Photoshopで選択範囲内に別の画像を差し込む手順
Photoshopのメニューバーにある選択範囲内へペーストを使用すると、目的の選択範囲内に、別の画像を貼り付けることができます。レイヤーマスク機能を使うことで、差し込んだ画像の位置やサイズ感も簡単に調整することができます。
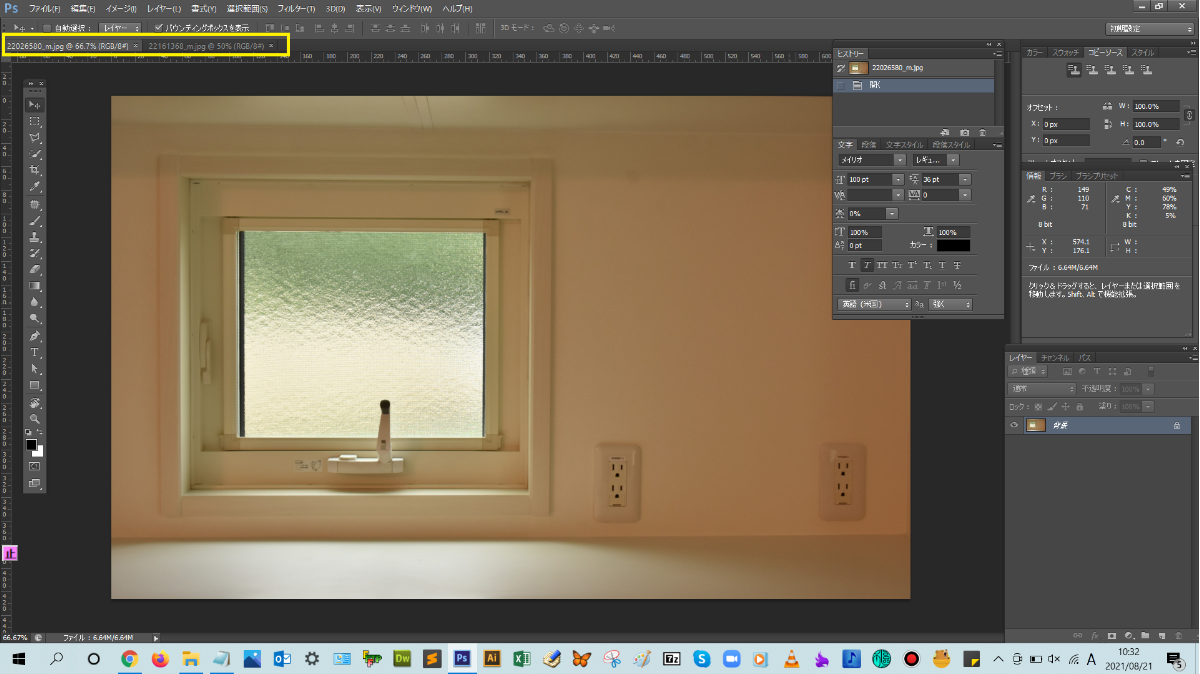
■BEFORE:通常の画像

