Photoshopで画像編集している際、途中で画像サイズを変更したくなりました。ですが、カンバスサイズの変更方法がわかりません。Photoshopを初めて使用する初心者でも、簡単にわかりやすく教えてほしいです。

そういったときもつどあるよね!それじゃ、今回は「カンバスサイズの変更方法」について解説していくね!
本記事のテーマ
Photoshopのカンバスサイズ変更手順を網羅的に解説!
それでは、さっそく本題に入っていきましょう!

はい、今回もよろしくお願いします(*´▽`*)
Photoshopでカンバスサイズを拡大・縮小する!
Photoshopの【カンバスサイズ】の機能を使用することで、簡単にカンバスサイズを拡大・縮小することができます。新規作成した、または編集中のドキュメントのカンバスサイズが小さい・もしくは大きい際に使用されます。横幅や縦幅のサイズを調整したいときに使用していきましょう。
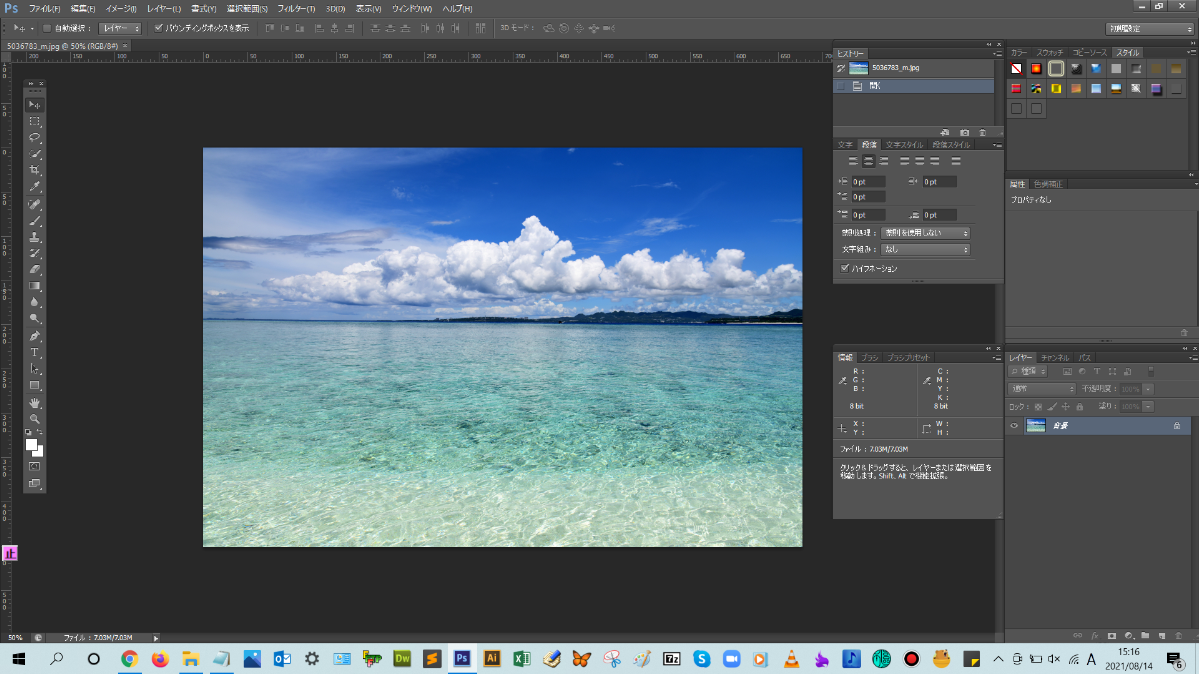
■BEFORE:通常の画像

