この記事では、ポケモンに登場するじめんタイプのポケモン【ディグダ】が、なんと海で登場するというシーンをphotoshopで簡単に加工して作成してみました。
じめんタイプが海で登場するということは、弱点である水ポケモンにも耐久性があるポケモンになるということなので、優れたポケモンに変化しますよね!
ディグダは、初代のポケモンゲームで手持ちに入れて、一緒に戦っていたポケモンで、見た目もですが、愛着があるポケモンです。
自分が好きなポケモンをこんなシーンで登場させたいと妄想が働いたときに、Photoshopを扱えれば、形にできるので結構面白いですよ♫
今回、ディグダはツイッターでイラストを描いている@Spradioという方のイラストを活用させていただきました。
#ポケモンと生活 #ポケモンGO #ディグダ#Pokemon#Diglett
— Spradio??? Commission/closed?✨ (@Spradio2) February 20, 2021
1日に1匹のポケモンを描くチャレンジ?
50日目は手や足は生えているのか未だに謎のディグダ!?♂️ pic.twitter.com/g7NWU3tKhi

この記事でわかること
ディグダをPhotoshopで加工して海に登場させるには?
■海の画像を切り抜きツールで切り抜く
■自由変形でディグダのサイズを調整する
ポイントは上記の3つです。
この3つをクリアできると、ディグダ以外のポケモンを別のシーンで登場させるということができるようになります。
では、流れに沿って、ディグダをPhotoshopで加工していきましょう。
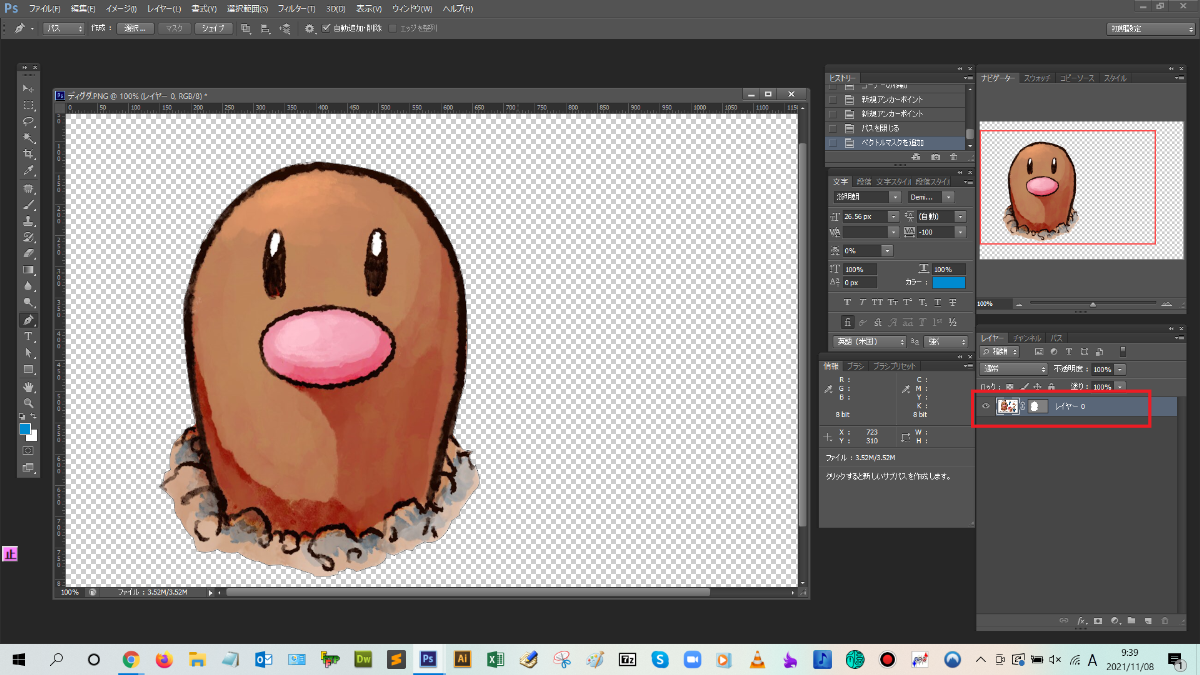
ディグダをペンツールで切り抜く
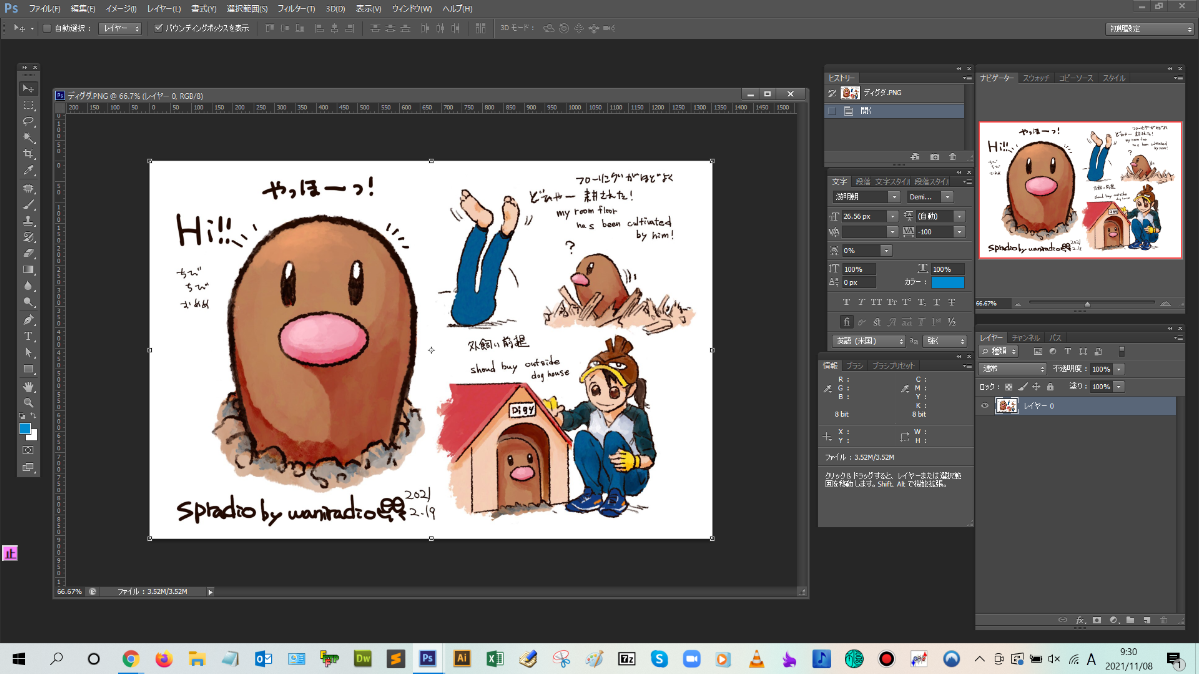
まずは、切り抜きたいポケモンがいる画像をPhotoshopで開きます。

