Photoshopでオブジェクトの色味をグラデーションに変換する!
Photoshopのレイヤーパネルにある、レイヤースタイルアイコンをクリックして【グラデーションオーバーレイ】の機能を使用することで、簡単に対象物の色味をグラデーションに変換することができます。
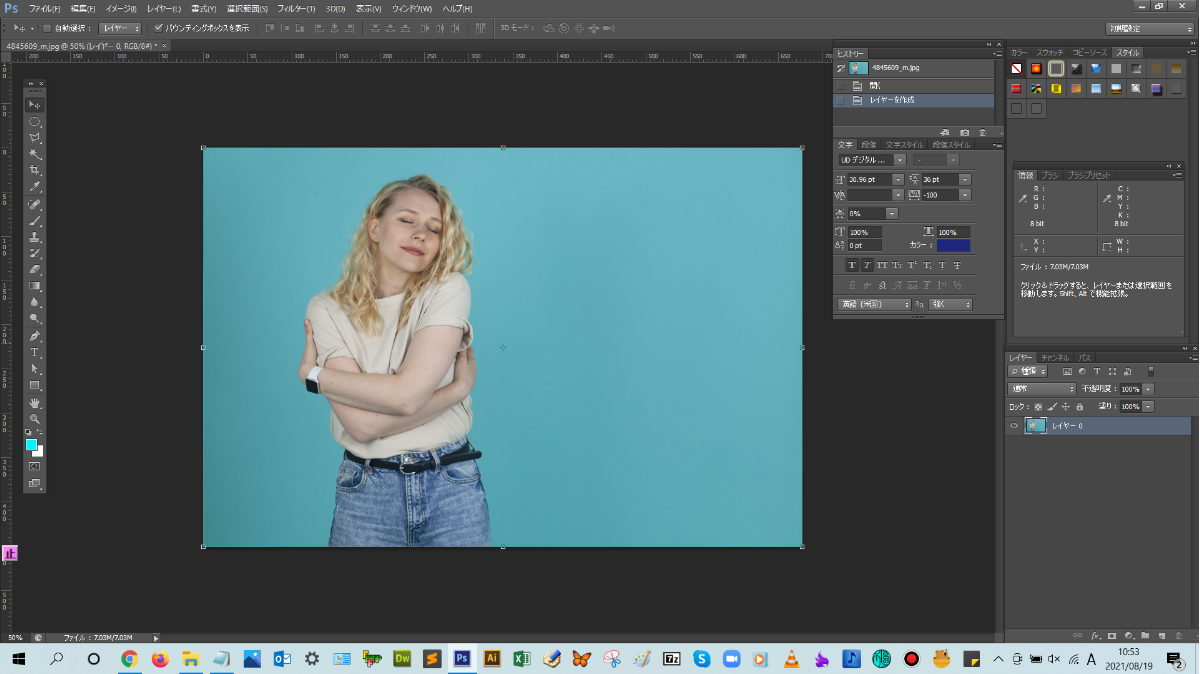
■BEFORE:通常の画像

