Photoshopのクイック選択ツールの使い方!
Photoshopの【クイック選択ツール】の機能を使用することで、簡単に自動的に選択範囲を作成することができます。クイック選択ツールでは、ドラッグして選択範囲を作成していきますが、ドラッグしていった箇所と似ている色を、Photoshop側で自動で検知してくれて、まとめて選択範囲を作ってくれます。
クイック選択ツールは、ブラシ系のツールなので、選択範囲作っていくブラシのサイズを小さくしたり、大きくしたりと調整できます。選択範囲を作成するのに、よく利用される機能なので、ぜひ覚えていきましょう。
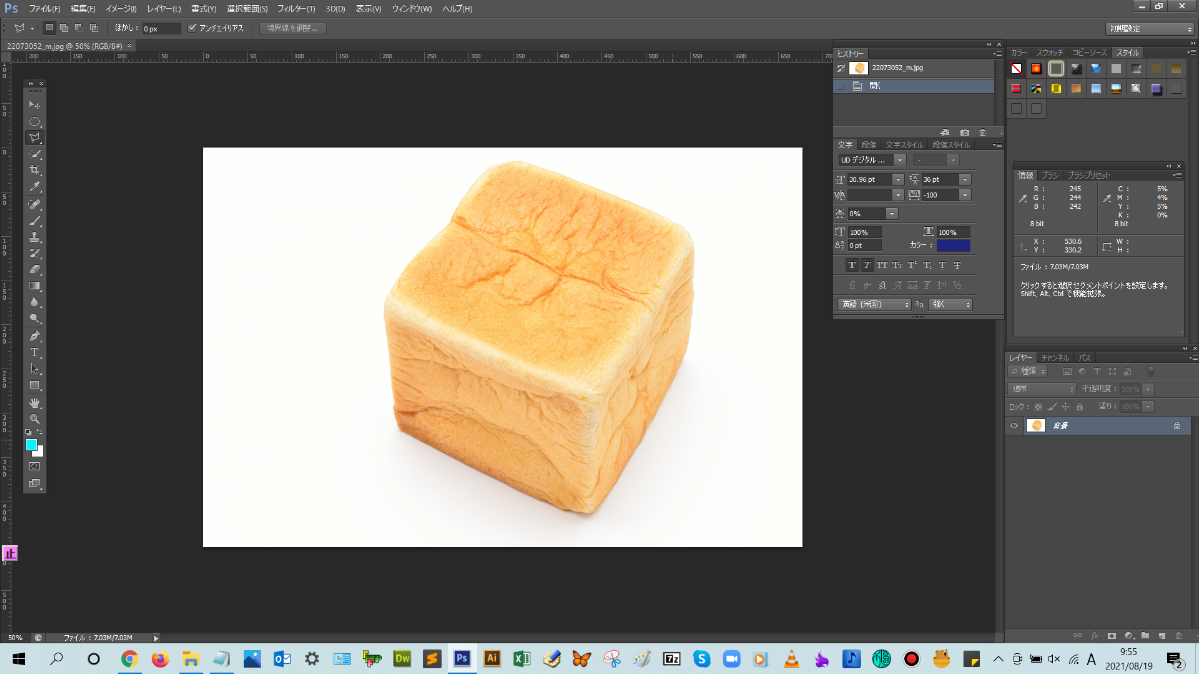
■BEFORE:選択されていない状態の画像

