この記事でわかること
photoshopのレイヤースタイルとは?使い方を網羅的に解説!
レイヤーの「塗り」の部分に対して、立体的な特殊効果(エフェクト)を一瞬で追加・適用できる機能となります。元々の画像に編集を加えるという方法ではないので、レイヤースタイルを追加・適用した後も、同じ効果を他のレイヤーにコピーすることができます。レイヤースタイルの例としてこんなものがあります。

レイヤースタイルの基本的な追加・適用方法!
それでは、さっそくレイヤースタイルを追加してみましょう!
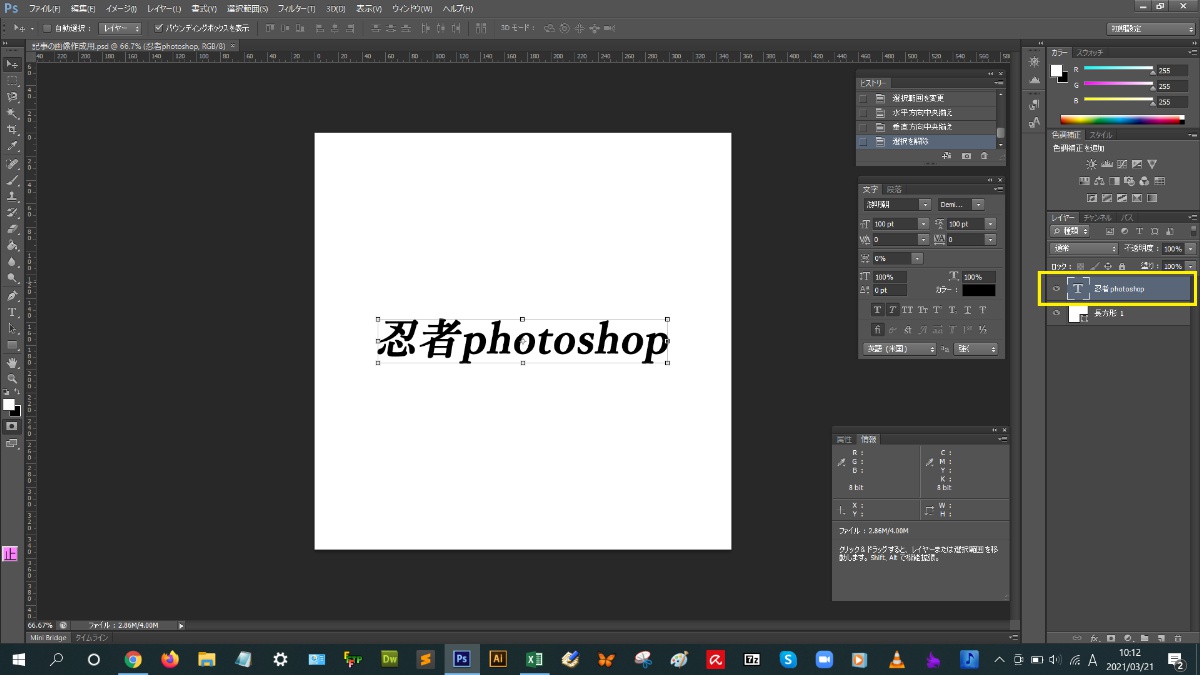
今回は文字にレイヤースタイルを適用してみます。
レイヤースタイルを追加したいレイヤーを選択してアクティブにしてください。

