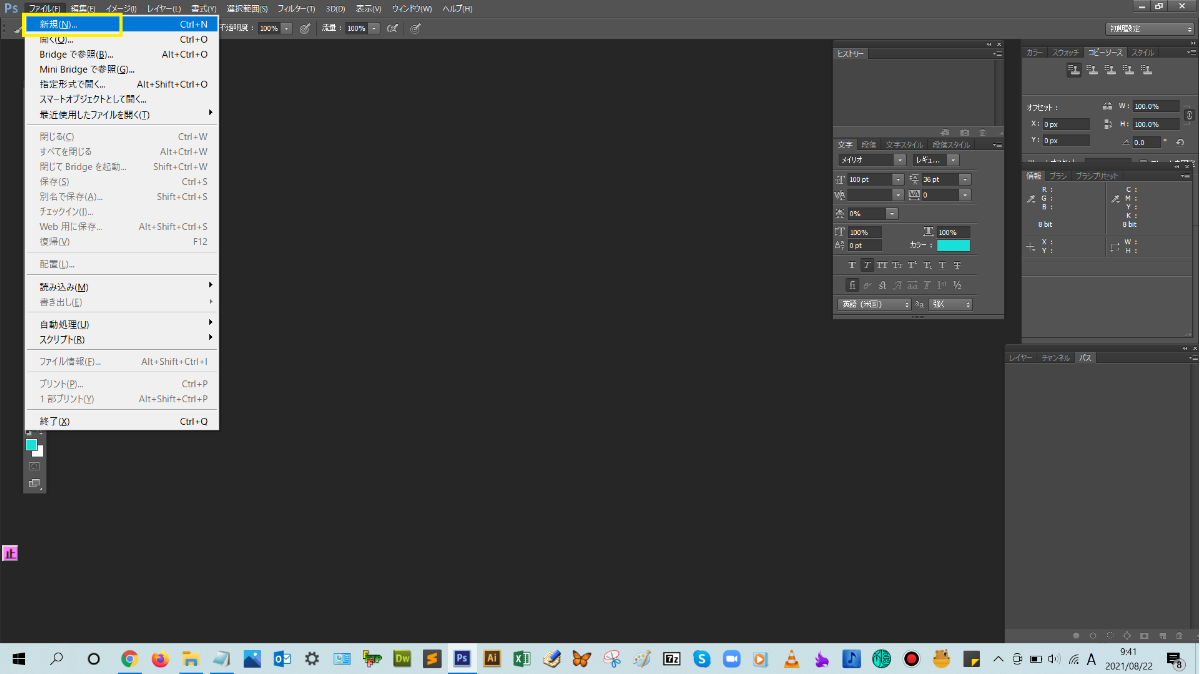
解説:メニューバーのファイルから新規をクリックします。

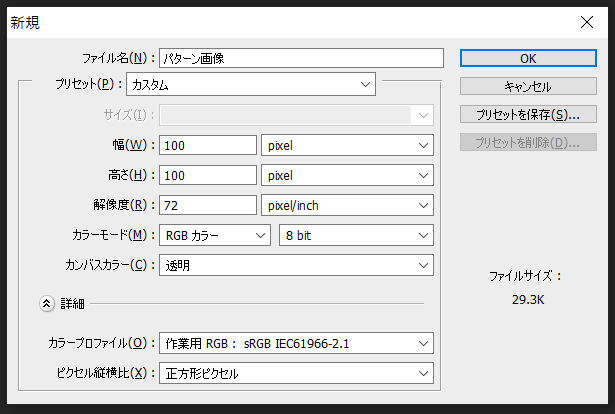
新規ドキュメントのダイアログボックスが表示されるので、ドキュメントの種類、幅、高さなど設定していきます。ここでは、ドキュメントの種類をカスタム、幅を100px、高さを100px、カンバスカラーを透明、カラープロファイルをRGBに設定します。

