Photoshopで画像をぼかす!
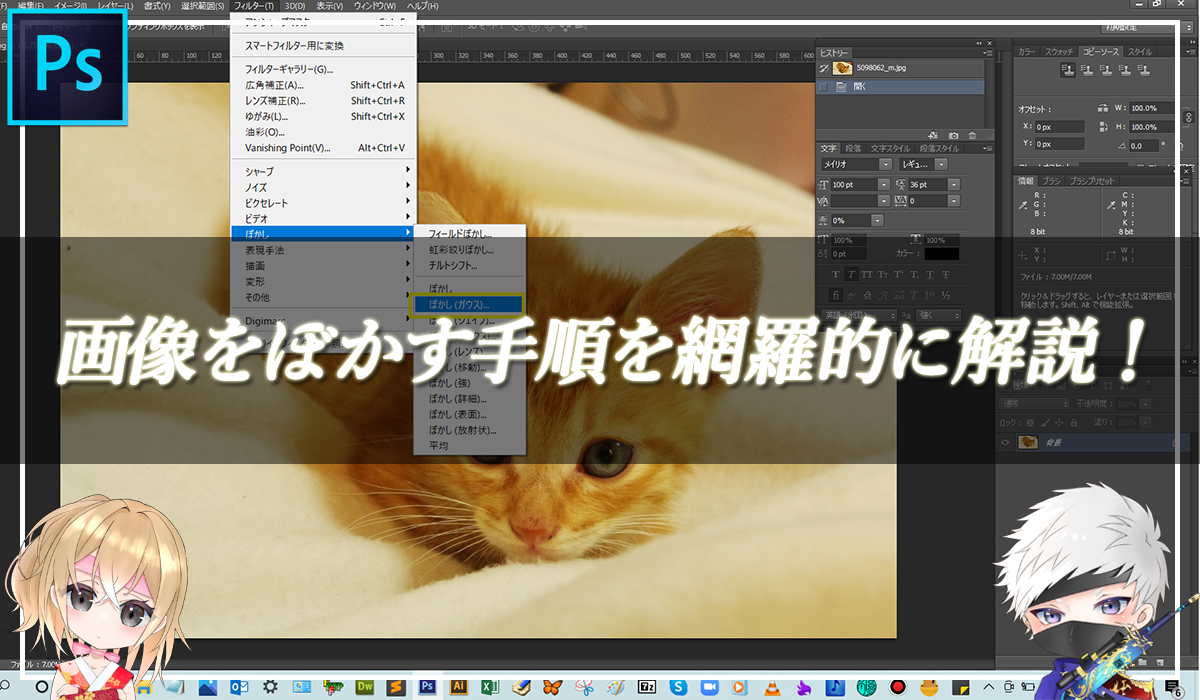
Photoshopのメニューバーのフィルターをクリックして、表示される一覧の中にある【ぼかし】→【対象のぼかしを選択】の機能を使用することで、簡単に画像をやわらかい印象にすることができます。
