この記事でわかること
Photoshopでグラデーション追加をする使い方を網羅的に解説!
グラデーションツールを使えば、簡単にカラフルな表現をすることができます。
グラデーションツールを使う際、選択範囲を作成していない限り、レイヤー全体にグラデーションが描画されます。グラデーションツールの基本的な使い方!

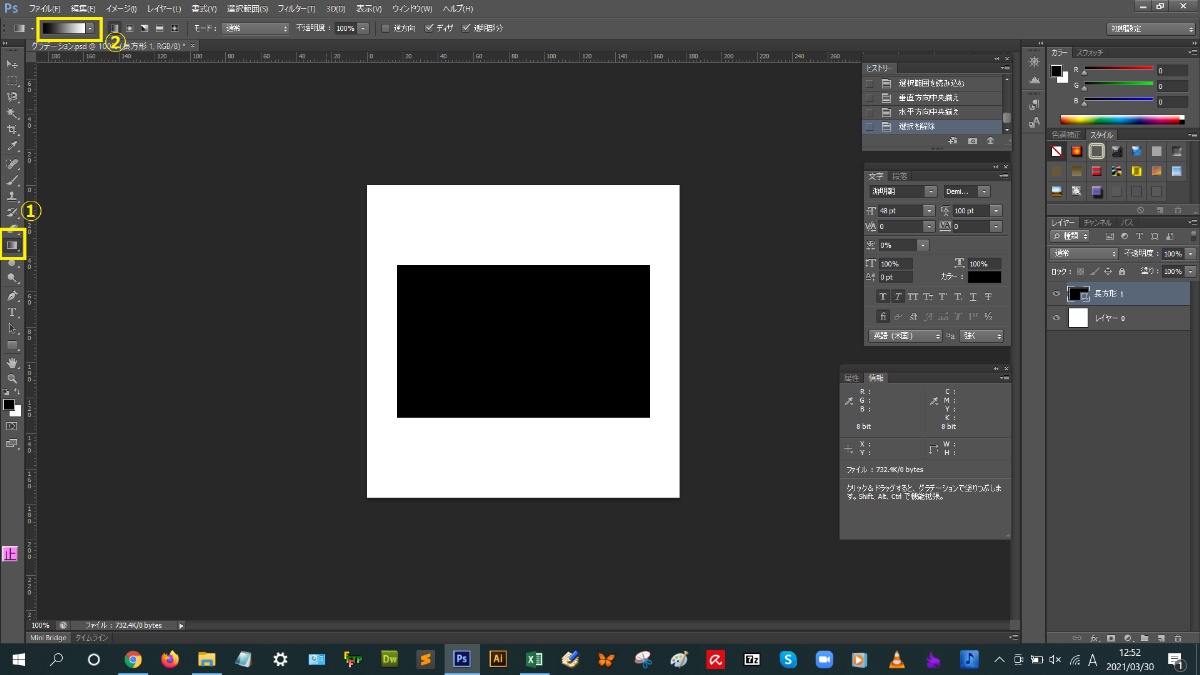
解説:まず、【グラデーションツール】を選択して、オプションバーの【グラデーション編集】をクリック。