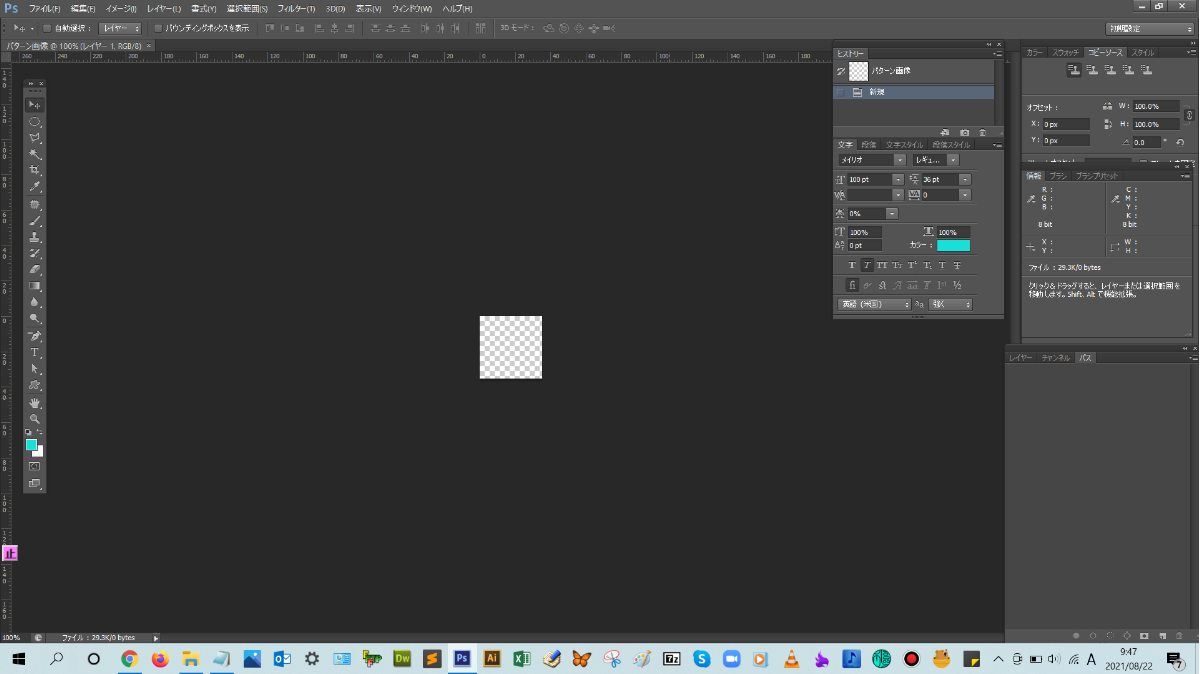
設定が完了したら、【作成】をクリックして、ダイアログボックスを閉じます。透明のドキュメントが作成されましたね。

ここから、パターン化に使う画像を作成していきます。ここでは、ツールバーにあるカスタムシェイプツールを使用します。

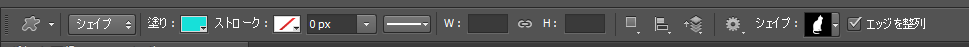
オプションバーを設定していきます。シェイプを選択して、塗りの色を選びます。また、webの背景画像に使用したいシェイプを選択します。

設定が完了したら、ドキュメント上にマウスポインターを持っていき、Shiftキーを押しながらドラッグしてカスタムシェイプを作成します。この段階では、中央にシェイプを作成する必要はありません。

次に、今作成したシェイプを中央に揃えます。シェイプレイヤーが選択モードになっているのを確認して、長方形選択ツールを選択して、カンバスサイズに合うように選択範囲を作成します。

