この記事でわかること
photoshopのレイヤーマスクとは?
まず、マスク(mask)の意味が「覆う」や「覆い隠す」という意味です。photoshopなどの画像処理ソフトでマスク機能を使用するときは、一部を隠すという意味で使われます。なので、マスクを使用するということは、適用した画像のある一部分を隠し、それ以外の部分を表示させたいときによく使用されます。
マスク機能は、写真に型枠をはめるというイメージです。型枠の形は、photoshopの選択範囲で作成します。
photoshopのレイヤーマスク簡単基本操作の全て!
それでは、レイヤーマスクを作成してみましょう!
今回使用する画像はこちらの2枚!


上側の画像にマスク機能を追加して、背景が下側の画像になるようにやってみます。
レイヤーマスクの作成して画像を切り抜こう
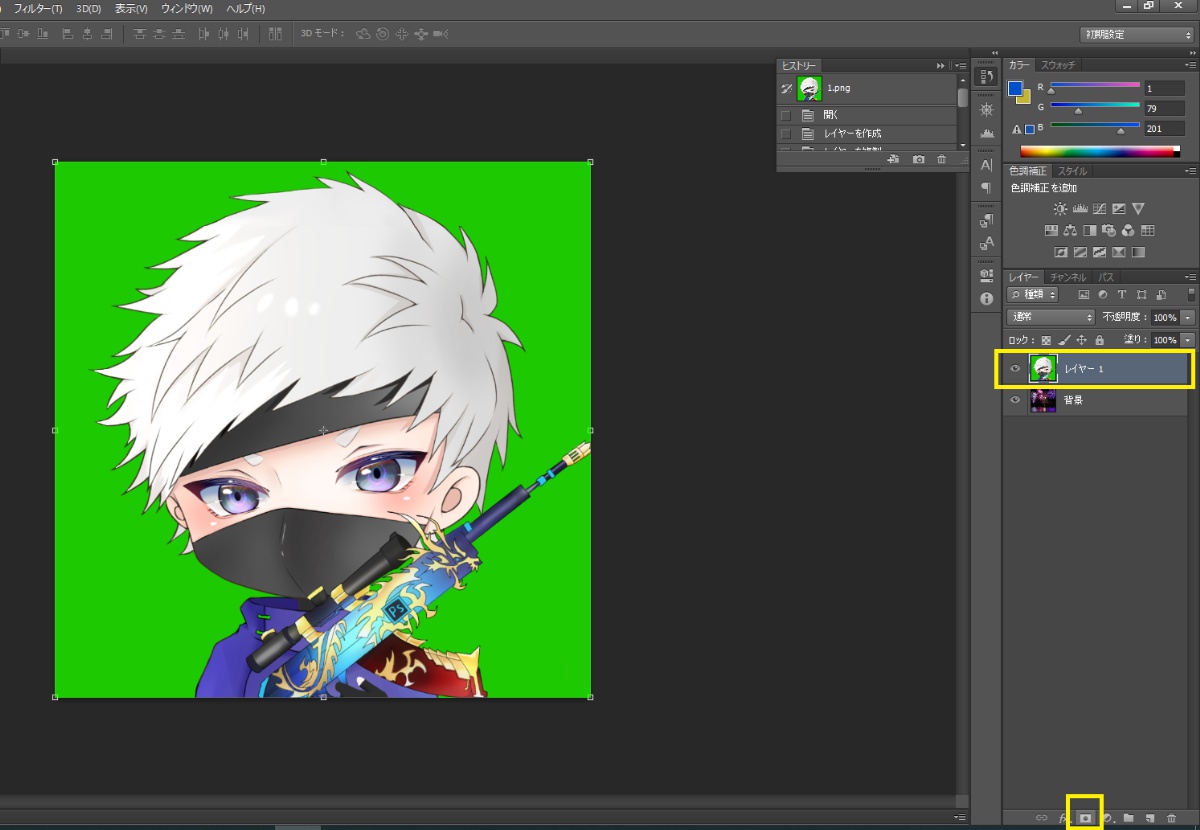
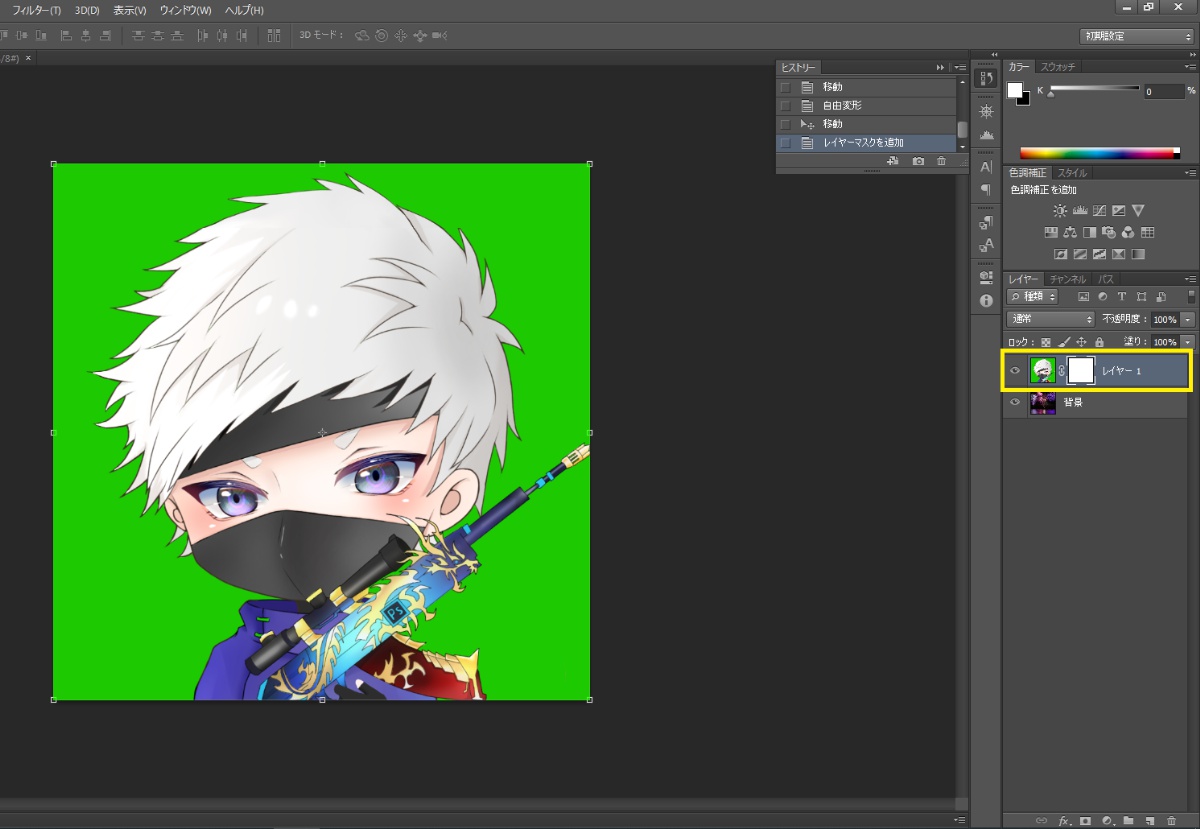
レイヤーパレット内の「レイヤー1」を選択して、下側メニューにある「レイヤーマスクを追加」をクリックして下さい。

「レイヤー1」の右部分に白い画面が作成されました。これがレイヤーマスクになります。

この部分を編集して、マスク(型枠)を作成していきます。
レイヤーマスクの選択と表示・非表示と削除
見ての通り、レイヤーマスクのデフォルトは白と黒で構成されています。
先ほど作成したレイヤーマスクを選択した状態で、レイヤー1の背景部分を選択ツールで範囲作成し、黒で塗りつぶしてマスクを作成しましょう。
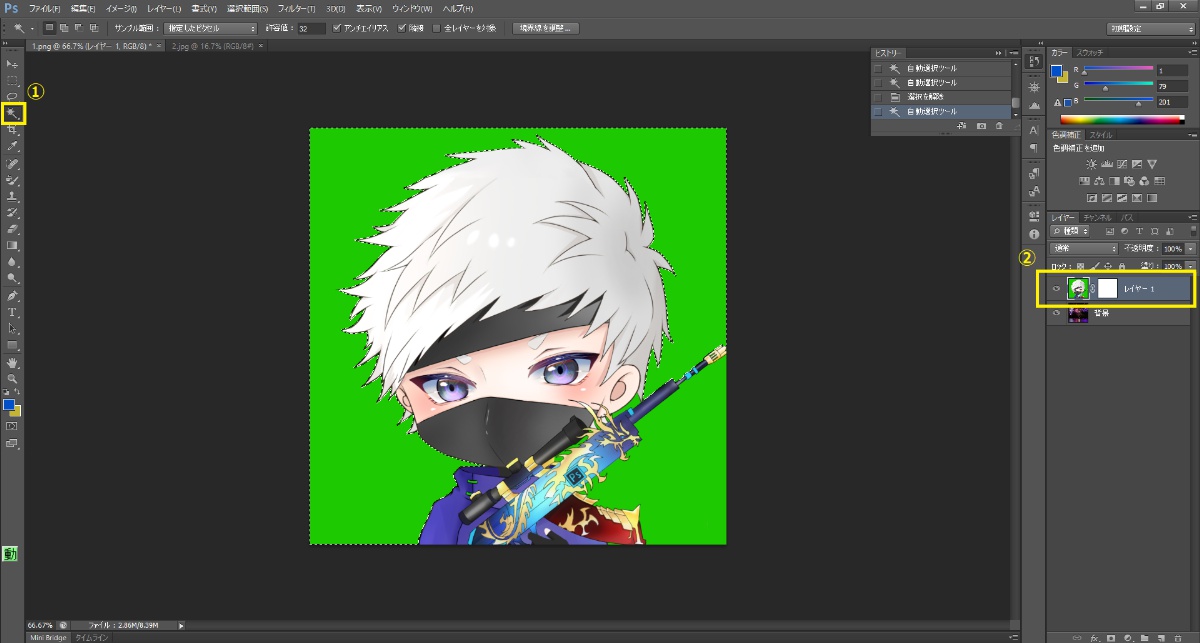
今回は、背景部分が緑一色であるので、自動選択ツールを使用することとします。
レイヤーパネルの「レイヤー1」を選択。ツールバーの自動選択ツールを選択して、緑色の部分をクリックしてください。そうすると、緑色の部分全てが選択されたと思います。