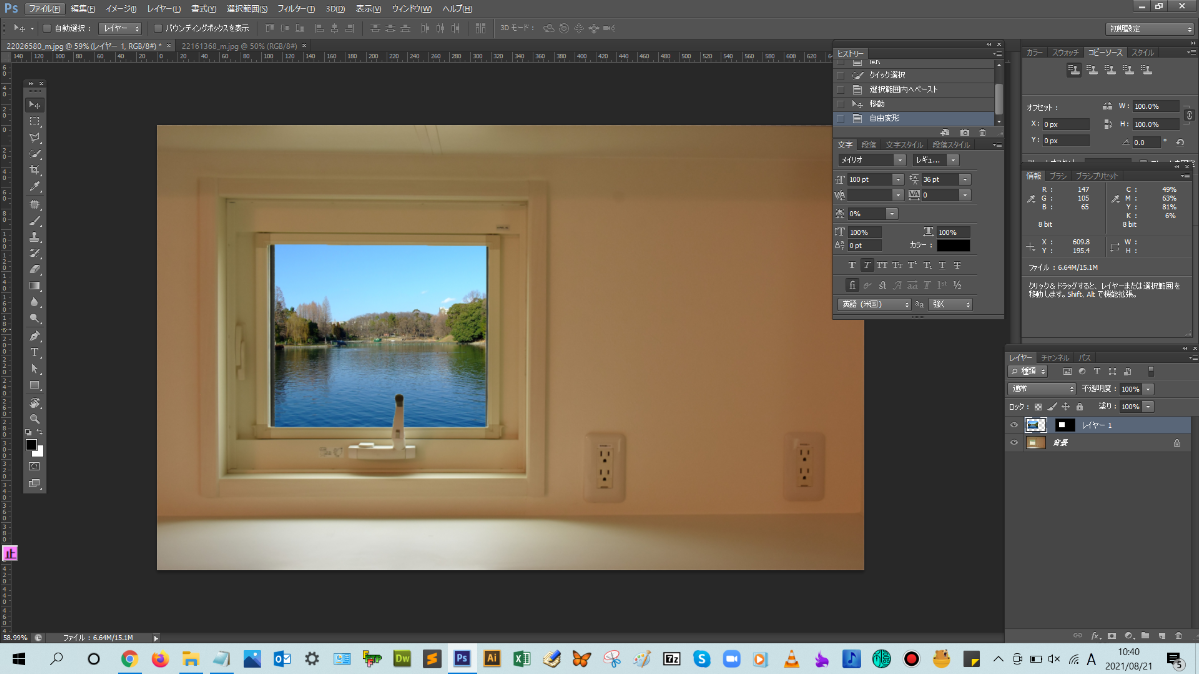
■AFTER:選択範囲内へ他の画像を差し込んだ画像

選択範囲内へ他の画像を差しこむ手順

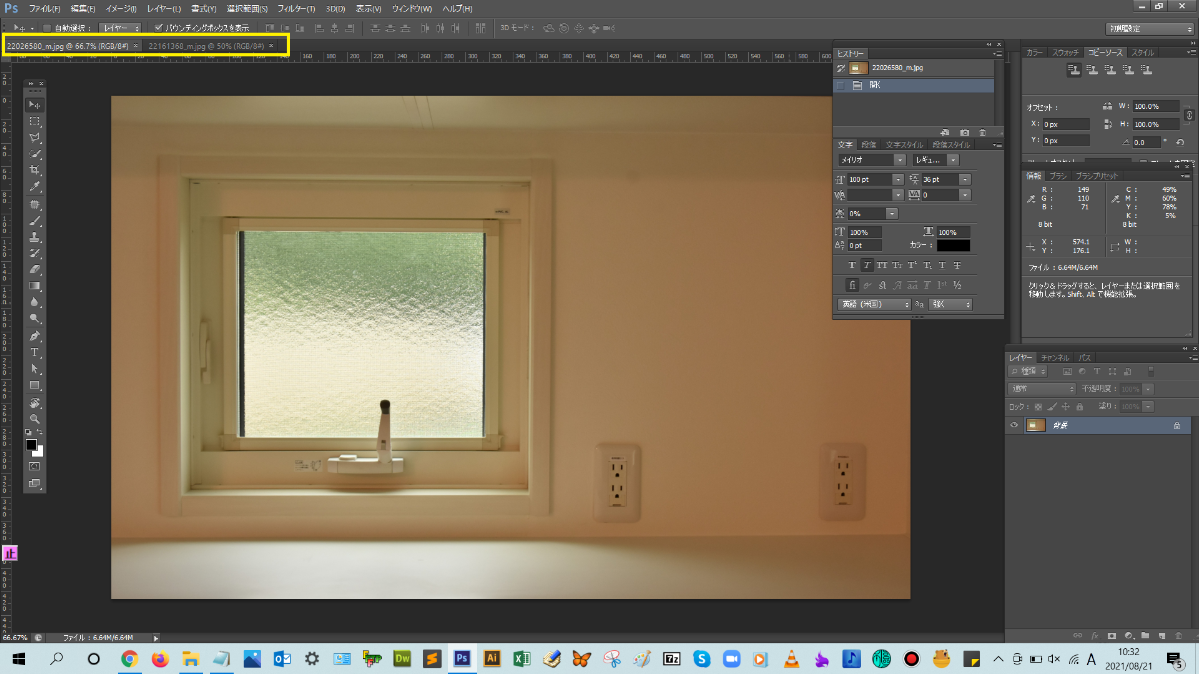
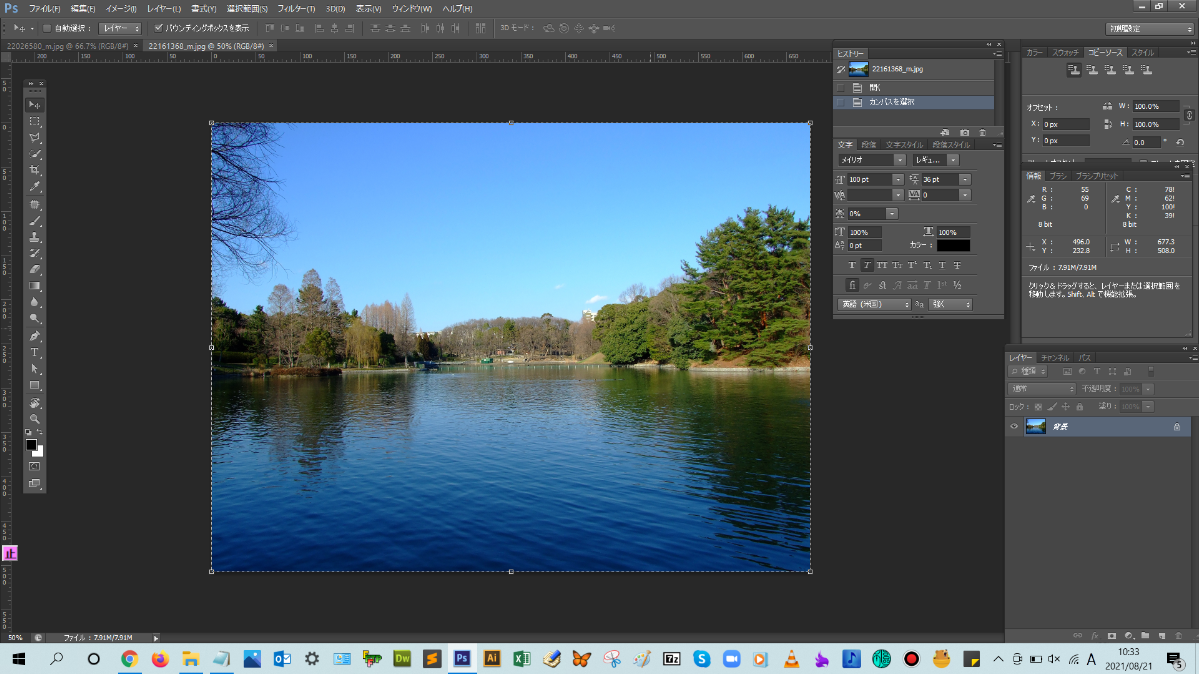
解説:まずは、2つの画像をPhotoshopで開きます。