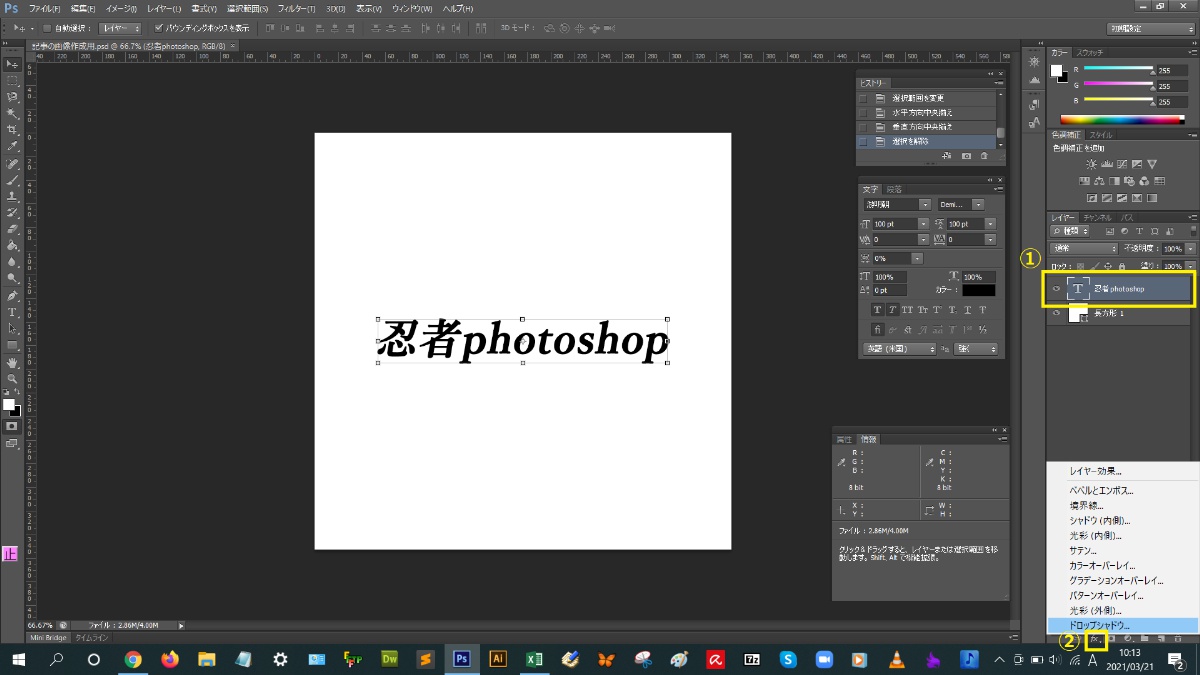
レイヤーパネルの下にある【fx】アイコンからレイヤースタイル効果を適用してみましょう。
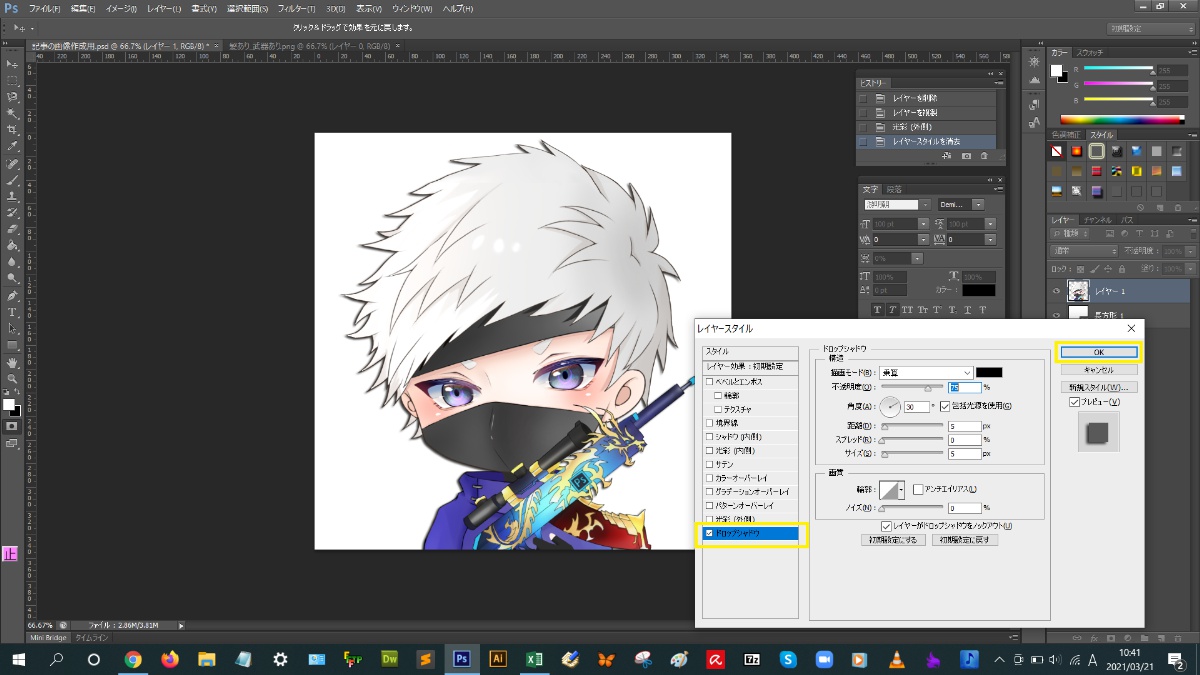
今回は、【ドロップシャドウ】を適用してみます。

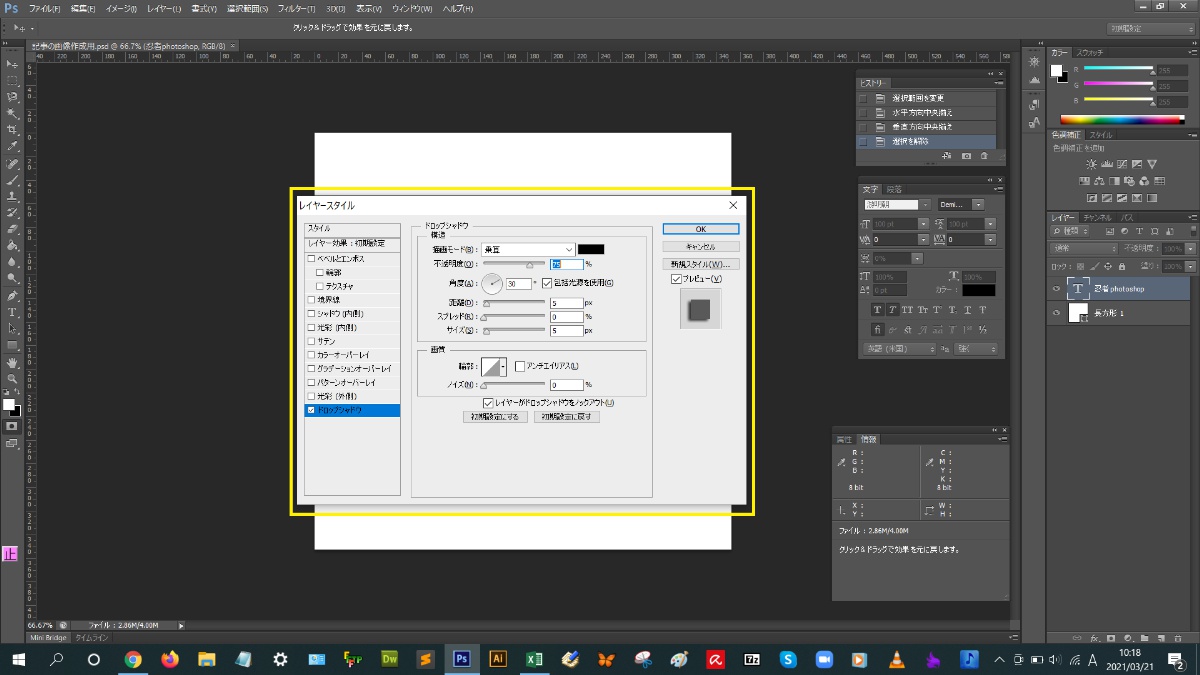
ダイアログ画面が開かれるので、各自詳細設定をして、設定が完了したら、右上の【OK】をクリックしましょう。