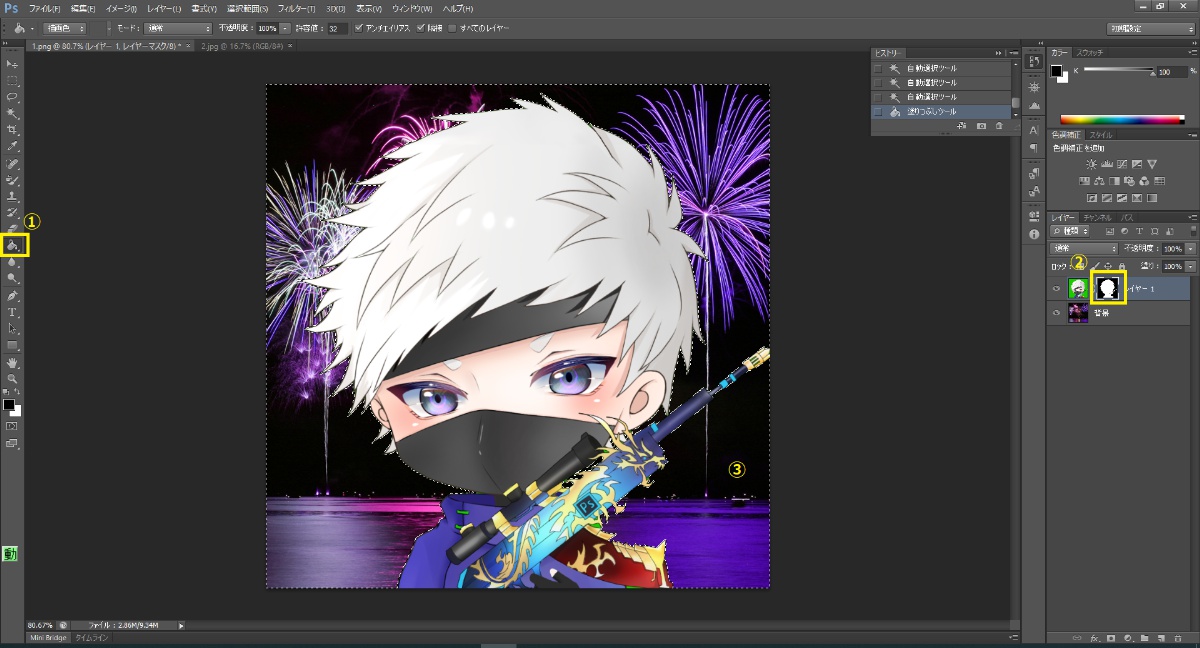
そして、ツールバーの塗りつぶしを選択して、レイヤーパネルにある「レイヤー1」のマスクサムネイルを選択して、画像に対して「黒の塗りつぶし」をしてみてください。

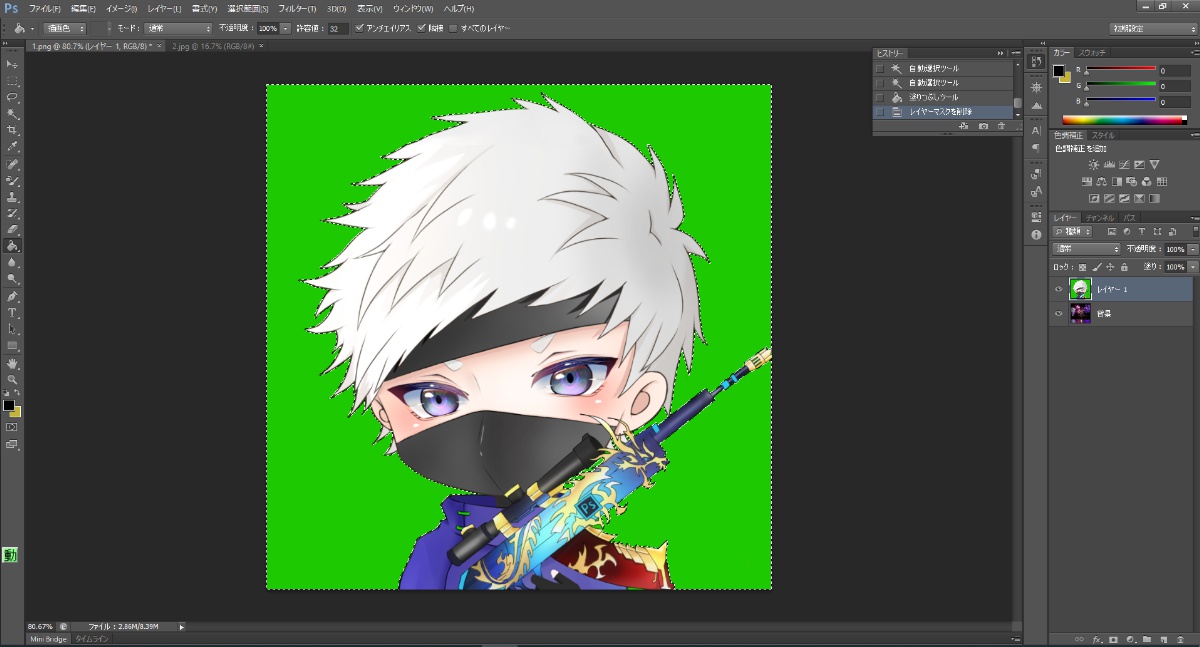
レイヤーマスクの黒色の部分は非表示になるので、画像からは塗りつぶした部分(背景部分)のみが消えて、下レイヤーにあった「背景」画像が表示されたと思います。
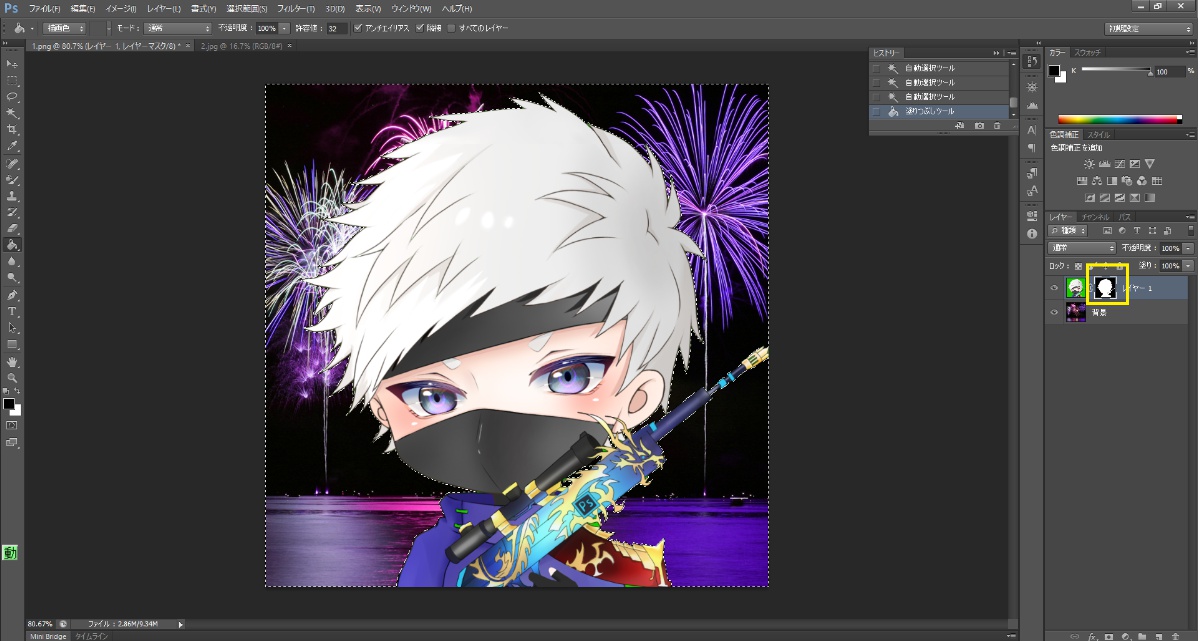
ここでレイヤーマスク部分を見てみましょう。

そうすると、先ほど自動選択ツールで選択した背景部分の場所が黒色に塗られていると思います。
これが作成したマスク(型枠)になります。
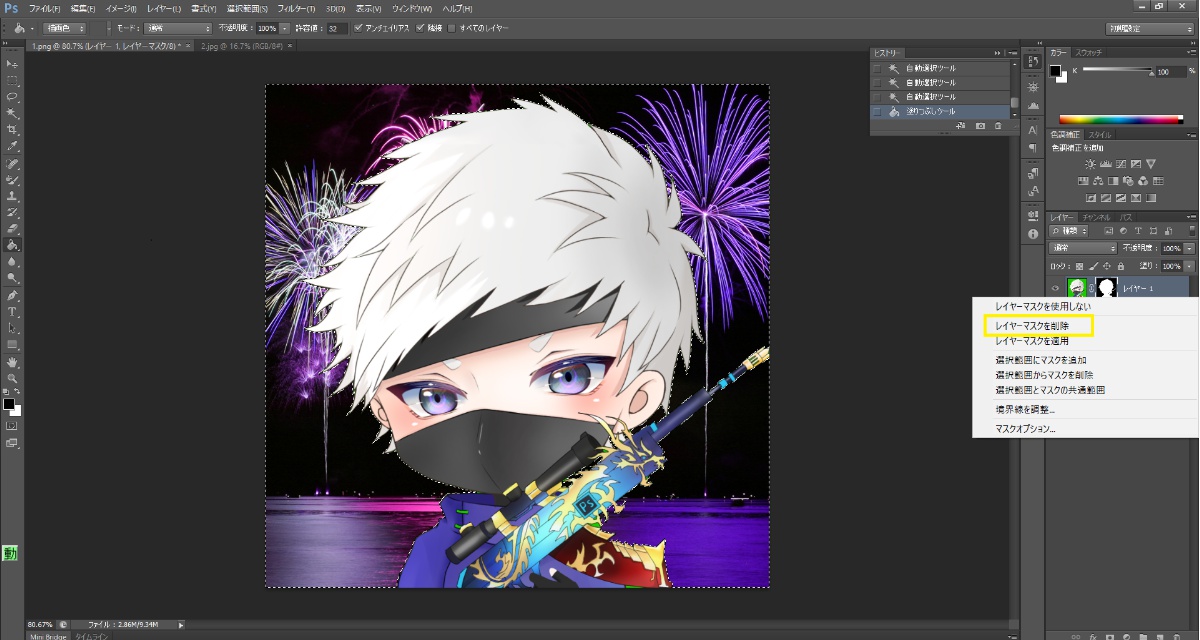
それでは、レイヤーマスクを削除して元の画像の状態に戻してみましょう。

