illustratorで作成したイラストをPhotoshopに読み込む
illustratorで作成したイラストを、コピー&ペーストで簡単にPhotoshopに読み込ませることができます。その際に、どの形式でPhotoshopに読み込ませるかを知っておくことが重要です。
そんな形式でPhotoshopに読み込ませることができるのかのパターンを知っておきましょう。
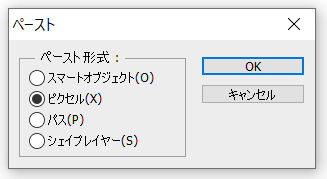
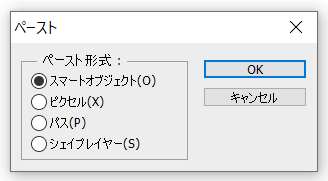
■ペースト形式

illustratorで作成したイラストをPhotoshopに読み込ませる操作手順

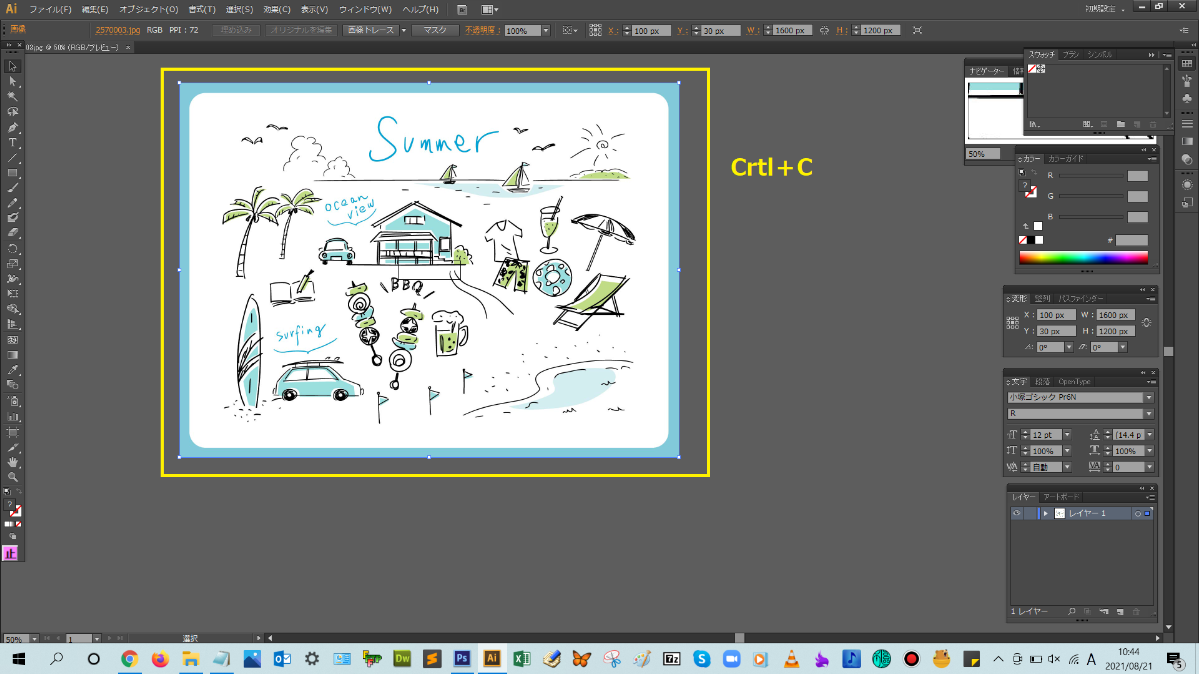
解説:illustratorでPhotoshopで読み込ませたいイラストをコピーします。illustratorでドキュメントを開き、オブジェクトをクリックして選択して、Crtl+Cを押すとコピーできます。