開いたら、片方の差し込みたい画像レイヤーをクリックして、選択モードにして、Crtl+Aで画像全体を選択して、Crtl+Cでコピーします。

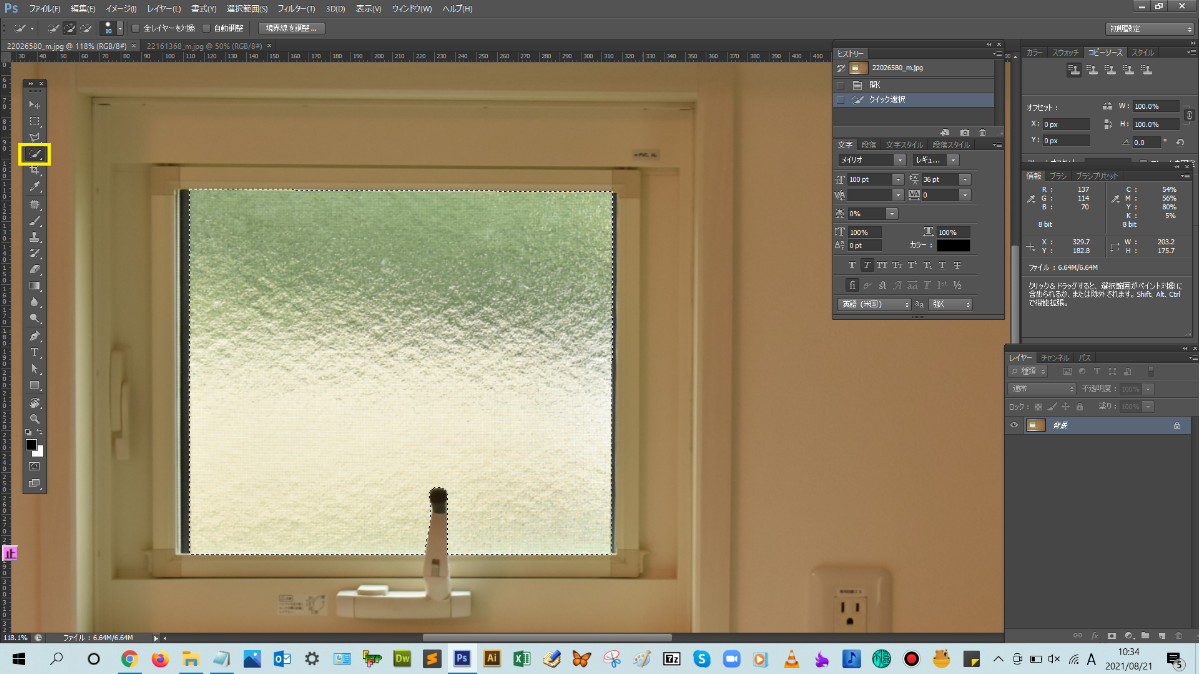
コピーが完了したら、次は、もう片方の画像レイヤーを選択して、ツールバーからクイック選択ツールをクリックして、差し込みたい範囲を作成していきます。