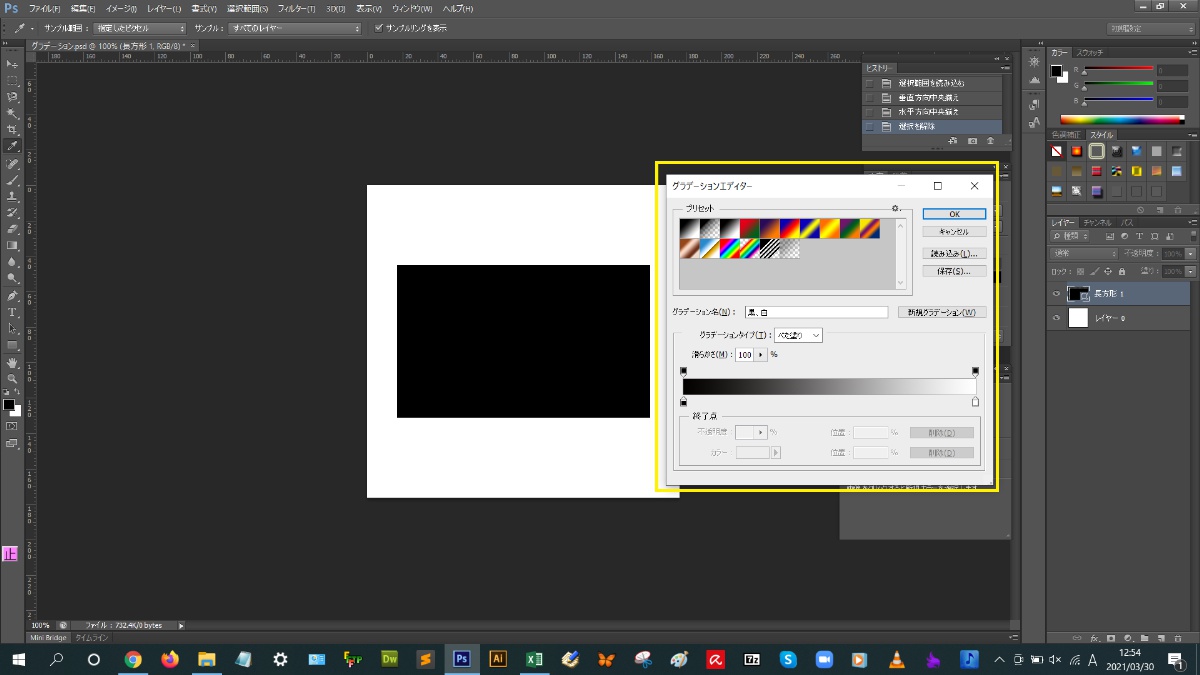
グラデーションエディタのダイアログから詳細設定をしていきます。

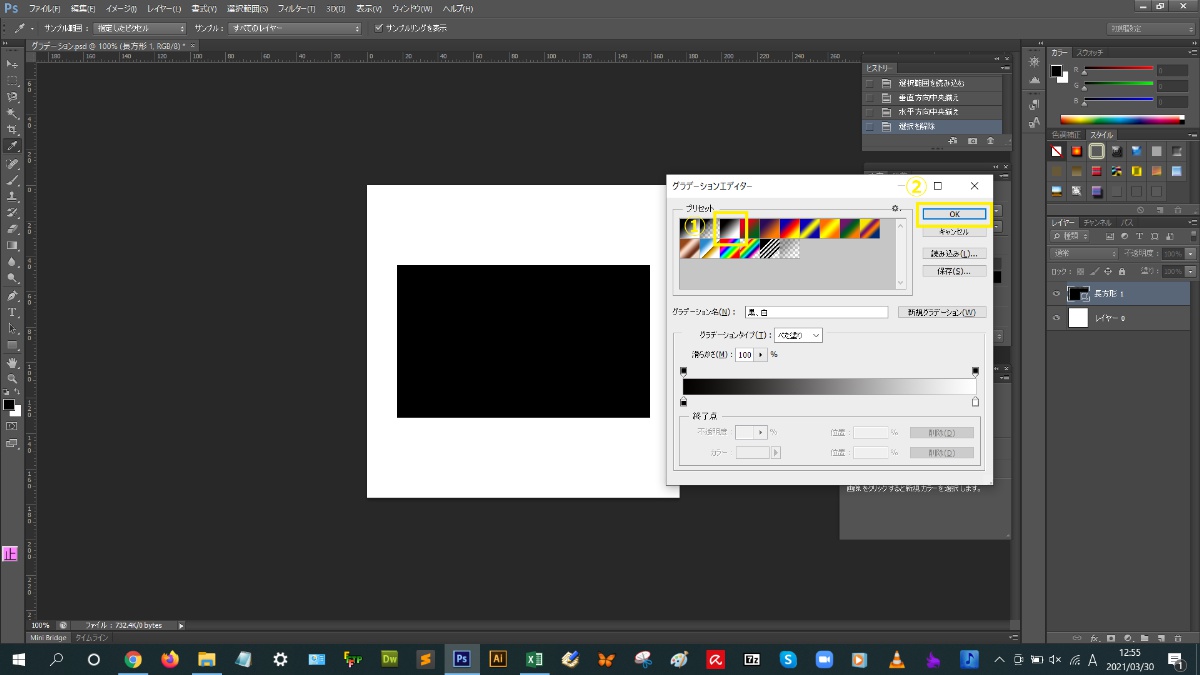
今回は、【黒から白へ】をプリセットから選択し、【OK】を選択してください。

そして、ラスタライズ化されている長方形レイヤーのサムネイルをCrtl+クリックして、選択されている状態にし、【グラデーションツール】を選択します。ワークスペース上をクリックして、横にドラッグしてマウスを離すと、選択している箇所が黒から白へグラデーションがかかったと思います。
今回は、黒から白へを選択しているので、グラデーションのかかり方も、
黒から白へになっていると思います。
もちろん、黒から白へではなく、自分でオリジナルで色を設定することもできます。
簡単ですね!(^^)!
グラデーションを文字にかけてみよう!