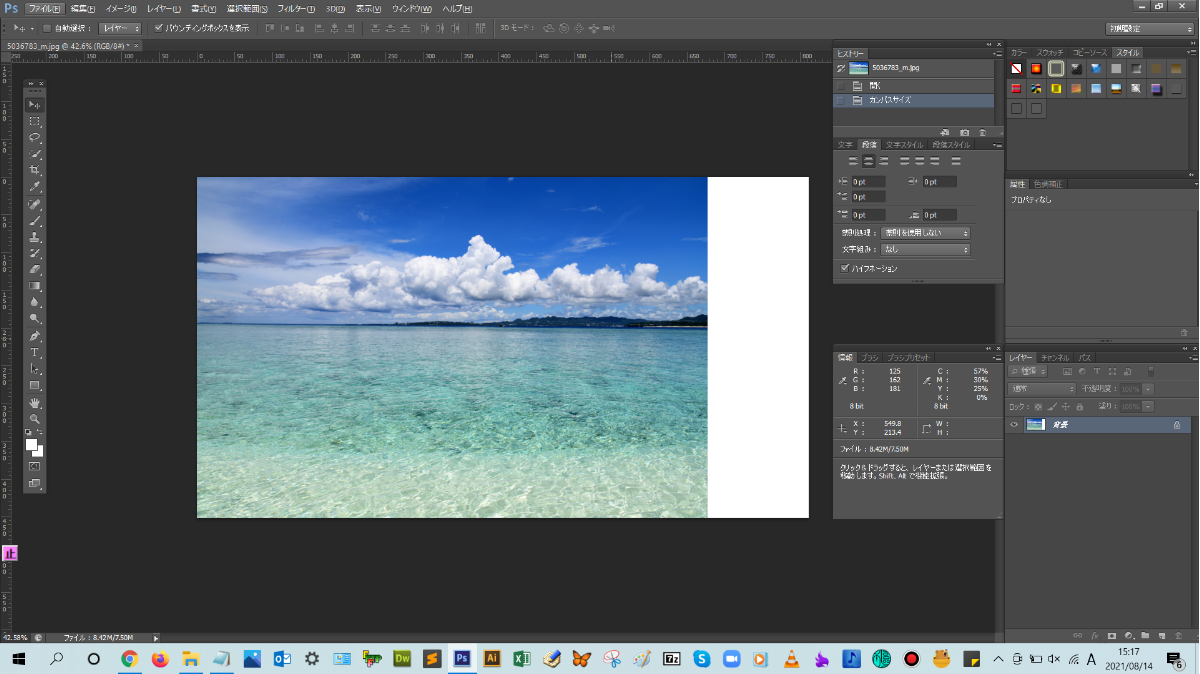
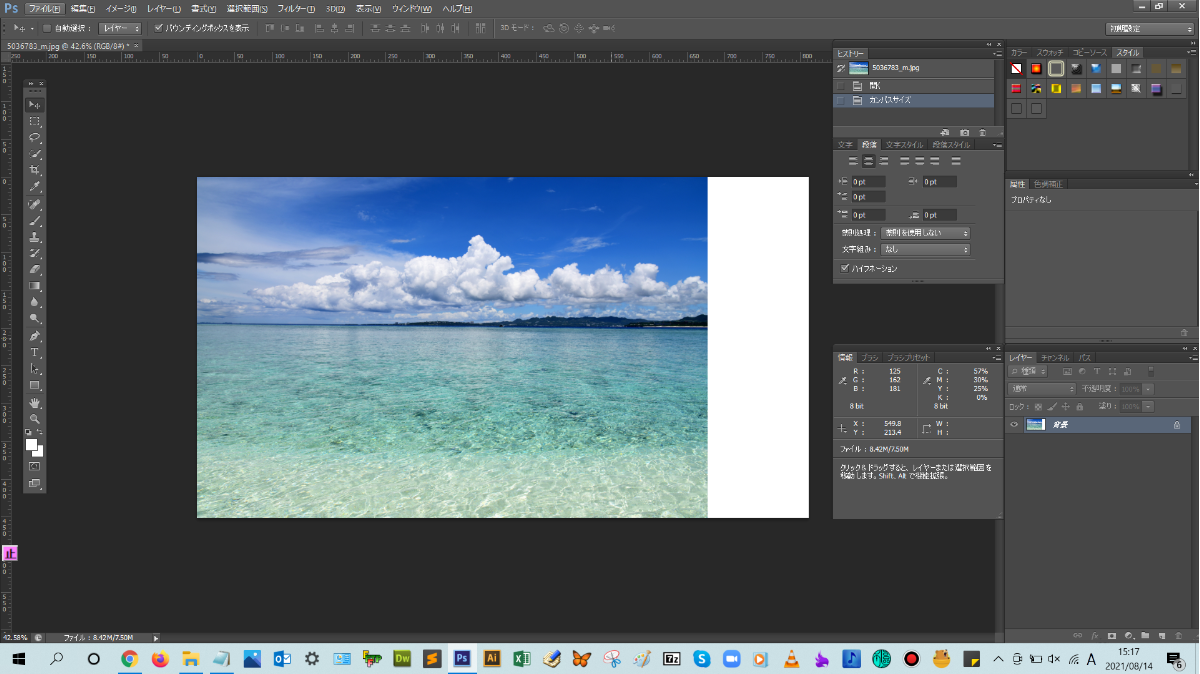
■AFTER:右側にカンバスサイズを拡大した画像