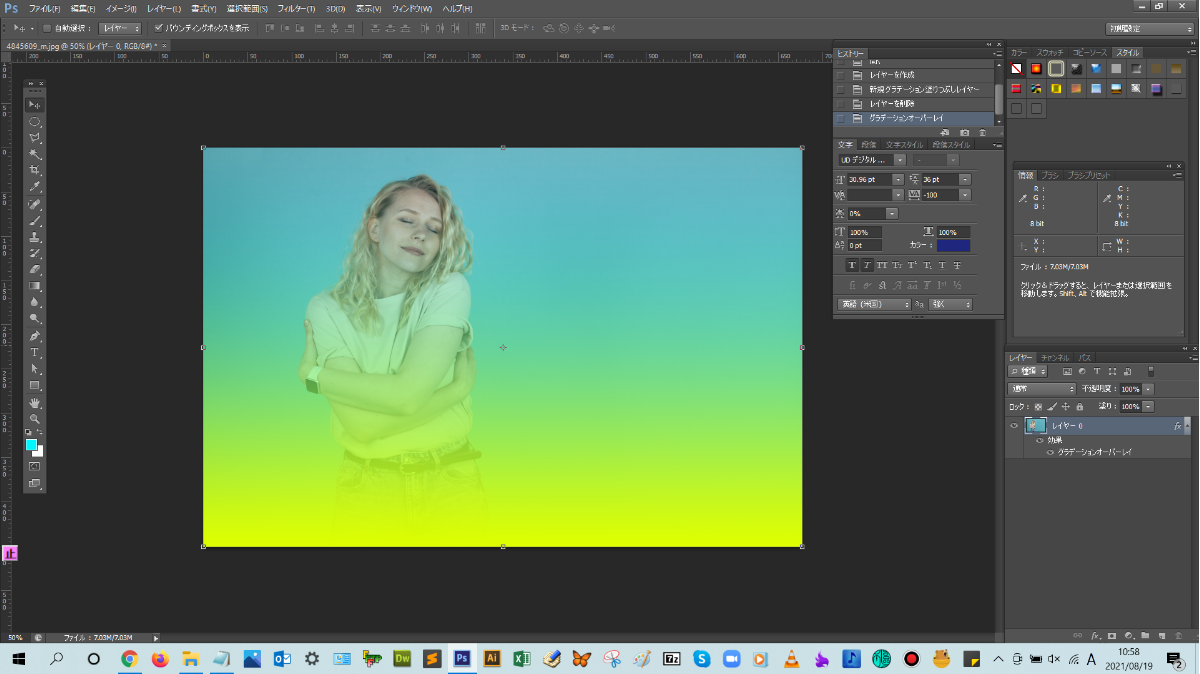
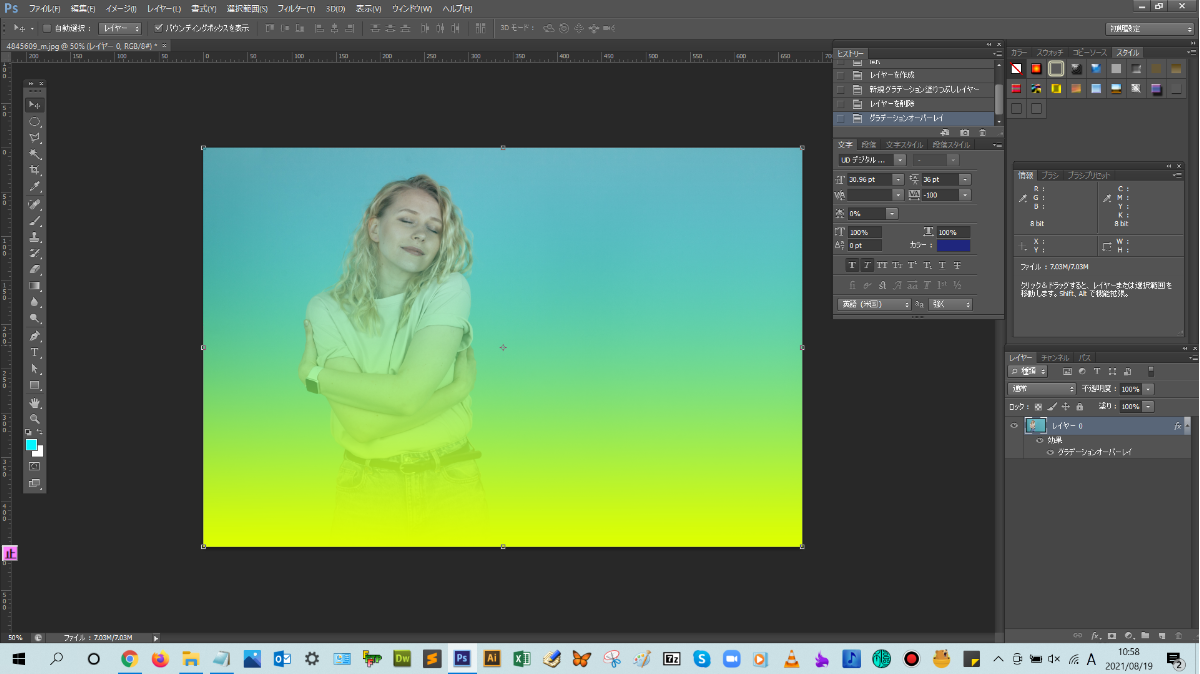
■AFTER:色味をグラデーションに変換した画像