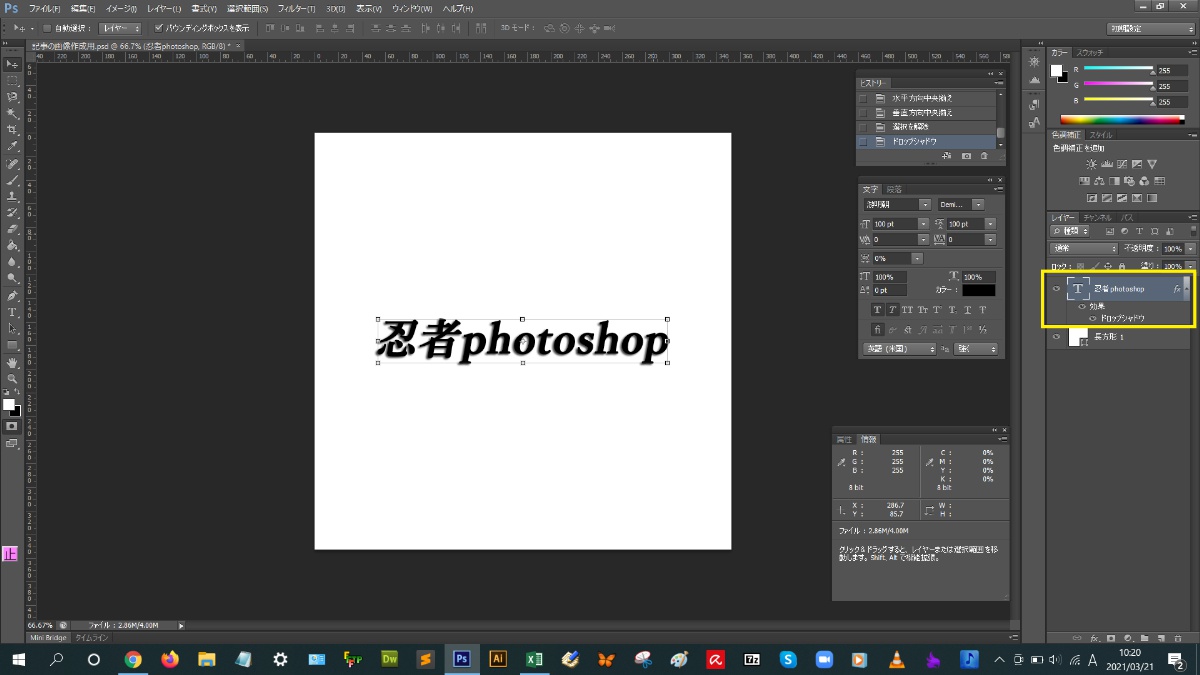
これで、選択したレイヤーに【ドロップシャドウ】が追加されました。

とても、簡単にレイヤーに対して特殊効果(エフェクト)を設定することができるということが分かったと思います!(^^)!
レイヤースタイルをコピーするには?


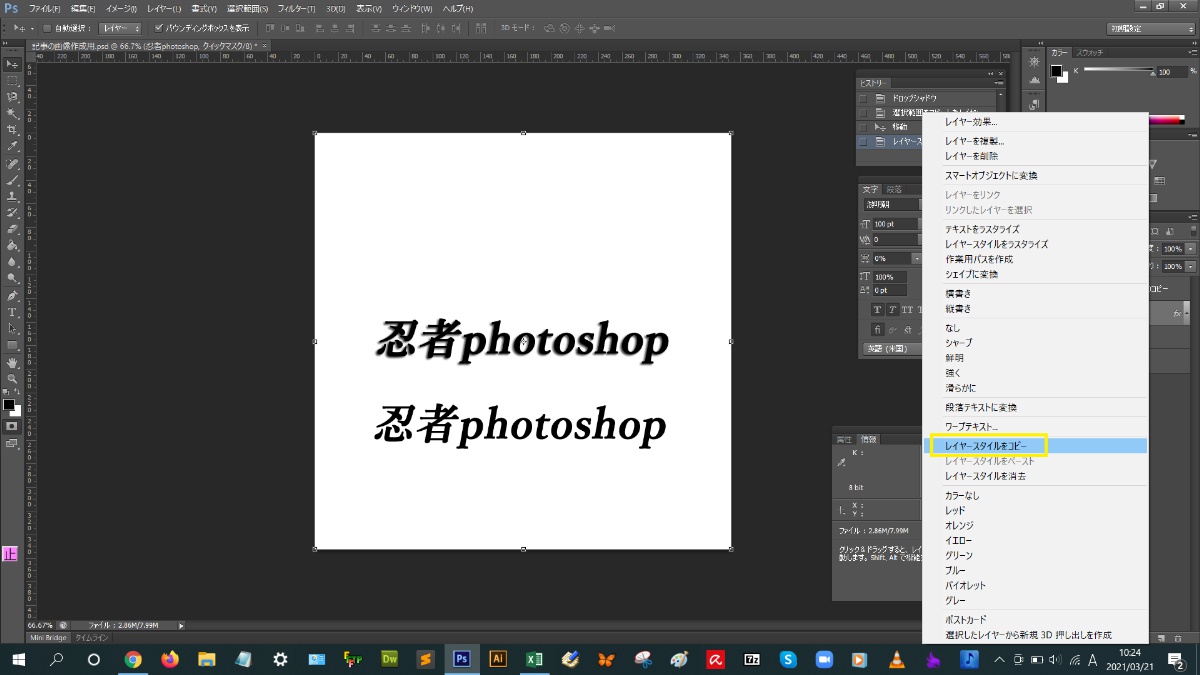
レイヤースタイルが適用されているレイヤーを選択して、アクティブにした状態で、右クリックをして、【レイヤースタイルをコピー】を選択

