Photoshopでオブジェクトに光彩をつける!
Photoshopのレイヤーパネルにある、レイヤースタイルアイコンをクリックして【光彩(外側)】の機能を使用することで、簡単に対象物が光っているような効果をつけることができます。
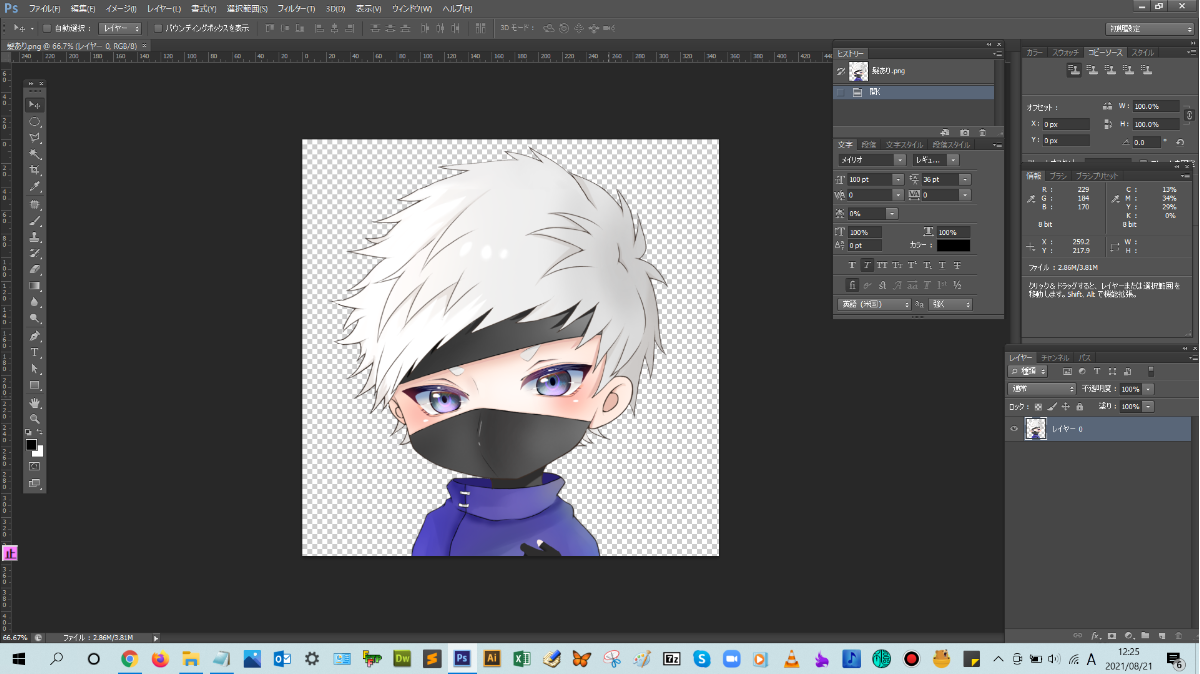
■BEFORE:通常の画像