次に、ペンツールを選択します。マウスでクリックしてペンツールを選ぶこともできますし、「p」を押してペンツールを選択することもできます。

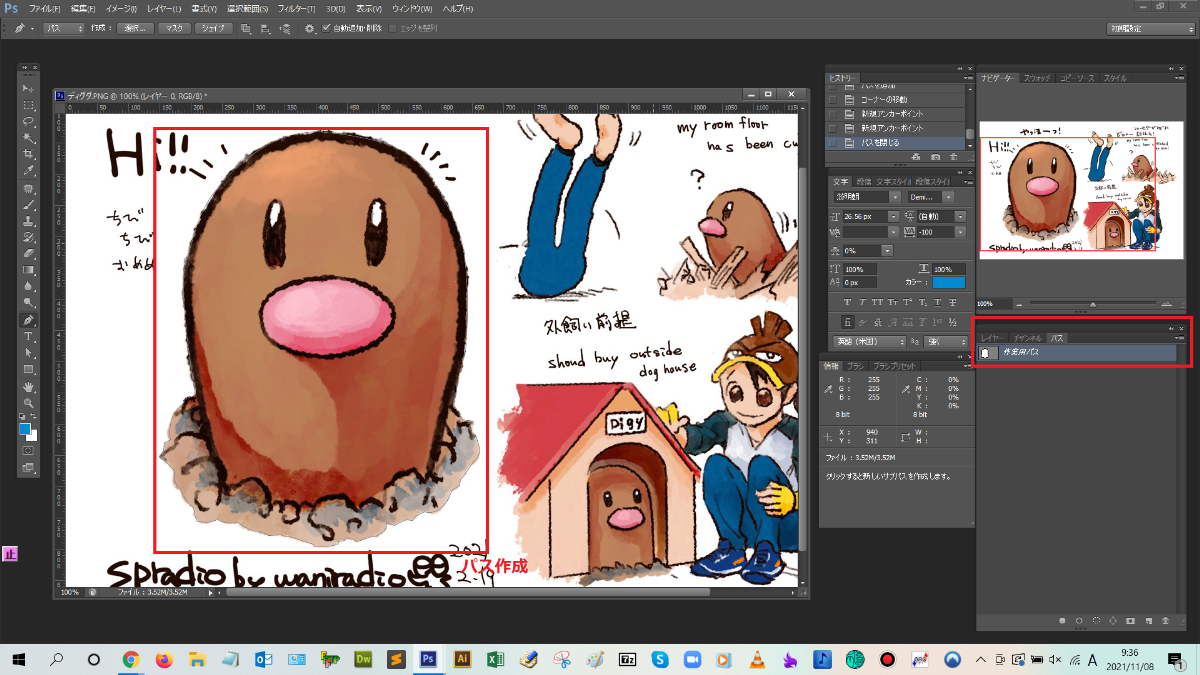
そして、ペンツールでベクトルを作成していきます。
完成したら、パスパネルに作業用パスが生成されます。