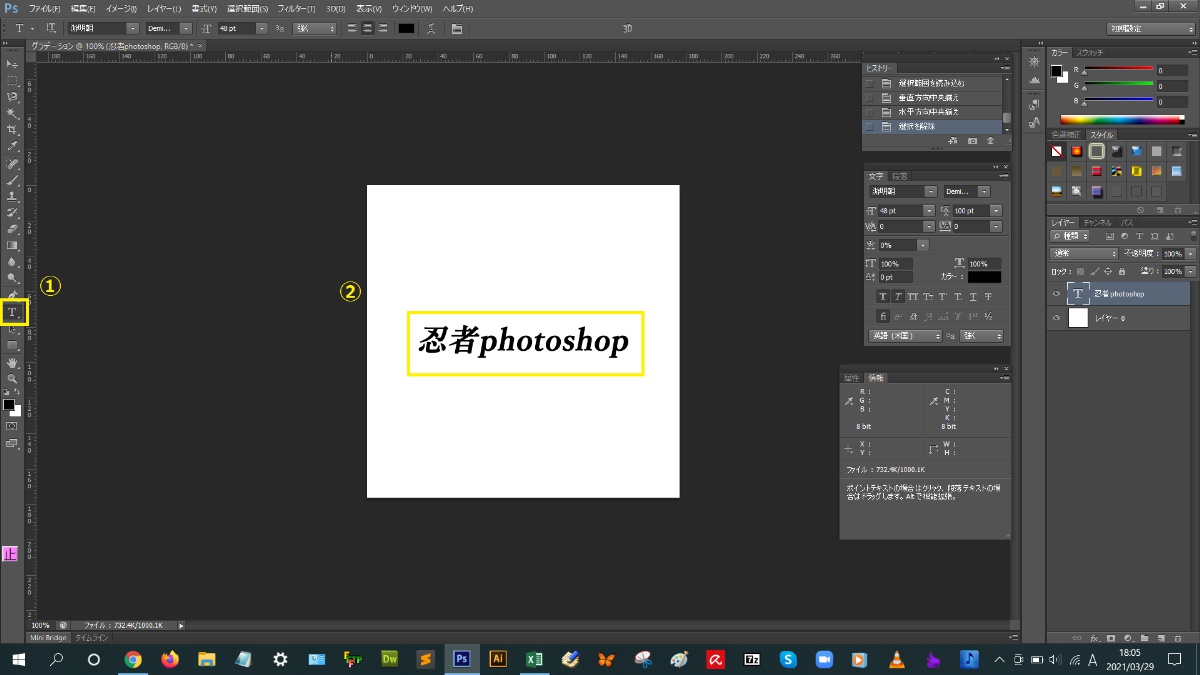
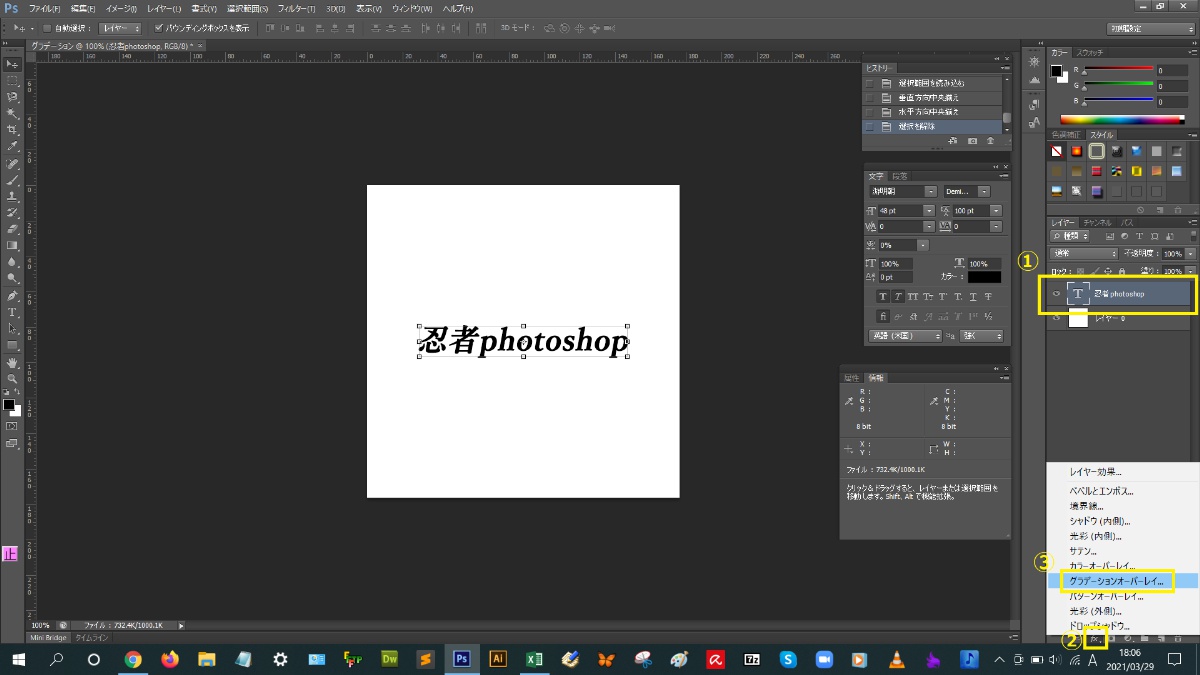
解説:まず、ツールから【横書き文字ツール】を選択します。そして、【忍者photoshop】と書きます。

