Photoshopで細かいキズを修復する!
Photoshopのツールバーにある【コピースタンプ】の機能を使用することで、簡単に不要物を消すことができます。周辺から取得した色を使って、対象のキズの上から、上塗りすることで、不要物を消しています。
また、サンプルをコピーしてスタンプするという方法なので、画像の一部を複製したいという場合にも使用されます。
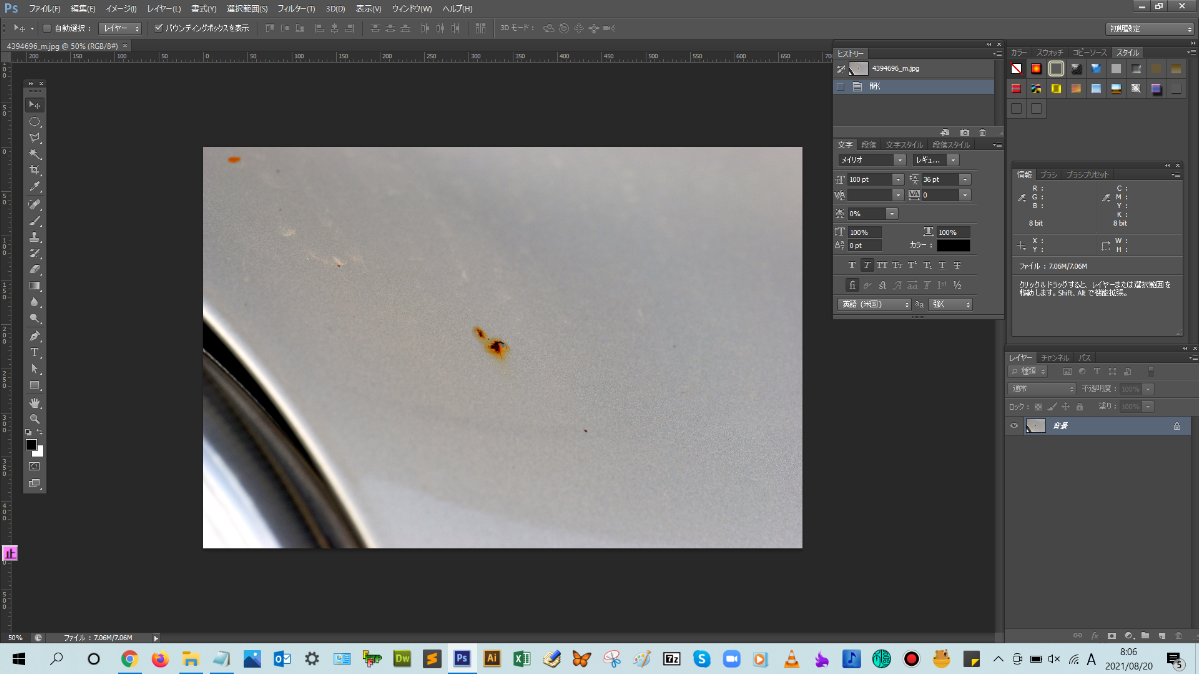
■BEFORE:キズがある画像