後ろ側に背景の画像を置き、手前に対象物を合成するときに、後ろ側にある背景画像をぼかして、手前にある対象物の画像をシャープにして合成するというときに、よく使用されます。
被写体を目立たせたい場合に効果的です。
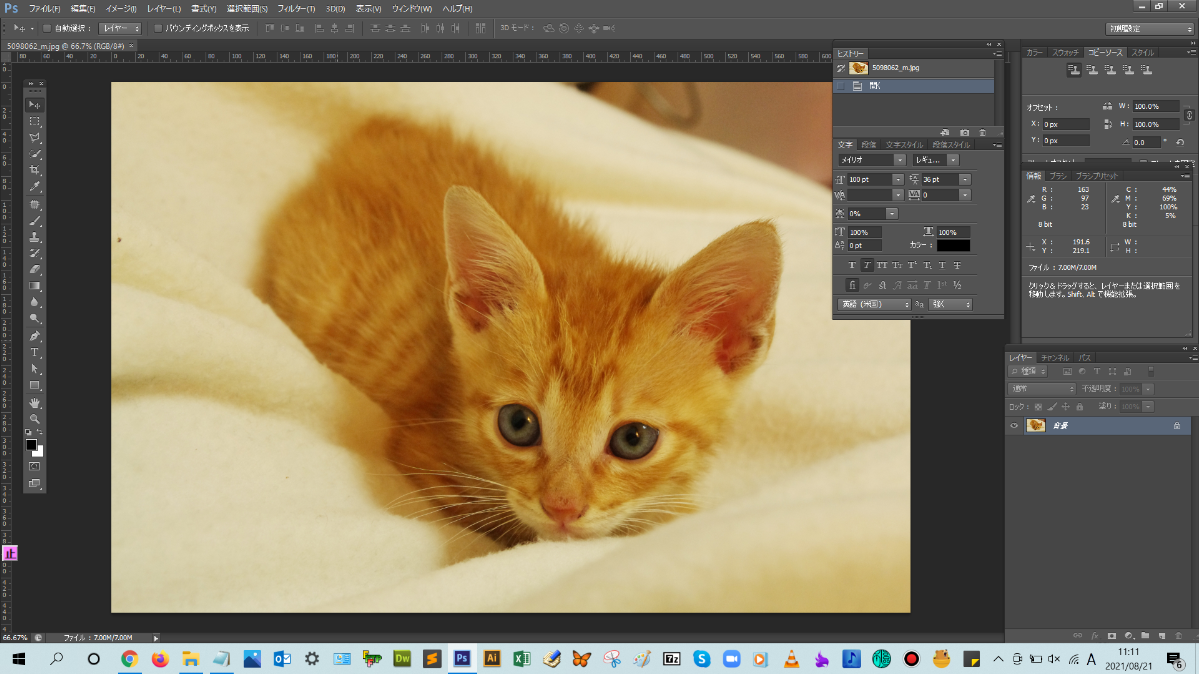
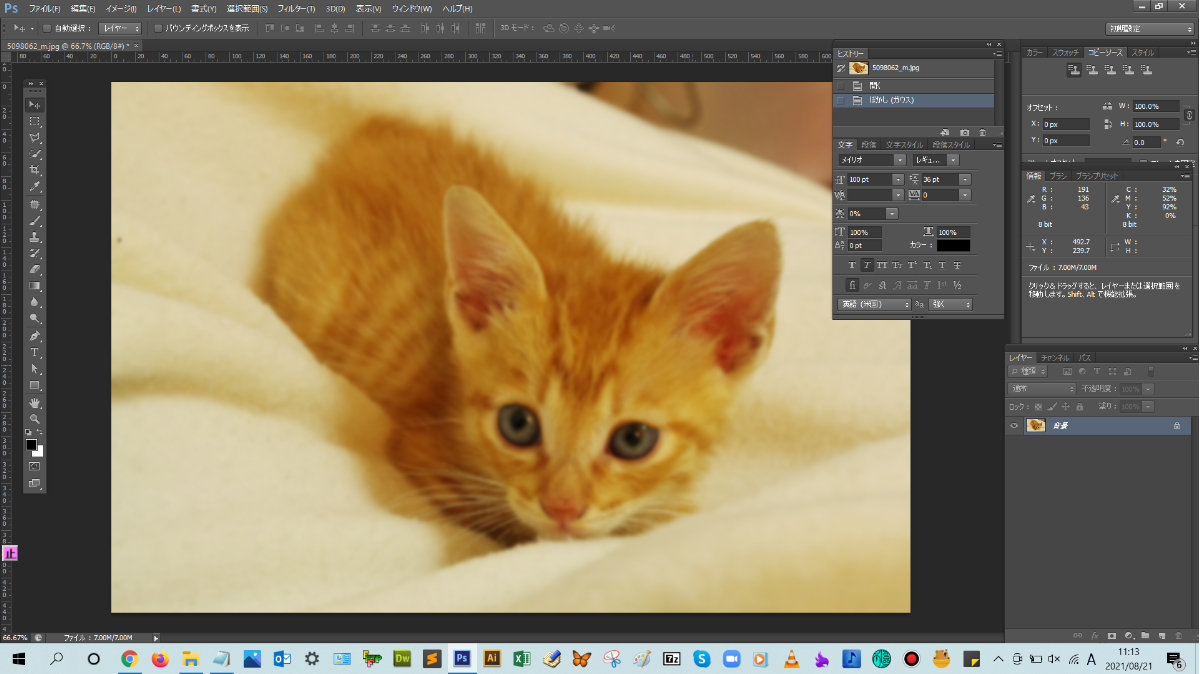
■BEFORE:通常の画像