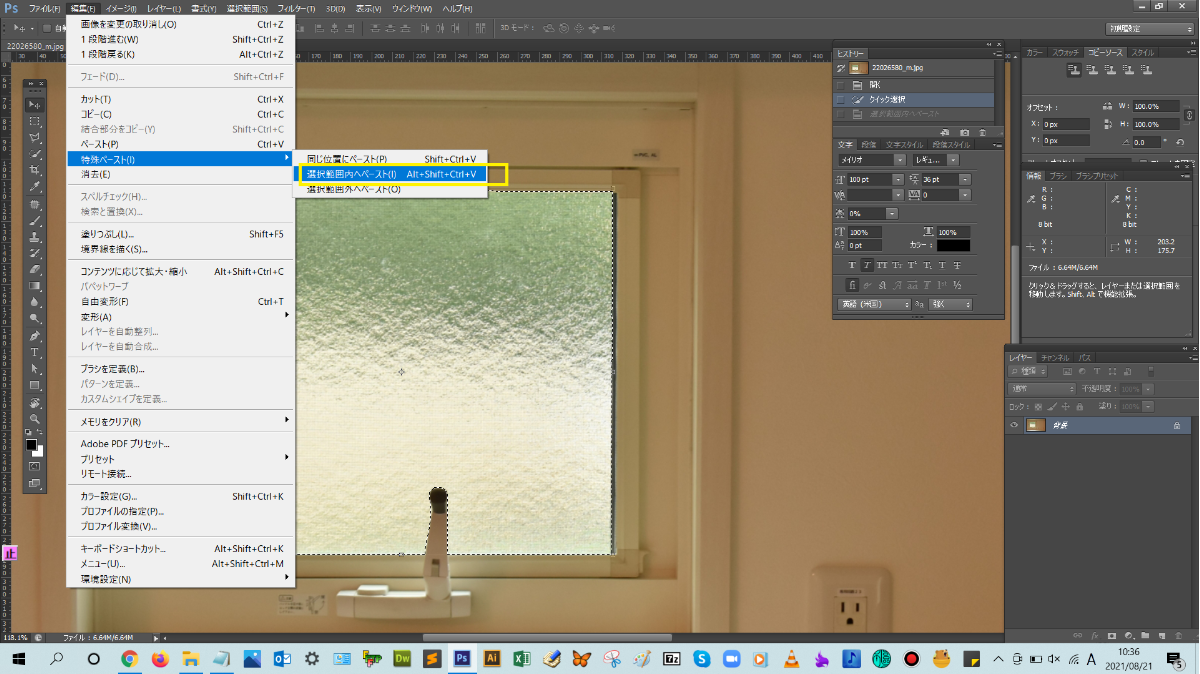
選択範囲が作成できたら、メニューバーにある編集→特殊ペーストを押して、選択範囲内へペーストをクリックします。