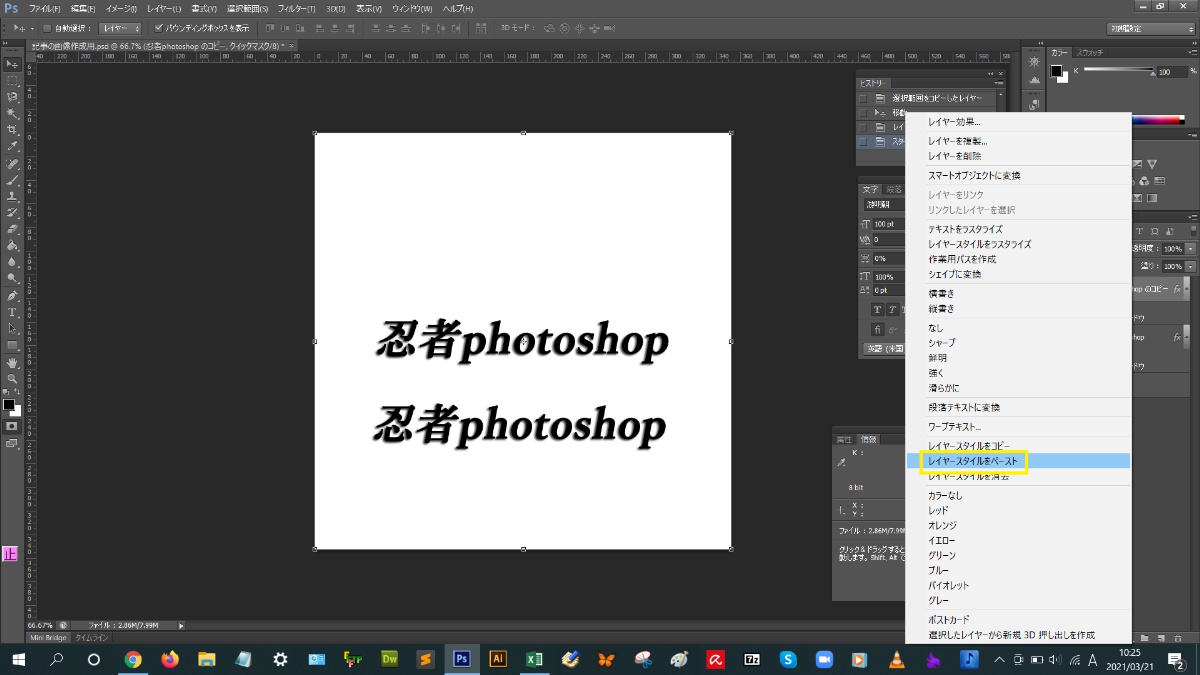
そして、レイヤースタイルをコピー&ペーストしたいレイヤーをアクティブモードにして、右クリックをして、【レイヤースタイルをペースト】を選択

そうすると、レイヤースタイルを他のレイヤーにも簡単にコピーしていくことができます!(^^)!
レイヤースタイルをコピーするショートカットキー!


