Photoshopで扱う画像の種類を網羅的に解説!
Photoshopでは、主にピクセル単位で構成されたビットマップ画像を扱います。illustratorでは、主に点と線で構成されたベクトル画像を扱います。特徴として、ビットマップ画像は拡大・縮小すると、1ピクセル当たりのカラー情報が随時変化するので、劣化していきます。それに対し、ベクトル画像は、点と線で構成されているため、拡大・縮小を繰り返しても、点と線の位置の比率は同じのため、劣化しません。
ビットマップ画像の構成要素

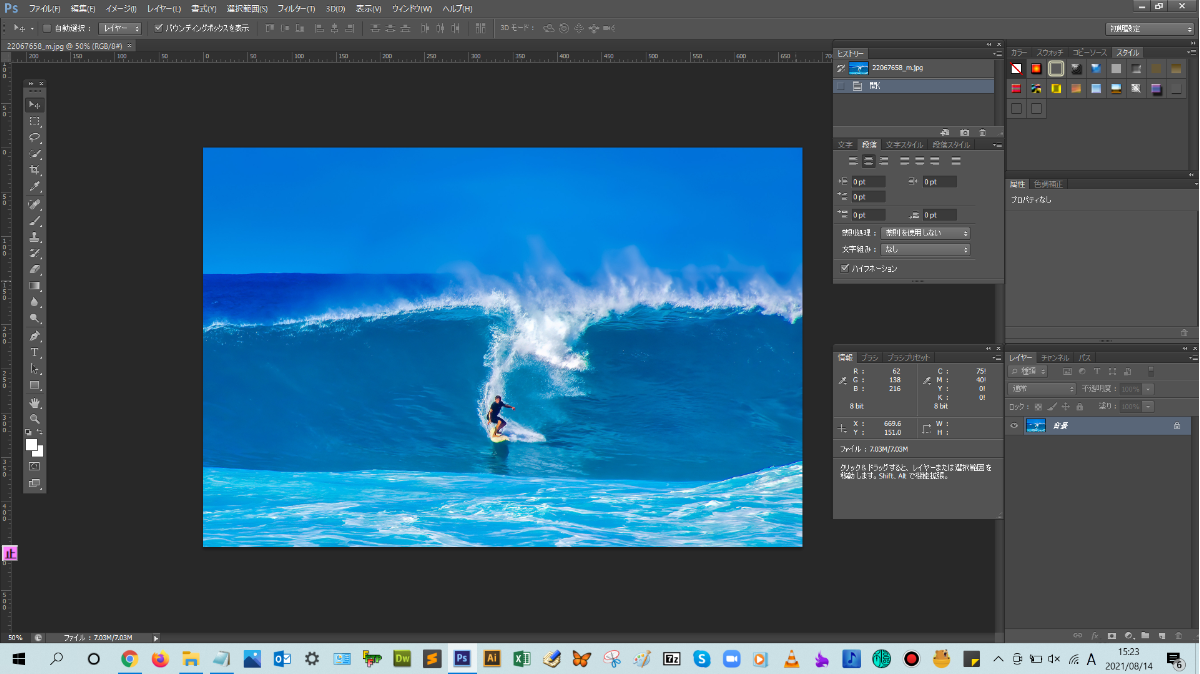
■BEFORE:通常のサイズのビットマップ画像

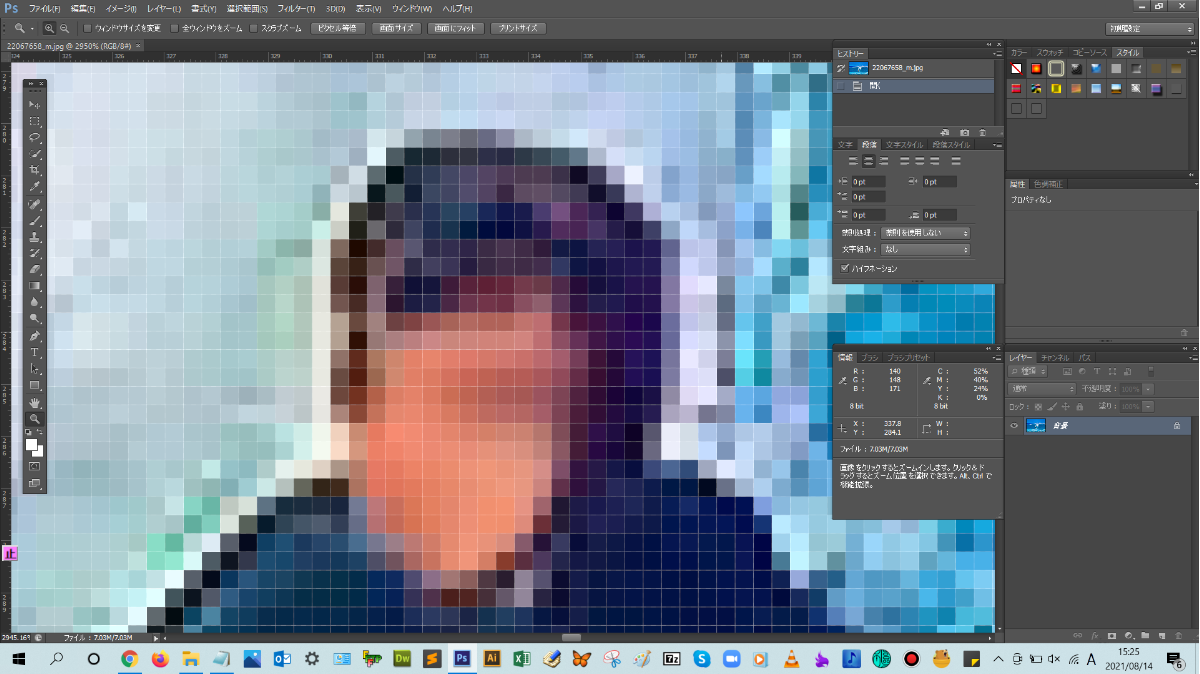
■AFTER:拡大してみたときのビットマップ画像

Photoshopを開いて、ツールバーにある【ズーム】ツールをクリックして、ドキュメント上をクリックすると、画像が拡大できます。
画像を拡大すると、四角形で画像が構成されていることがわかります。この四角形のことをピクセルと呼びます。
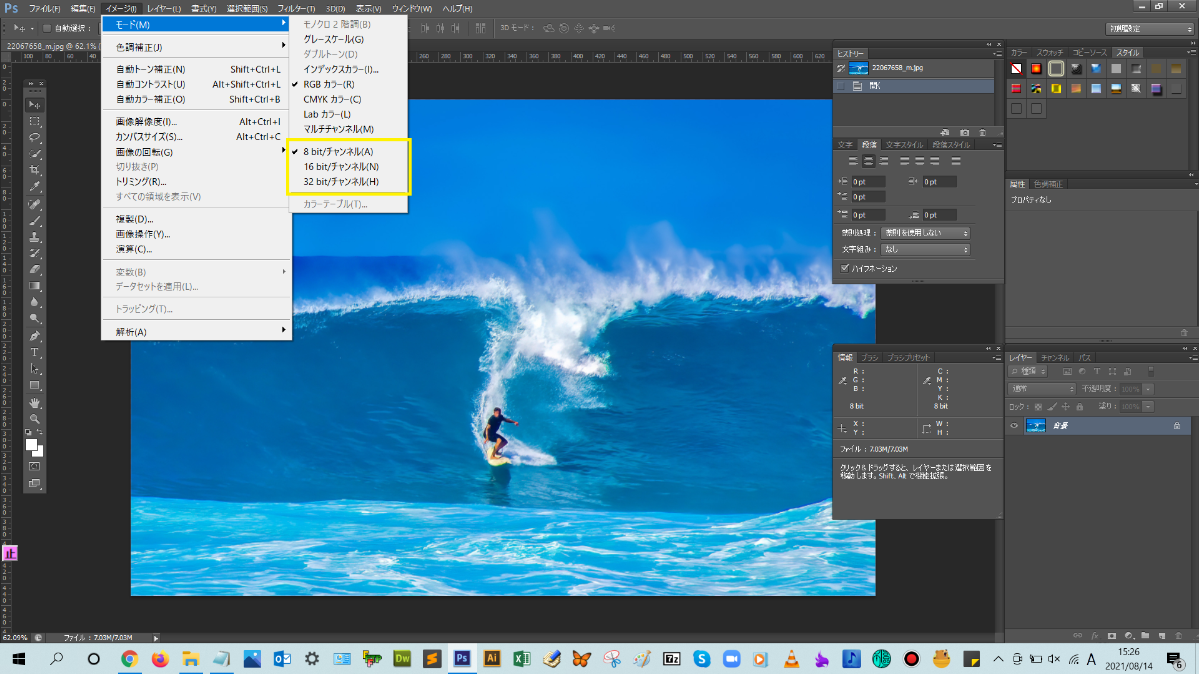
ビット(bit)数について

もちろんですが、画像にカラーの情報量をたくさん割り当てられたほうが、多種多様な表現ができます。なので、ビット数の値が大きいほど、表現豊かに画像を構成することができます。
1bitの画像でピクセルに割り当てられるカラーは、ブラックかホワイトの2パターンのみです。
それに対して8bitの画像でピクセルに割り当てられるカラーは、2の8乗で256パターン割り当てることができます。
Web用にバナーなどを作成しようとした場合、RGB画像を選択しますが、R、G、Bの3つのチャンネル内でそれぞれ256色割り当てれるので、256色×256色×256色で約1677万色のカラーを表現できます。
なので、表現豊かに綺麗に画像を構成したい場合、ビット(bit)数の値が大きい16ビット(bit)数や32ビット(bit)数を選択したらいいのですが、もちろんそれに応じて、1画像当りのデータ容量は大きくなりますし、Photoshopのバージョンによっては、16ビットや32ビットに対応していないものもあるので、PSDデータをほかの人に送ったときに、相手側のPhotoshopで対応しているかどうかも確認して、ビット数を選択するようにしましょう。






まとめ!
- ビットマップ画像の構成要素について
- ビット(bit)数について
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
ビットマップ画像の特徴について少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!