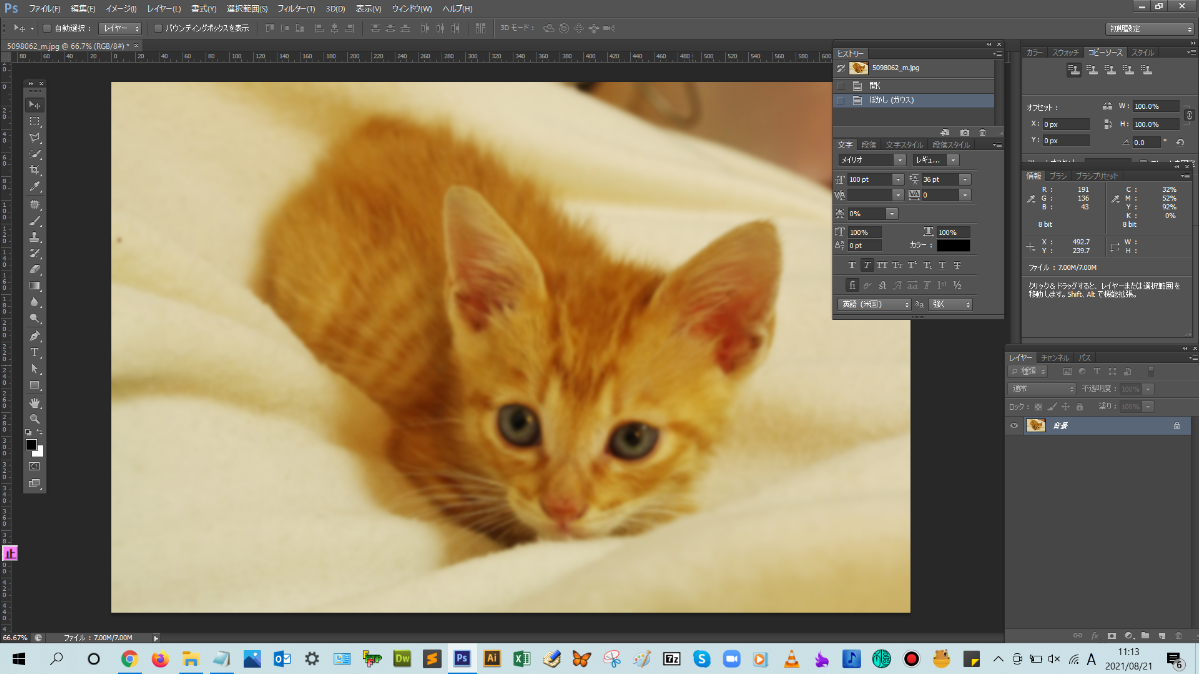
■AFTER:ぼかした画像

ぼかしフィルターで画像をぼかす手順

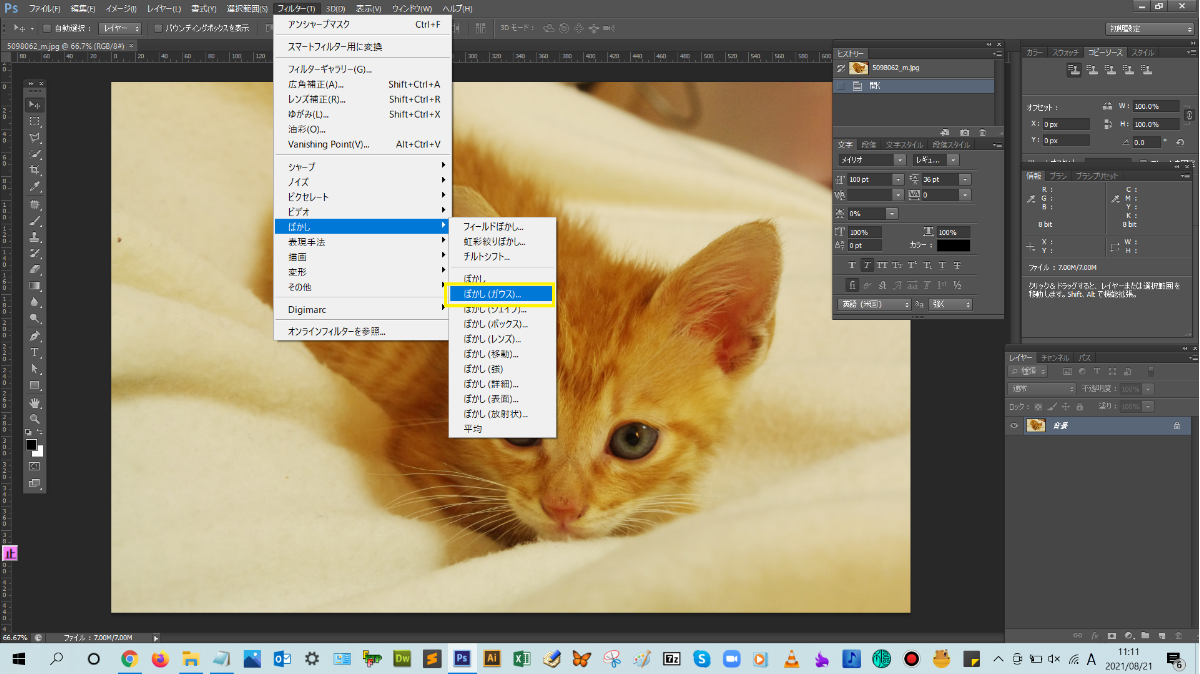
解説:メニューバーの【フィルター】から【ぼかし】→【ぼかし(ガウス)】をクリックします。

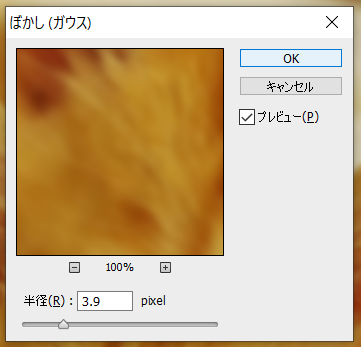
ぼかし(ガウス)のダイアログボックスが表示されるので、各スライダーを調整して設定し、調整が終わったら【OK】をクリックしてダイアログボックスを閉じます。