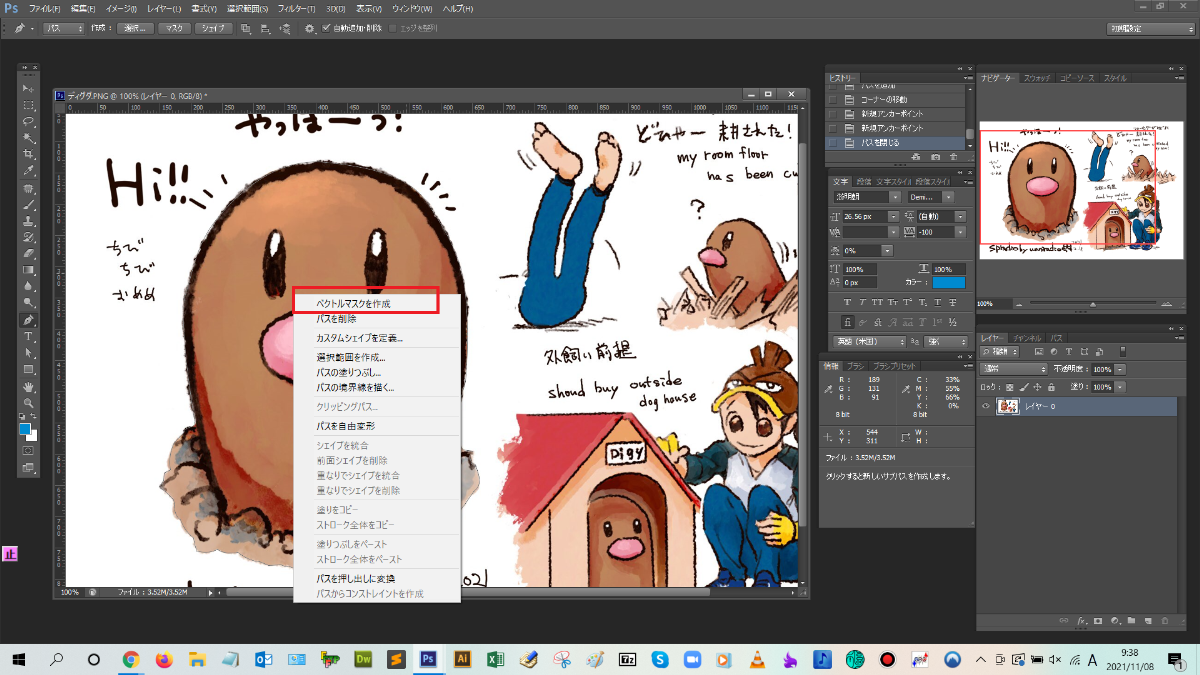
ペンツールが選択された状態で、ドキュメントウインドウを右クリックすると、「ベクトルマスクを作成」という項目があるので、その項目をクリックします。

すると、ベクトルマスクが作成できました。

これで、ディグダ以外のいらない部分を排除して、ディグダだけを抽出することができましたね。
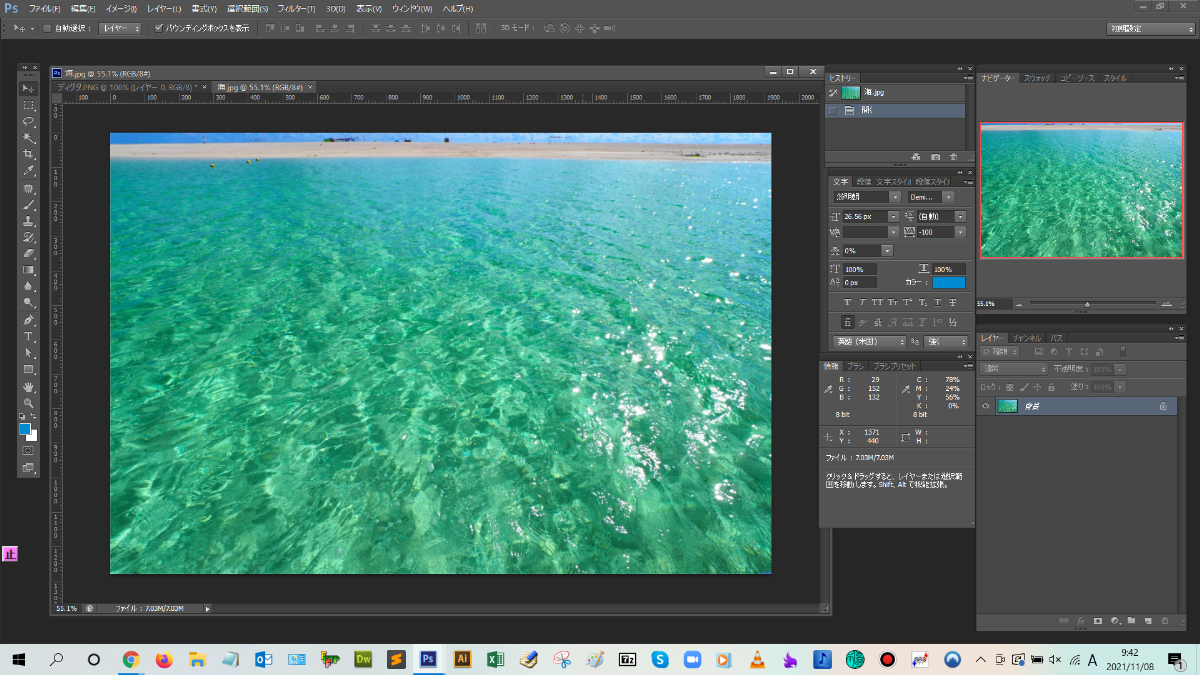
海の画像を切り抜きツールで切り抜く
次に、海の画像を表示させます。