そして、移動ツールに切り替えて、、オプションバーから、【水平方向中央揃え】と【垂直方向中央揃え】をクリックします。

シェイプが透明のドキュメント(カンバス)に対して、中央にそろいましたね。この状態になったら、Crtl+Dで選択範囲を解除します。

次に、4隅にもパターンの基準を作成していきます。今完成させた中央ぞろえになっているレイヤーをCrtl+Jでレイヤーを複製します。

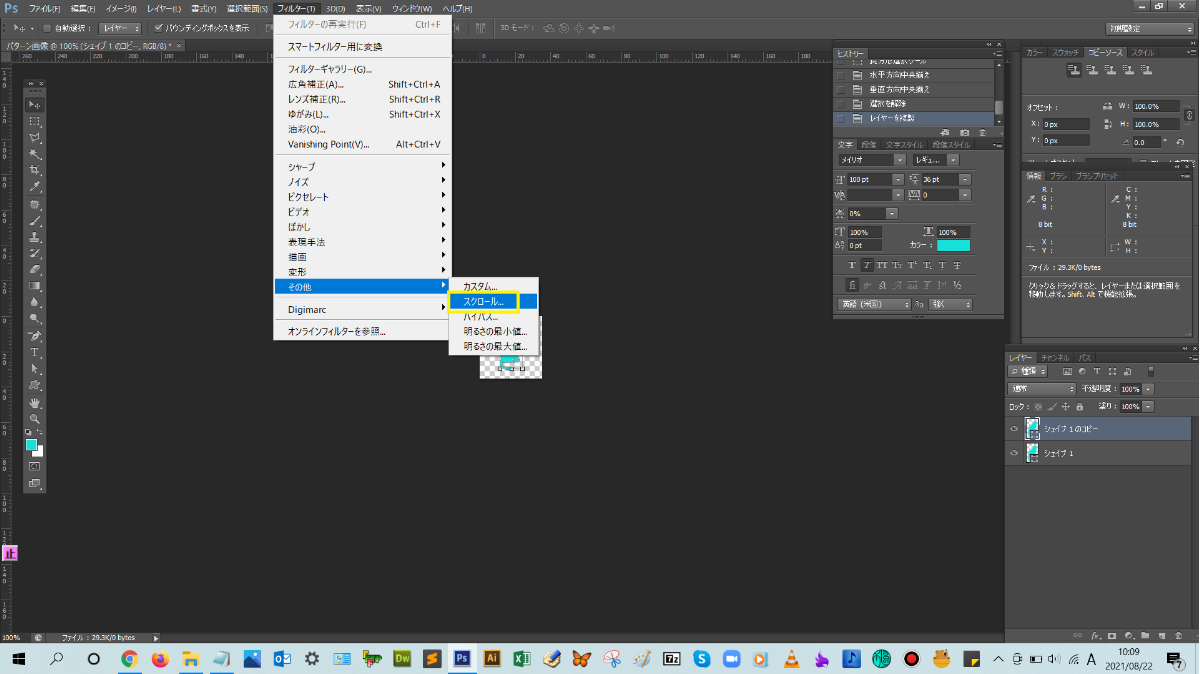
メニューバーにある【フィルター】をクリックして、【その他】→【スクロール】をクリックして、スマートオブジェクトもしくはラスタライズに変換します。

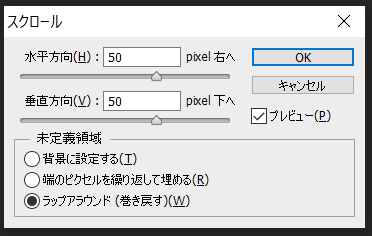
スクロールのダイアログボックスが表示されるので、水平方向:50px、垂直方向:50pxを入力して、ラップアラウンドにチェックを入れて、【OK】をクリックします。