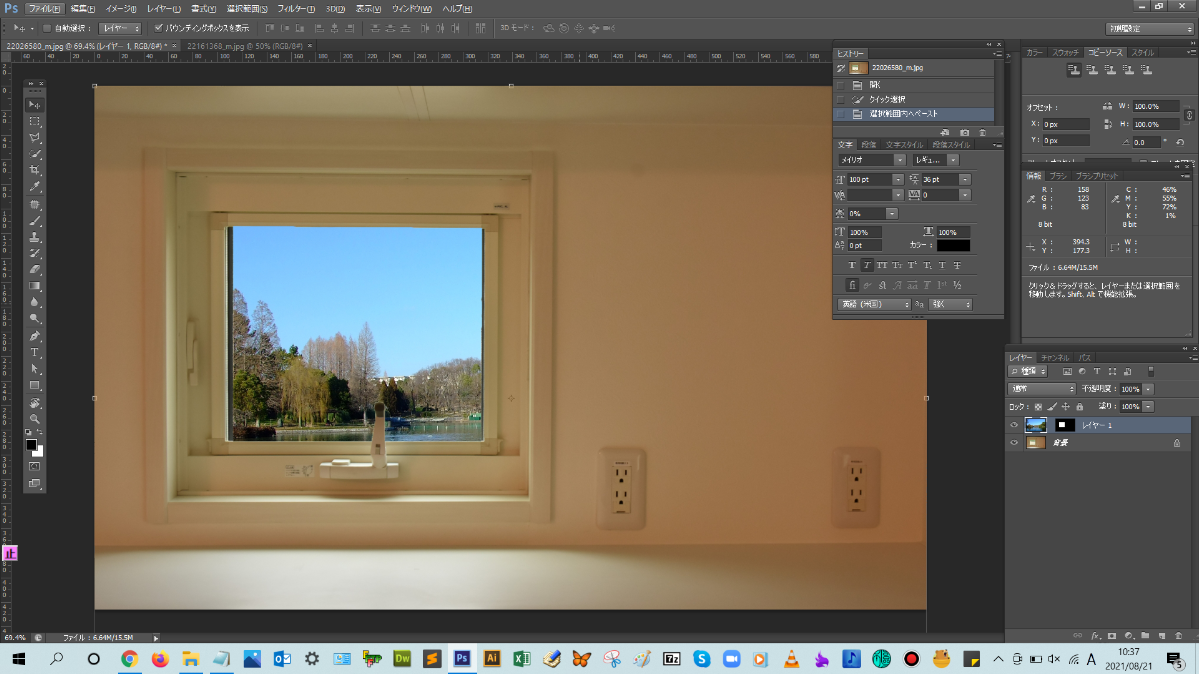
選択範囲内へコピーした画像が差し込まれましたね。

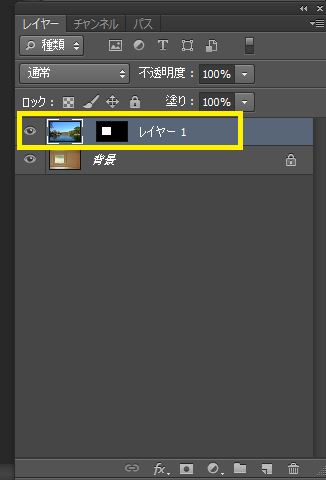
差し込まれたレイヤーを見てみると、レイヤーマスクが表示されているのがわかると思います。これは、選択範囲をレイヤーマスクに変換することで、マスクをかけた箇所を表示させないようにしています。