そうすると元の背景が緑色の画像になりました。

レイヤーマスクが選択できない場合!
レイヤーマスクが選択できないときは、レイヤーがロック状態にあることが多いです。
photoshopレイヤーがロックされている場合は、そのレイヤー自体に変更を加えることができないため、レイヤーがロックされているかどうかを確認してください。
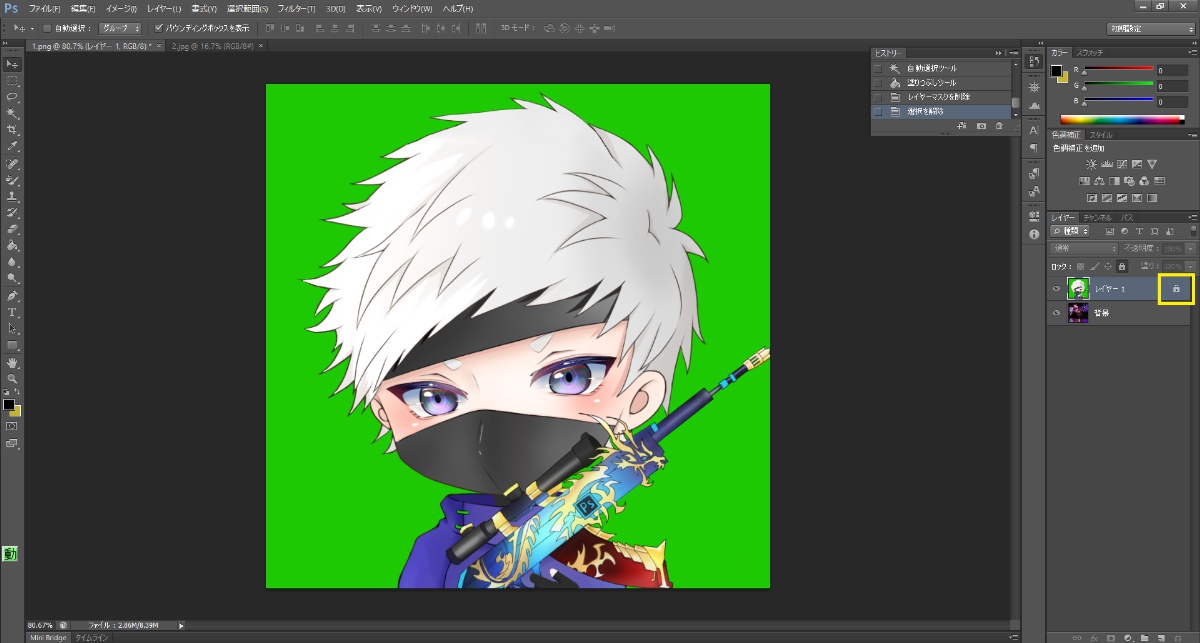
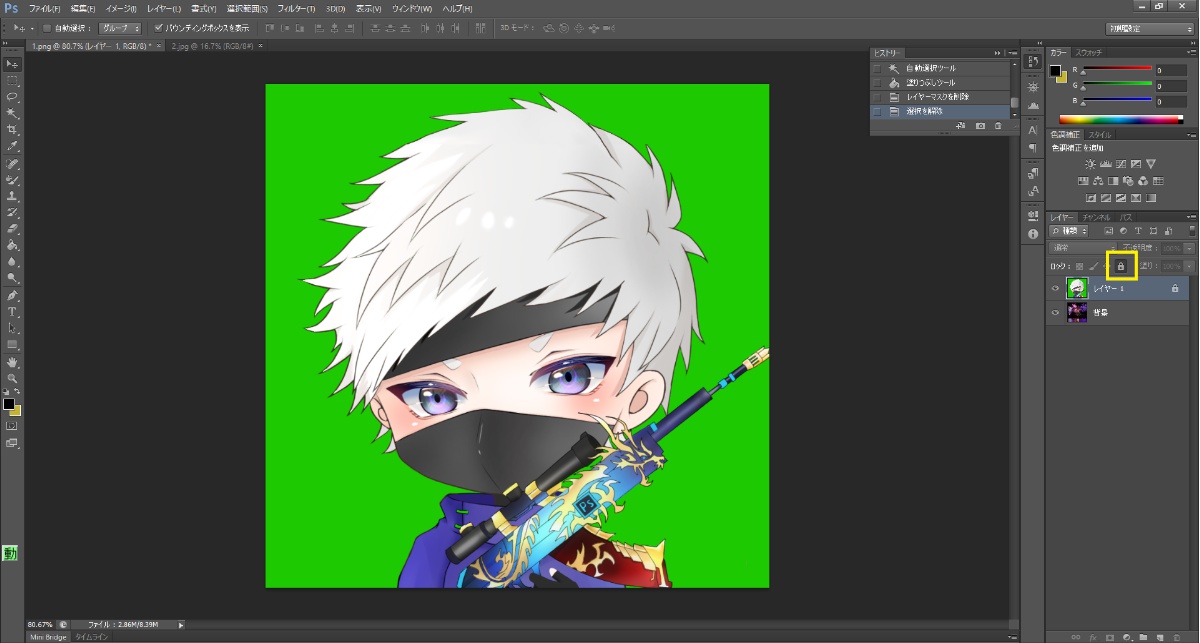
レイヤーがロックされているかの確認方法
レイヤーパネルを確認して、レイヤーの右側に鍵マークがないか見てください。

もし、この鍵マークがあった場合は、レイヤーがロックされているということになります。
その場合は、鍵マークを押して、ロックを解除してあげてください。

レイヤーマスクの追加
1枚の画像にレイヤーマスクを追加したいときもあると思います。その場合は、画像をグループ化して、フォルダの中に格納して、そのフォルダにレイヤーマスクを追加してください。
実際にやってみましょう。
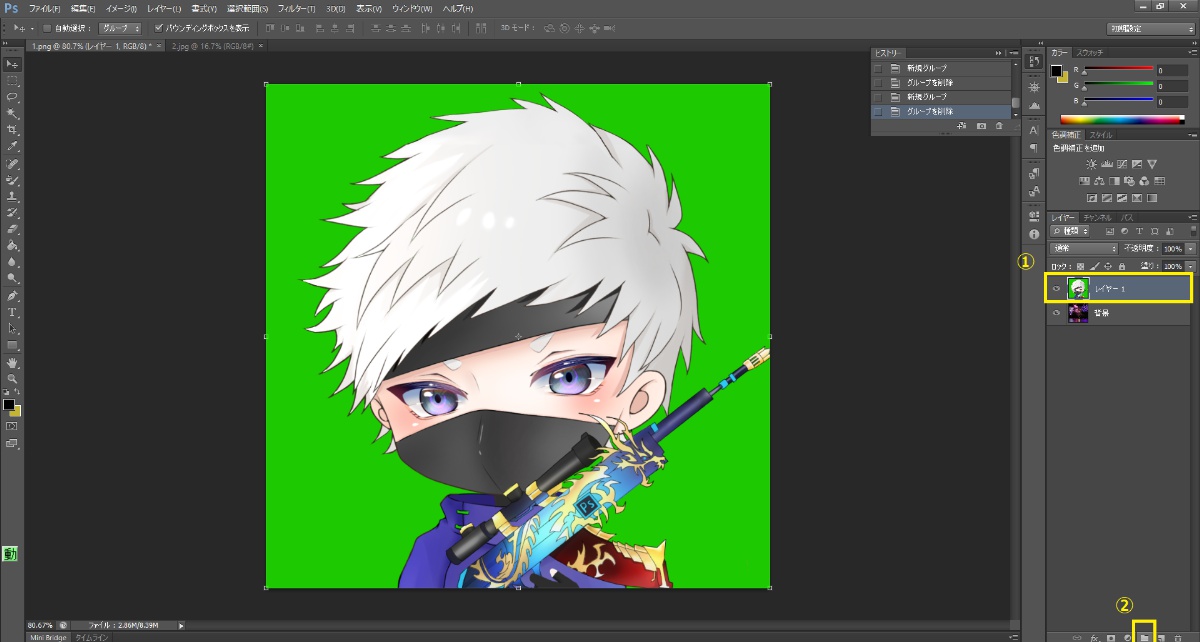
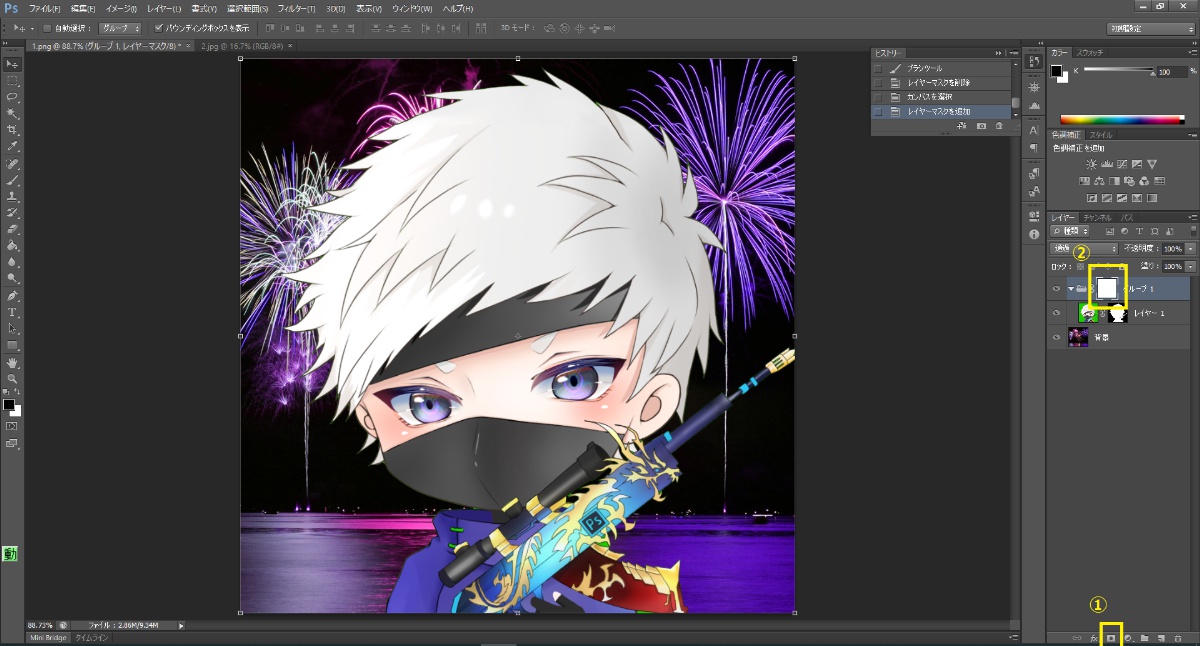
レイヤーマスクを追加したい画像を選択して、レイヤーパネルの下側にあるメニューバーの「新規グループを作成」をクリックしてください。