次に、Photoshopで任意のファイルを開き、ドキュメント上をクリックして、Crtl+Vを押してペーストします。

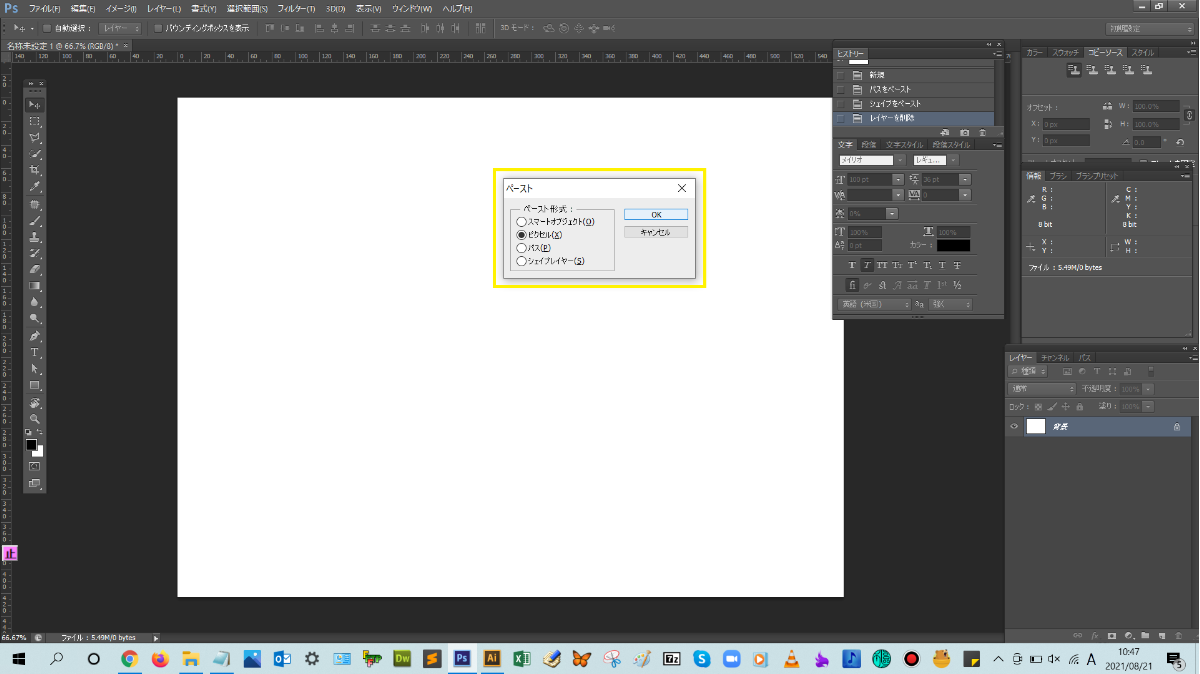
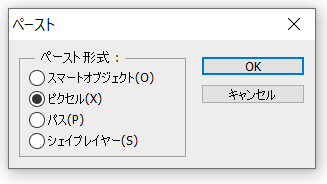
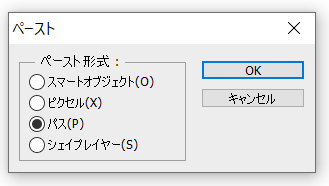
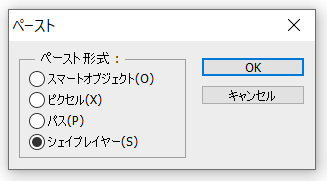
そうすると、ペーストのダイアログボックスが表示されるので、目的のペースト形式を選択して、【OK】をクリックして、ダイアログボックスを閉じます。