カンバスサイズを拡大・縮小する手順

既存のカンバスサイズを、目的の横幅、縦幅に調整したいときに使用するということを覚えておこう!
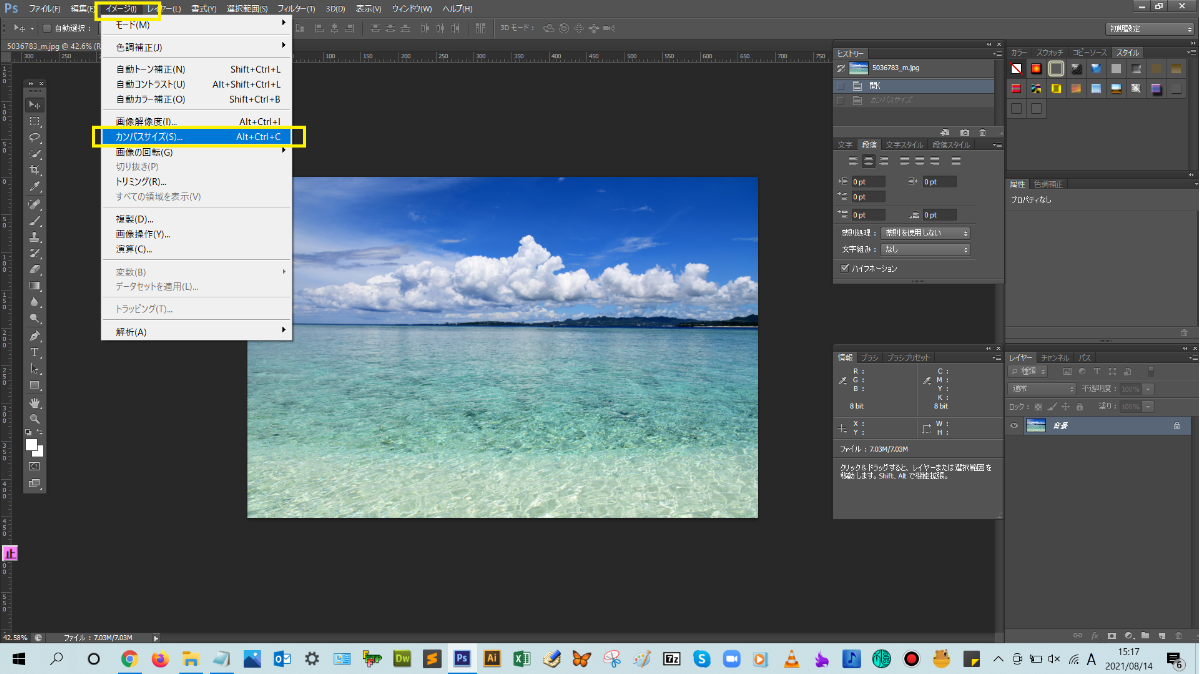
手順:「①メニューバーのイメージからカンバスサイズをクリック」 > 「②カンバスサイズのダイアログボックスで設定する」
解説:メニューバーの【イメージ】から【カンバスサイズ】をクリックします。