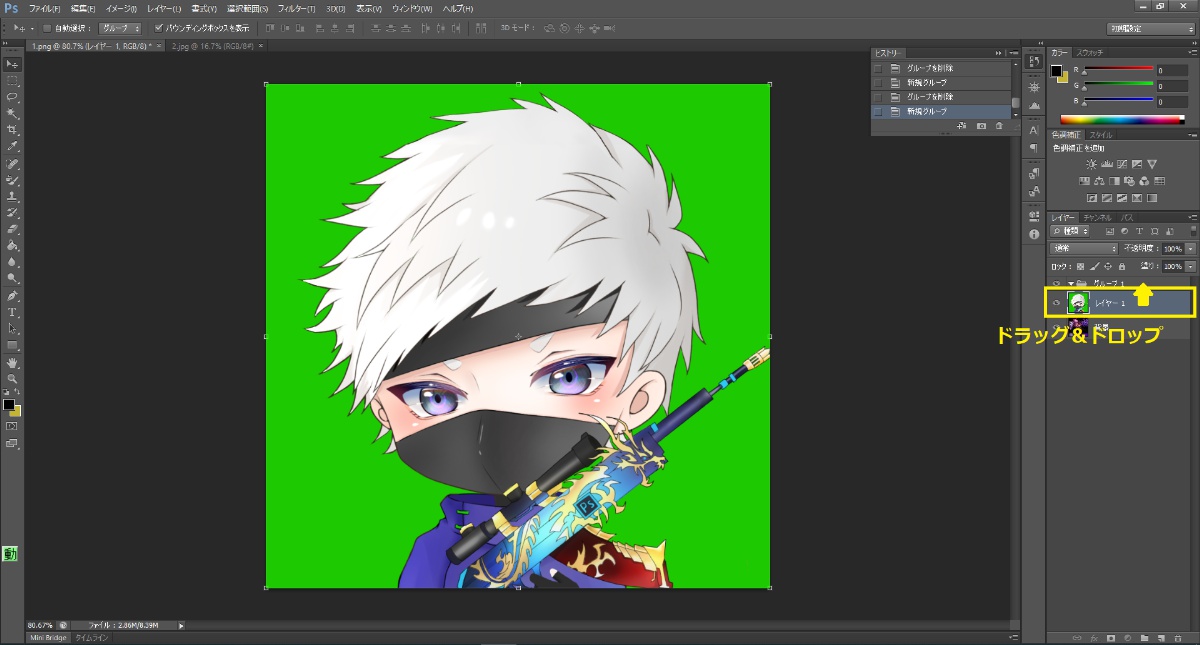
そうすると、フォルダがレイヤーパネルに表示されたかと思います。そのフォルダに画像を入れてあげましょう。対象画像を選択した状態で、フォルダの中にドラッグ&ドロップですね。

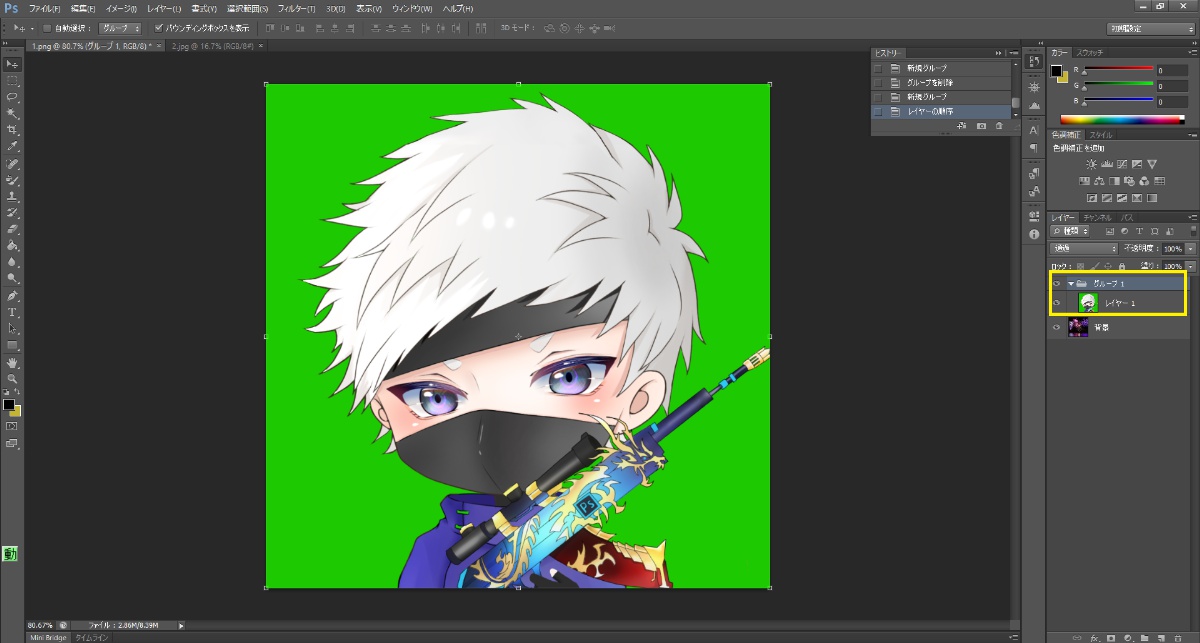
そうすると、画像がフォルダの中に入ったかと思います。

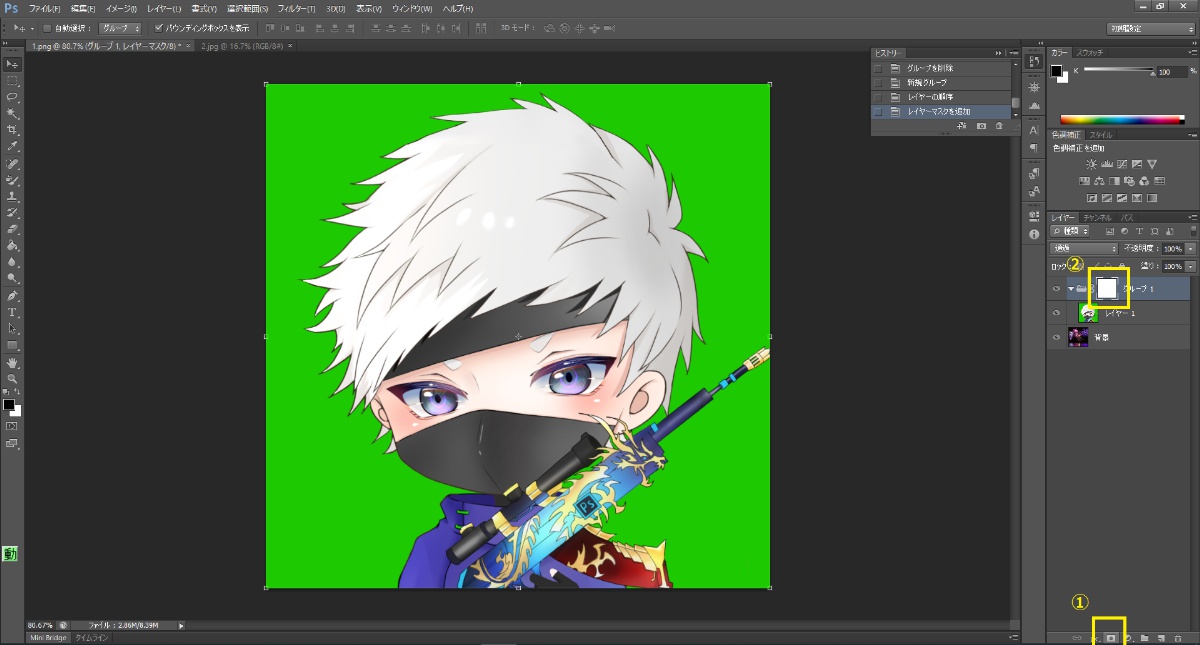
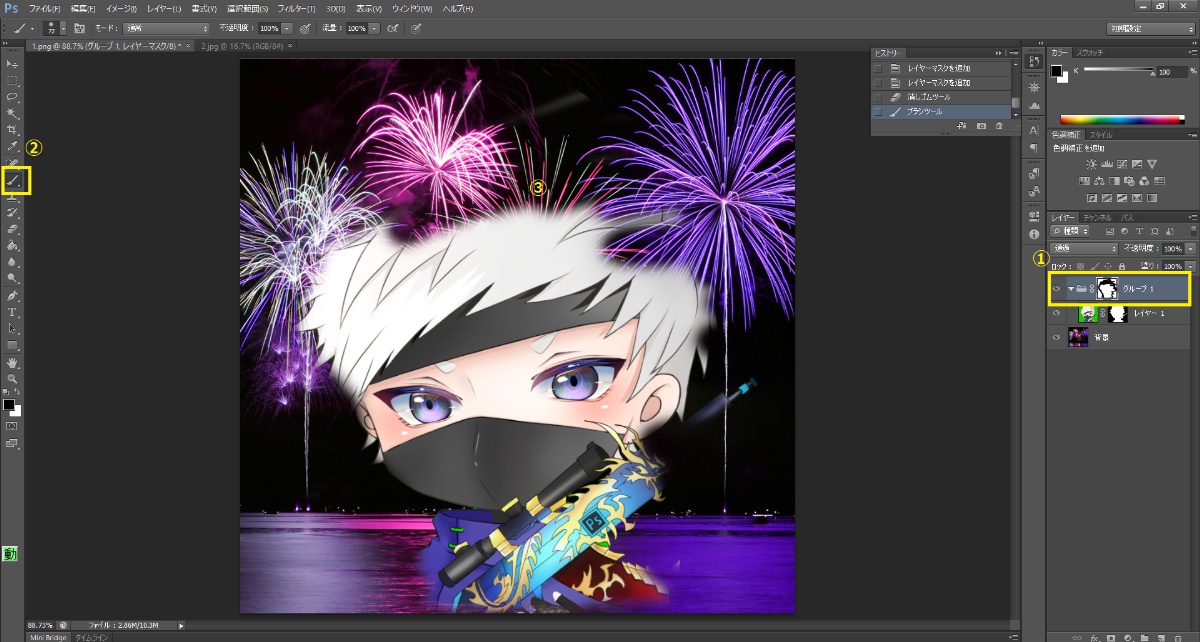
この状態で、フォルダを選択して、レイヤーマスクを追加します。