レイヤーパネルから【fx】アイコンをクリックして、【グラデーションオーバーレイ】を選択。

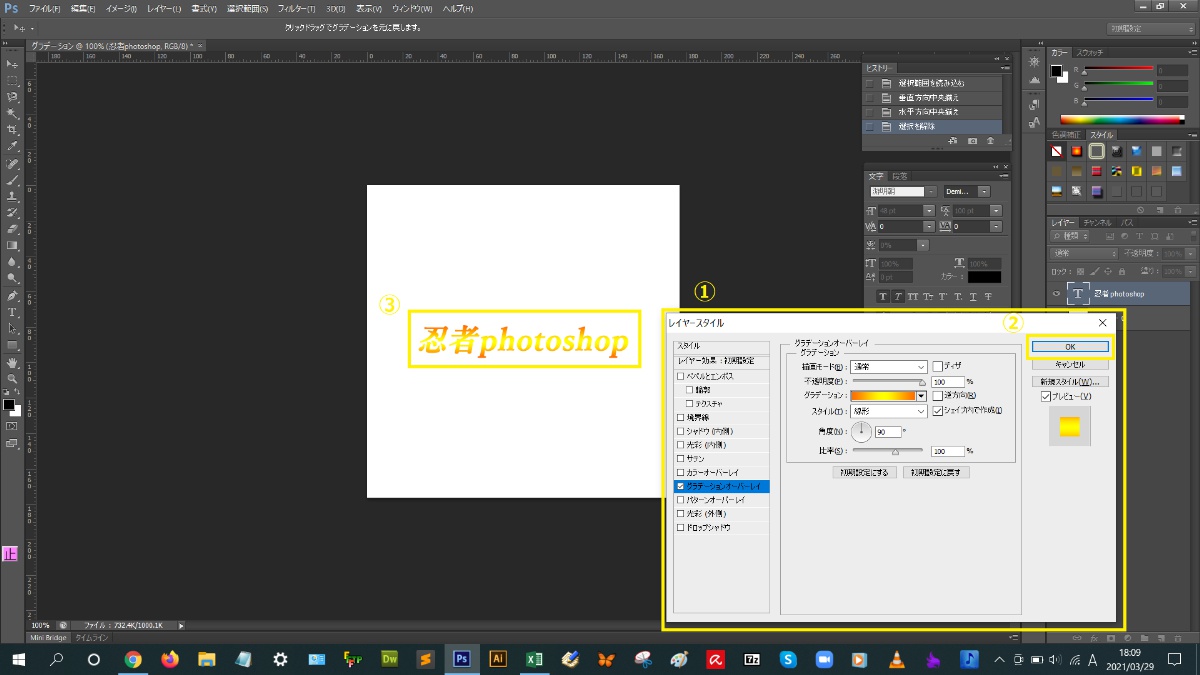
レイヤースタイルのダイアログ設定画面から、グラデーションの色を詳細設定して、
右上の【OK】をクリック。

グラデーションオーバーレイを使用することで、簡単にさわやかな文字になったと思います!(^^)!
グラデーションできない場合の対処法!