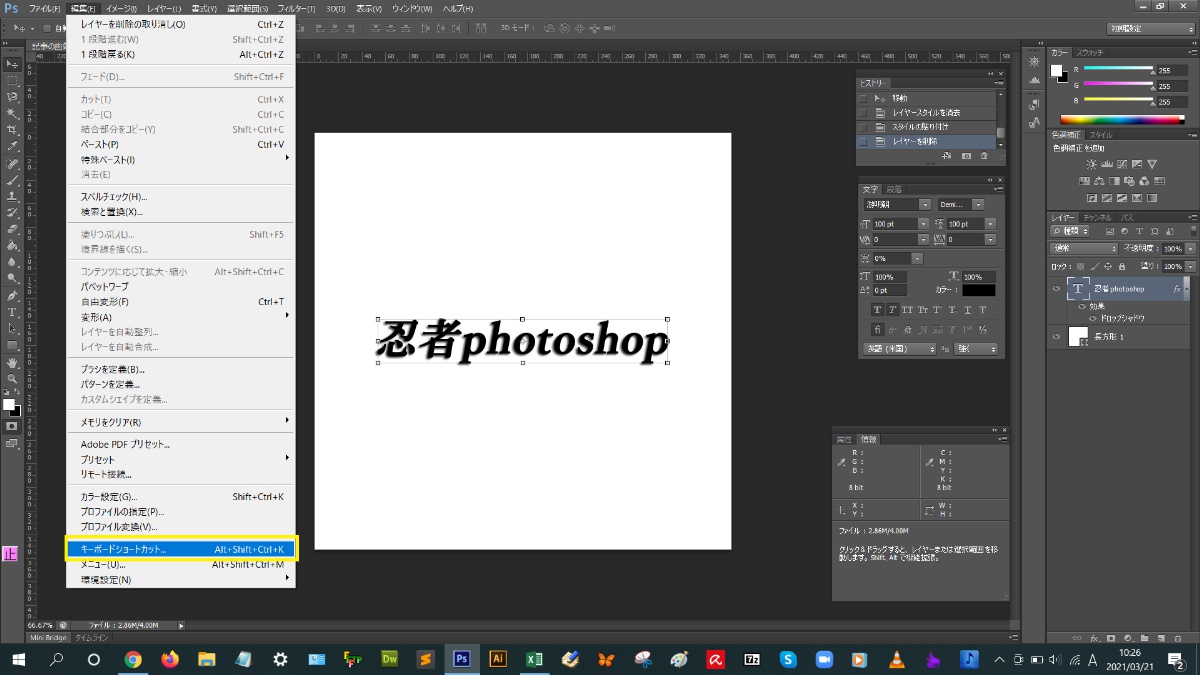
上のメニューの【編集】を選択して、【キーボードショートカット】をクリック。

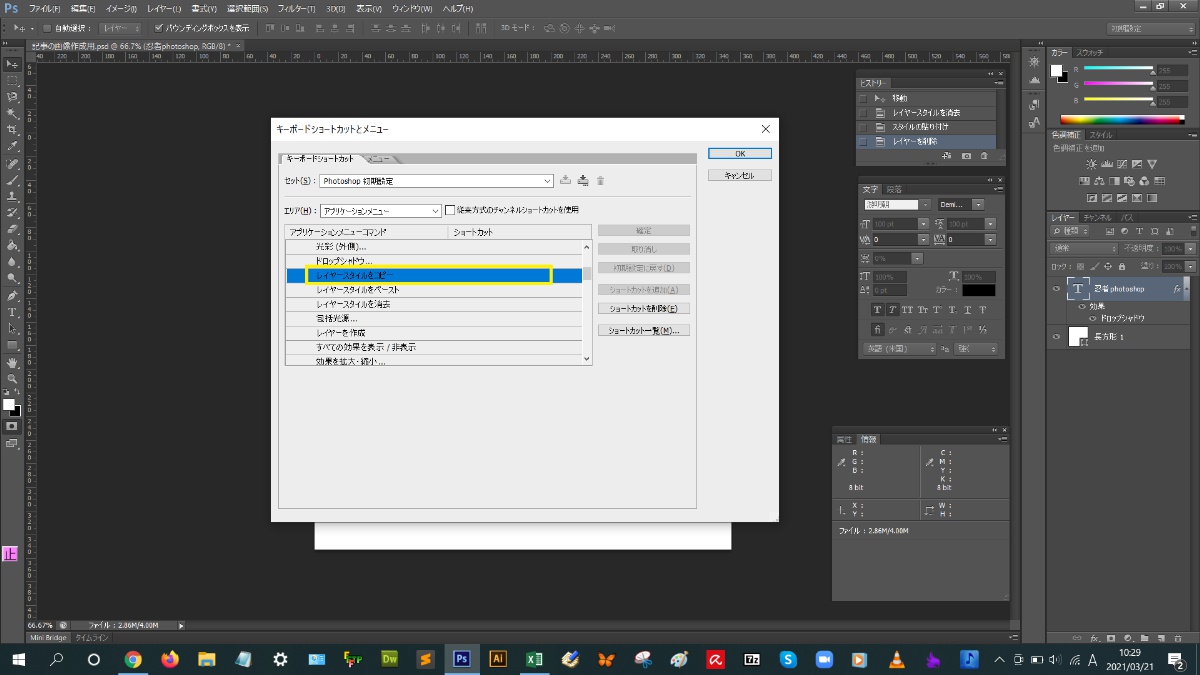
アプリケーションメニューコマンドの【レイヤー】を選択して、【レイヤースタイルをコピー】をクリックすると、右側にテキストボックスがでるので、そこに割り当てたい自分が使いやすいショートカットキーを打ち込んで設定します。

こうしておくことで、さらに簡単にレイヤースタイルをほかのレイヤーに適用させていくことができるんだね!(^^)!
レイヤースタイルの保存方法!