そして、フォルダに追加したレイヤーマスクを選択して、もうひとつのマスク(型枠)を作っていきましょう。
フォルダのマスクサムネイルを選択して、ツールバーのブラシツールで画像を塗りつぶしてみましょう。

そうすると、イラストキャラクターが消えて、背景の画像が出てきたと思います。これは、レイヤーマスクに黒色を足して、画像を消す部分を選択したという手法ですね。
レイヤーマスクをコピー&ペーストで複製する
同じレイヤーマスクを別の画像にも適用させたいときもあると思います。
その場合は、レイヤーマスクをコピー&ペーストで複製することができます。
少し複雑ですが、実際にやって慣れると簡単です。
実際にやってみましょう。
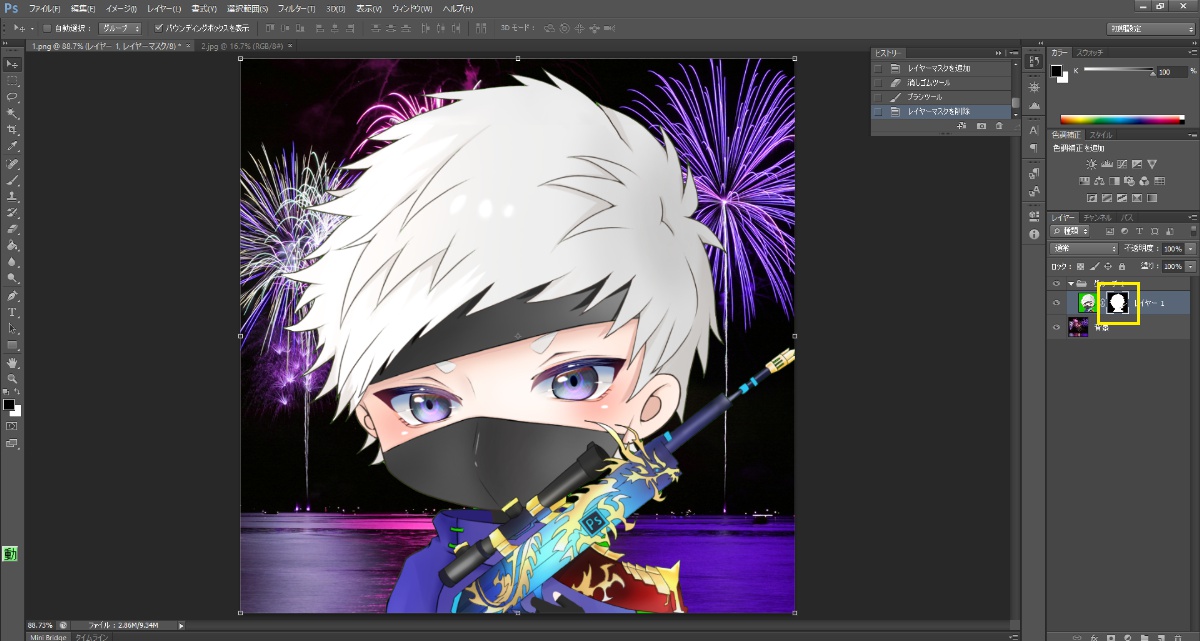
まずは、コピーしたいレイヤーマスクサムネイルをクリックしてください

そしてCtrl+Aで全選択して、Ctrl+Cでコピーしてください。
その後、コピーしたい画像を選択して、その画像にレイヤーマスクを作成します。

最後に、そのレイヤーマスクサムネイルをクリックして、Ctrl+Vでペーストすると、同じレイヤーマスクを作成することができました。

レイヤーマスクの使い方応用編!編集力を高めよう!
ここからは、レイヤーマスクの使い方応用編となります。
1つずつ着実に覚えていき、レイヤーマスクを使いこなせるようになっていきましょう!
レイヤーマスクを反転させる
マスクを選択しているときは、マスクに対して色調補正などをかけることができます。
どういうことかというと、レイヤーマスクは白と黒で構成されているので、
その色を反転させることで、マスク範囲を逆にすることができます。これは、もう操作をみたほうが早いのでさっそく実践してみましょう。
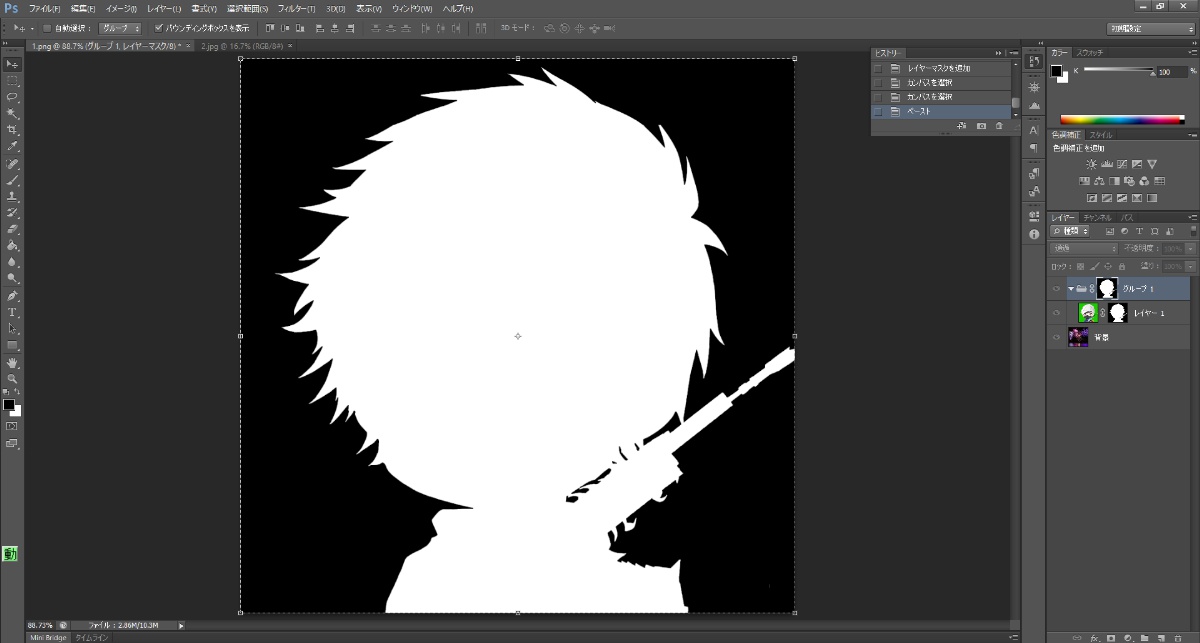
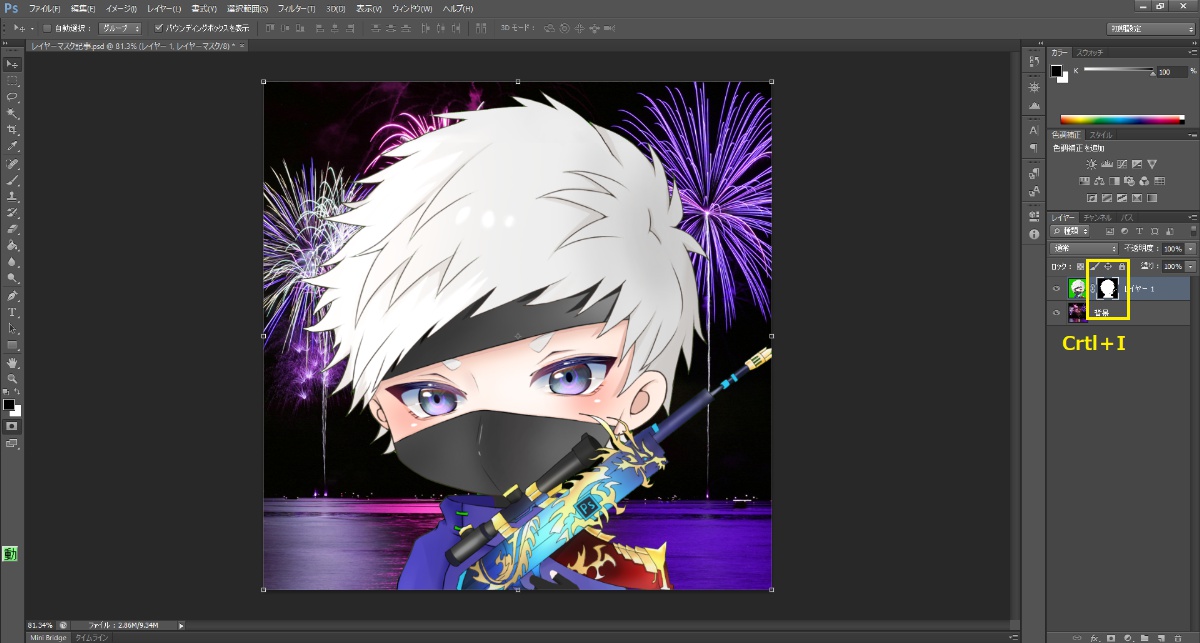
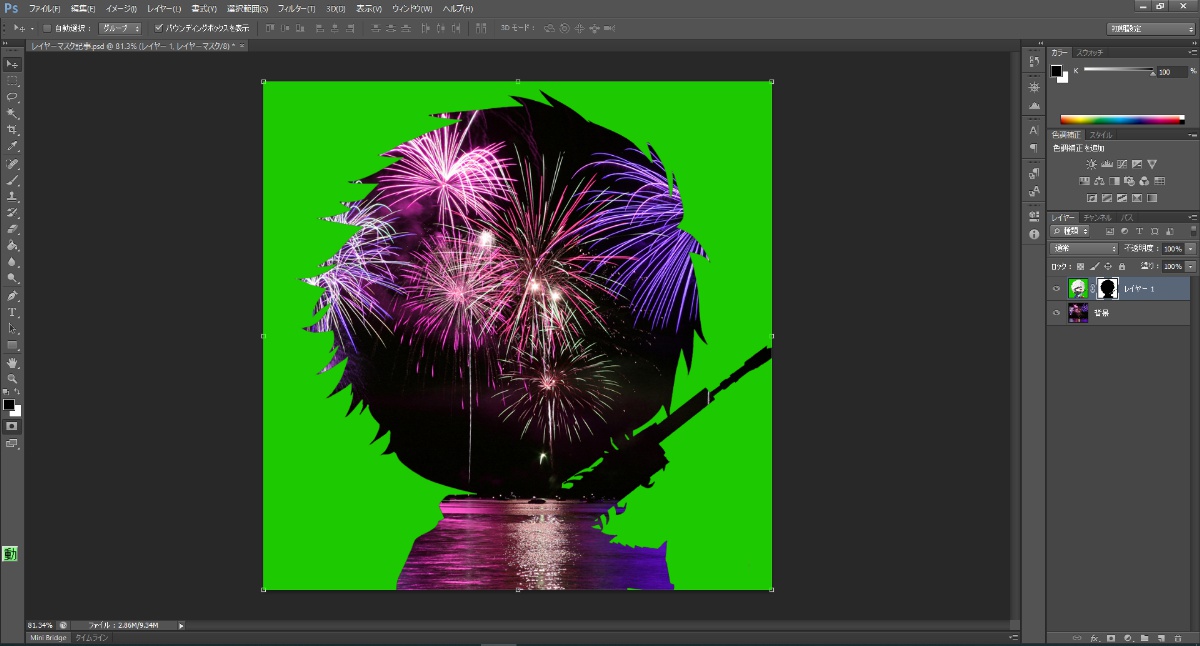
レイヤーマスクサムネイルをクリックして、Ctrl+Iを押してみましょう。

