この記事でわかること
Photoshopのパネルの各部名称と基本操作を知ろう!
パネルは、Photoshopで画像を編集するために、様々な機能がまとめられたウインドウです。
画像編集する際に、たくさん使用するので、目的に合ったパネルを効率よく使用できるように、位置を自分で使いやすいようにカスタマイズしていきしましょう。
パネルは、Photoshopのワークスペースの右側に表示されます。
パネルによっては、タブでまとまりパネルグループとなります。さらに、複数のパネルやパネルグループをアイコン表示でまとめたものをドックといいます。このことから、パネルをまとめることをドッキングといいます。
パネルの表示形式の切り替え手順とメニュー表示方法!

解説:パネル表示になっている時、パネルの右上の矢印をクリックすると、アイコン表示に切り替わります。

またアイコン表示の時に、パネルの右上の矢印をクリックすると、パネル表示に切り替わります。

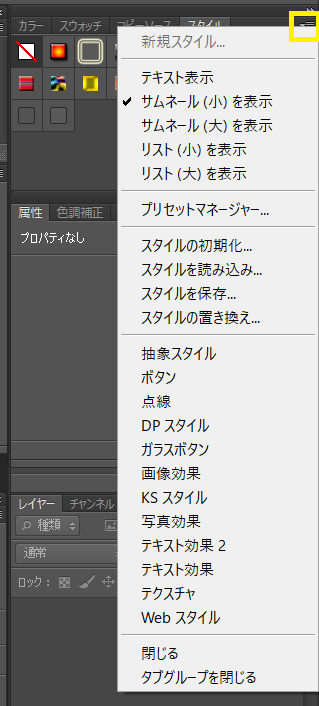
パネルメニューを表示するには、パネルの右上の横棒マークをクリックすると、パネルメニューが表示されます。パネルメニューには、パネルに関する設定がリスト表示されてます。

Photoshopのパネルを表示する手順!

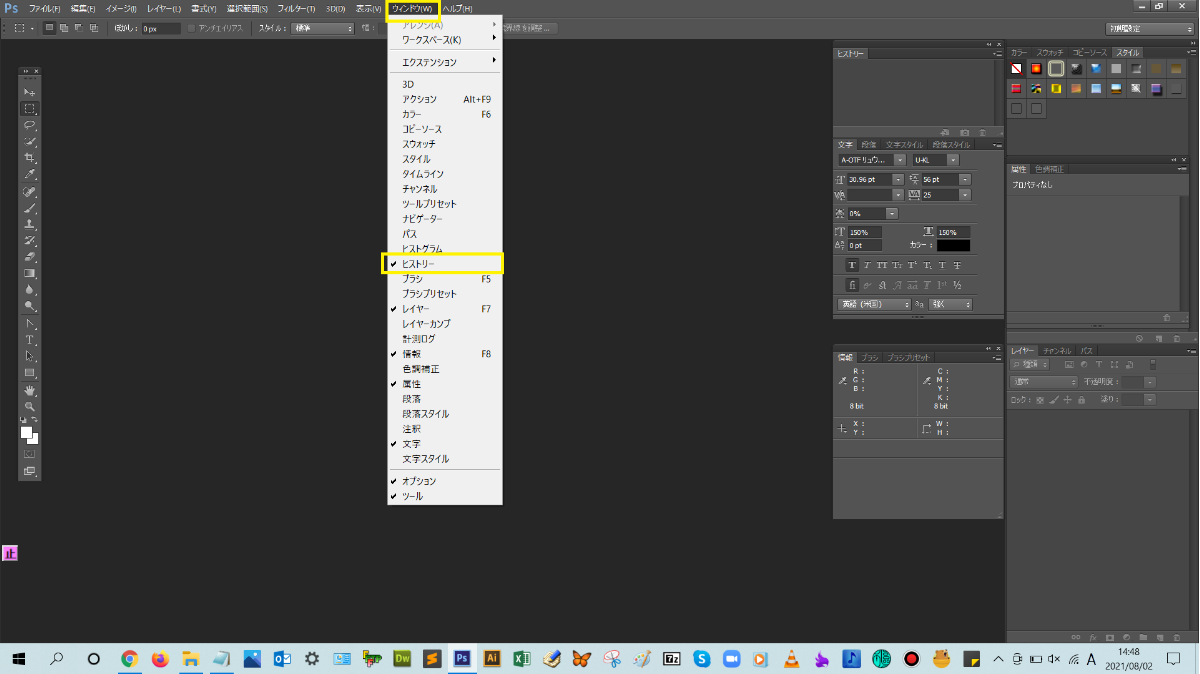
解説:メニューバーの右から2番目の箇所に、【ウィンドウ】という項目があるので、そこをクリックして、一覧の中から表示したいパネル名をクリックします。