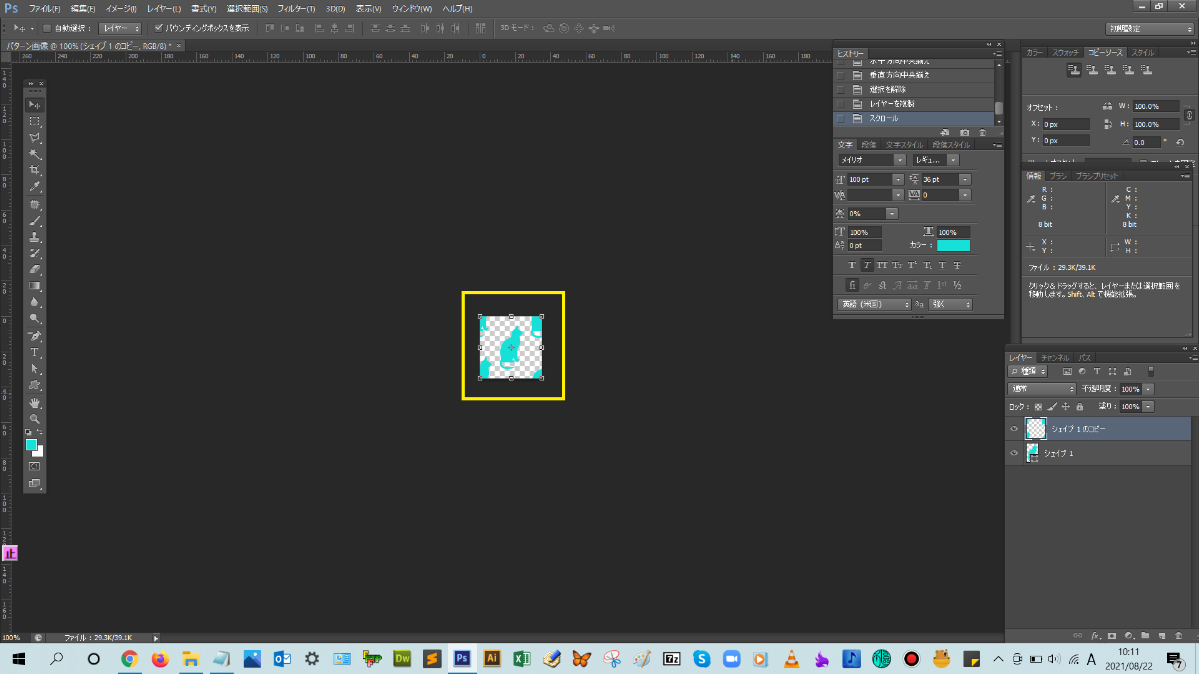
そうすると、四隅にシェイプができました。

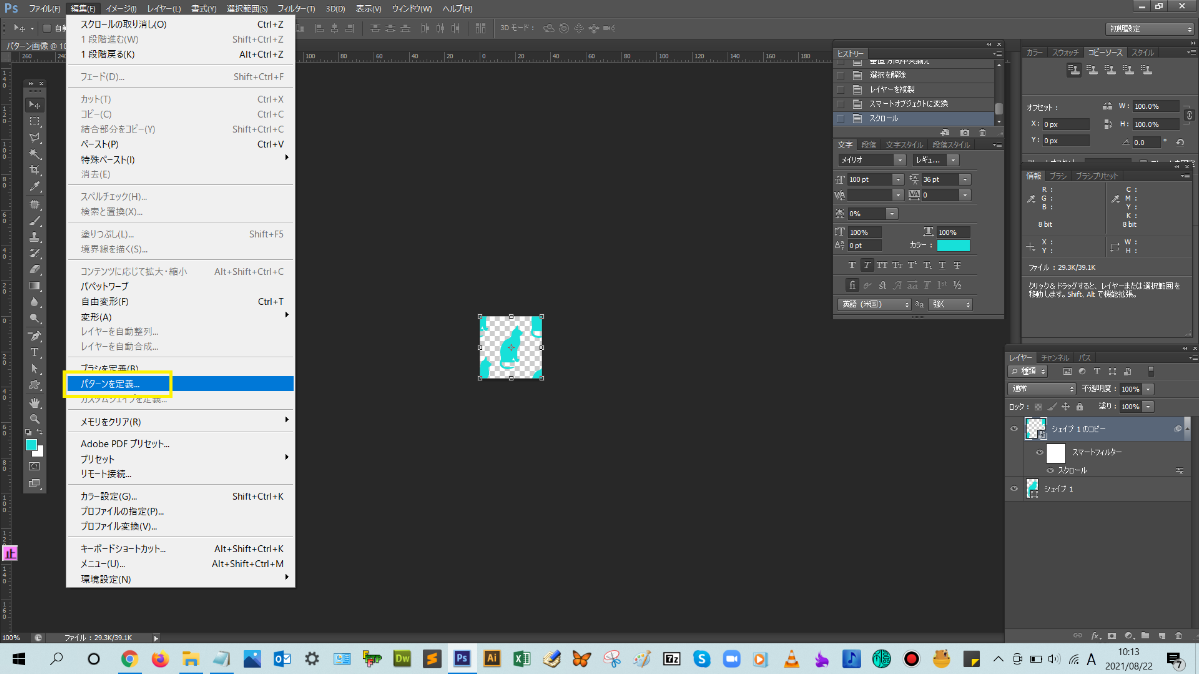
パターン化に使う画像を作成できたら、その画像をパターンとして保存します。メニューバーにある【編集】→【パターンを定義】をクリックして、パターン名を入力して、【OK】でパターンを保存します。