そしたら、マスクサムネイルの白と黒の部分が反転したと思います。

そして、画像を見てみると、人物キャラクターが隠れて、背景部分(緑色)が表示されたと思います。
レイヤーマスクを反転させる方法は便利ですので、ぜひ覚えておきましょう!
レイヤーマスクに色塗りをしてマスクを作成する
レイヤーマスク自体にマスクを作成していくこともできますので、ご紹介します。
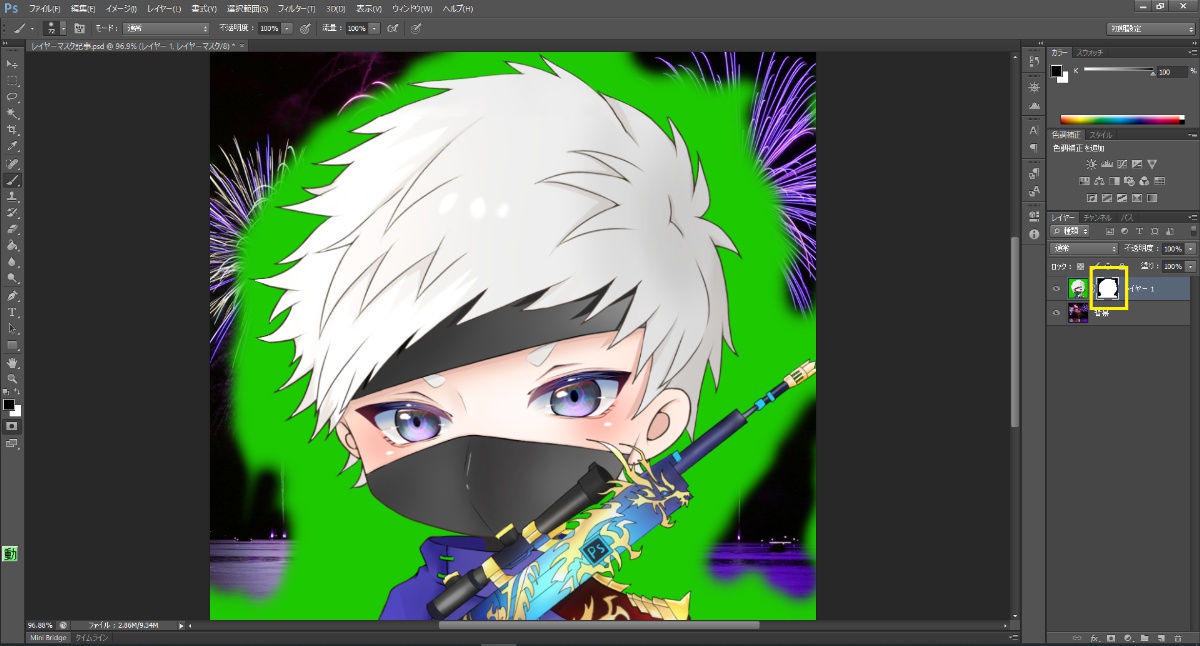
レイヤーマスクをかけたい画像を選択して、レイヤーマスクを新規で作成し、レイヤーマスクサムネイルをクリックして、ブラシを選択して黒色にし、画像をブラシで塗っていってみてください。
そうすると、画像にマスクがかかっていくのがわかると思います。

まあ、こういった使い方もできるよっていうことを覚えておきましょう。
レイヤーマスクにグラデーションを追加して徐々に透過させる
これはphotoshopを使う上で、かなり使用頻度が高いものになるので、ぜひ覚えておきましょう。
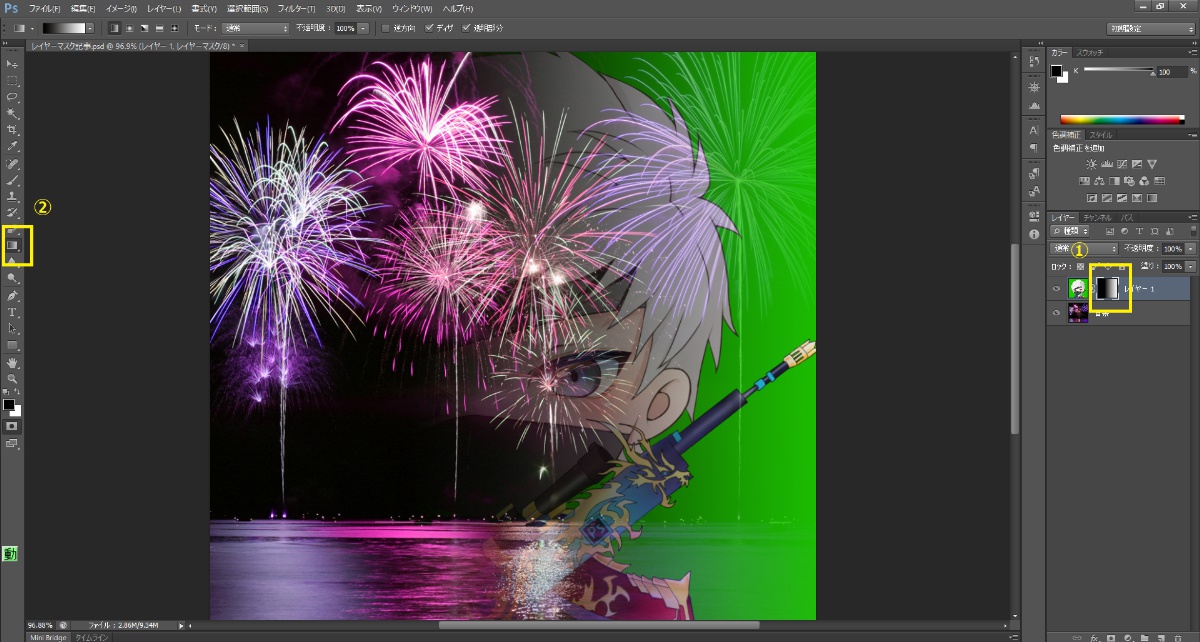
徐々に透過させていきたい画像を選択して、レイヤーマスクを作成後、レイヤーマスクサムネイルをクリックして、グラデーションをかけてみてください。

そうすると、画像が徐々に透過していくのがわかると思います。
レイヤーマスクとベクトルマスクとの違い
レイヤーマスクは、グレースケールで構成されていましたが、ベクトルマスクは、パス(ベクター)を使って画像の一部を隠すマスクのことです。
簡単に言えば、シェイプ系ツールやペンツールでパスを描き、その形でベクトルマスクを作成して画像を切り抜くということです。
実際に見たほうが早いので、さっそくやってみましょう。
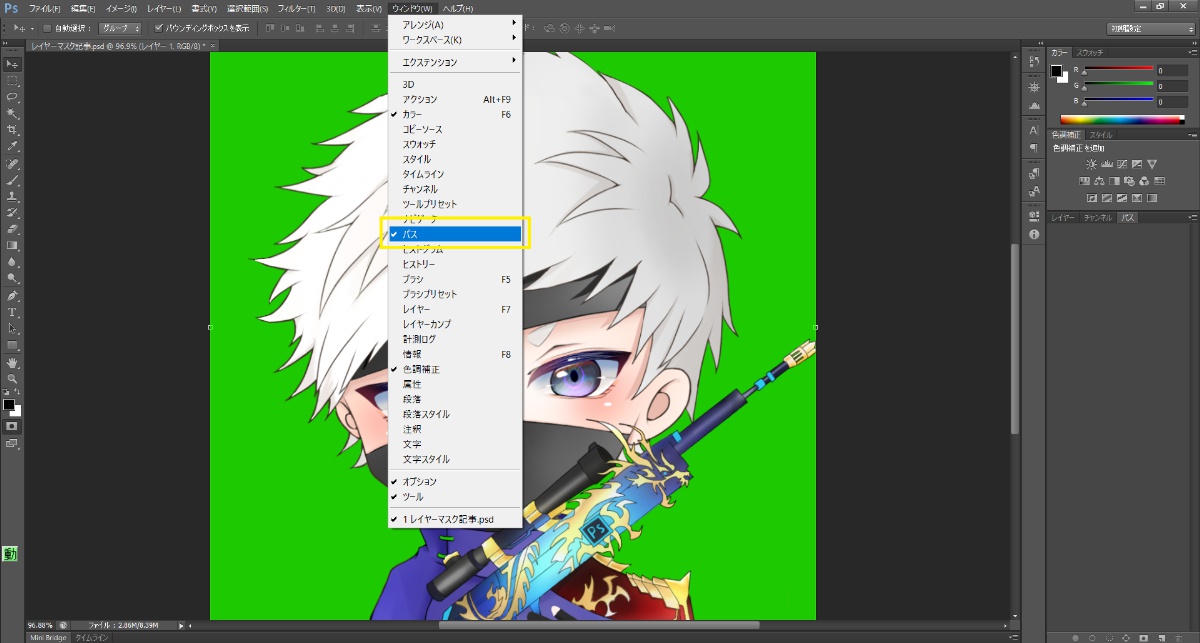
ベクトルマスクはパスパネルで確認できます。