切り抜きツールを選択します。

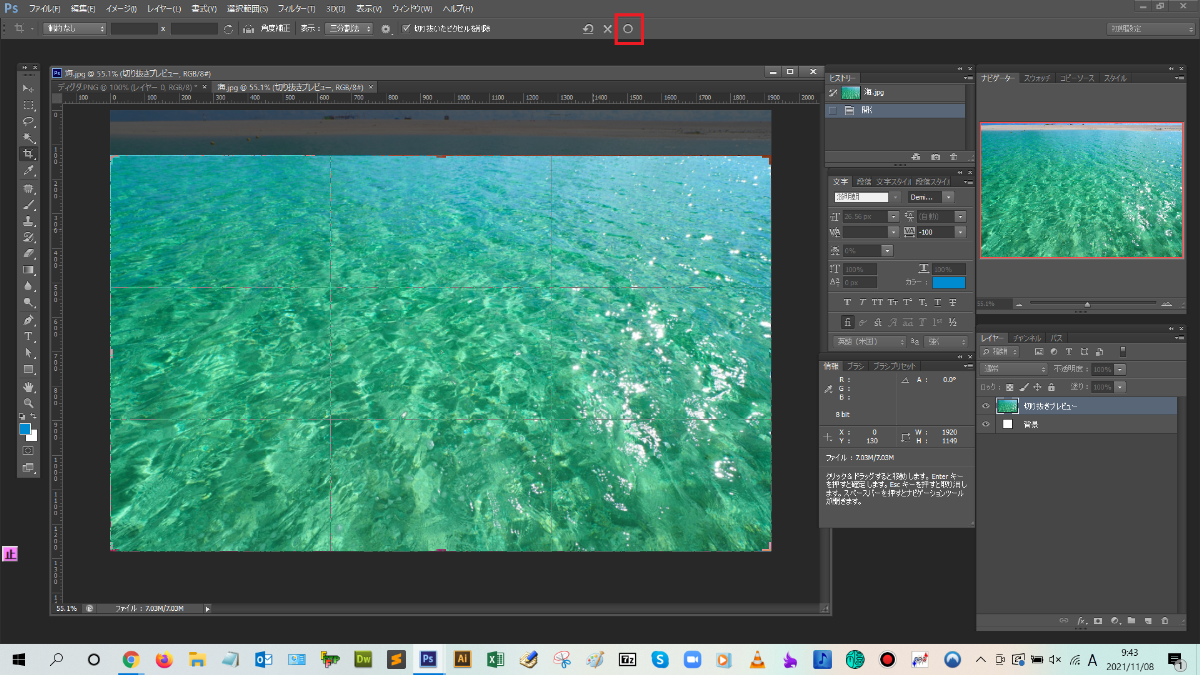
海のほしい箇所、いらない箇所を選択して、「〇」をクリックします。

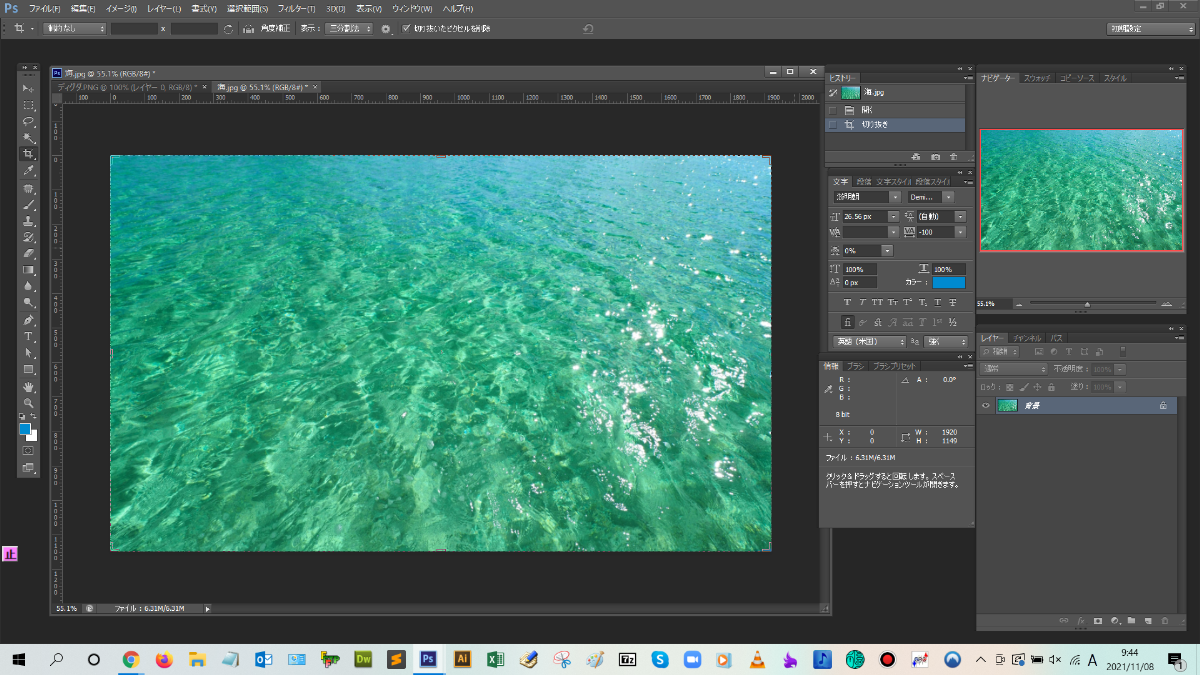
そうすると、いらない箇所が削除されましたね。このとき、アートボードも一緒に切り抜かれるので便利ですね!