登録したいレイヤースタイルが適用されたレイヤーを選択してアクティブにしてください。
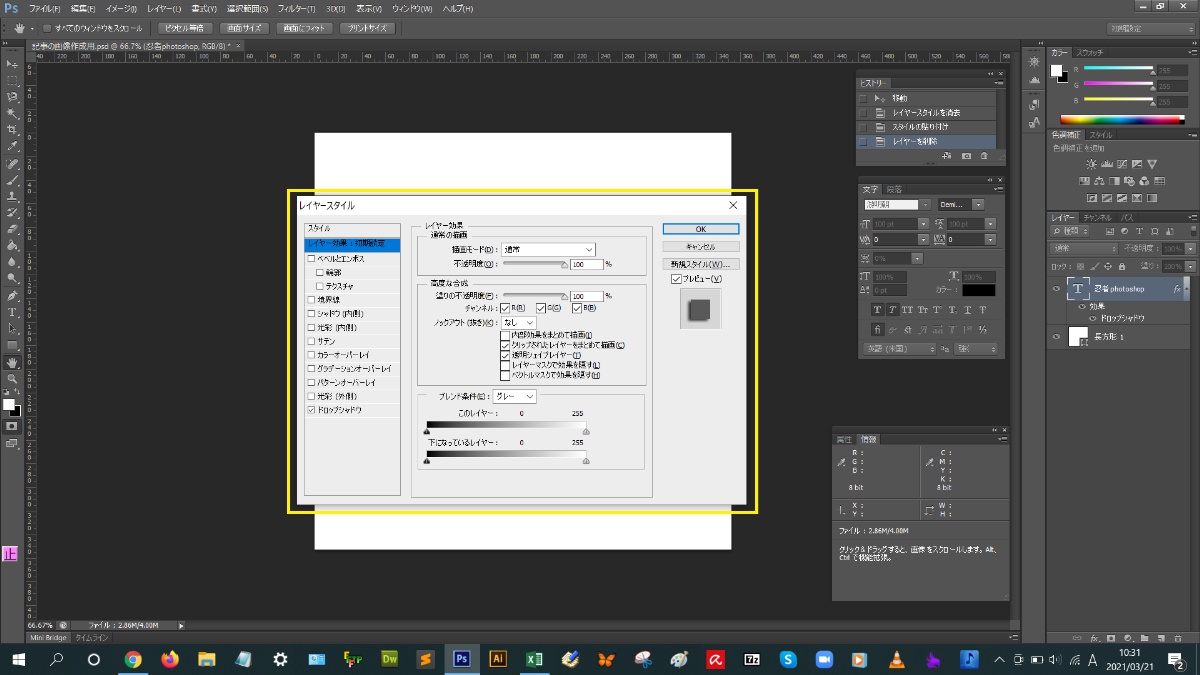
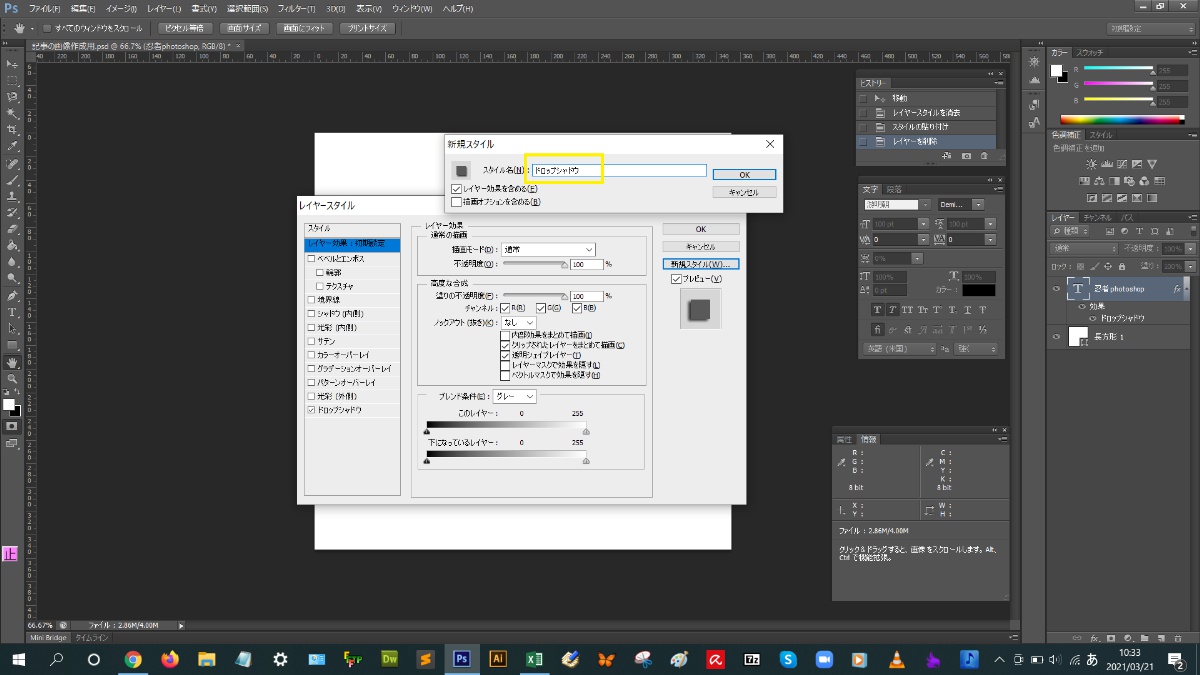
そして、レイヤースタイルの画面を開きます。

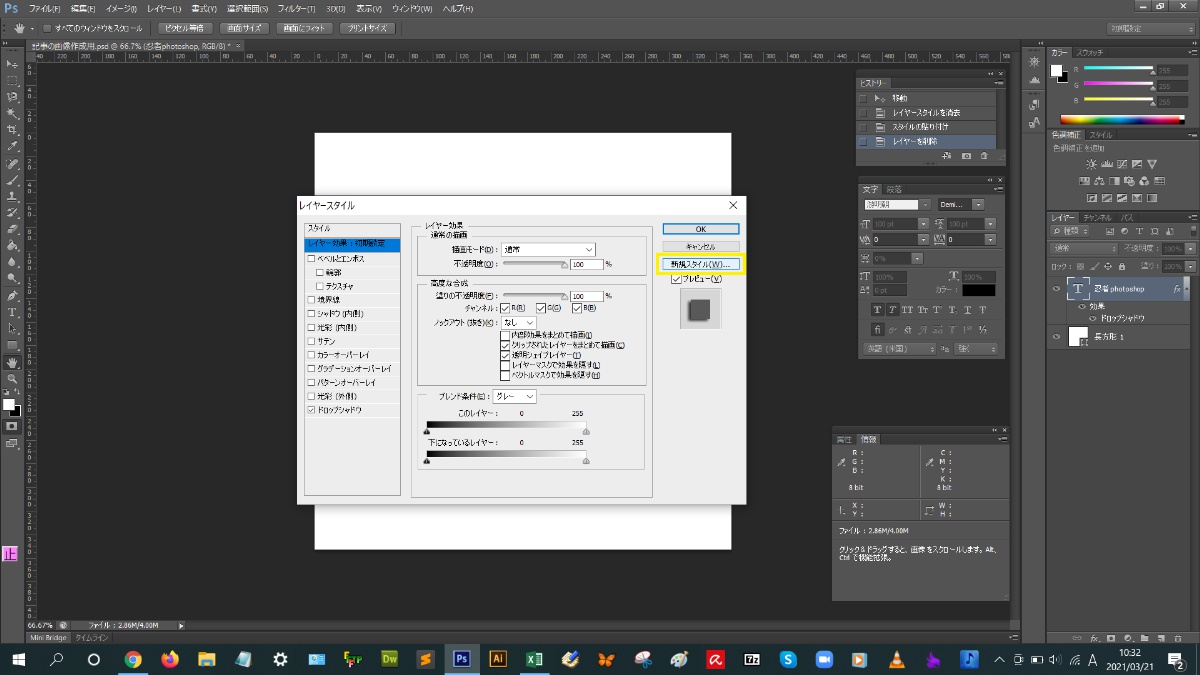
右側にある【新規スタイル】ボタンを選択します。

保存するスタイル名を決めて、打ち込んでください。

これで、レイヤースタイルが保存されました。なので、次からは、いつでもレイヤーパネルから保存したレイヤースタイルを呼び出すことができるようになりました!(^^)!
レイヤースタイル効果を削除するには?