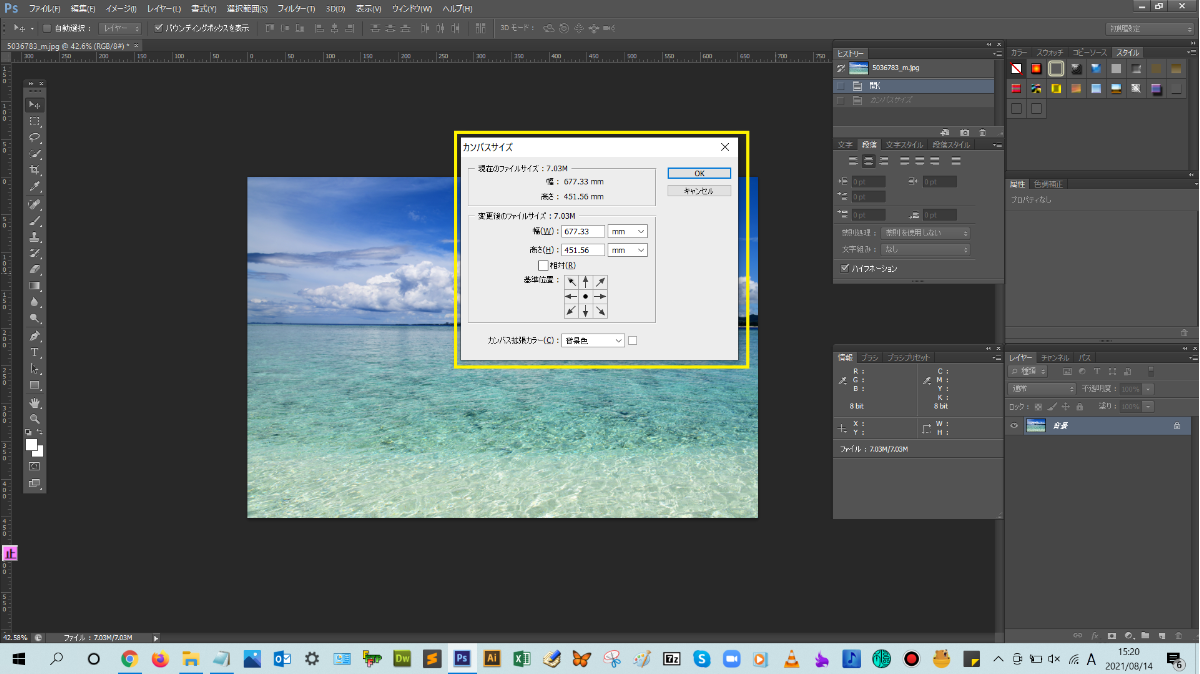
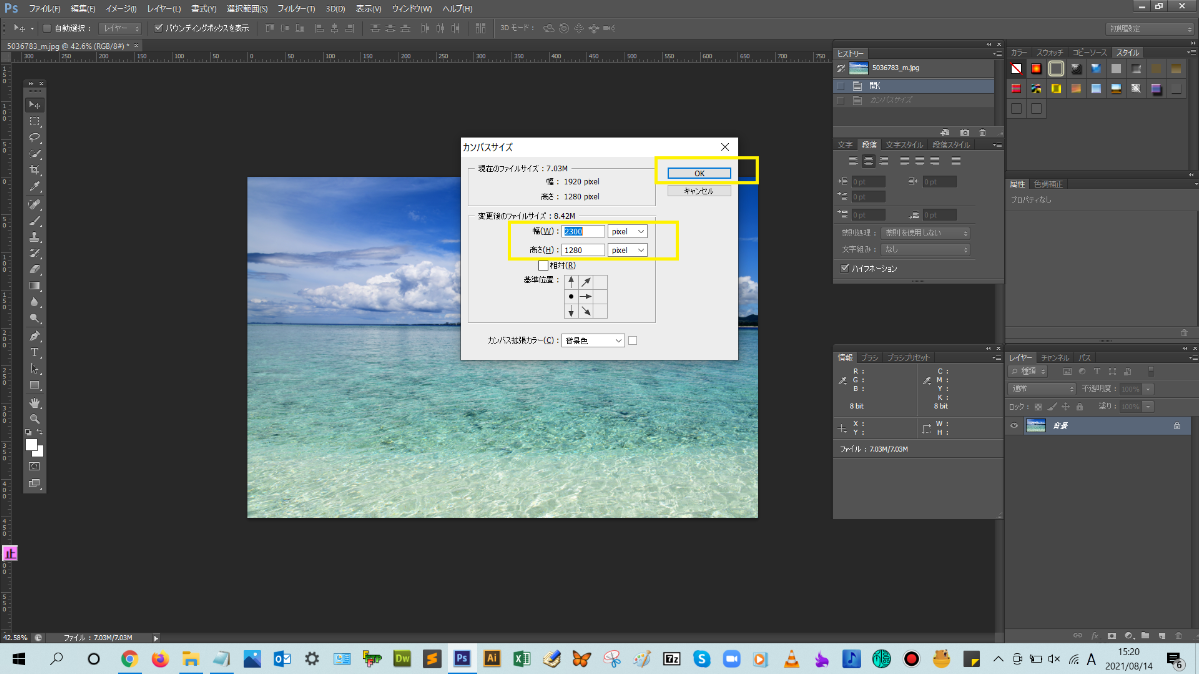
カンバスサイズのダイアログボックスが表示されるので、幅と高さに数値を入力して、基準位置、カンバス拡張カラーを決めます。今回は、幅を2300pxとします。※このとき、幅と高さがmmで表示されますが、Web用のバナーを作成しているのであれば、pixelに値を変更したらわかりやすいです。

ダイアログボックスの設定が完了したら、【OK】をクリックすると、右側にカンバスサイズが拡大されましたね。


カンバスサイズのダイアログボックス内にある【相対】ってどういう機能ですか?

既存のカンバスサイズから幅は〇px、縦は〇px追加したいと、すでに寸法が決まっている場合は、【相対】にチェックをいれるようにしよう!決まっていない場合は、チェックを外そう!
point
カンバス拡張カラーでは、右横にある下矢印マークをクリックすると、追加領域のカラーを選択することができます。
これで、本文は以上となります。お疲れ様でした!
まとめ!
- カンバスサイズを拡大・縮小する手順について
- ダイアログボックス内の解説
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのカンバスサイズ変更の基本操作が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!

本記事は以上となります。また次回の記事でお会いしましょう!