海の画像の準備が整ったら、先ほど切り抜いたディグダのレイヤーを、この海のファイルに移動させます。
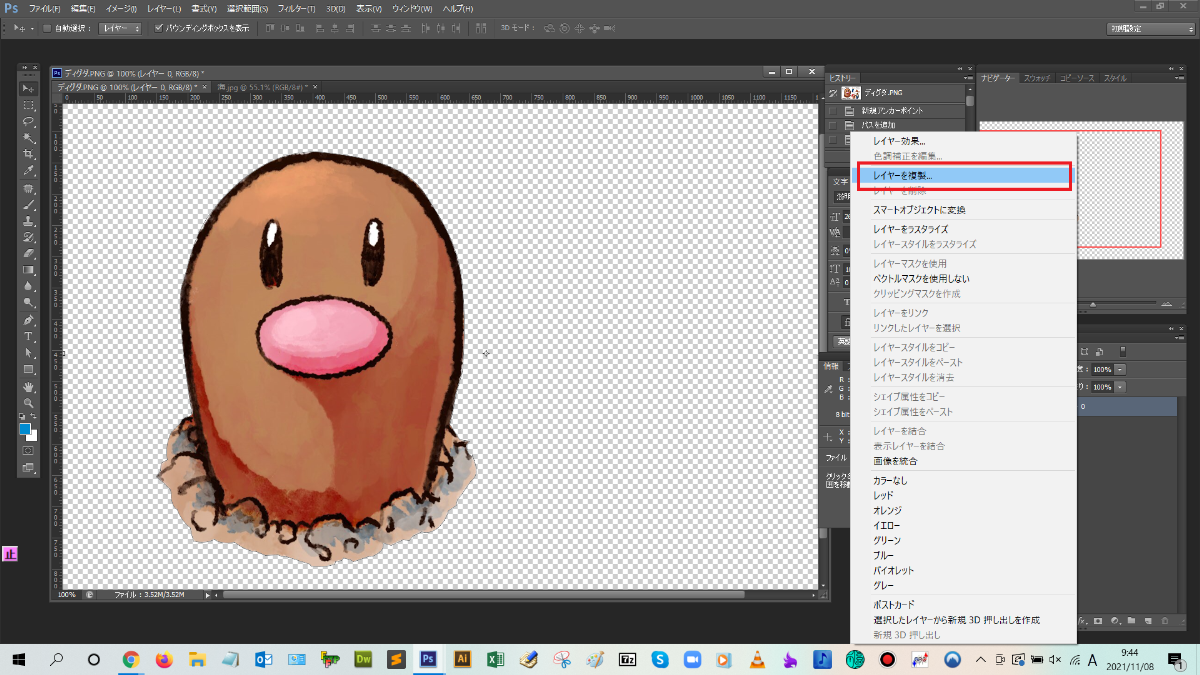
ディグダのファイルに移動して、レイヤーを選択して、右クリックして、「レイヤーを複製」をクリックします。