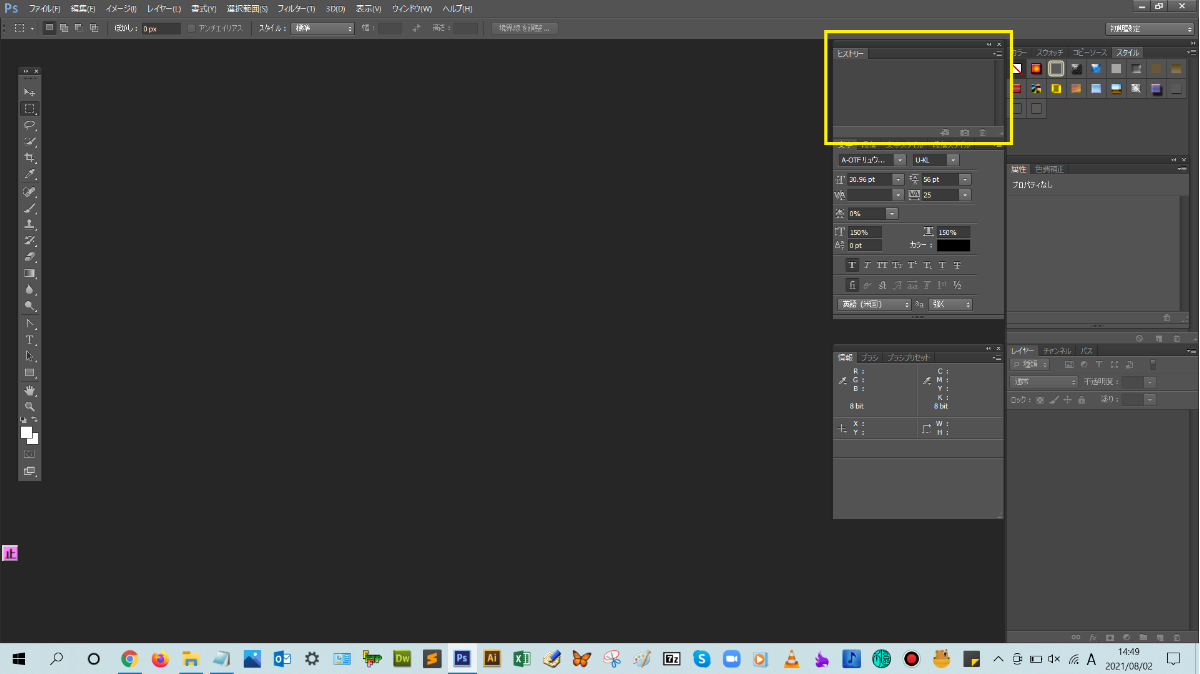
そうするとワークスペースに選択したパネルが表示されましたね!(^^)!

補足:パネル右上の横棒マークをクリックして、パネルメニューを表示し、閉じるをクリックすると、パネルを非表示にすることができます。
パネルをグループにまとめるドッキングの手順