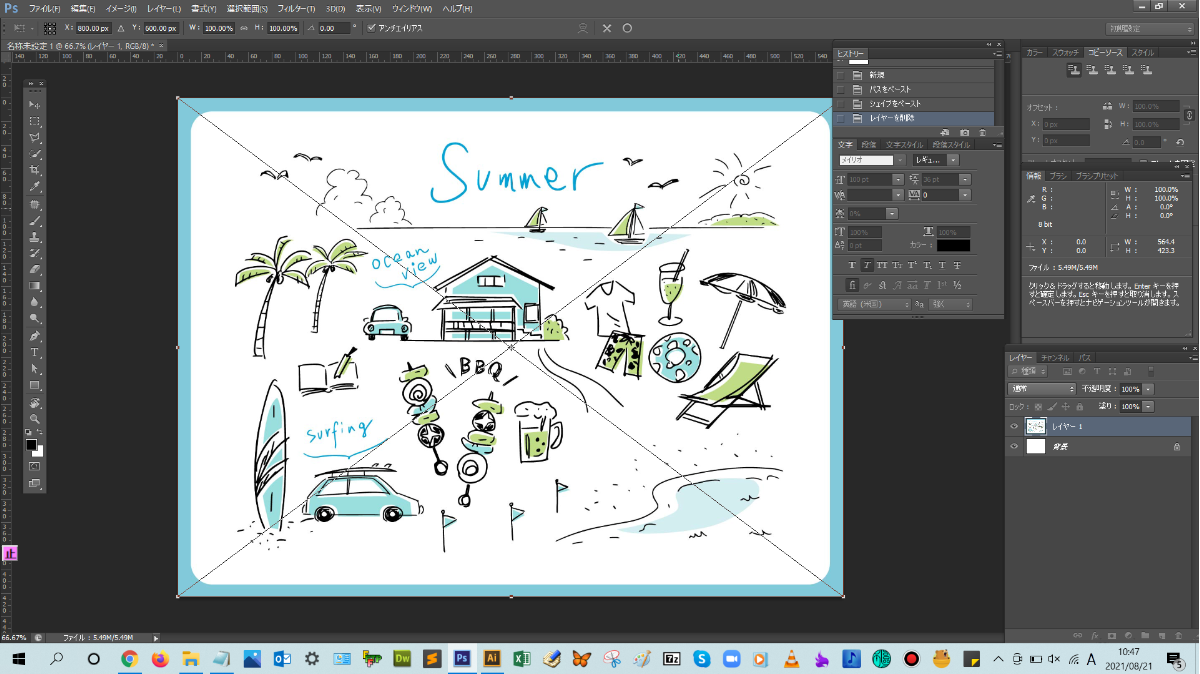
illustratorのイラストをPhotoshopに読み込ませることができました。
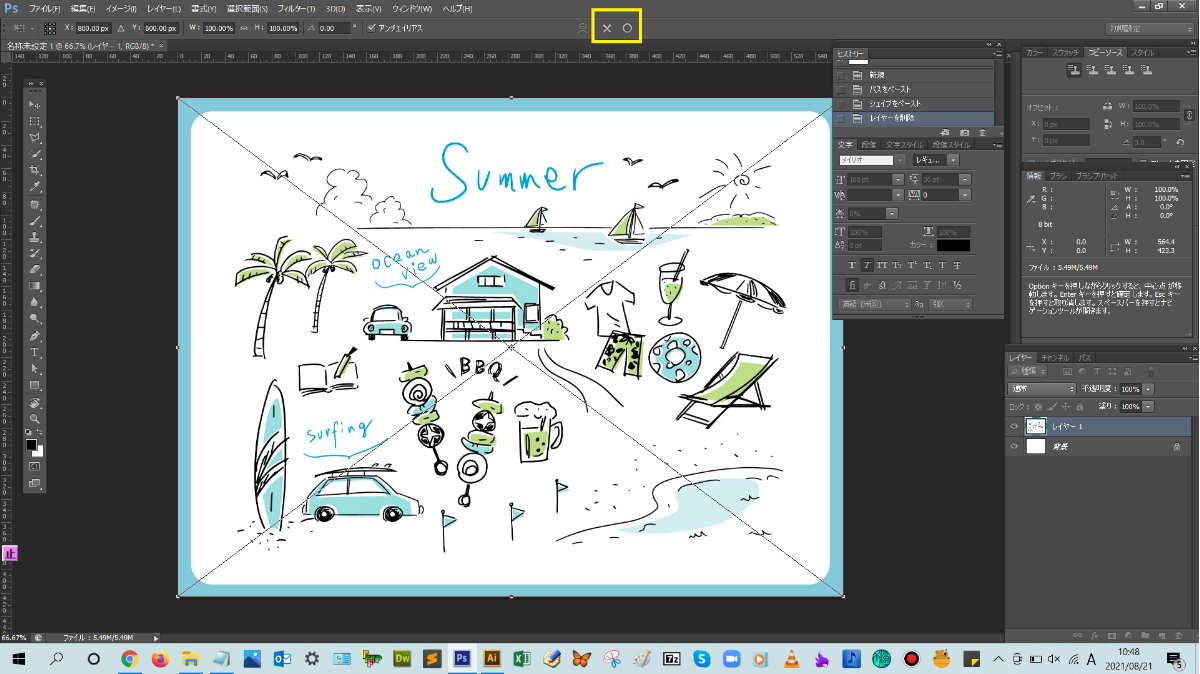
最後に、オプションバーの「〇」をクリックするか、Crtl+Enterをクリックして、確定させて終了です。



■スマートオブジェクト

元情報を改変することなく、レイヤーを編集や加工していくことができます。レイヤーのサムネイルをダブルクリックすると、illustratorが立ち上がって、紐づいているオブジェクトをillustrator上で編集することができます。また、illustrator側でイラストを編集して保存すると、Photoshopを開いたときに、その編集した情報が更新されて反映されます。
■ピクセル

ビットマップ画像として利用したい場合に選択します。デジカメやiPhoneなどで撮影した画像などをPhotoshopで読み込む際は、このピクセルレイヤーとして読み込まれます。選択したレイヤーに貼り付けられるので、透明のレイヤーを作成しておきましょう。
■パス

点と線で構成された輪郭線です。パスとして読み込むと、レイヤーパネルのパスタブにパスとして表示されます。
■シェイプレイヤー

塗りと線がある図形です。シェイプとして読み込むと、レイヤーパネルにはシェイプレイヤーが表示され、パスタブにはパスも表示されます。シェイプレイヤーには、Photoshopの描画色で設定した色をつけることができます。

まとめ!
- illustratorで作成したイラストをPhotoshopに読み込ませる操作手順
- 様々なペースト形式
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopにillustratorファイルを取り込む基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!