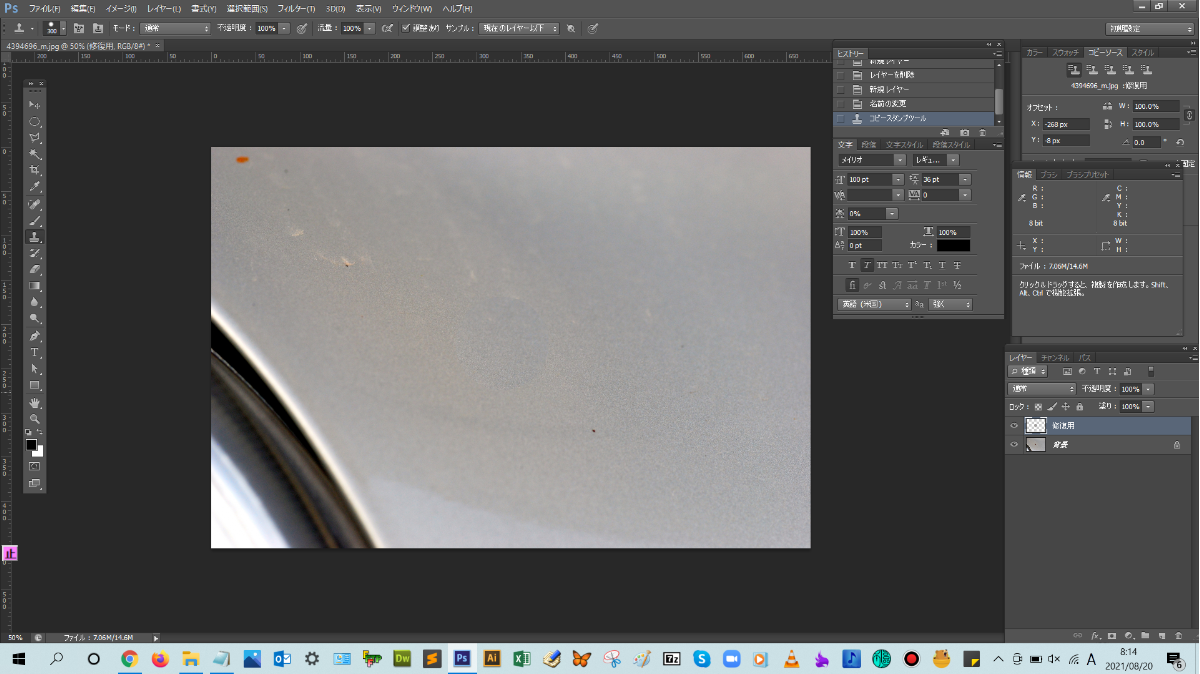
■AFTER:キズを修復した画像

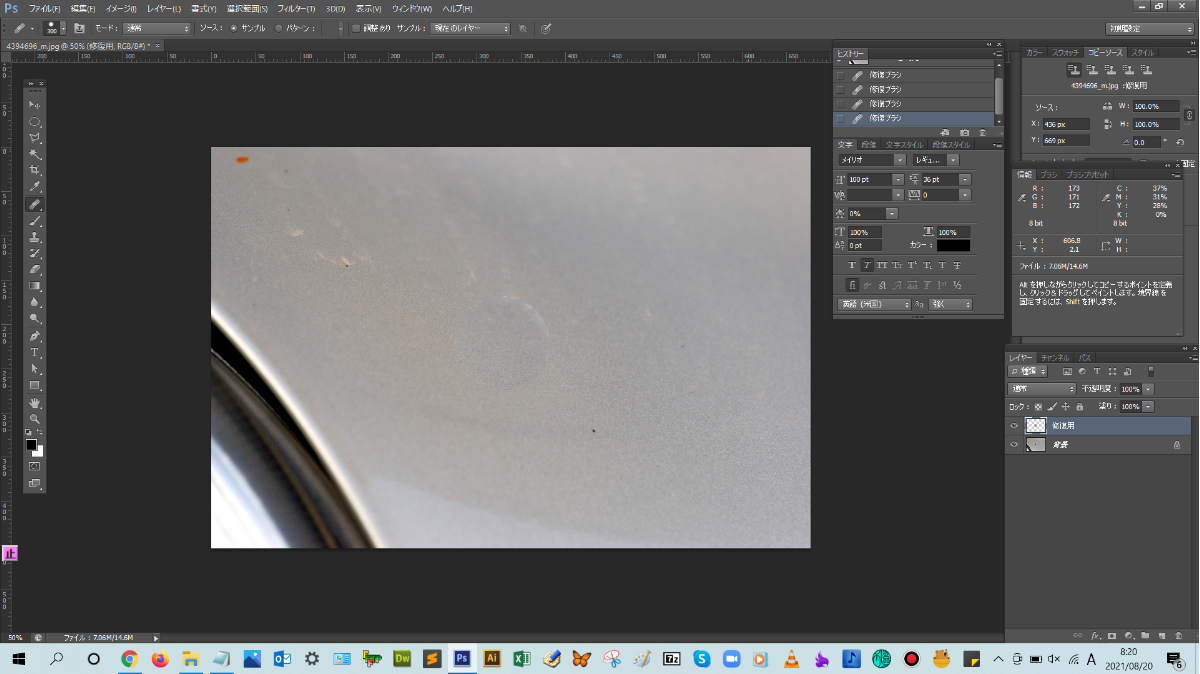
コピースタンプツールで細かいキズを修復する操作手順