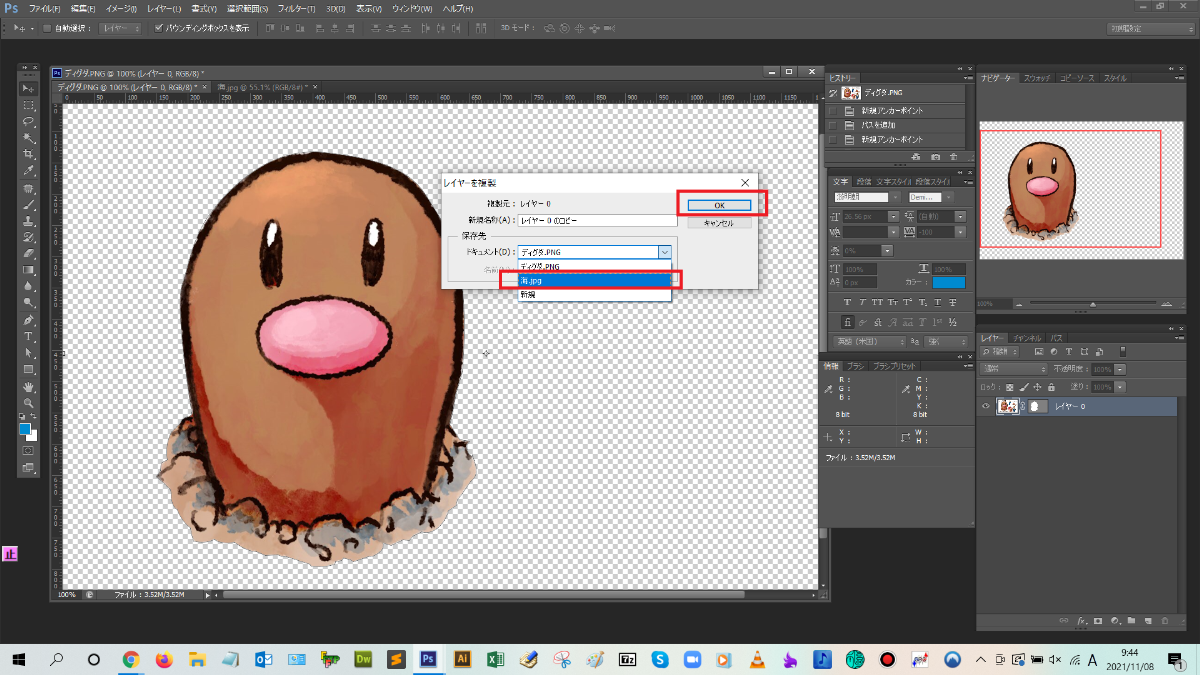
そして、海のファイルを選択して「OK」をクリックします。

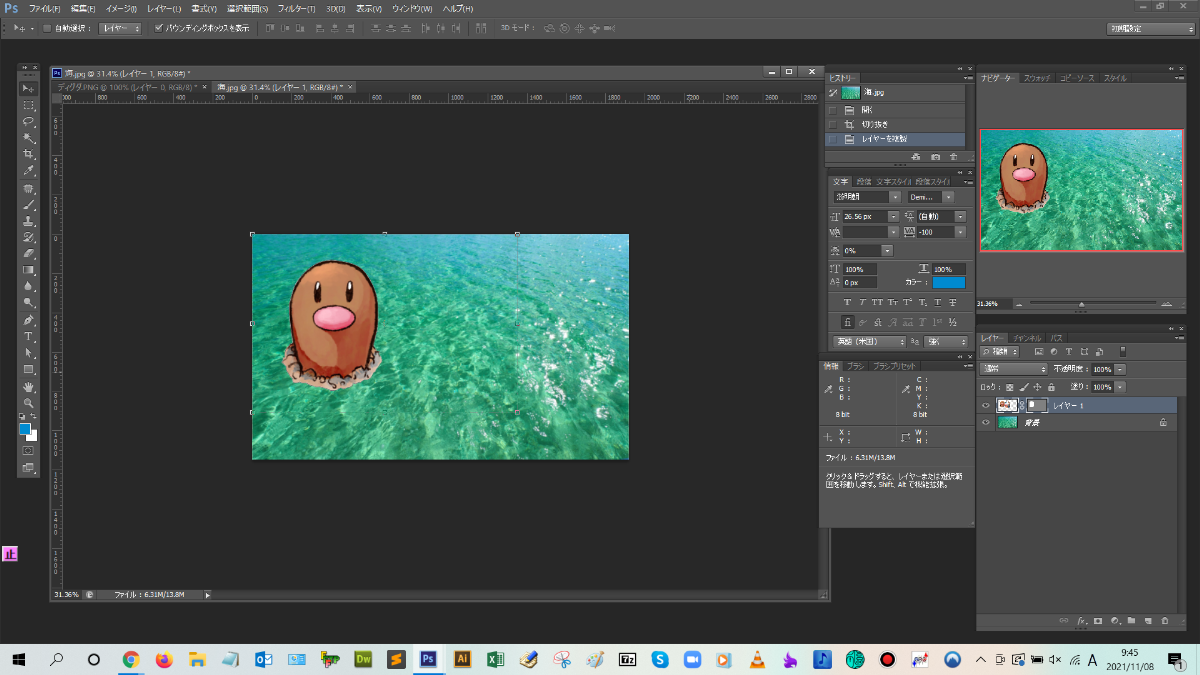
切り抜かれたディグダが、海のファイルに移動できましたね。

自由変形でディグダのサイズを調整する
