画像解像度について
画像解像度とは、1インチの中にどれぐらいのピクセル数があるかで決まります。1インチの中にたくさんのピクセルが入っていれば画像解像度は高まりますし、少ししかピクセル数がなければ画像解像度は下がります。単位はppi(Pixel Per Inch)です。
■ピクセル画像

高解像度になるほど、データ容量は大きくなります。Photoshopで画像解像度を見るには、ワークスペースの左下にあるステータスバーを長押しすると確認できます。
今回の例では、幅:2048px、高さ:1280pxで構成された画像であることがわかります。幅と高さそれぞれで、何インチ分あるかを算出して、1インチの中に72px分あるので72をかけてあげると幅と高さのピクセル数を導き出すことができます。
計算式
■幅:722.49mm÷25.4mm=28.4444882インチ
解像度は72ppi(Pixel Per Inch)で1インチの中に72Pixelあるので、
28.4444882インチ×72ppi=2048個のピクセル
■高さ:451.56mm÷25.4mm=17.7779528インチ
解像度は72ppi(Pixel Per Inch)で1インチの中に72Pixelあるので、
17.7779528インチ×72ppi=1280個のピクセル
また、印刷物とweb用の画像解像度は異なることを覚えておきましょう。
一般的に、チラシやポスターなどの商業印刷物の画像解像度は350ppiで、webページで表示する画像解像度は72ppiです。これは、媒体によって表現できる解像度が違うからです。webページ用に350ppiの画像を作成したとしても、webページで表示されるときに、350ppiの表現ができないので、画質が下がってしまいます。
画像解像度を高めると、画像データ容量も大きくなってしまうので、表現できないのであれば、ページ表示速度を高めるために、画像解像度を落とすというのがベターです。
Photoshopで画像解像度や画像サイズを確認する手順