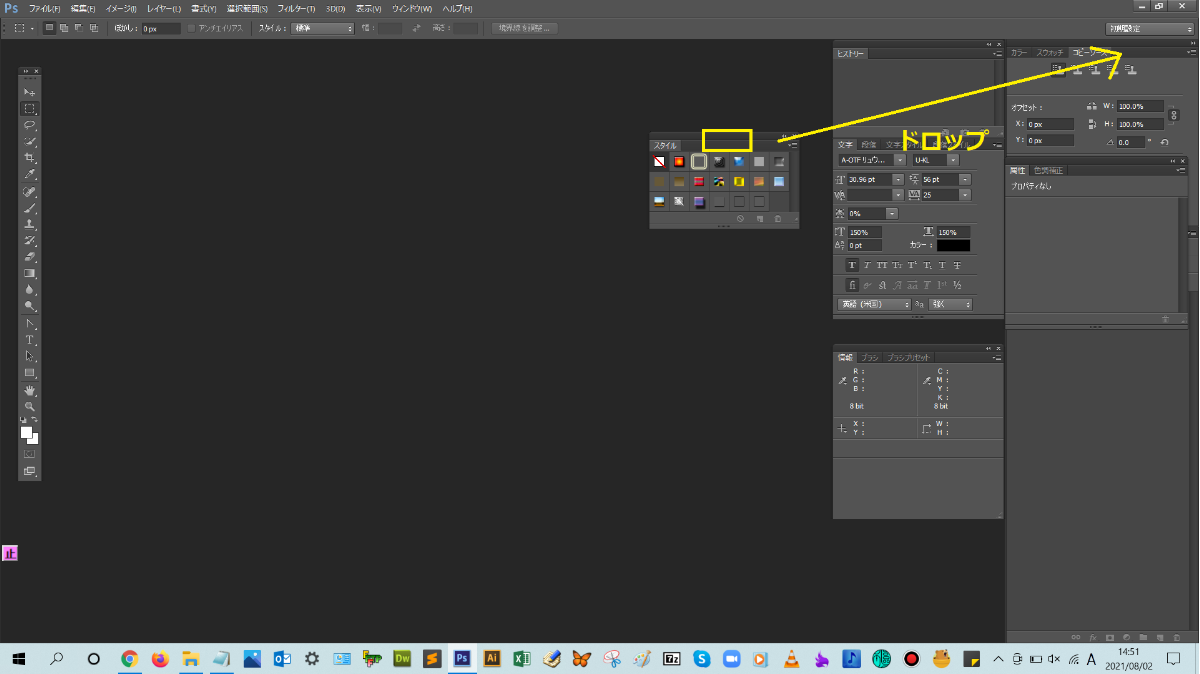
解説:ドッキングしたいパネルのタブをドラッグして、パネルグループの上にカーソルを合わせ、パネル全体が青くハイライト表示されたら、ドロップします。

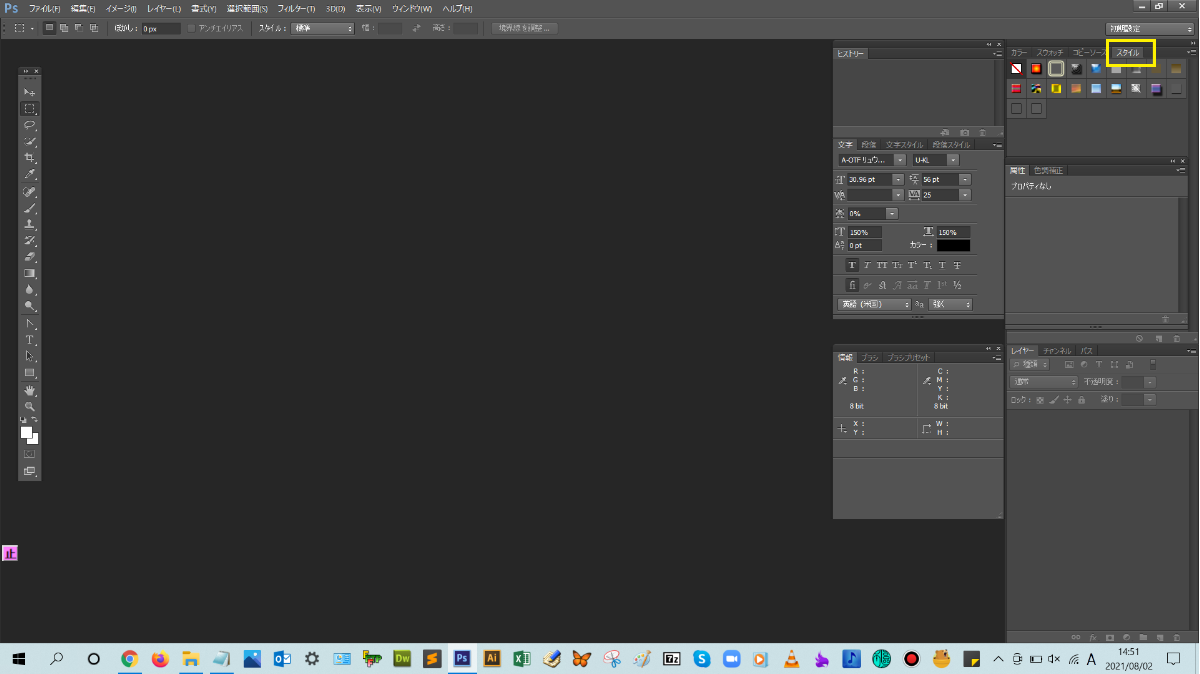
そうするとパネルがグループにまとまりましたね(^^)!