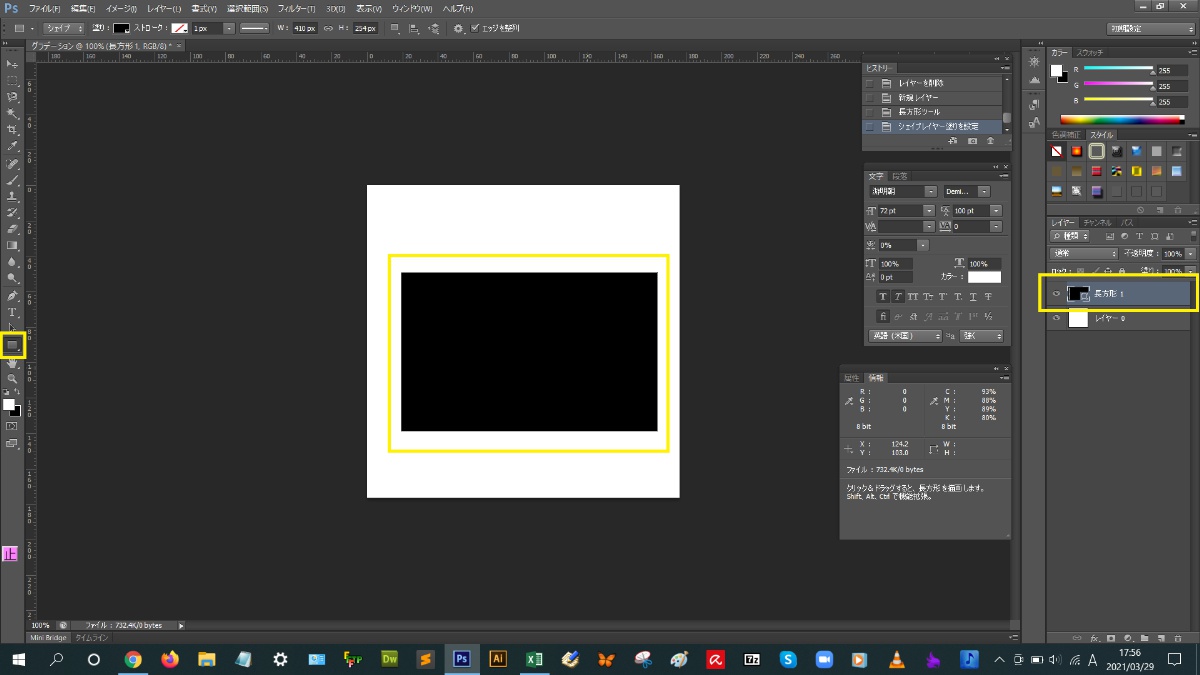
解説:まず、ツールから【長方形】を選択して、図形を書いてください。

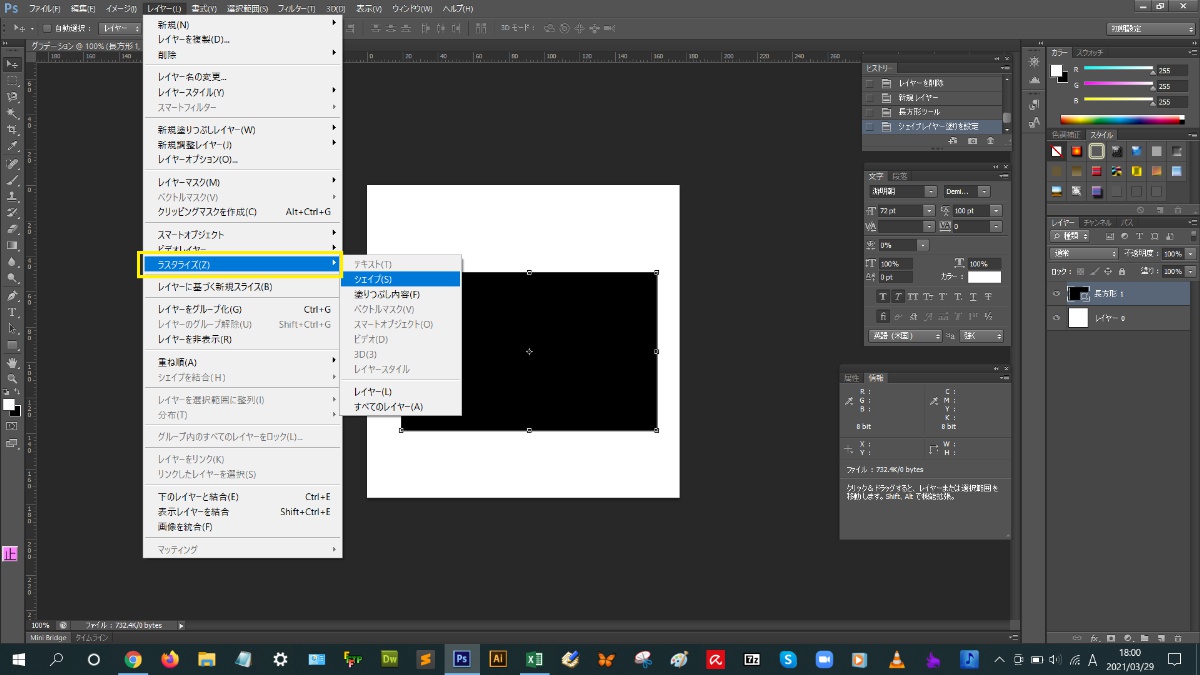
ここでその長方形レイヤーにグラデーションをかけようとしてもかけれません。