Photoshopで文字の境界線を縁取りする
Photoshopのレイヤーパネルにある、レイヤースタイルアイコンをクリックして【境界線】の機能を使用することで、簡単に文字に縁取りをつけることができます。
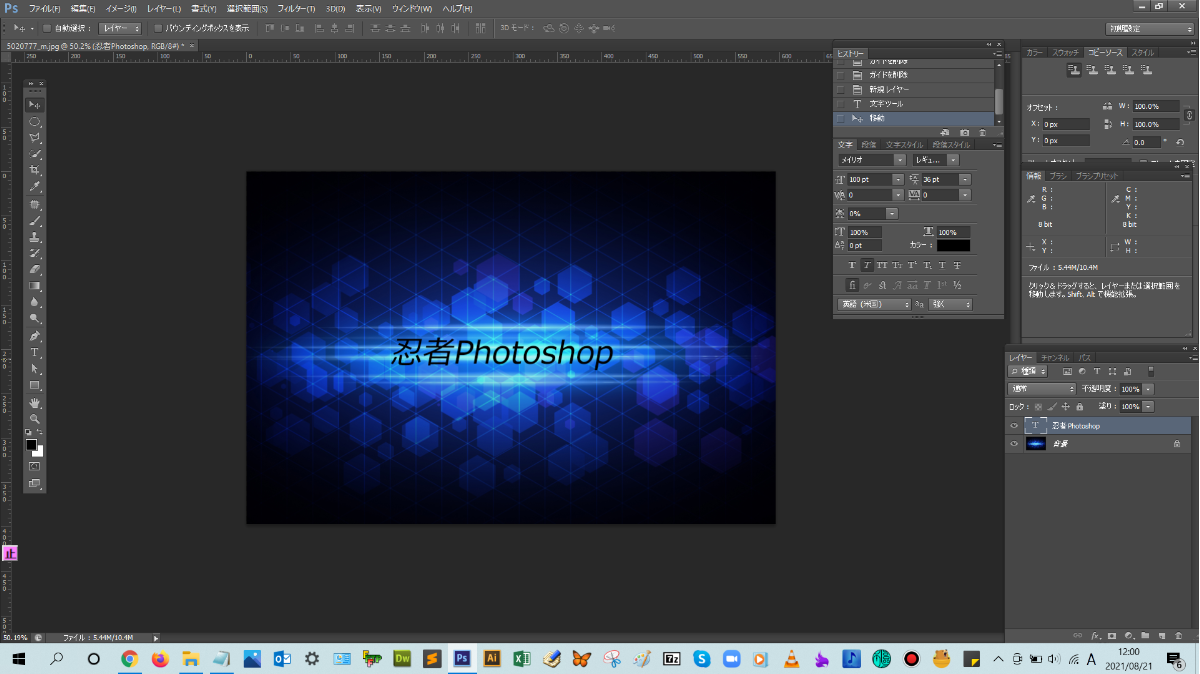
■BEFORE:通常の文字