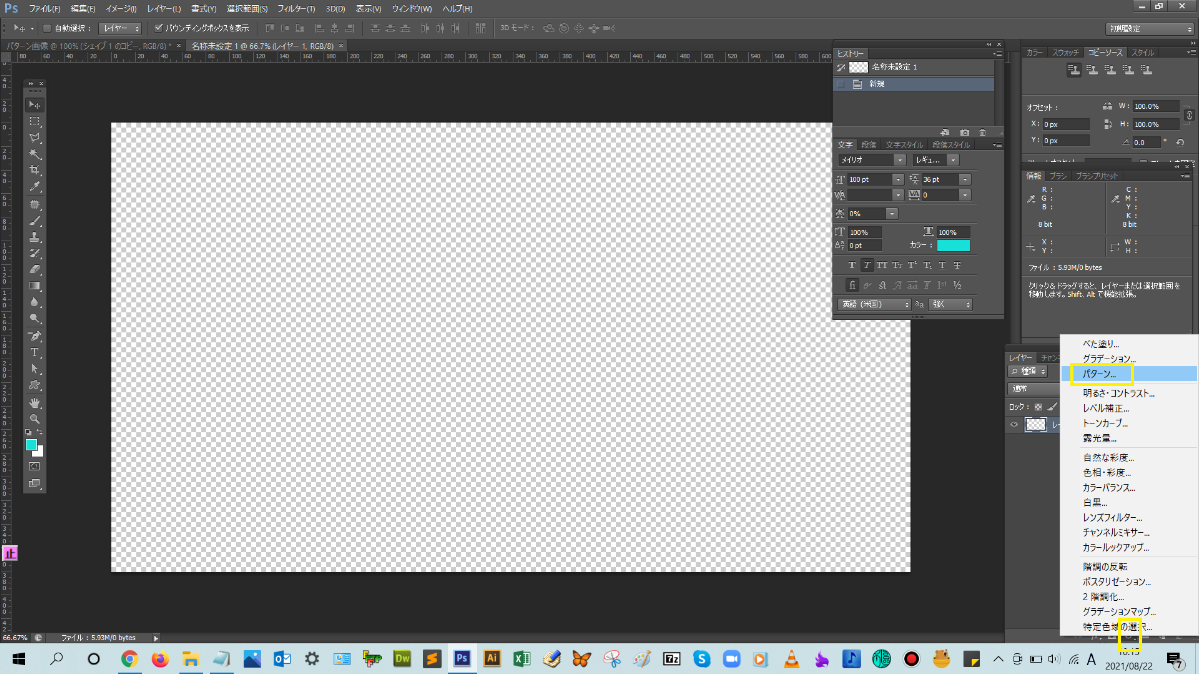
あとは、その保存したパターンを使って、塗りつぶしレイヤーに適用させるだけです。新規でファイルを作成して、レイヤーパネルの下にある、塗りつぶしまたは調整レイヤーを新規作成をクリックして、表示される一覧から【パターン】を選択します。