なので、長方形レイヤーをラスタライズ化してください。


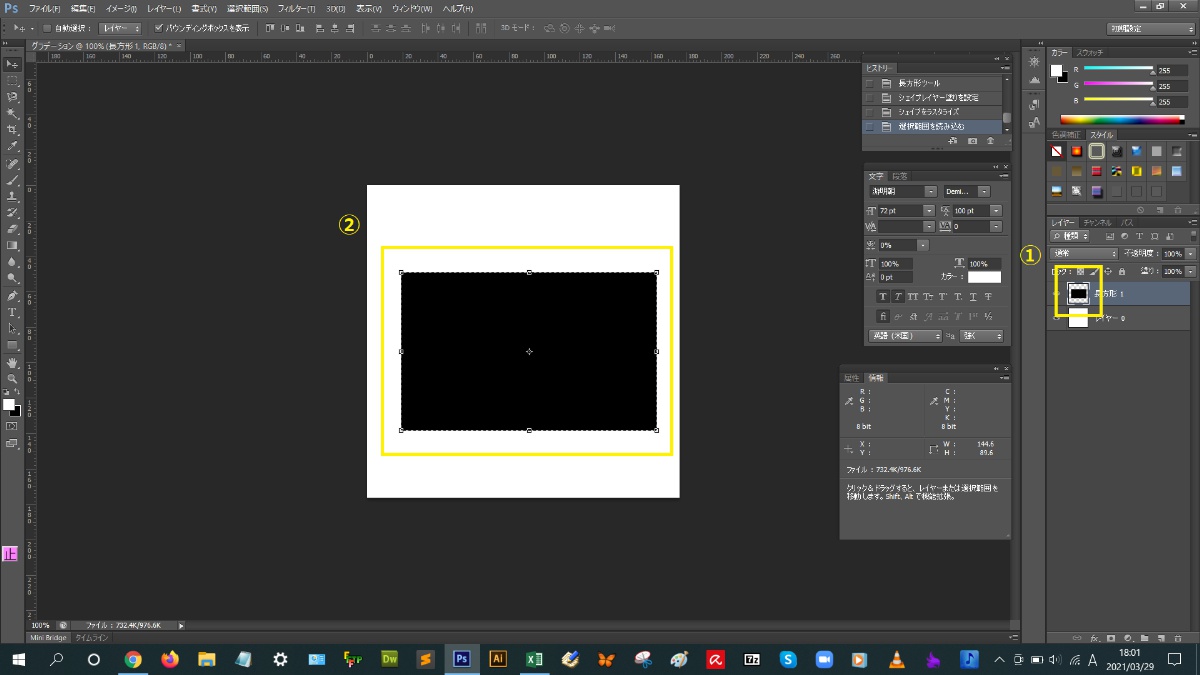
そうしたら、グラデーションツールが使用できる状態になっているので、その長方形レイヤーのサムネイルをCrtl+クリックして、選択範囲を作ってください。

