Photoshopのレベル補正で画像の明暗を調整しよう!
レベル補正は、ヒストグラムというグラフを使用した色調補正となります。3つのスライダーがあり、シャドウ・ハイライト・中間調を調整して、画像の色味や明暗を調整していきます。
Photoshopの【明るさ・コントラスト】を使用するよりも細かく明るさを調整できます。【明るさ・コントラスト】の機能では、明るくなりすぎてしまう場合に使用します。
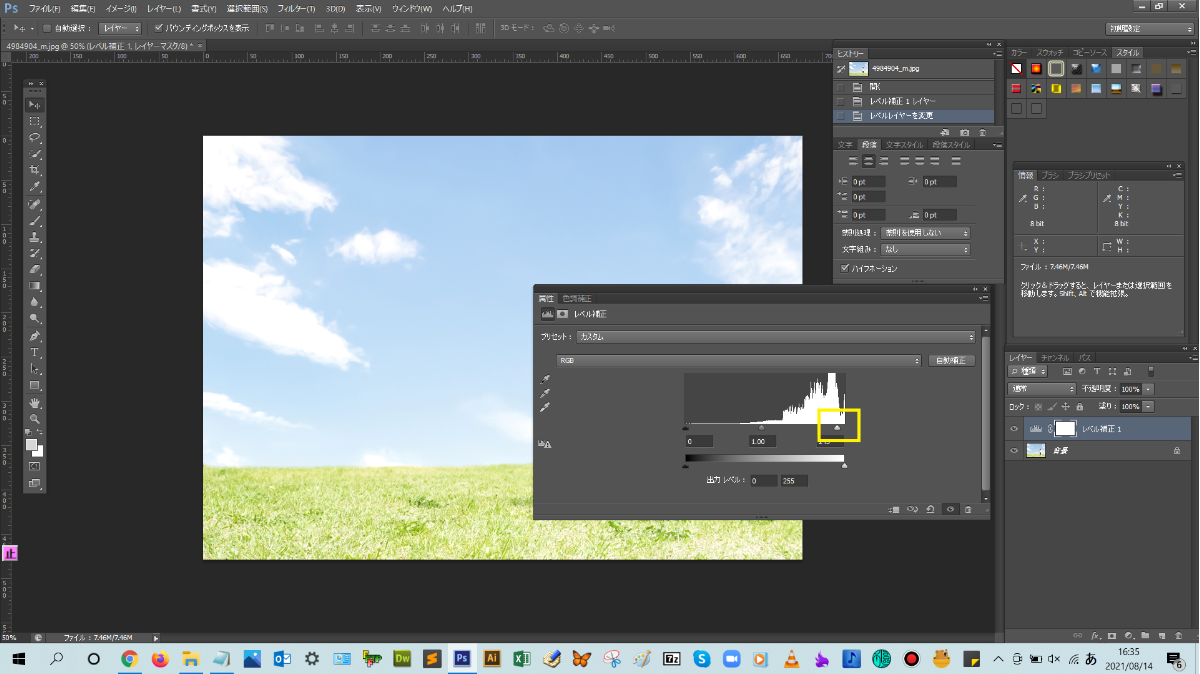
■BEFORE:暗い印象の画像