パネルをグループから切り離すフローティングの手順
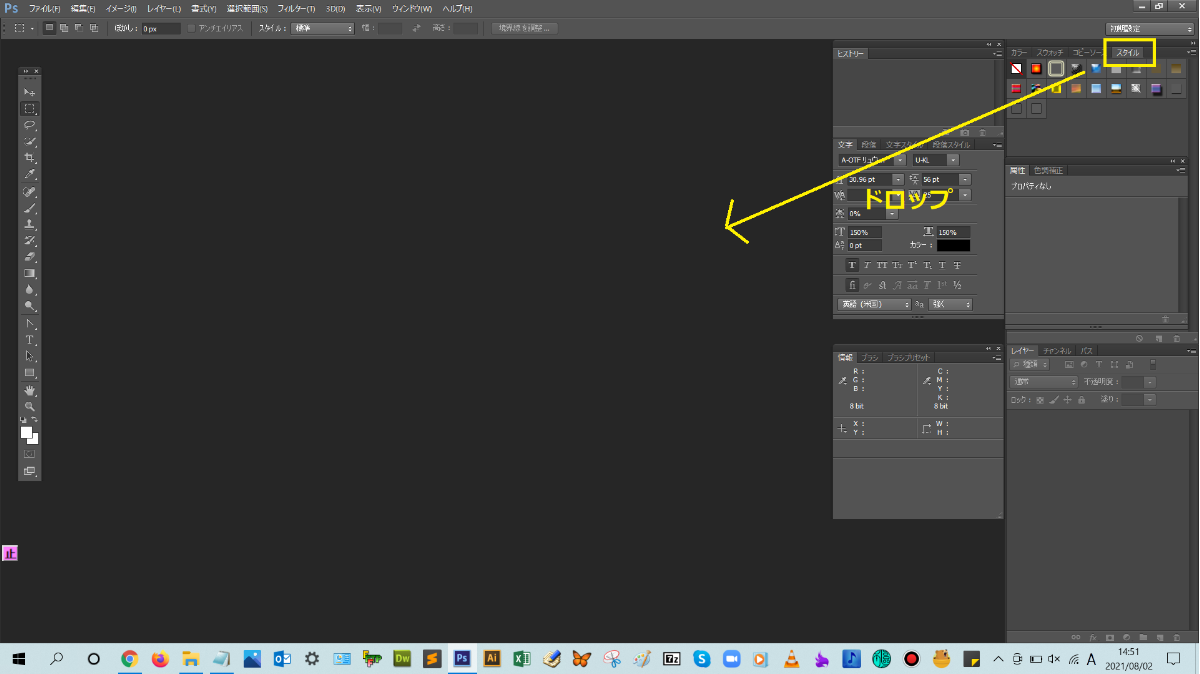
解説:フローティングしたいパネルのタブをドラッグして、パネルグループの外(ワークスペース側)に向かって、ドラッグします。

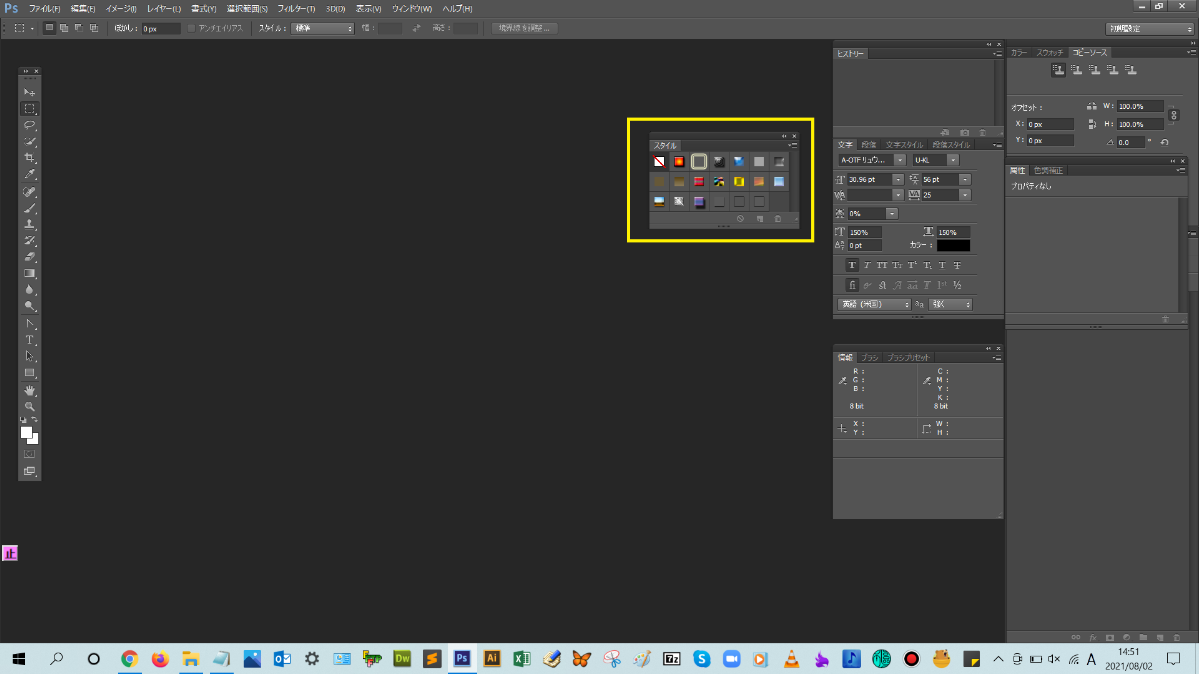
マウスボタンを離すと、パネルがグループから切り離せましたね(^^)!