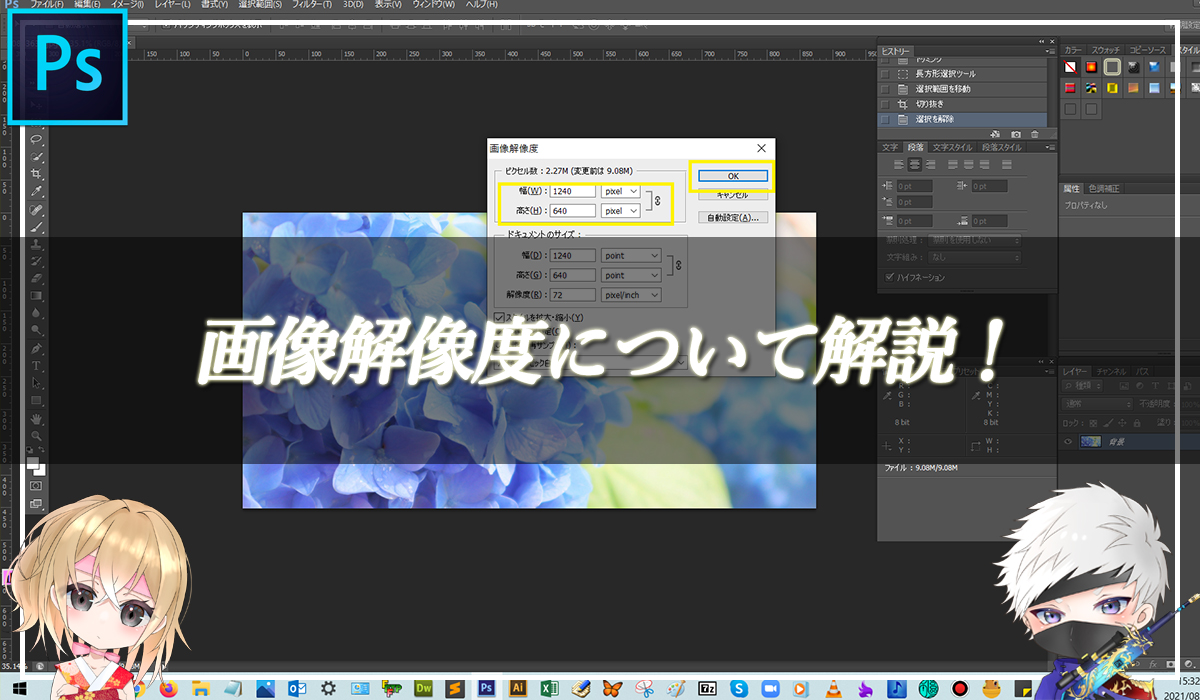
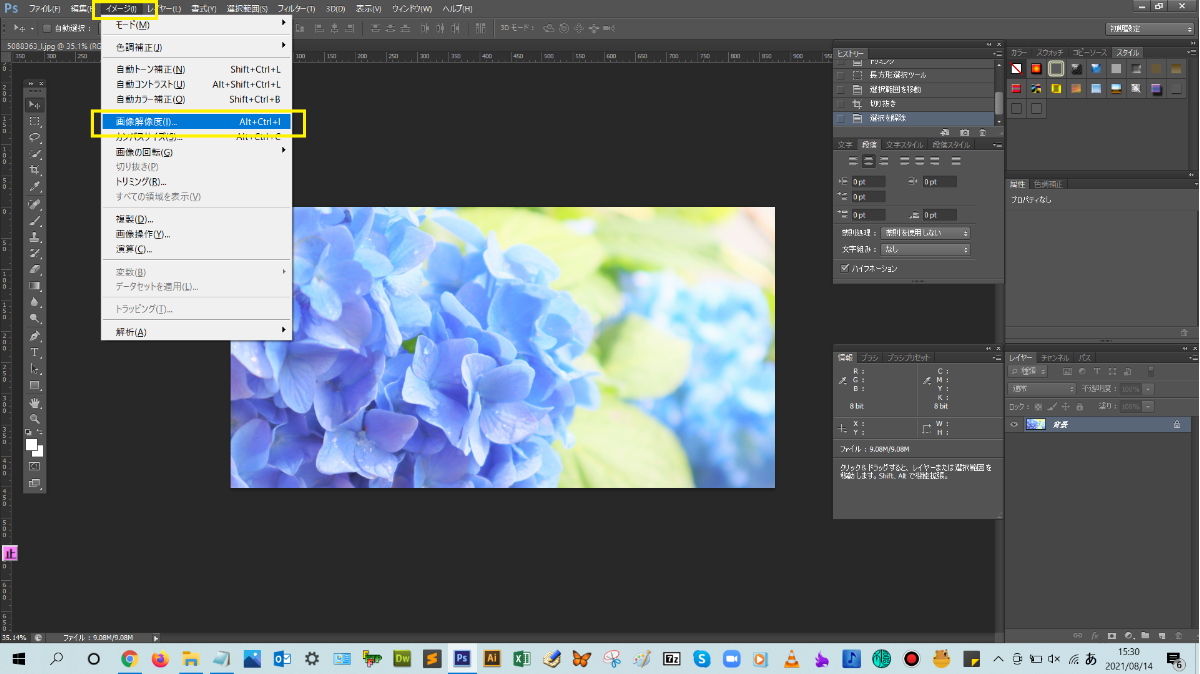
解説:メニューバーの【イメージ】から【画像解像度】をクリックします。

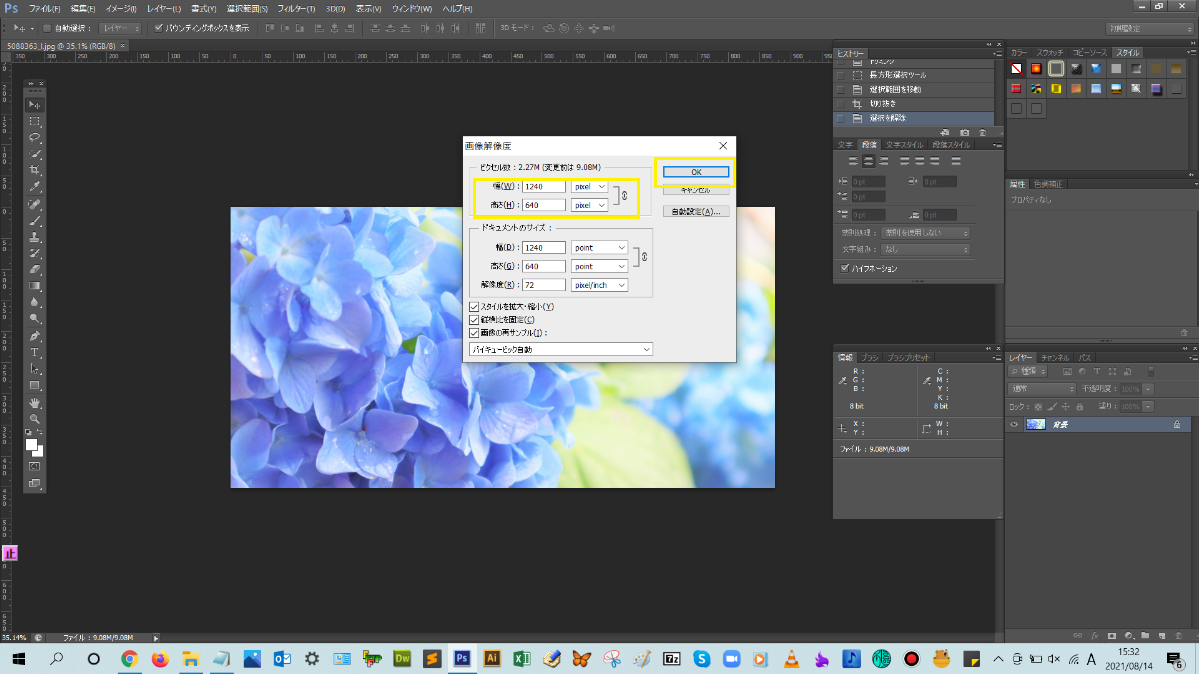
画像解像度のダイアログボックスが表示されるので、ここで目的に応じた画像解像度や画像サイズに設定していきます。