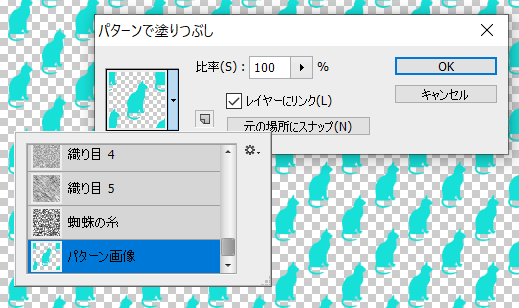
パターンで塗りつぶしのダイアログボックスが表示されるので、その中から任意のパターンを選択して、【OK】をクリックします。

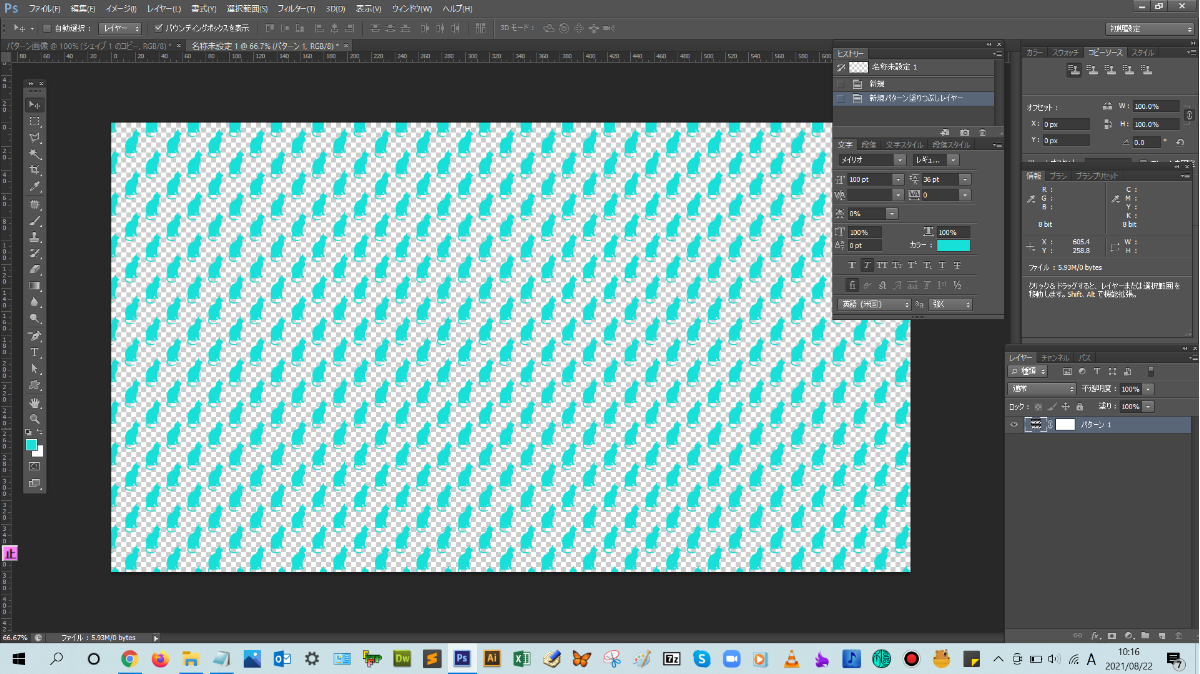
パターン化されたweb用の背景画像を作成することができました。


まとめ!
- パターンを定義するとは?
- パターンを作成して保存する手順
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopでパターンを定義することで、web用背景画像の作成する手順が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!