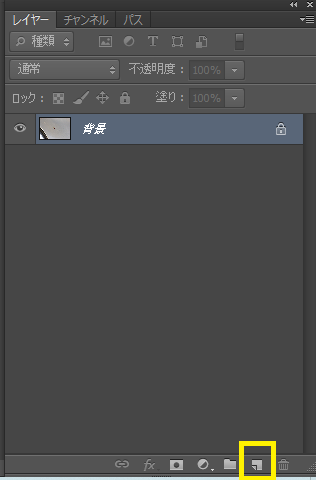
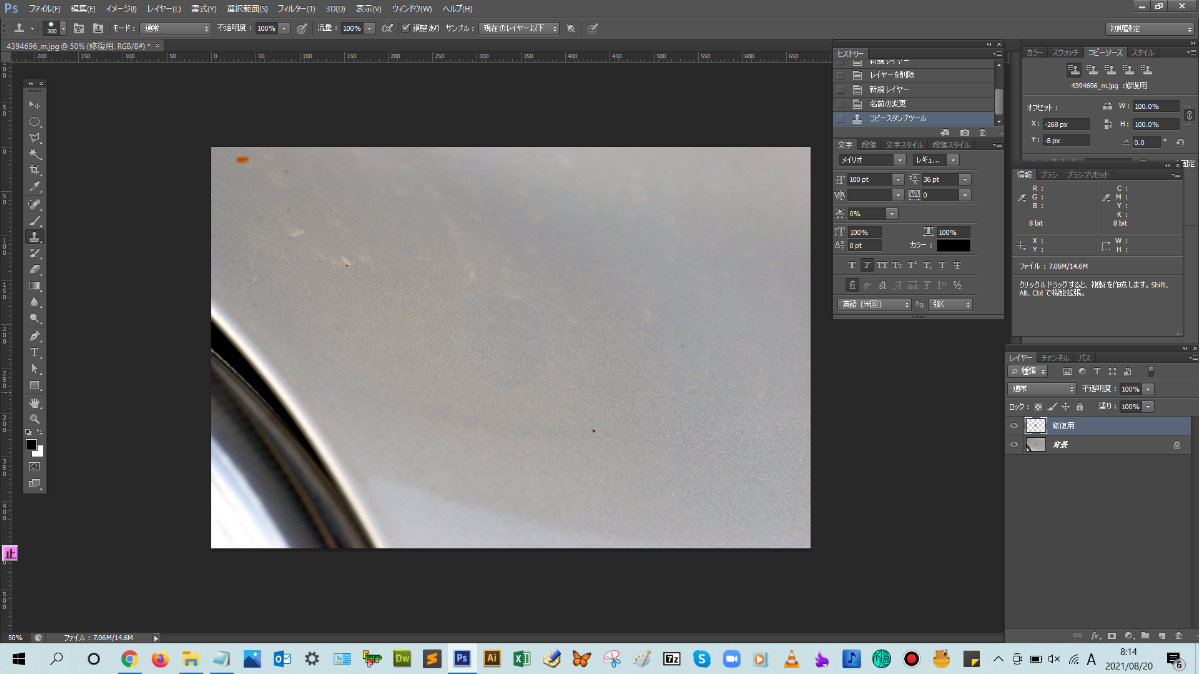
解説:まずは、レイヤーパネルの下にある新規レイヤーを作成をクリックします。