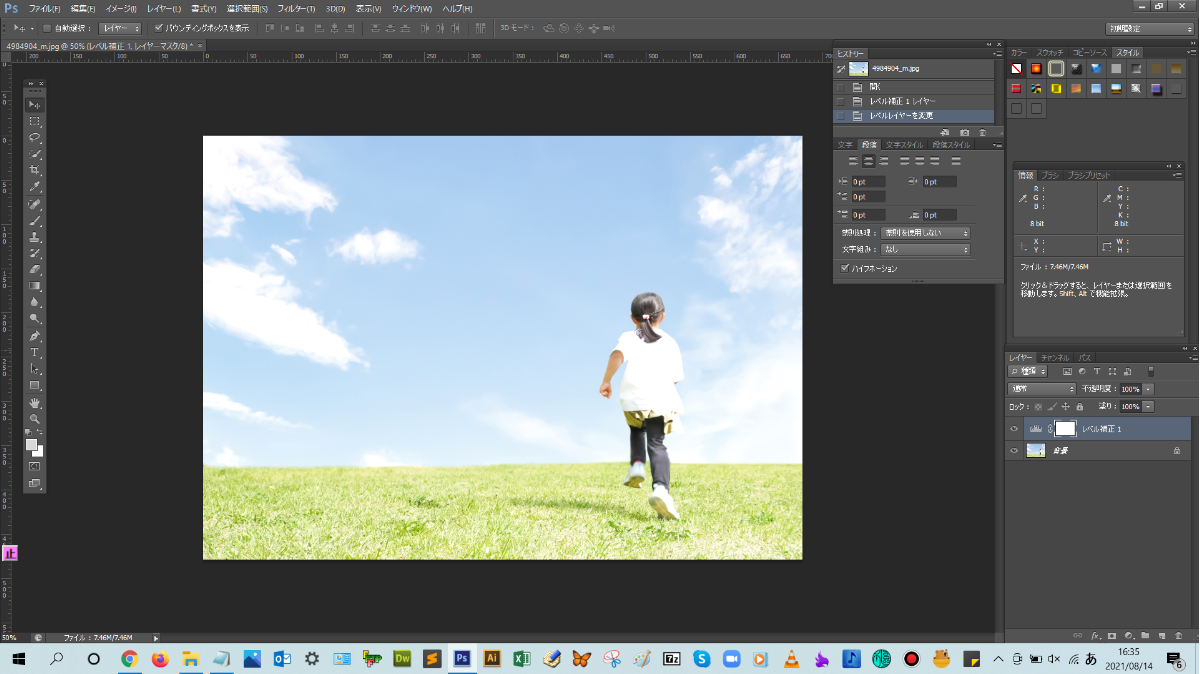
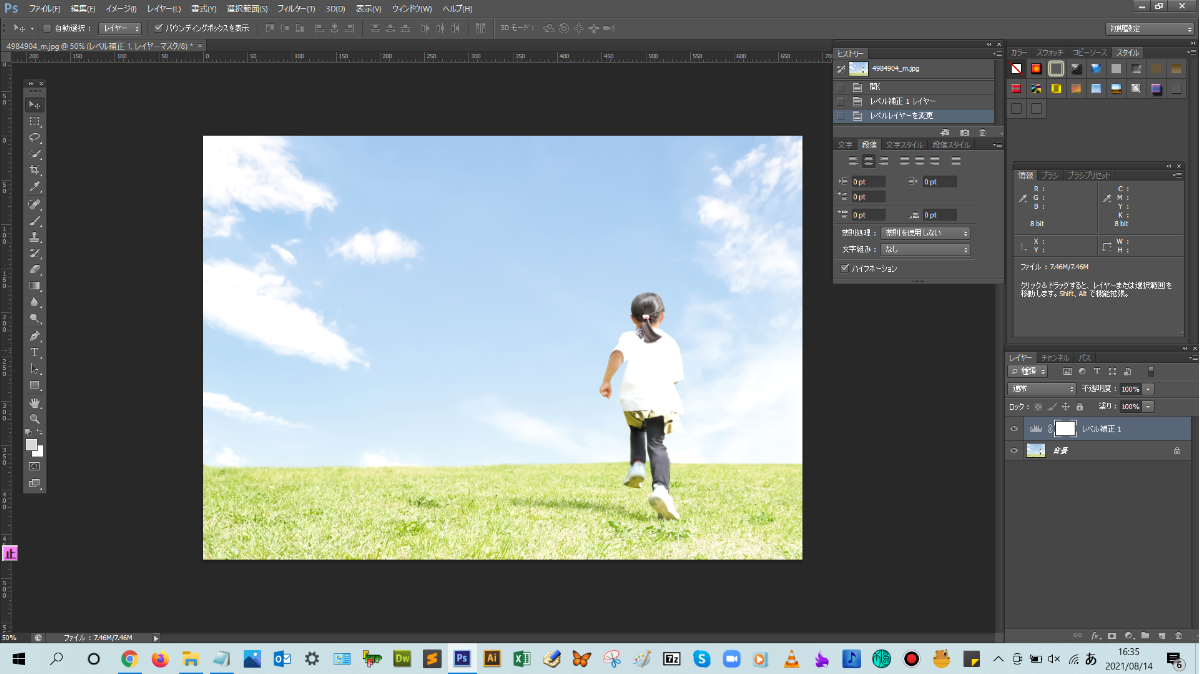
■AFTER:明るい印象の画像に変わります

調整レイヤーのレベル補正の操作手順

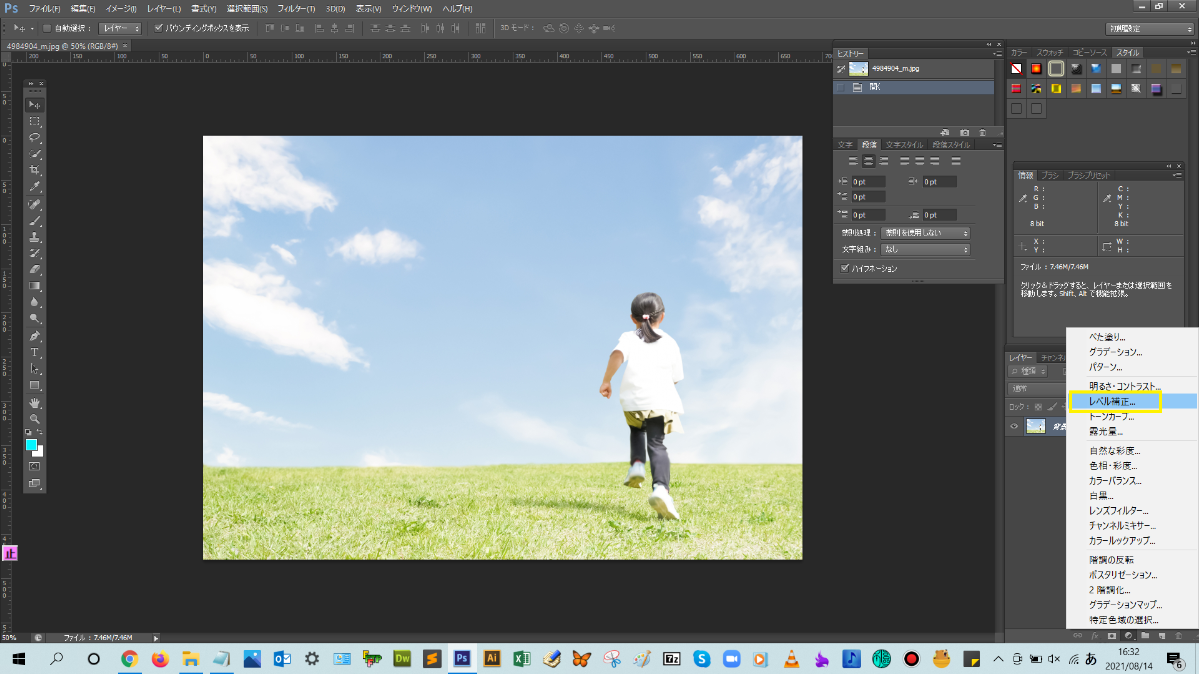
解説:まずは、レイヤーパネルの下にある【塗りつぶしまたは調整レイヤーを新規作成】をクリックし、表示される一覧の中にある【レベル補正】をクリックします。