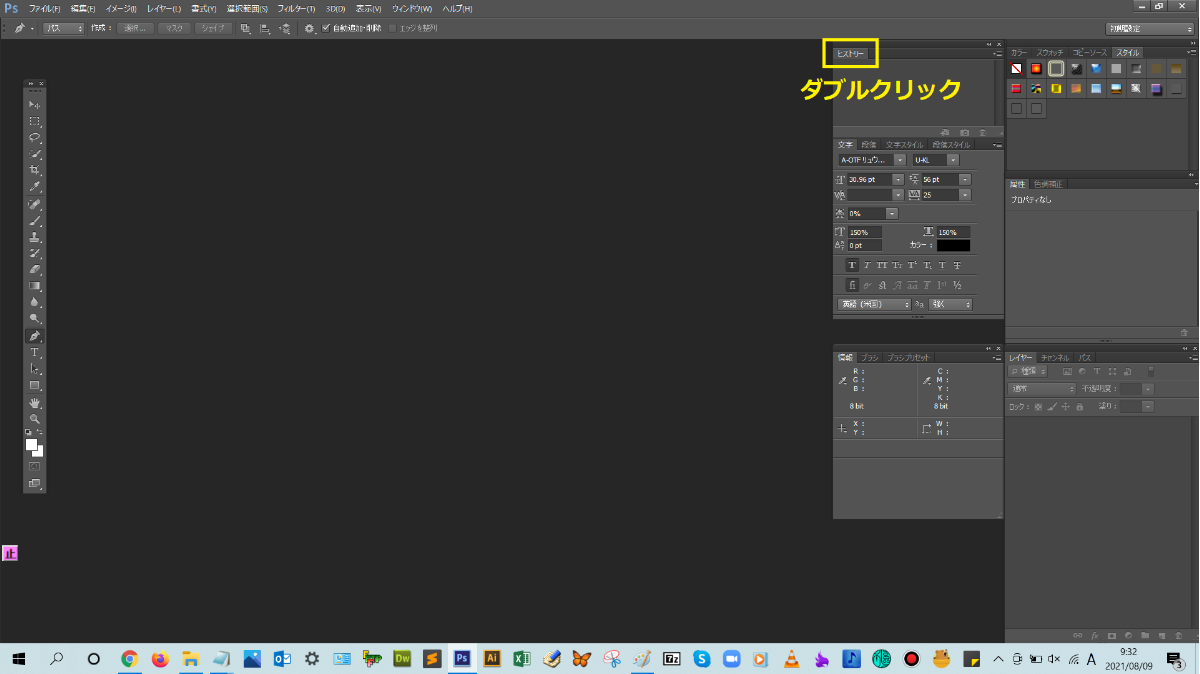
パネルを最大化、最小化する手順
解説:展開されているパネルのタブをダブルクリックします。