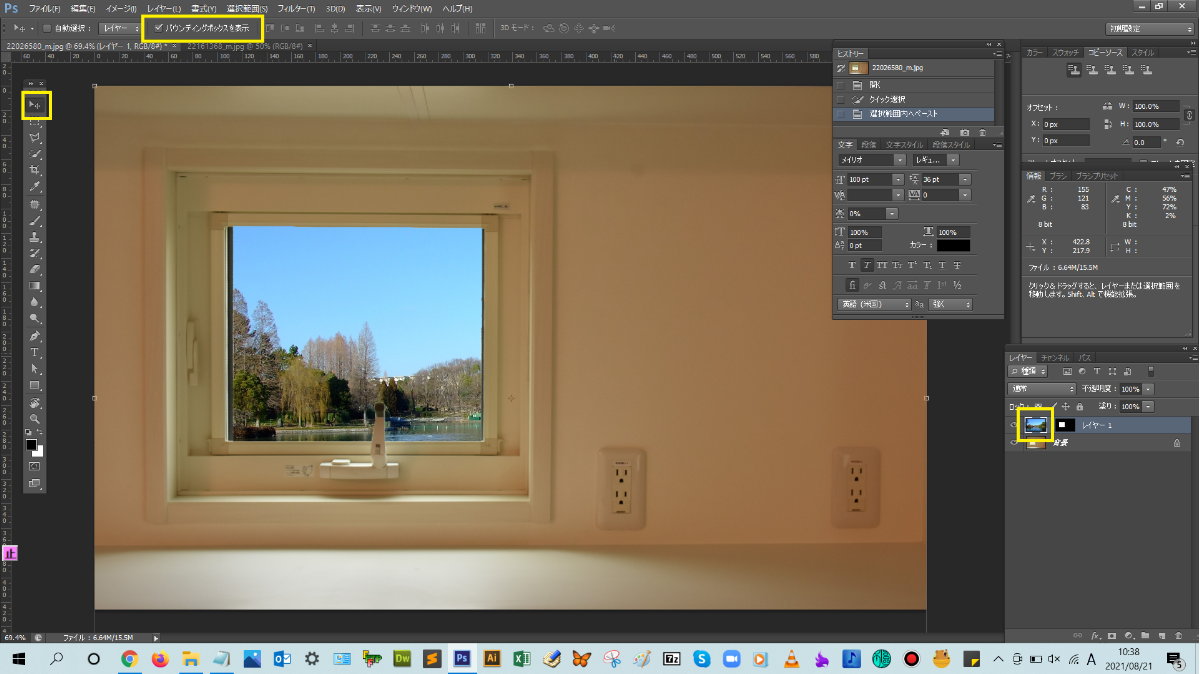
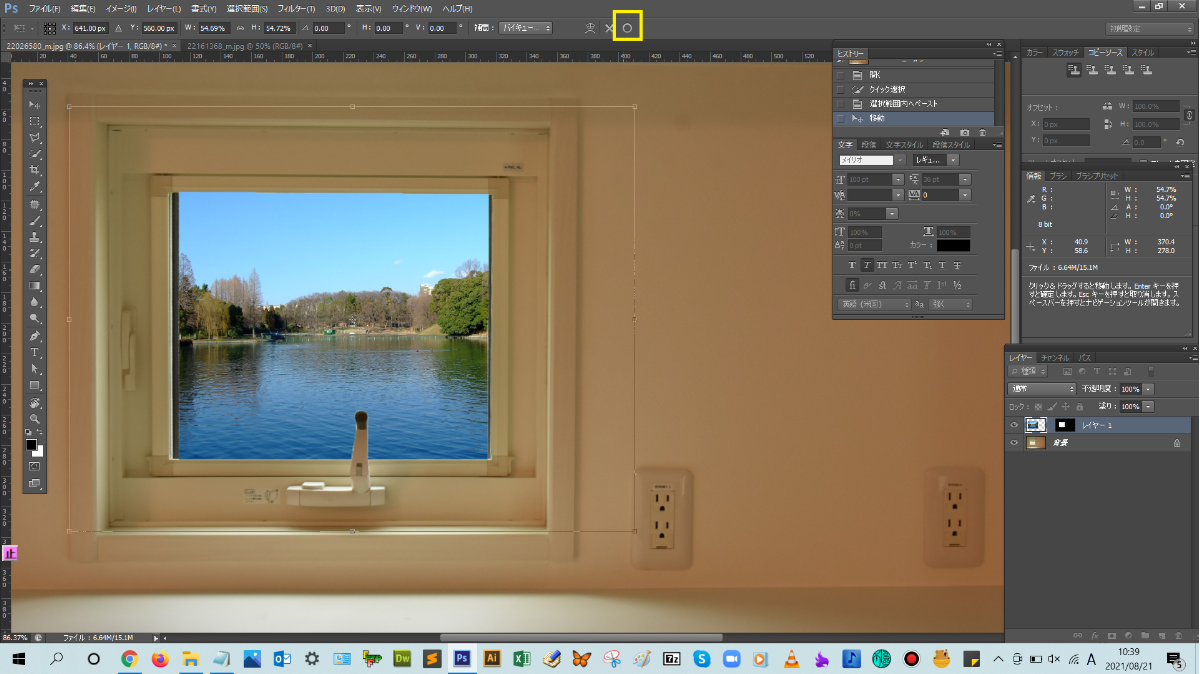
画像レイヤーをクリックして、ツールバーから移動ツールを選択して、オプションバーのバウンディングボックスを表示にチェックを入れて、ドキュメント上をドラッグすると、差し込んだ画像が選択範囲内で移動できます。

また、バウンディングボックスを調整することで、画像を拡大・縮小することができます。確定が完了したら、オプションバーにある「〇」をクリックして、確定を完了させましょう。


まとめ!
- 選択範囲内へ他の画像を差しこむ手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopで選択範囲を作成して特殊ペーストで画像を差し込む操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!