【プレビュー】のチェックボックスにチェックを入れて、【半径】のスライダーを画面を確認しながら調整していきましょう。

画像がぼやけましたね!(^^)!

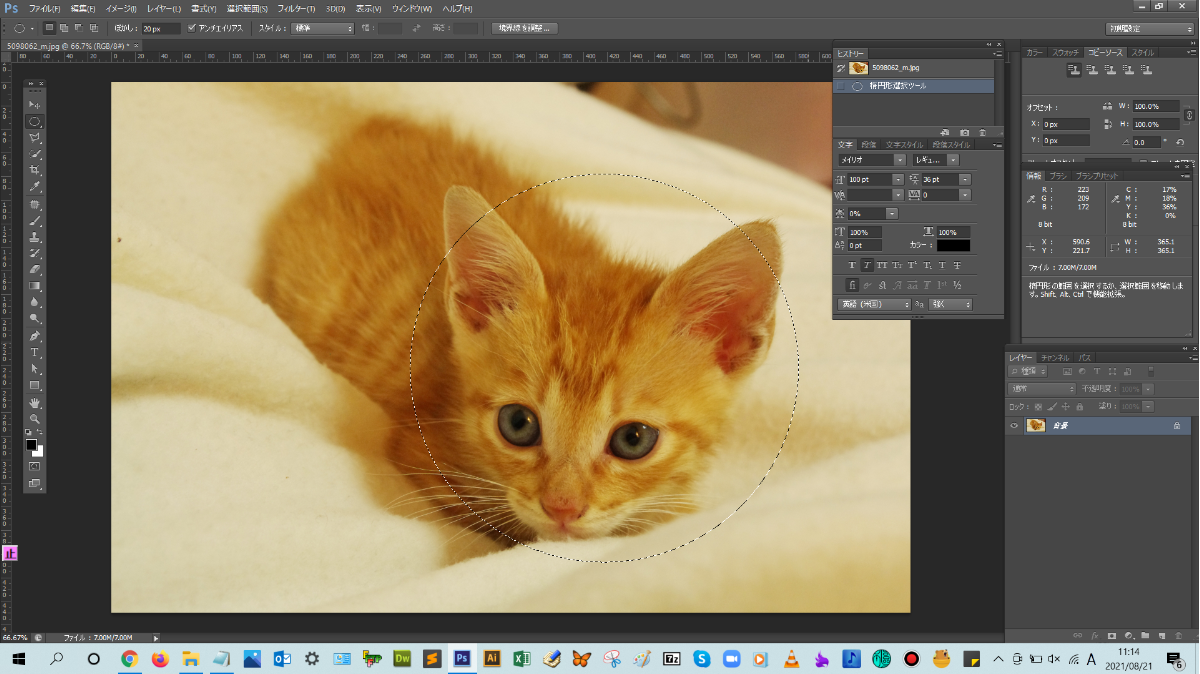
選択範囲を設定して、画像をぼかすことで良い感じにぼかすこともできます。今回は、猫の顔以外の場所にぼかしをかけてみます。楕円形選択ツールをクリックして、猫の顔を選択範囲で囲みます。