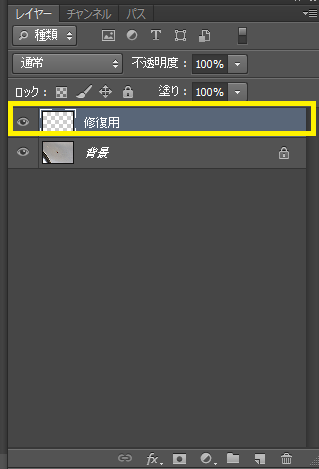
そうすると、新規レイヤーが作成されるので、そのレイヤーの名前の部分をダブルクリックして、レイヤー名をわかりやすいように【修復用】にしておきましょう。

ツールバーにあるコピースタンプツールをクリックします。

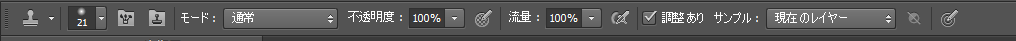
コピースタンプツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

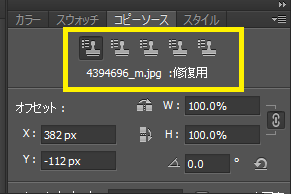
今回、オプションバーでブラシの設定をします。ブラシの種類はハード円ブラシ、直径は傷よりも大きいサイズにして、硬さは100%を選択します。また、サンプルを現在のレイヤー以下にします。設定が完了したら、ドキュメント上で、キズがある付近の綺麗な部分の箇所をAltキーを押しながらクリックして、色のサンプルを取得します。一回クリックすると、色のサンプルが取得できるので、サンプルを取得し終えたら、Altキーから指を離します。取得が完了すると、コピーソースパネルに保存されます。

Altキーから指を離すと、マウスポインターが〇に切り替わるので、キズの部分が〇の中に入る位置にマウスを持っていき、クリックします。

そうすると、キズがなくなりましたね。
この手順を繰り返すことで、対象物を綺麗にすることができます。


修復ブラシツールでなじませる操作手順

解説:手順は、コピースタンプツールとまったく同じです。ツールを修復ブラシツールに切り替えて、あとは同じ手順をたどりましょう。まずは、ツールバーにある修復ブラシツールをクリックします。

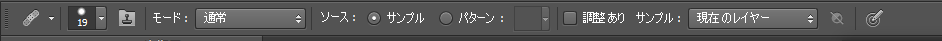
修復ブラシツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

今回、オプションバーでブラシの設定をします。コピースタンプツールと同様の設定で大丈夫です。設定が完了したら、コピースタンプツールと同じように、ドキュメント上で、キズがある付近の綺麗な部分の箇所をAltキーを押しながらクリックして、色のサンプルを取得します。一回クリックすると、色のサンプルが取得できるので、サンプルを取得し終えたら、Altキーから指を離します。
Altキーから指を離すと、マウスポインターが〇に切り替わるので、キズの部分が〇の中に入る位置にマウスを持っていき、クリックします。

この修復ブラシツールでは、クリックした箇所を、周辺ピクセルと平均化してなじませるという効果があります。なので、コピースタンプした箇所をより、自然な形でキズをなくすことができます。
なので、コピースタンプツールを使用したあとは、修復ブラシツールに切り替えて、同じ手順をたどるという操作をすることで、仕上がりをさらに良くすることができるということを覚えておきましょう。

まとめ!
- コピースタンプツールでできること
- コピースタンプツールで細かいキズを修復する操作手順
- 修復ブラシツールでなじませる操作手順
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのコピースタンプツールの基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!