でパスパネルを表示させることができます。
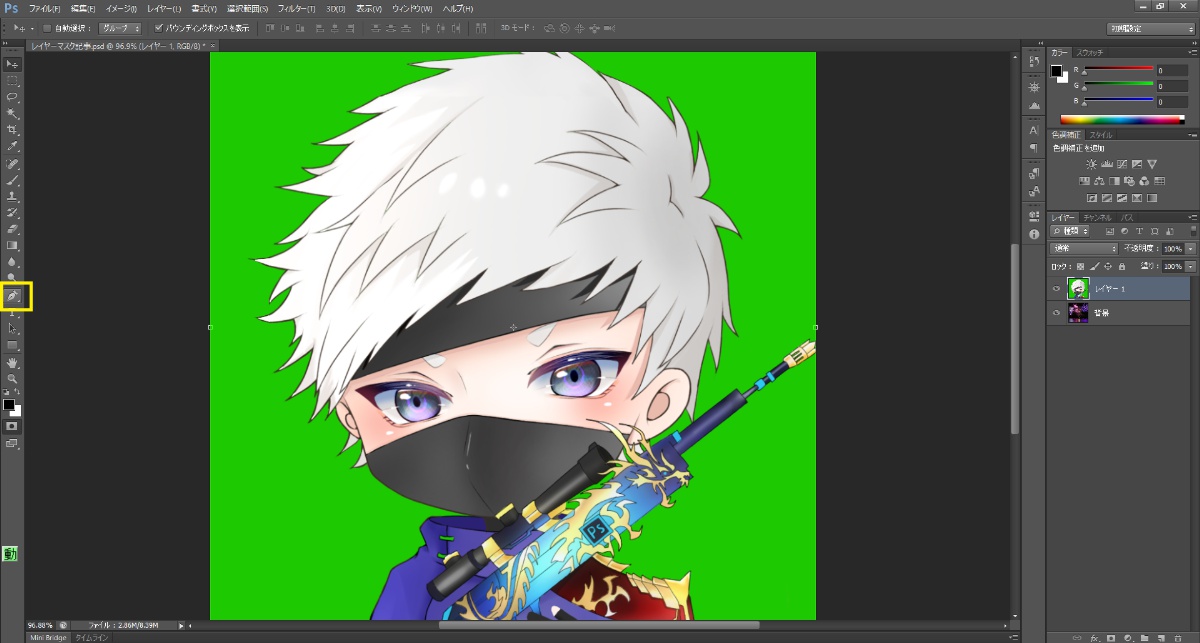
まずは、ペンツールを選択してください。

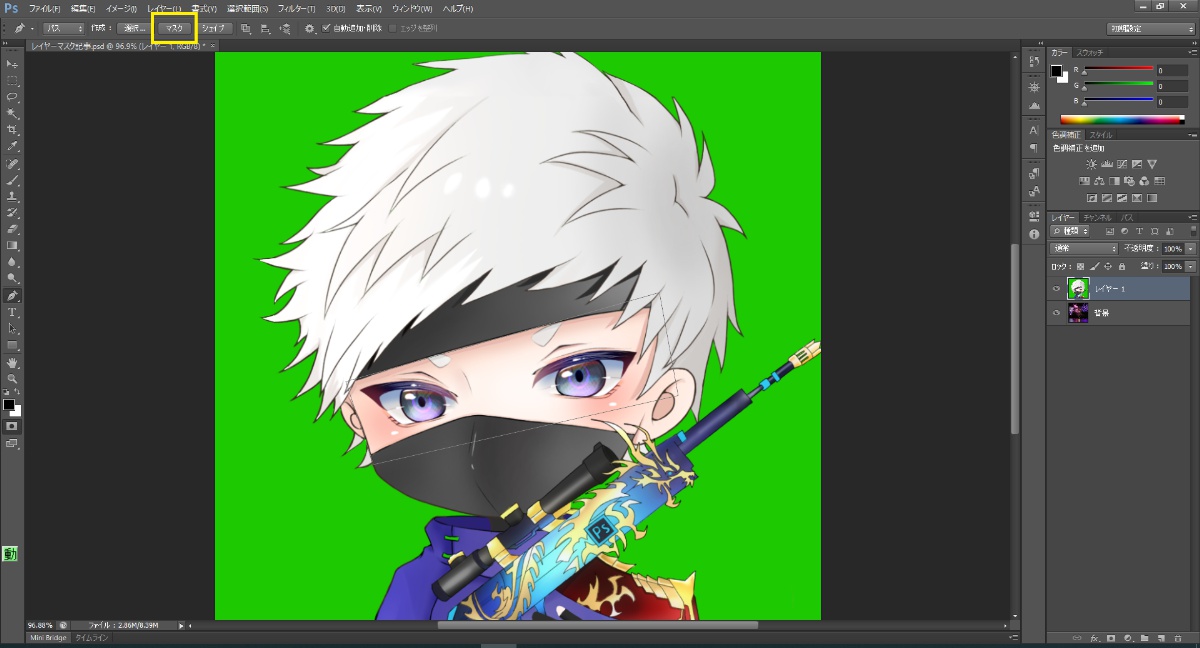
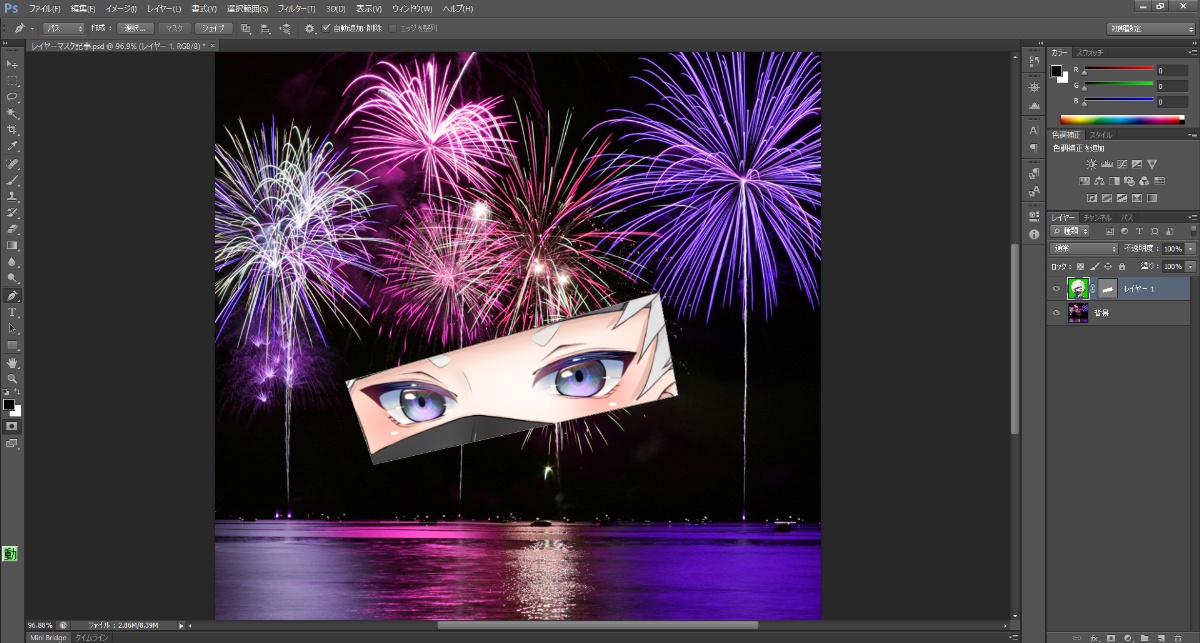
その状態で画像を見ながら切り抜きたい形を作成して、オプションバーのマスクをクリックすると、その形(パス)でマスクされます。


レイヤーマスクとクリッピングマスクとの違い
クリッピングマスクとは、2枚のレイヤーを重ねて、下側のレイヤーの形に沿って、上のレイヤーを切り抜く機能です。
右吹き出し 自分が用意した画像の形に写真を切り抜きたい時に便利な機能です!
ロゴマークなど作成する際に、この機能を使えばいろいろアイディアが湧いてきませんか?
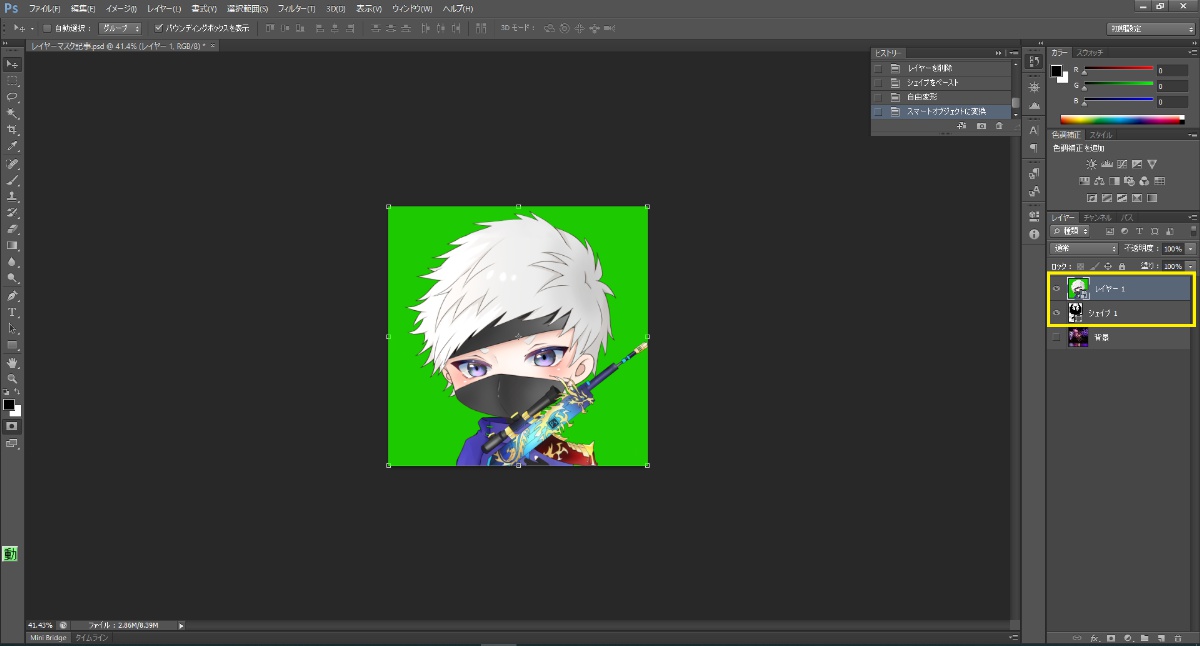
まず、準備として、切り抜きたい画像と切り抜きたい形をした画像2枚を用意します。
そして、切り抜きたい画像を一番上に、切り抜きたい形をした画像をその下にレイヤーを配置します。