最後は、ディグダのサイズを自分の好みのサイズに調整するだけです。
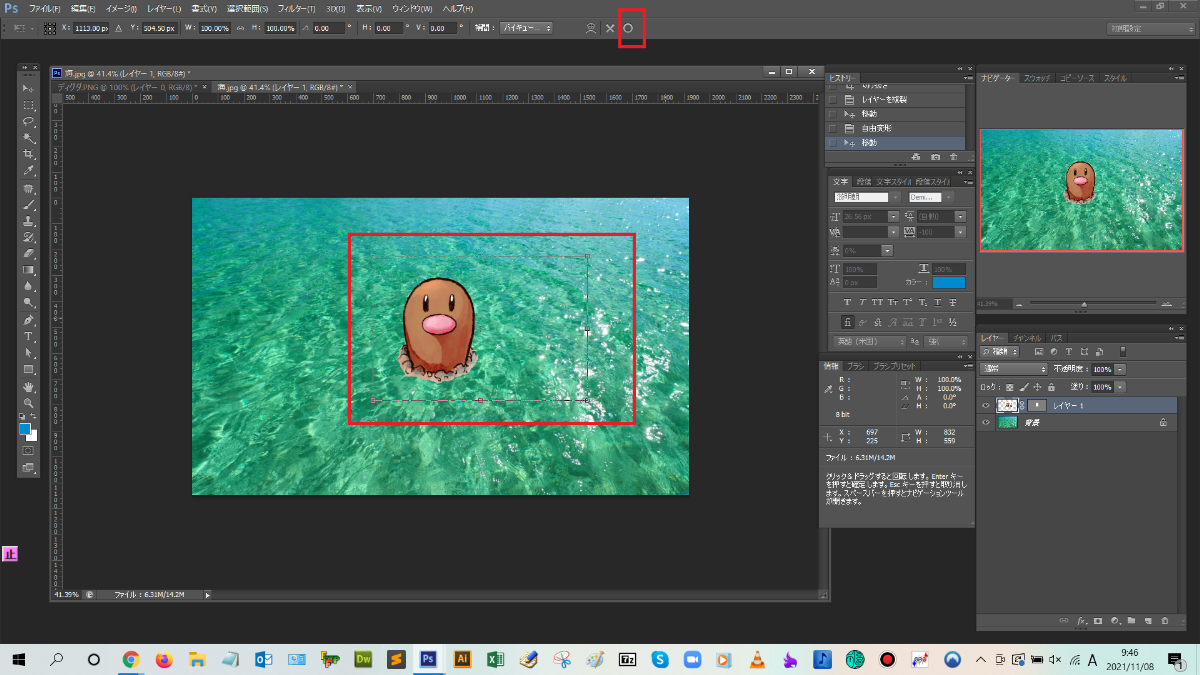
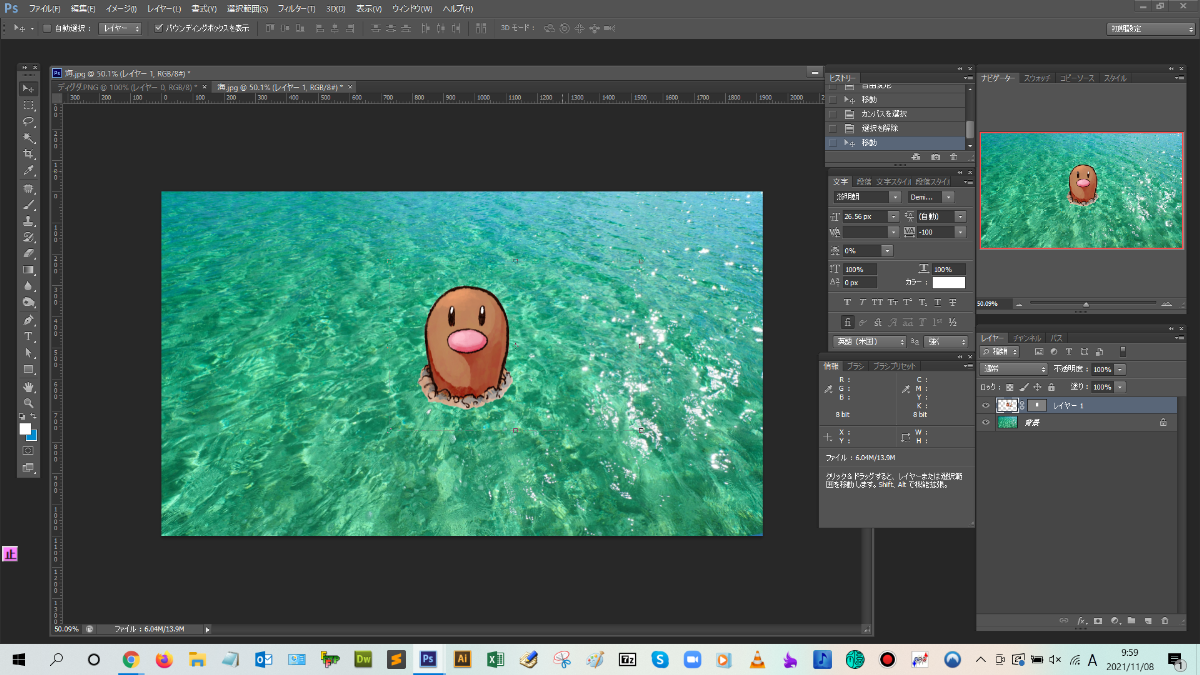
ディグダのレイヤーを選択して、Crtl+Tのショートカットでディグダの画像にバウンディングボックスを表示することができます。