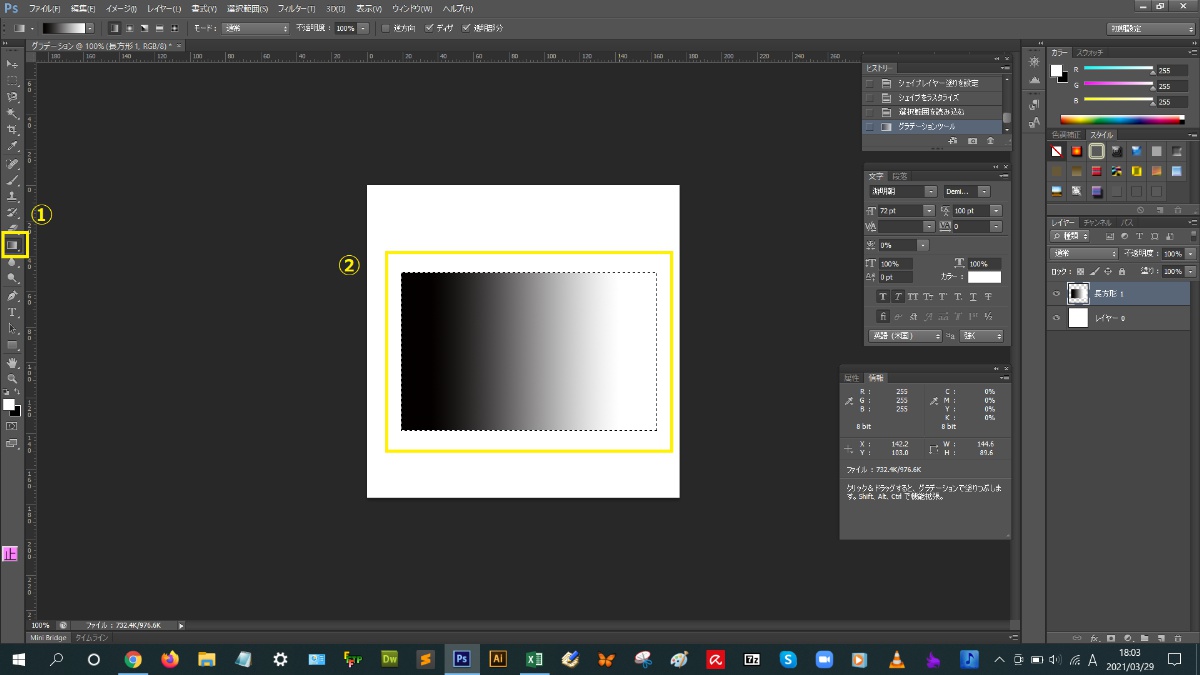
そして、その選択範囲に対して、グラデーションツールをクリックし、ワークスペースをクリックして、横にドラッグしてマウスを離すとグラデーションがかかります。

グラデーションがかかりましたね!(^^)!

グラデーションツールの使い方まとめ!
- グラデーションツールの基本的な使い方とは?
- 文字にグラデーションをかけるには?
- グラデーションできない場合の対処法は?
こんな、読者さんの悩みがなくなるように解説してきましたが、いかがでしたでしょうか?
photoshopのグラデーションの使い方が少しでも分かりやすく伝わっておりましたら幸いです。

- 問1 グラデーションツールの基本的なかけ方
「グラデーションツールを選択してワークスペース上をクリックして、横に〇〇〇〇してマウスを離す」 - 問2 グラデーションを文字にかける!
「レイヤーパネルの文字レイヤーを選択して、〇〇アイコンをクリックしてグラデーションオーバーレイを選択」 - 問3 グラデーションできない場合の原因
「選択しているレイヤーが〇〇〇〇レイヤーになっている」
〇に入る言葉を考えてみてね!
もしわからなかった場合は、もう一回この記事を読み直しましょう!
何回も見直しして、頭に叩き込んでいきましょうね♪
※もし、どうしてもわからない場合は、Twitterからメッセージをいただけると返信させていただきますね。では、ここまで
読んでいただきありがとうございました!