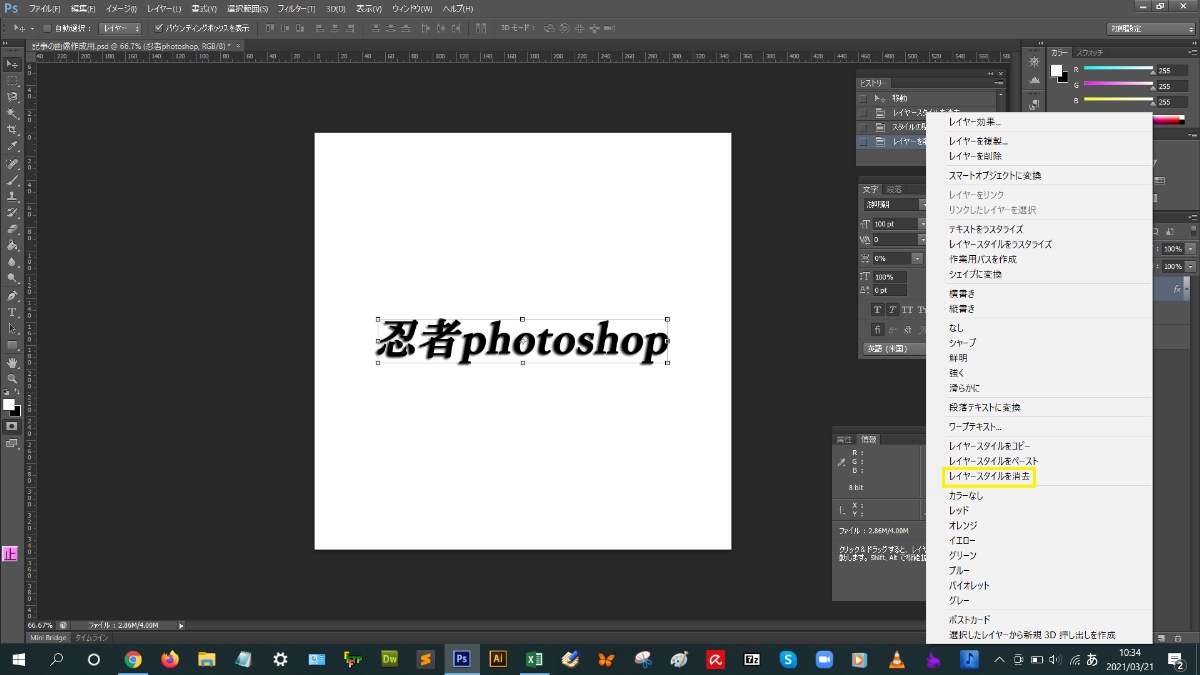
解説:削除したいレイヤースタイルが適用されたレイヤーを選択してアクティブにしてください。
そして、右クリックを押して、【レイヤースタイルを消去】を選択すると効果(エフェクト)が消えます。

とても簡単ですね!(^^)!
レイヤースタイルが表示されていない場合!


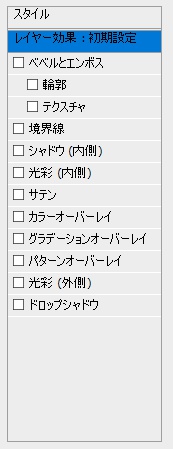
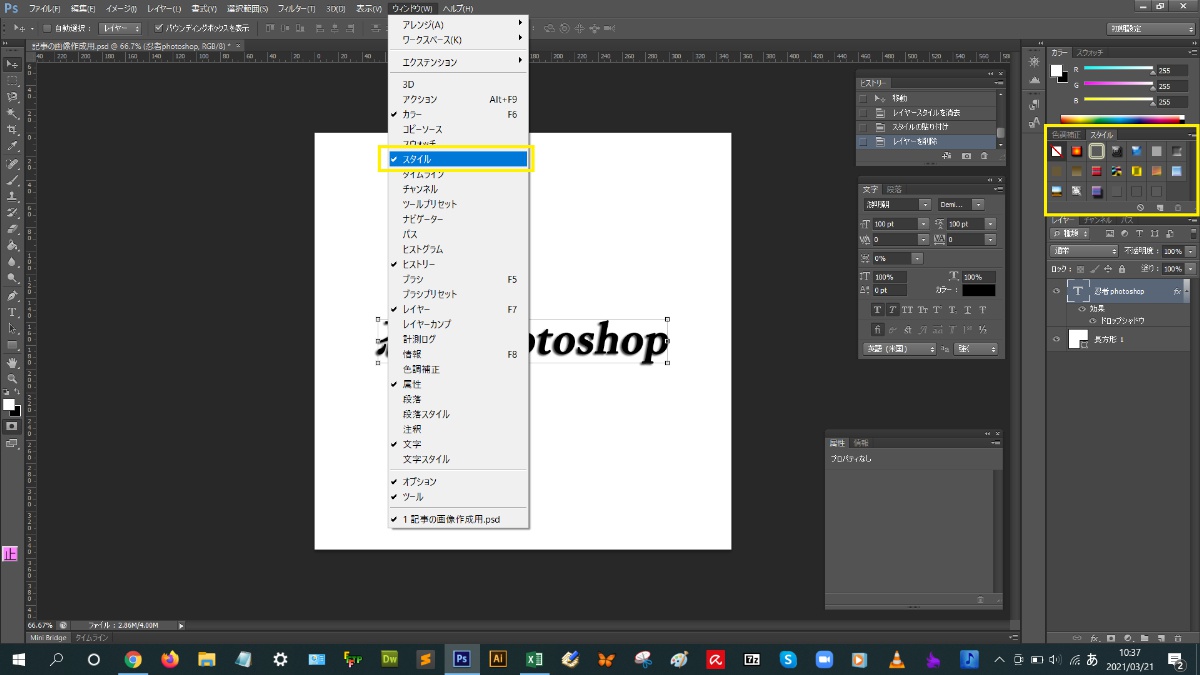
解説:上側にあるメニューの【ウィンドウ】をクリックして、【スタイル】を選択してください。