バウンディングボックスのつまみを伸び縮みさせて、好みのサイズに調整していきましょう。
調整が完了したら、オプションバーにある「〇」をクリックすると、完了です。

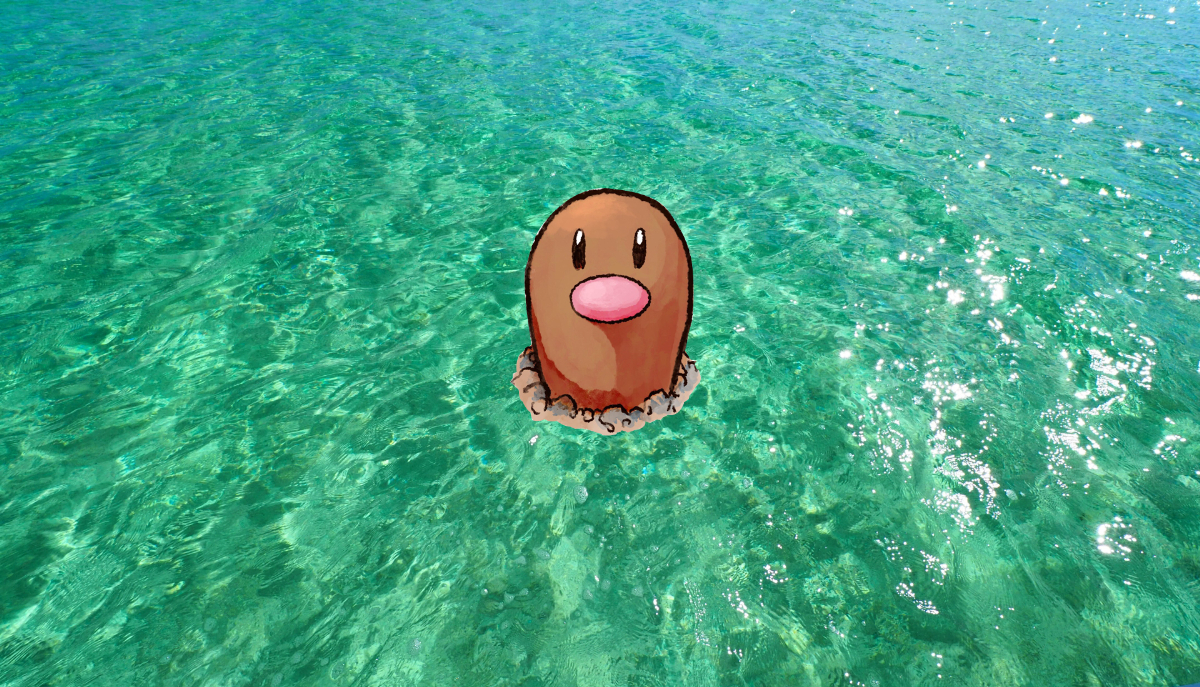
じめんタイプのポケモンディグダが海に登場しましたね!
まとめ
- ■ディグダをペンツールで切り抜く
- ■海の画像を切り抜きツールで切り抜く
- ■自由変形でディグダのサイズを調整する
というわけで、上記のポイントを押さえれば、自分の好きなポケモンを好きなシーンで登場させるということができるようになります!
BEFORE
#ポケモンと生活 #ポケモンGO #ディグダ#Pokemon#Diglett
— Spradio??? Commission/closed?✨ (@Spradio2) February 20, 2021
1日に1匹のポケモンを描くチャレンジ?
50日目は手や足は生えているのか未だに謎のディグダ!?♂️ pic.twitter.com/g7NWU3tKhi
AFTER

簡単でしたよね?
自分の好きなことや趣味と、Photoshopをつなぎ合わせて、楽しみながらPhotoshopを学んでいってくれたら嬉しいです。