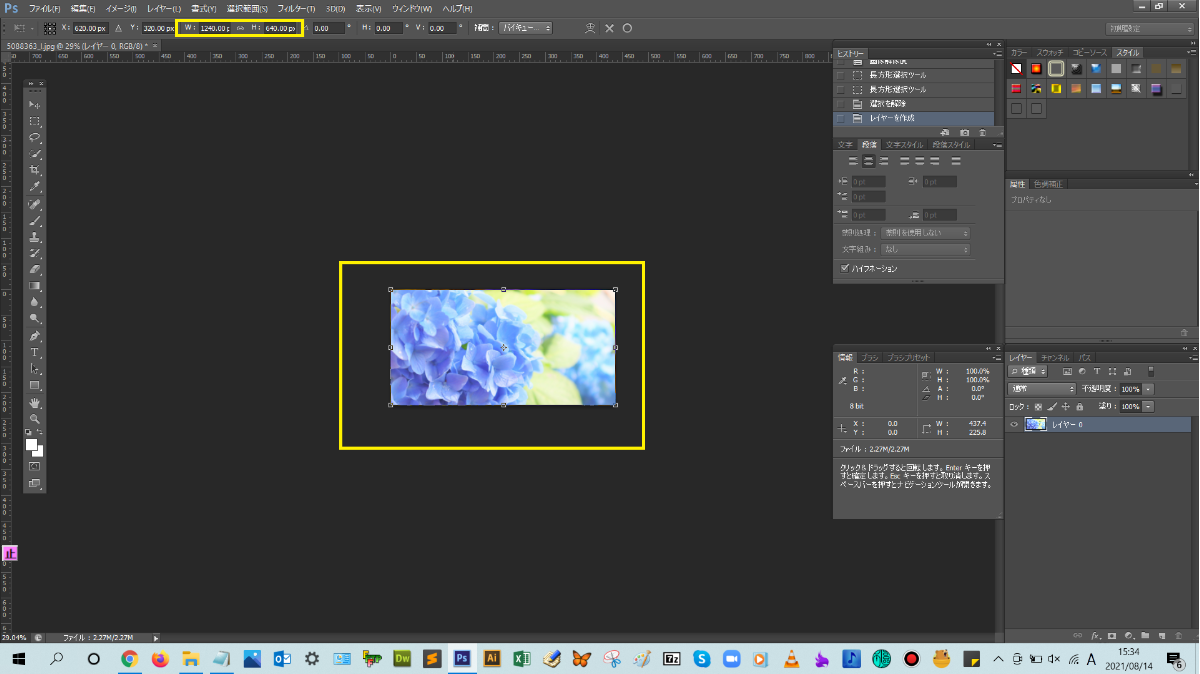
ダイアログボックスの設定が完了したら、【OK】をクリックすると、画像情報が変更できましたね。




まとめ!
- 画像解像度について
- Photoshopで画像解像度や画像サイズを確認する手順
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
画像解像度について少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!