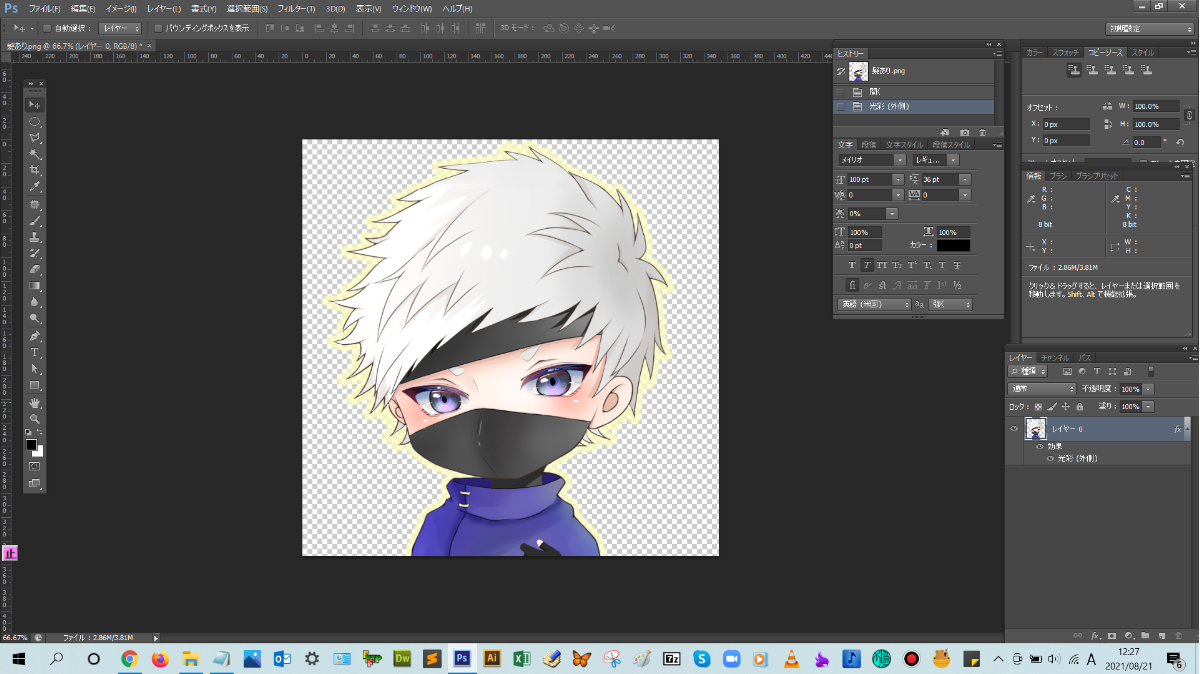
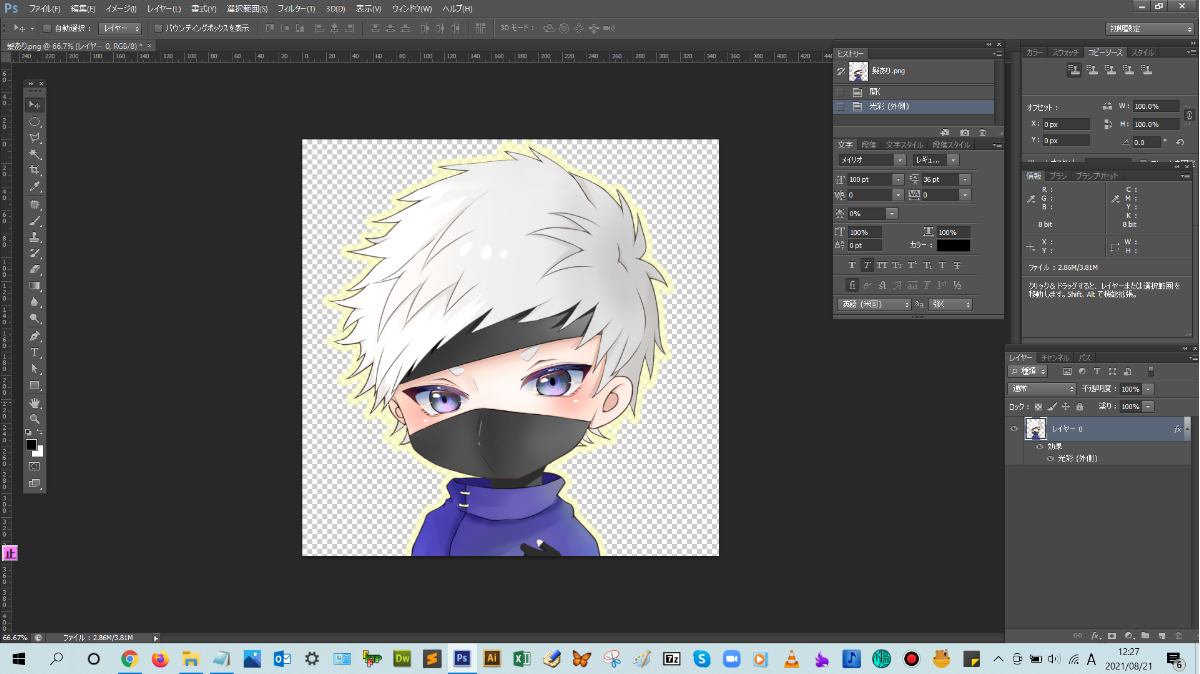
■AFTER:光彩の効果を追加した画像