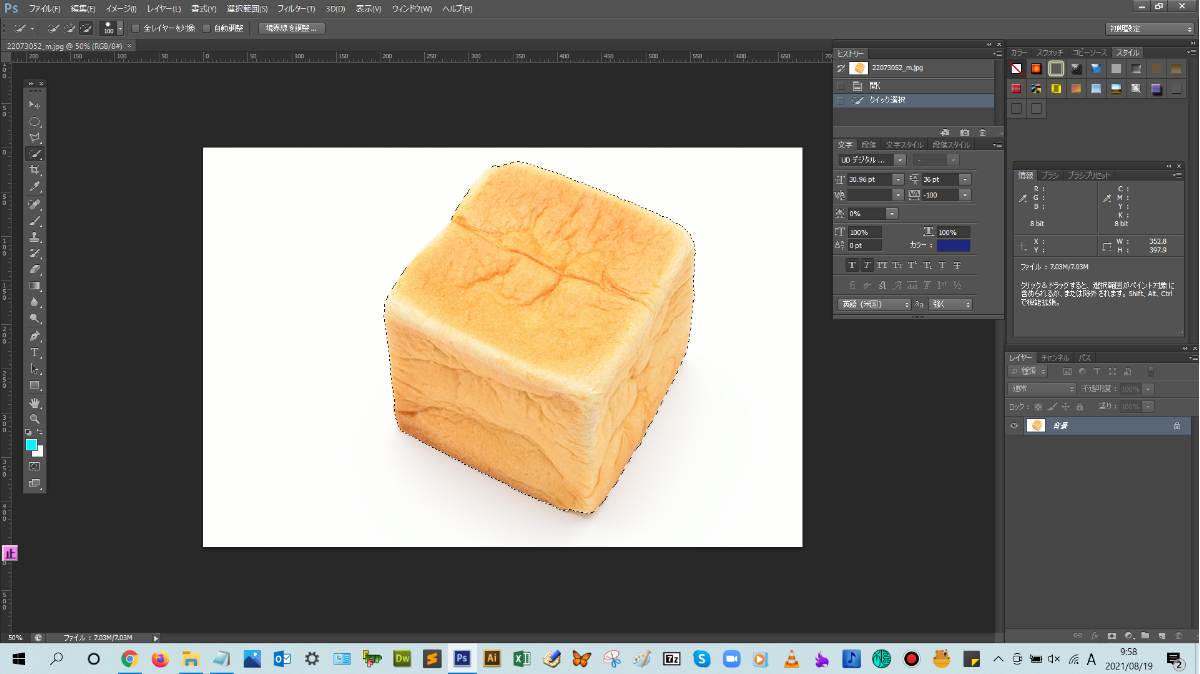
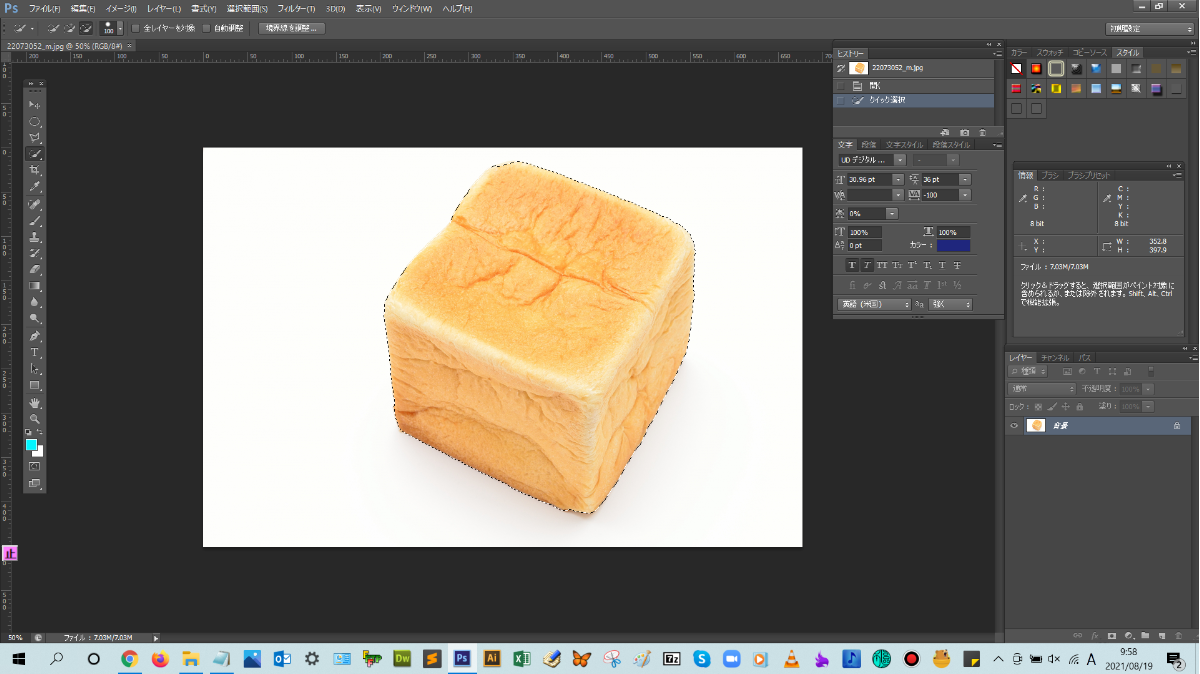
■AFTER:選択されている状態の画像

クイック選択ツールの使い方手順

解説:ツールパネルからクイック選択ツールをクリックします。

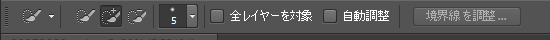
クイック選択ツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

今回オプションバーの設定は、【ブラシの直径】を設定していきます。
下矢印マークをクリックして、直径のスライダーを目的のサイズに設定します。ここでは、100pxサイズに設定します。設定が終わったら、もう一度下矢印マークをクリックしてパネルを閉じましょう。


オプションバーの設定が終わったら、ドラッグして選択範囲を作成していきます。選択したい対象物をクリック、もしくはマウスをドラッグして選択範囲を作成していきます。
破線で囲まれた選択範囲が作成されましたね!(^^)!






まとめ!
- クイック選択ツールとは?
- クイック選択ツールの使い方手順について
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのクイック選択ツールの操作手順が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!