これで、レイヤースタイルパネルが表示されます。簡単ですね!(^^)!
レイヤースタイルを写真に適用してみよう!


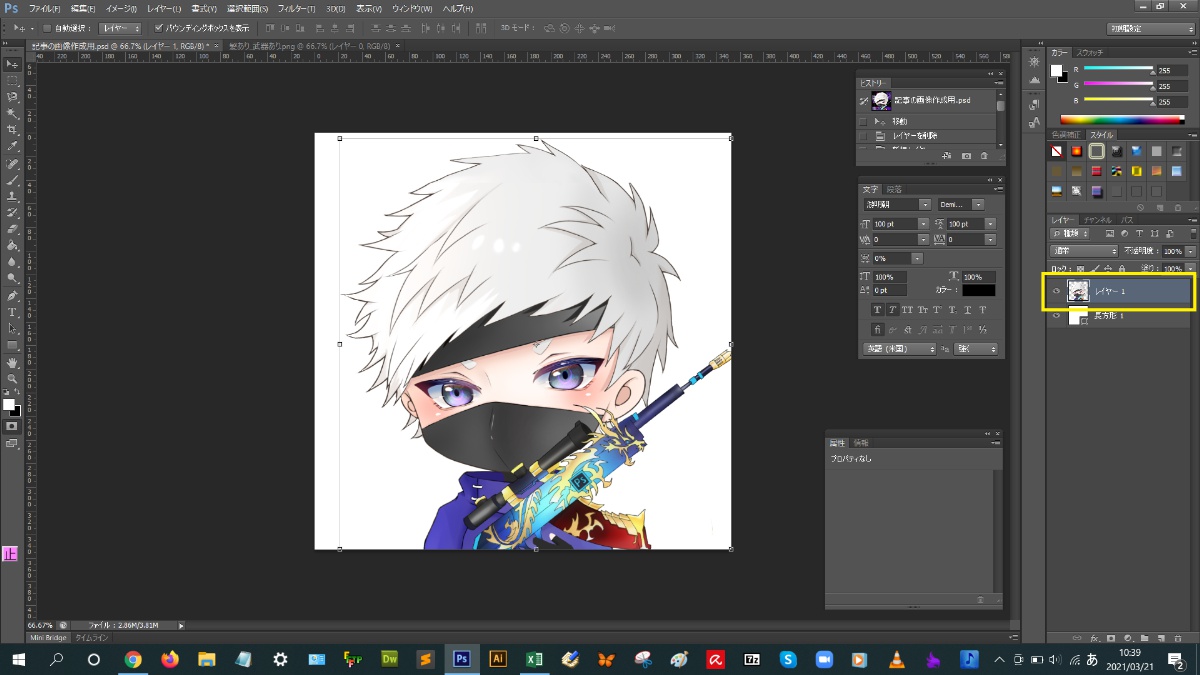
解説:基本的なことは文字にレイヤースタイルを適用させる方法と一緒です。レイヤースタイルを追加したいレイヤーを選択してアクティブにして、レイヤー名の横のスペースをダブルクリックしてください。

そうすると、ダイアログが表示されるので、詳細設定します。ここでは、【ドロップシャドウ】を適用してみます。

これで、選択したレイヤーに【ドロップシャドウ】が追加されました。
画像に対して、特殊効果(エフェクト)を設定するのも簡単ですね!(^^)!

photoshopレイヤースタイルの使い方全解説まとめ!
- photoshopのレイヤースタイルとは?
- photoshopのレイヤースタイル機能を使えば、どんなことができるの?
- レイヤースタイルを文字にも画像にも適用する方法は?
こんな、読者さんの悩みがなくなるように解説してきましたが、いかがでしたでしょうか?
photoshopのレイヤーマスクの使い方が少しでも分かりやすく伝わっておりましたら幸いです。

- 問1 レイヤースタイルの基本的な適用方法
「レイヤーパネルの下にある〇〇アイコンからレイヤースタイル効果を適用」 - 問2 レイヤースタイルをコピーするには?
「〇〇〇〇〇をして、【レイヤースタイルをコピー】を選択」 - 問3 レイヤースタイルの保存方法!
「レイヤースタイルの画面を開き〇〇〇〇〇〇ボタンを選択」
〇に入る言葉を考えてみてね!
もしわからなかった場合は、もう一回この記事を読み直しましょう!
何回も見直しして、頭に叩き込んでいきましょうね♪
※もし、どうしてもわからない場合は、Twitterからメッセージをいただけると返信させていただきますね。では、ここまで
読んでいただきありがとうございました!