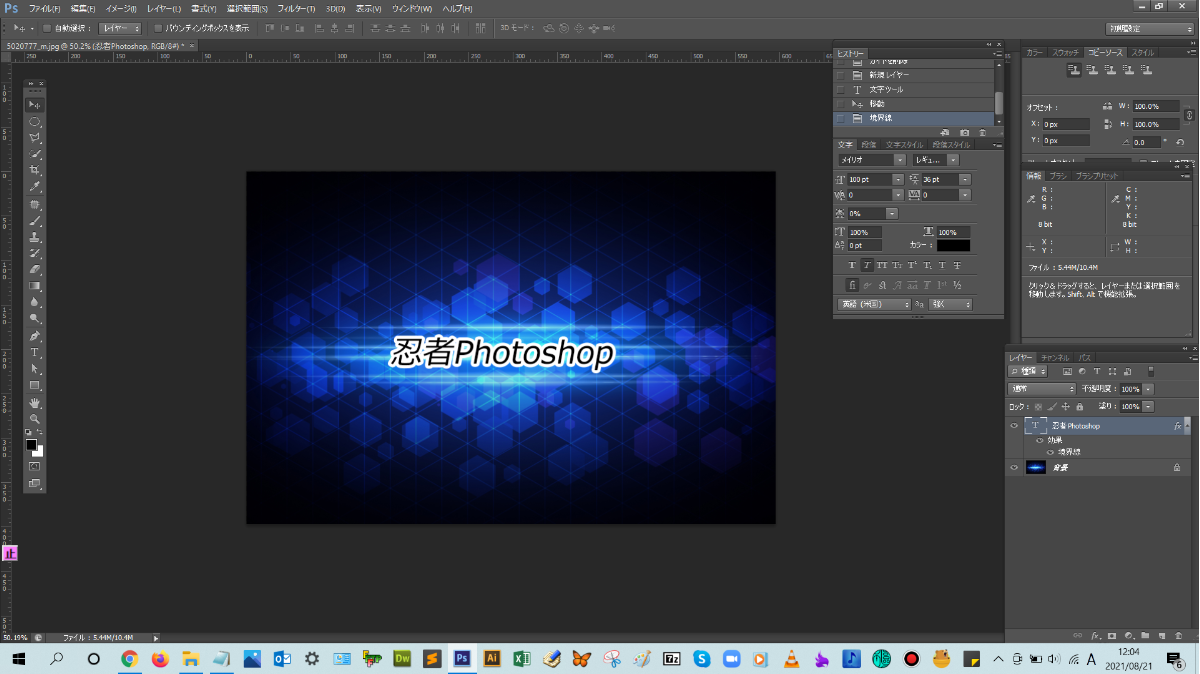
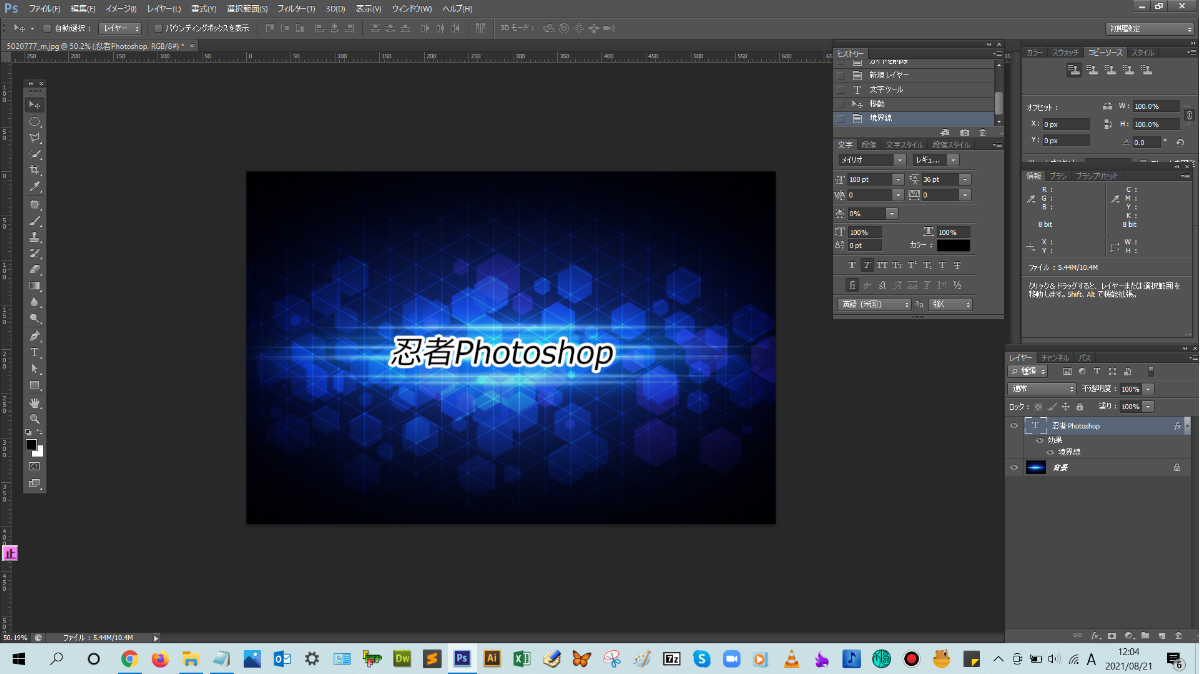
■AFTER:境界線に縁取りをした文字