そうすると、独立した調整レイヤーのレベル補正が作成されました!(^^)!

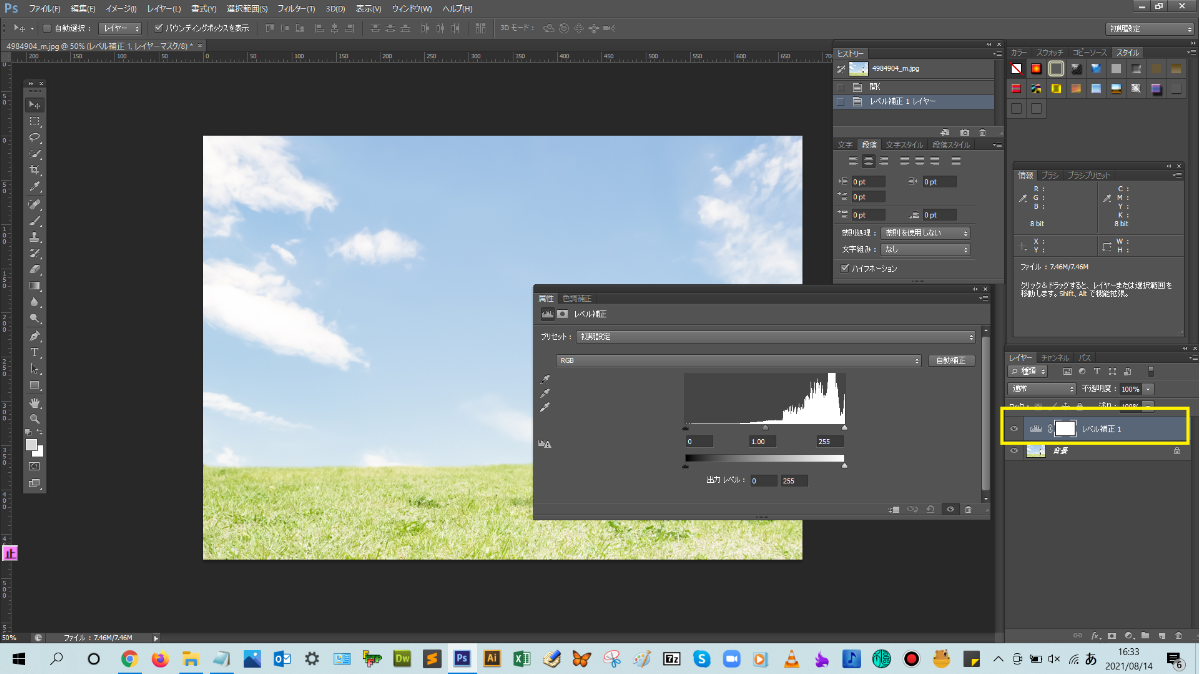
属性パネルが表示されるので、ここで、シャドウ、ハイライト、中間調のスライダーを調整して、画像の明暗を調整しましょう。
シャドウかハイライトのスライダーを調整したら、次は、中間調のスライダーを調整して、全体の明るさを整えてください。画像を見ながら調整して、済んだら属性パネルの右上の矢印マークをクリックして、パネルを閉じましょう。


今回は、暗い画像をハイライトと中間調のスライダーを調整して、明るい印象の画像に仕上げました。再度、画像の明暗を調整したい場合は、独立した調整レイヤー(レベル補正レイヤー)の左横にあるアイコンをダブルクリックすると、レベル補正用の属性パネルが表示でき、設定値を変更することが可能です。

まとめ!
- レベル補正とは
- 調整レイヤーのレベル補正の操作手順について
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
色調補正のひとつであるレベル補正の基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!