レイヤースタイルでオブジェクトの色味をグラデーションに変換する手順

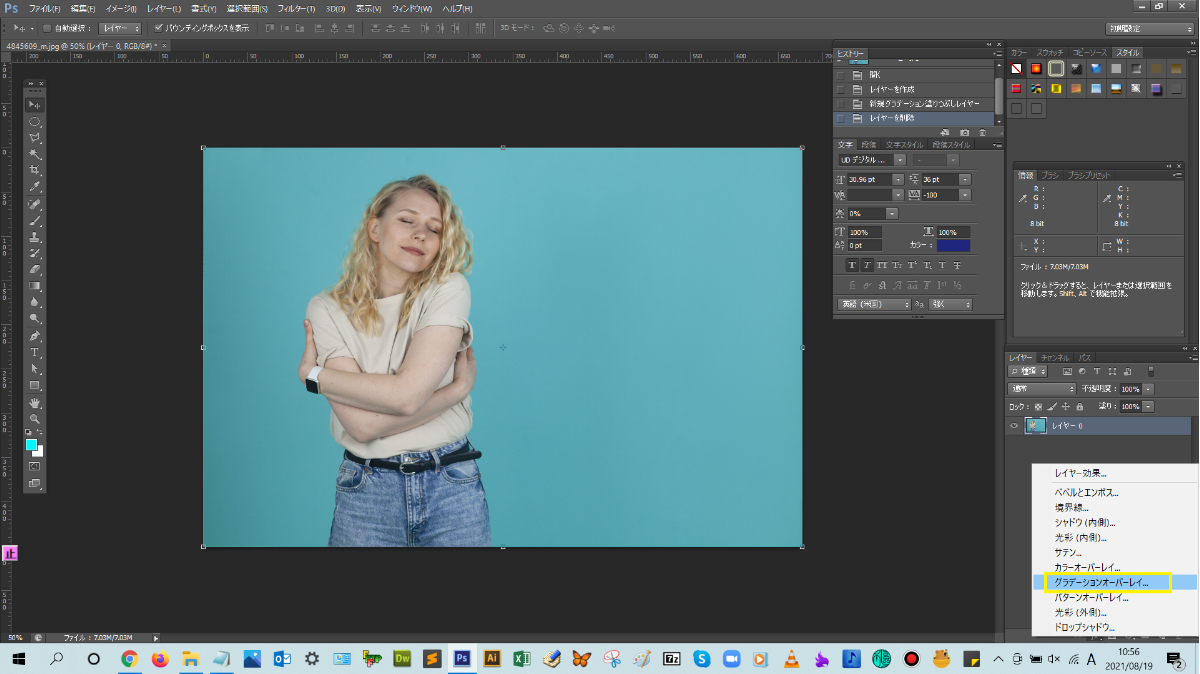
解説:まずは、レイヤーパネルの下にあるレイヤースタイルアイコンをクリックして、表示される一覧の中にある【グラデーションオーバーレイ】をクリックします。

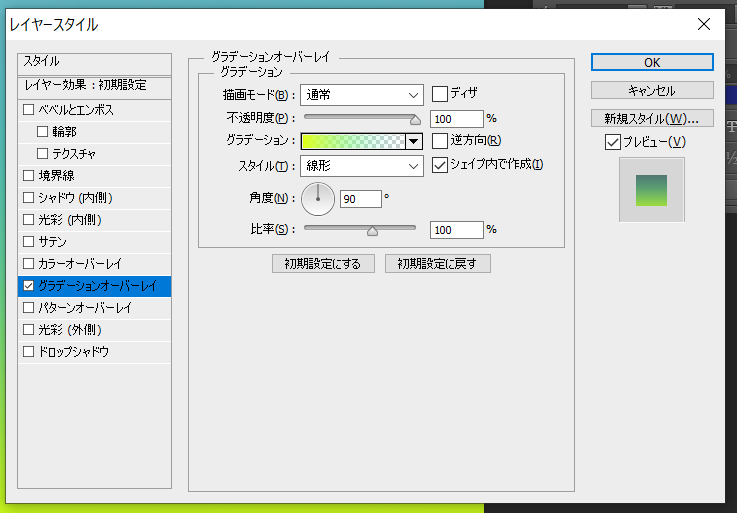
レイヤースタイルダイアログボックスの【グラデーションオーバーレイ】が表示されるので、目的に応じて、設定していきます。各項目の設定が完了したら、【OK】をクリックして、ダイアログボックスを閉じます。

オブジェクトの色味がグラデーションに変換できましたね!(^^)!

再度、調整したい場合は、レイヤーパネルを見るとレイヤースタイル(効果)が追加されているので、追加した効果の名前(グラデーションオーバーレイ)をダブルクリックすると、ダイアログボックスが表示でき、設定値を変更することが可能です。



まとめ!
- グラデーションオーバーレイ機能でできること
- オブジェクトの色味をグラデーションに変換する手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopで色味をグラデーションに変換する操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!