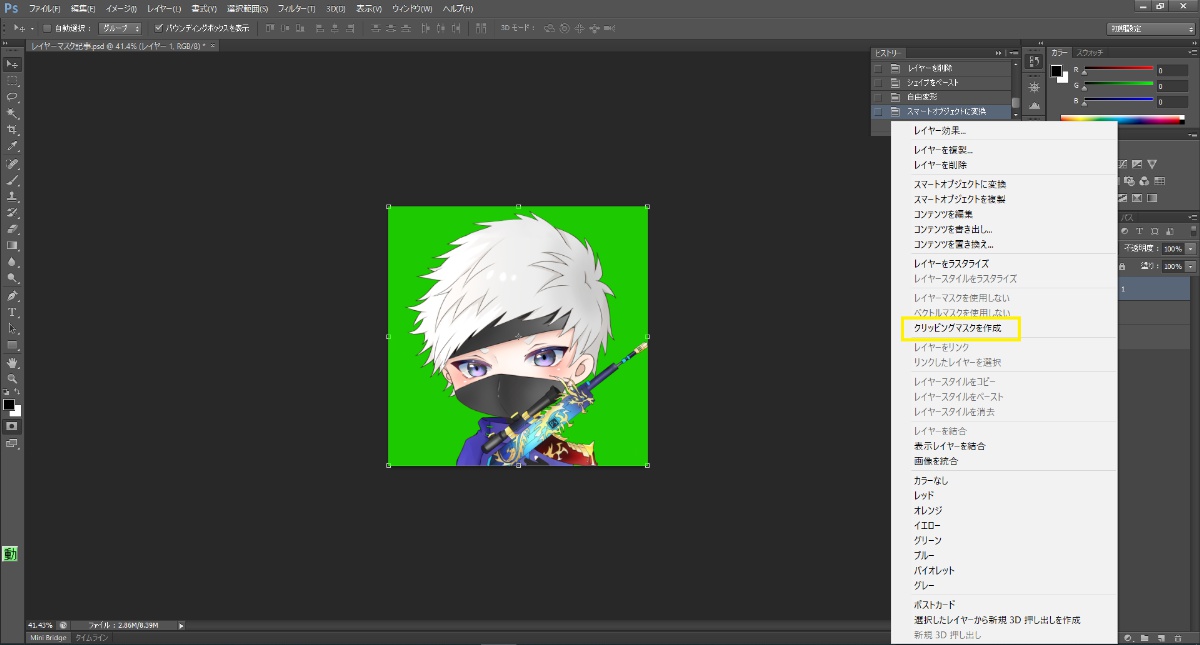
そして、切り抜きたい画像のレイヤーを選択して、右クリックし、「クリッピングマスクを作成」を選択します。

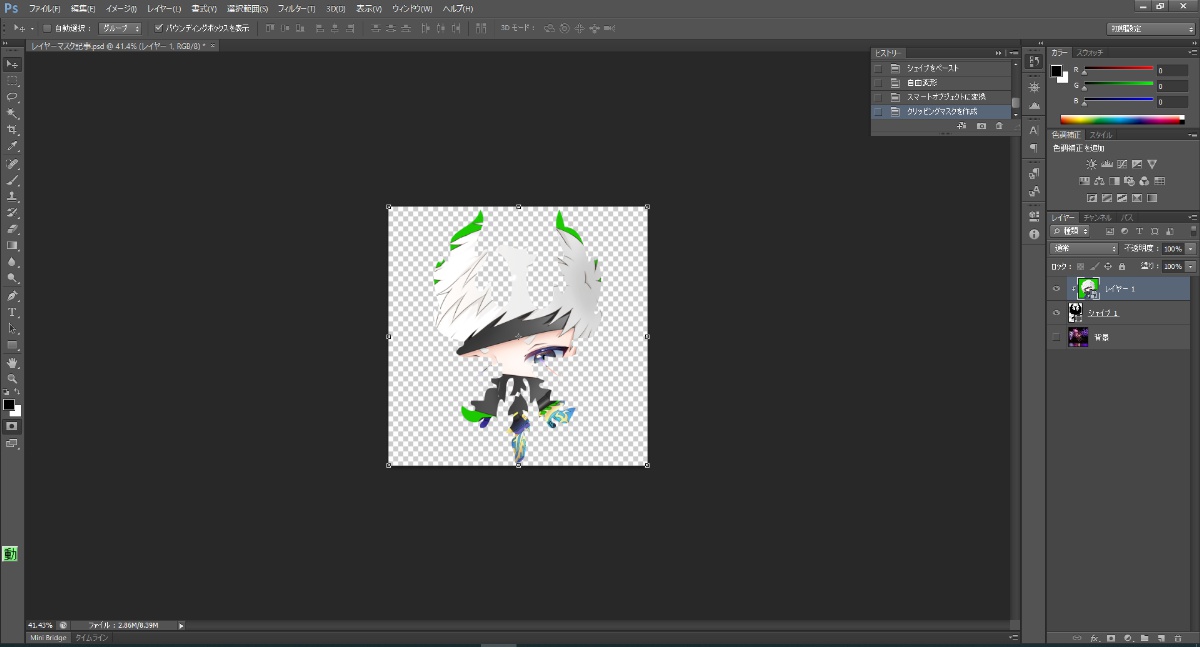
そうすると、切り抜きたい画像に沿って、一番上の画像が切り抜かれていることが分かると思います。

補足:消しゴムで画像が消えない場合
通常、消しゴムツールを使用すると、その画像を透過させることができます。
ある部分を消すということですね。
ですが、消しゴムツールが適用されない場合というのがあるんですね。
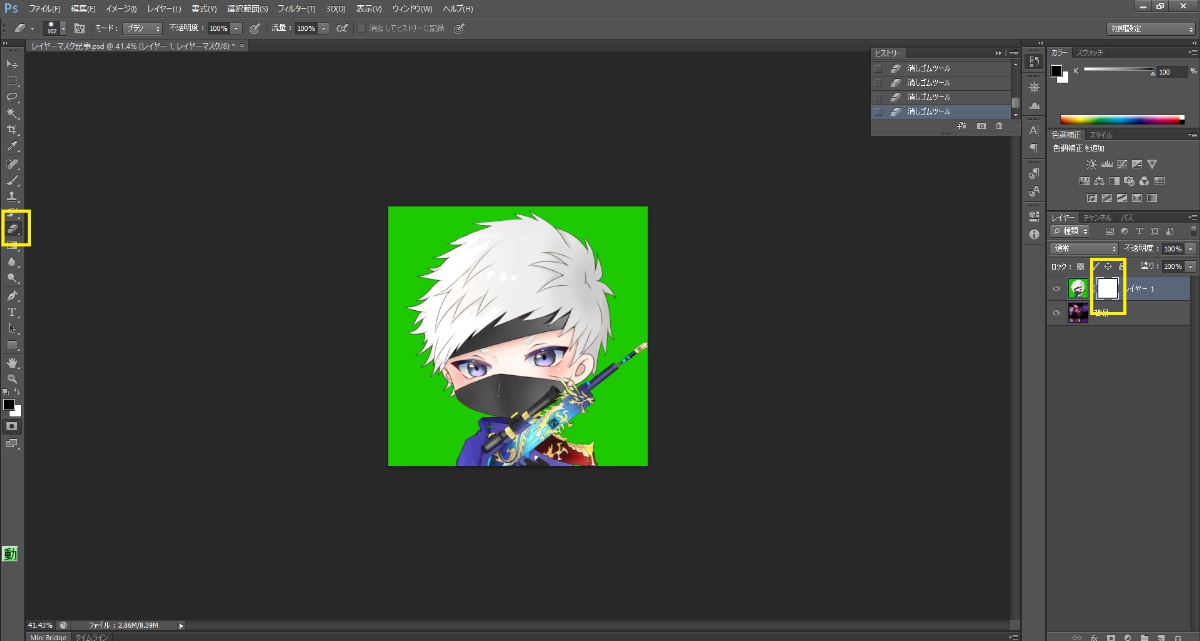
その原因は、レイヤーマスクサムネイルが選択されているか画像にロックがかかっている。この2つの原因であることが多いです。
レイヤーマスクサムネイルを選択した状態で、消しゴムツールを使用しても画像は消えません(透過されません)

また、レイヤーの右側を見ればわかるように、鍵がかかっているマークがある場合、その画像は編集ができないようになってしまっているので、消しゴムツールが適用されないということですね。
もし、消しゴムツールで画像が消えない場合は、この2つの原因を探ってみましょう。

レイヤーマスクの使い方まとめ
- photoshopのレイヤーマスクとは?
- レイヤーマスクを使ってどんなことができるの?
- 初心者でも簡単にわかるように、使い方や基本操作方法を教えてほしいです
こんな読者さんの悩みがなくなるように解説してきましたが、いかがでしたでしょうか?
photoshopのレイヤーマスクの使い方が少しでも分かりやすく伝わっておりましたら幸いです。

- 問1 レイヤーマスクの作成方法
「レイヤーパネルの〇〇〇〇〇〇からレイヤーマスクを追加」 - 問2 レイヤーマスクを追加したいとき
「対象画像を選択して〇〇〇〇〇〇でフォルダを作成して、フォルダ内に画像を入れて、レイヤーマスクを追加」 - 問3 レイヤーマスクの反転
「レイヤーマスク〇〇〇〇〇をクリックしてCrtl+I」 - 問4 レイヤーマスクで画像を徐々に透過させる
「ツールバーの〇〇〇〇〇〇〇を選択する」 - 問5 自分が用意した画像の形に写真を切り抜きたい時
「レイヤーマスクではなく〇〇〇〇〇〇」
〇の中に入る言葉を考えてみてね!
もしわからなかった場合は、もう一回この記事を読み直しましょう!
何回も見直しして、頭に叩き込んでいきましょうね♪
※もし、どうしてもわからない場合は、Twitterからメッセージをいただけると返信させていただきますね。では、ここまで
読んでいただきありがとうございました!