レイヤースタイルの境界線で文字を縁取りする手順

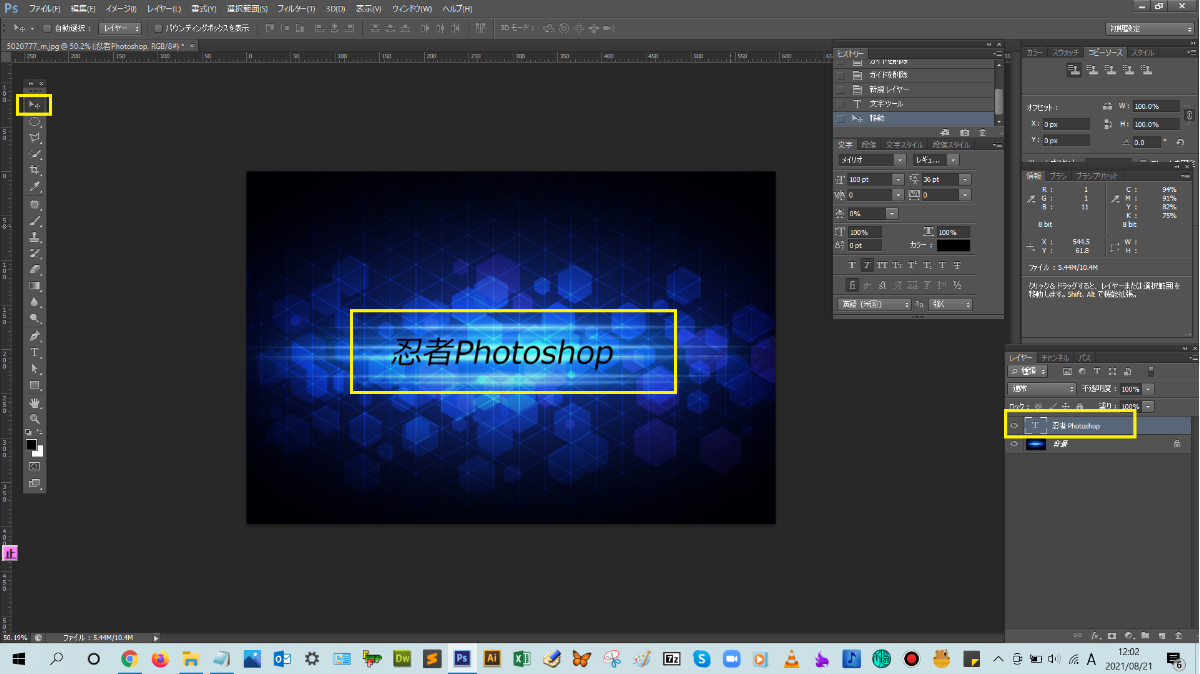
解説:まずは、テキストツールで文字を描きます。

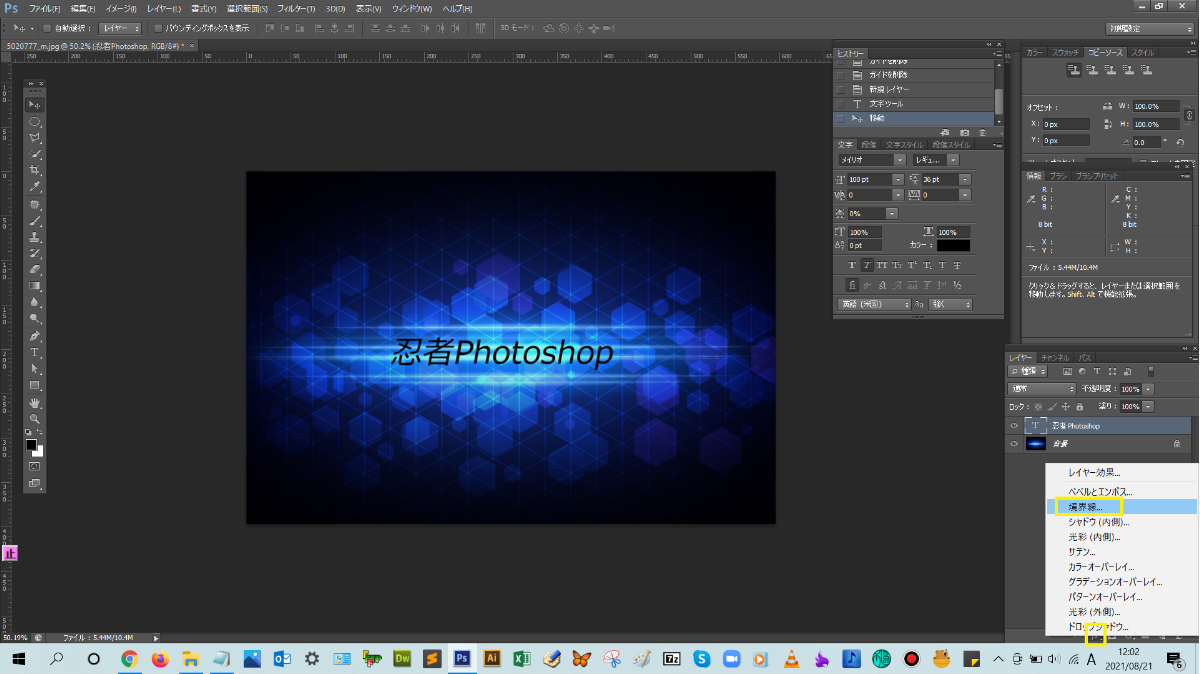
レイヤーパネルの下にあるレイヤースタイルアイコンをクリックして、表示される一覧の中にある【境界線】をクリックします。

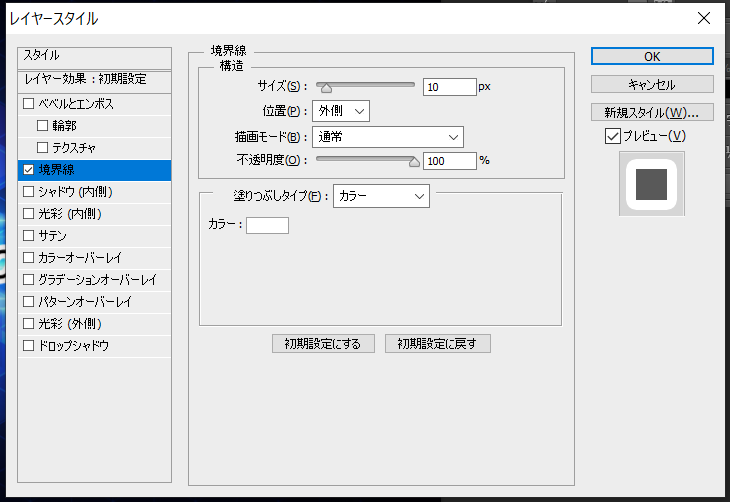
レイヤースタイルダイアログボックスの【境界線】が表示されるので、目的に応じて、設定していきます。縁取るサイズや塗りつぶすカラーを設定したら、【OK】をクリックして、ダイアログボックスを閉じます。今回は、サイズを10px、カラーを白色を選択しました。

文字に縁をつけることができましたね!(^^)!

再度、縁取りを調整したい場合は、レイヤーパネルを見るとレイヤースタイル(効果)が追加されているので、追加した効果の名前(境界線)をダブルクリックすると、ダイアログボックスが表示でき、設定値を変更することが可能です。


まとめ!
- レイヤースタイルの境界線で文字を縁取りする手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopで文字の境界線を縁取りする操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!