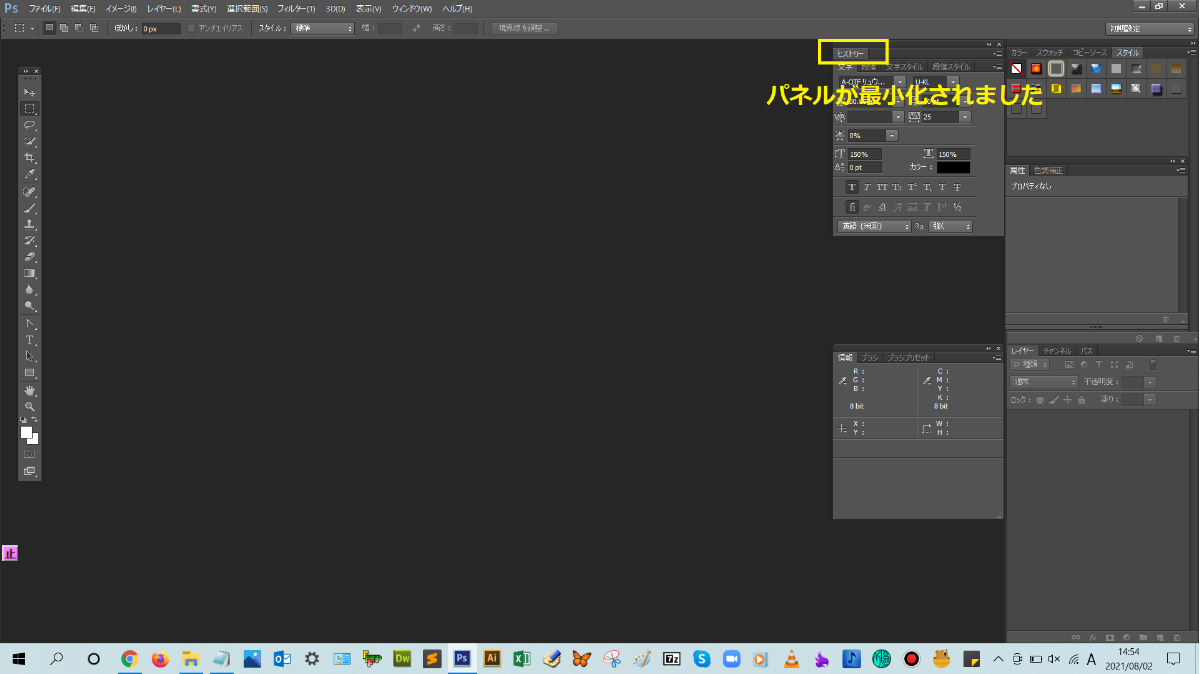
そうすると、パネルが最小化され、タブのみの表示になったことがわかると思います(^^)!タブになっているパネルを展開したいときは、再度タブをダブルクリックすると表示が変わります。

主なパネル一覧

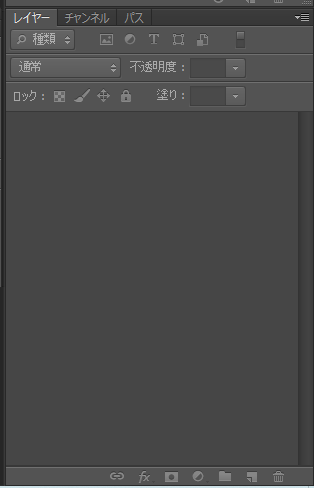
■レイヤーパネル

画像ファイルのレイヤーを表示するパネルです。
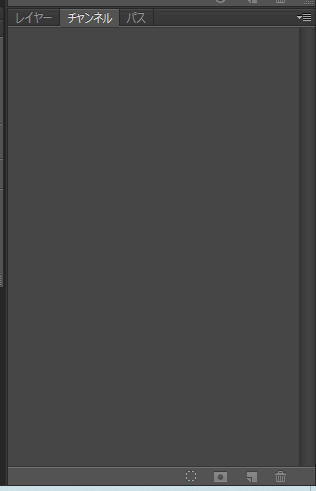
■チャンネルパネル

画像のカラー情報や、保存した選択範囲などを表示するパネルです。
■スウォッチパネル

たくさんの種類の色が登録されているパネルです。
■ヒストリーパネル

Photoshopで操作した履歴がまとまっているパネルです。
クリックで任意の操作まで戻ることができます。
■属性パネル

画像の色調補正に関する情報を表示するパネルです。
■パスパネル

作業用パスや保存したパスを表示するパネルです。

Photoshopのパネルの各部名称と基本操作まとめ!
- Photoshopのパネルの種類について
- Photoshopのパネルの様々な使い方について
- よく使用するパネルの紹介
こんな、読者さんの悩みがなくなるように解説してきましたが、いかがでしたでしょうか?
Photoshopのパネルの各部名称と基本操作が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで読んでいただきありがとうございました!