レイヤースタイルの光彩(外側)を設定手順

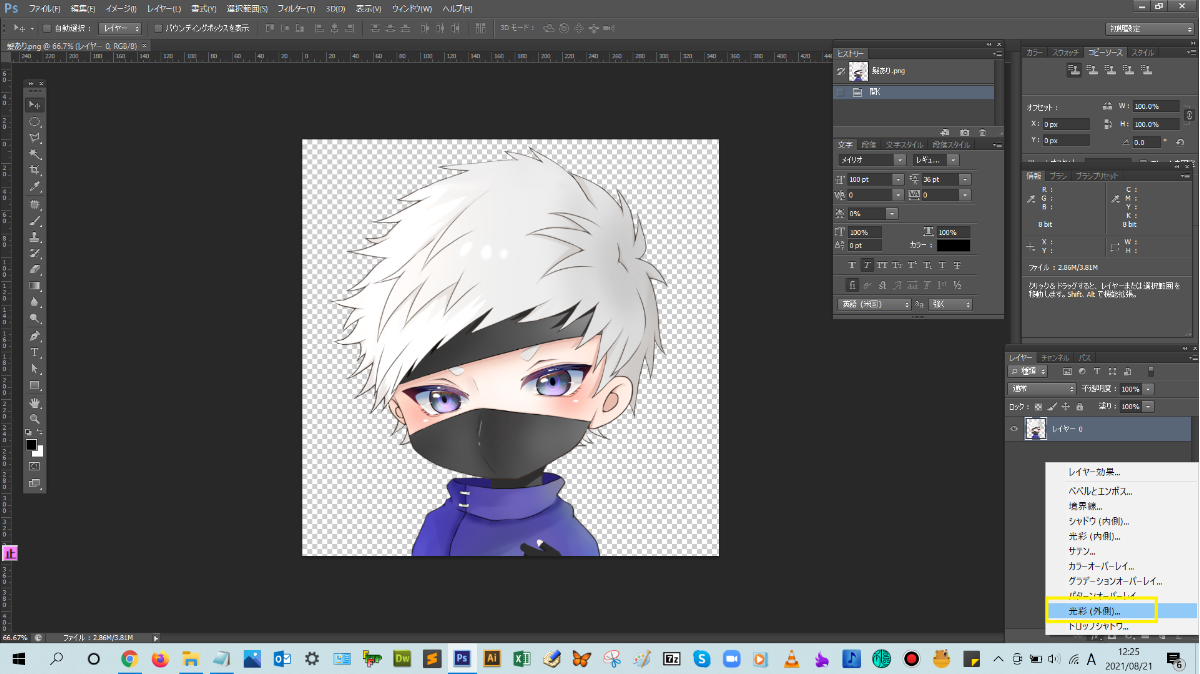
解説:まずは、レイヤーパネルの下にあるレイヤースタイルアイコンをクリックして、表示される一覧の中にある【光彩(外側)】をクリックします。

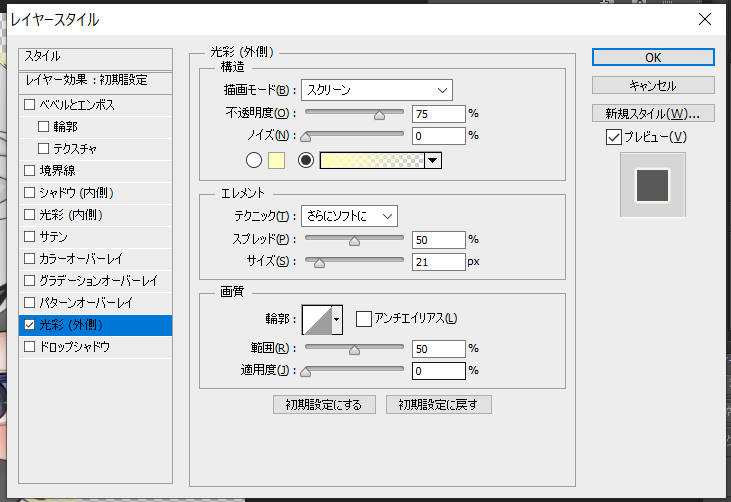
レイヤースタイルダイアログボックスの【光彩(外側)】が表示されるので、目的に応じて、設定していきます。各項目の設定が完了したら、【OK】をクリックして、ダイアログボックスを閉じます。

オブジェクトから光が放たれているような印象の画像に仕上げることができましたね!(^^)!

再度、設定を調整したい場合は、レイヤーパネルを見るとレイヤースタイル(効果)が追加されているので、追加した効果の名前(光彩(外側))をダブルクリックすると、ダイアログボックスが表示でき、設定値を変更することが可能です。



まとめ!
- 光彩(外側)でできること
- レイヤースタイルの光彩(外側)を設定手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopの光彩(外側)の操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!