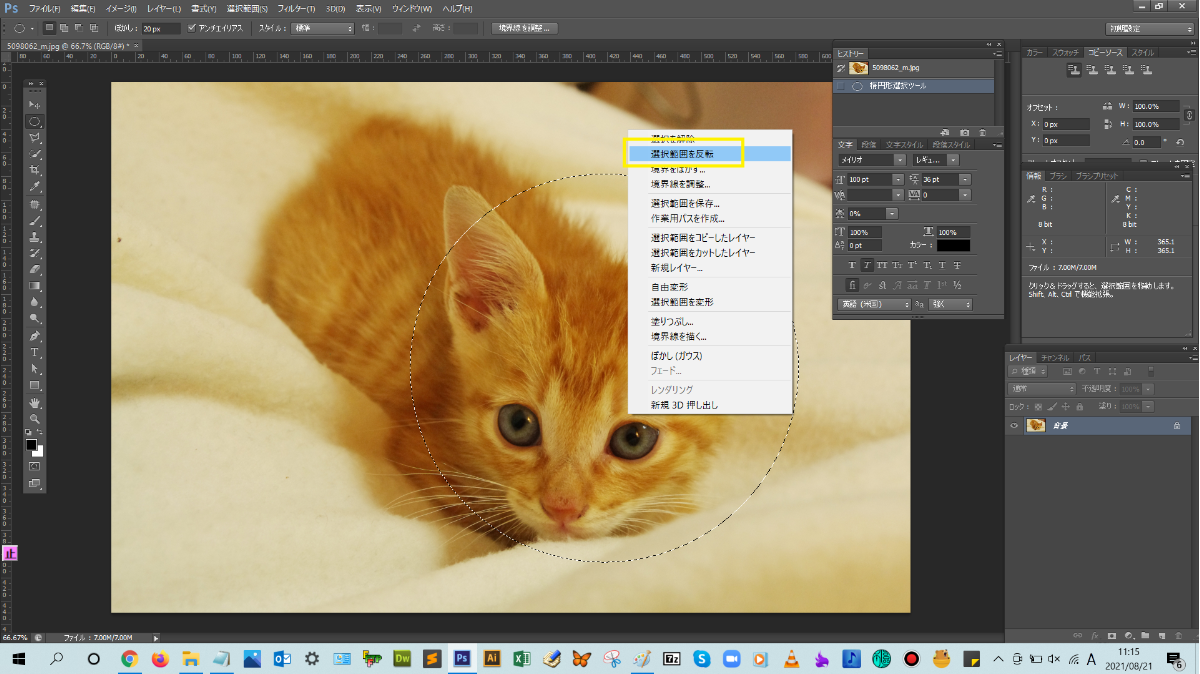
右クリックをして、選択範囲を反転をクリックします。

メニューバーの【フィルター】から【ぼかし】→【ぼかし(ガウス)】をクリックすると、猫の顔以外の個所にぼかしが入ったことがわかりますね。

画像をスマートオブジェクト化することで何回でも編集できるようにしよう!
フィルター機能をかけた後、その画像にどんなフィルターをかけたのか忘れることがあります。通常、フィルター機能をかけると、画像そのものにフィルターがかかり、フィルター情報は保存されないからです。
どんな数値やスライダー調整をしたのかを全て把握しておくことは困難です。そういったときに、レイヤーパネルに、かけたフィルター情報を残しておくということが大切です。
レイヤーをスマートオブジェクト化することで、フィルター情報を残すことができます。

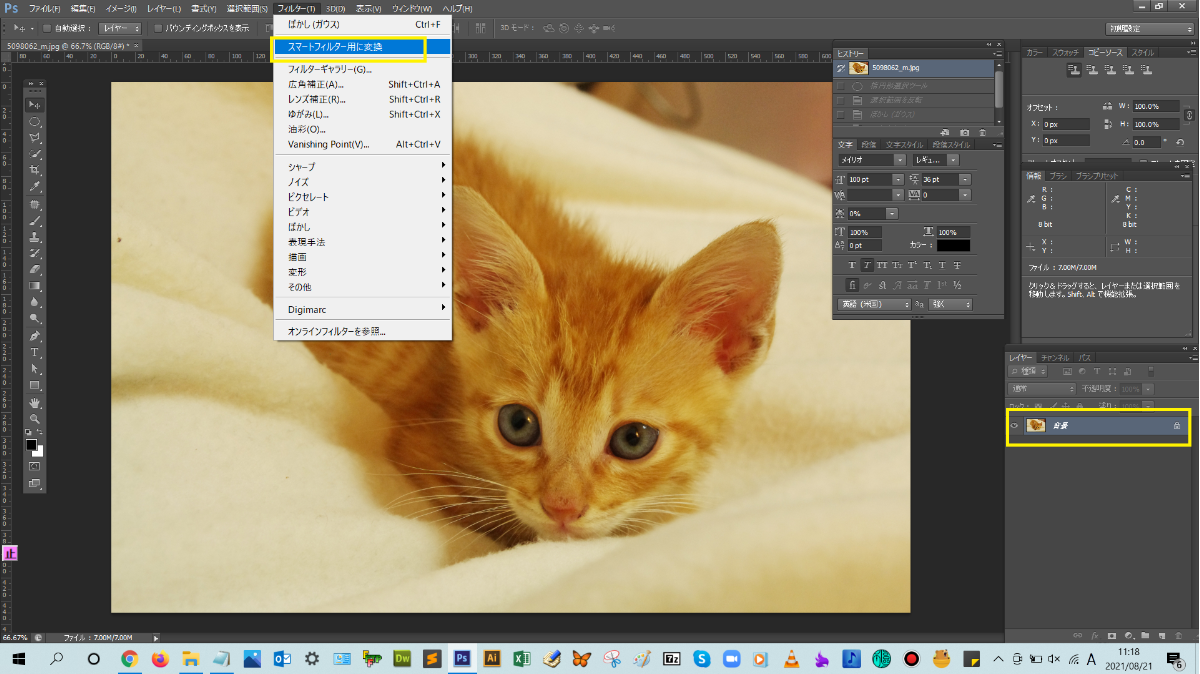
解説:レイヤーパネルで対象レイヤーを選択して、メニューバーの【フィルター】から【スマートフィルター用に変換】をクリックします。

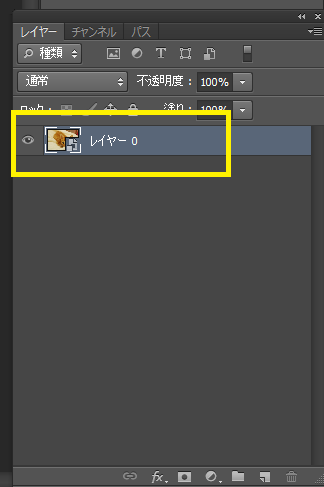
レイヤーパネルを見ると、スマートオブジェクト化されているのが分かりますね。


まとめ!
- ぼかしフィルターで画像をぼかす手順
- 画像をスマートオブジェクト化する
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのぼかしの基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!