Photoshopでカラーバランスを調整しよう!
Photoshopのカラーバランス機能を使用することで、色合いを調整し、食べ物であれば、より美味しそうな画像にしたりすることができます。抑えたい色味を抑え、強調したい色味を追加することで、手軽に色合いのバランスをとることができます。
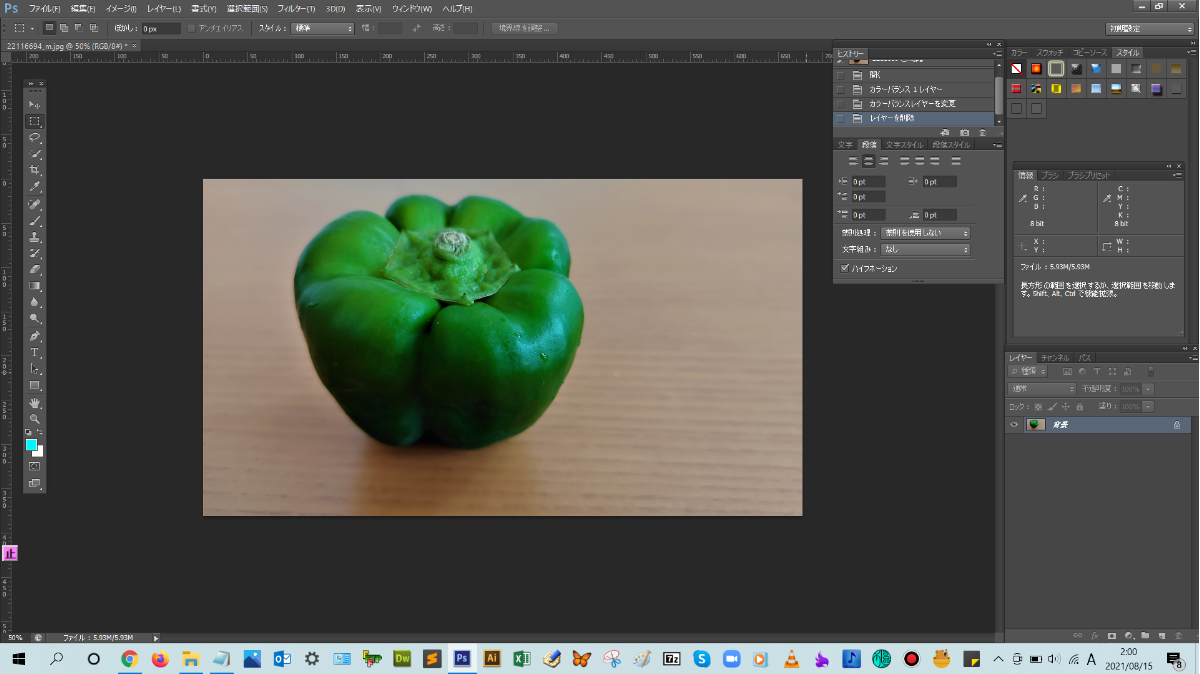
■BEFORE:青みがかっていて、あまり美味しくなさそうな印象の画像

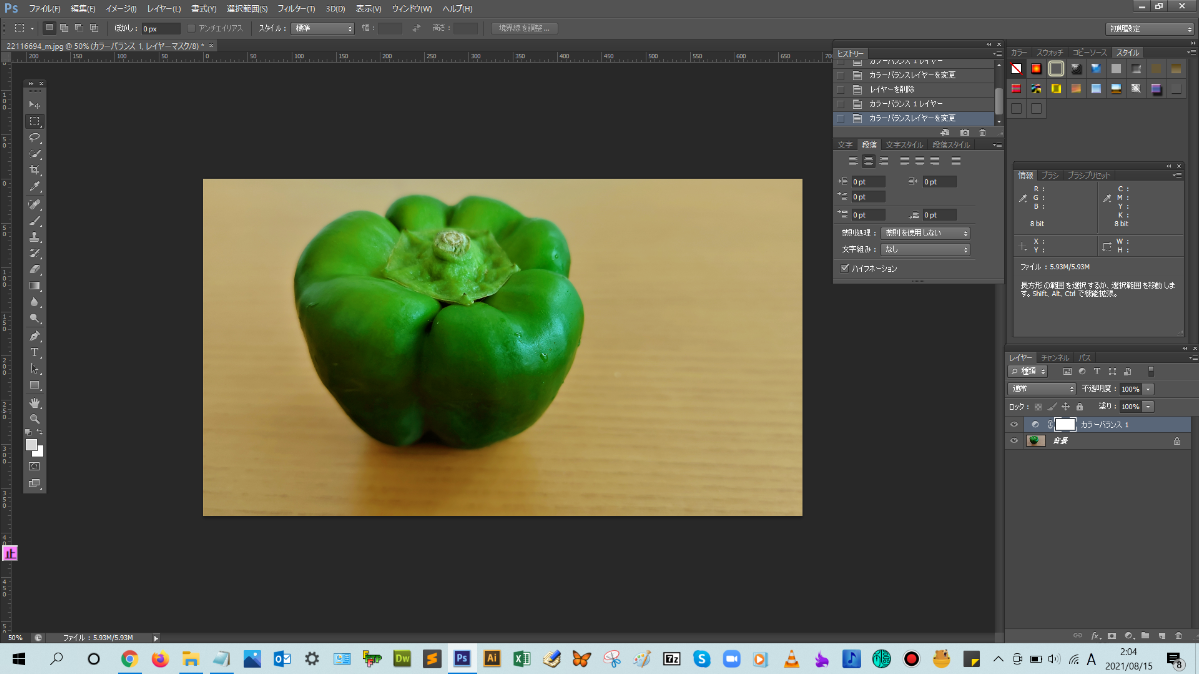
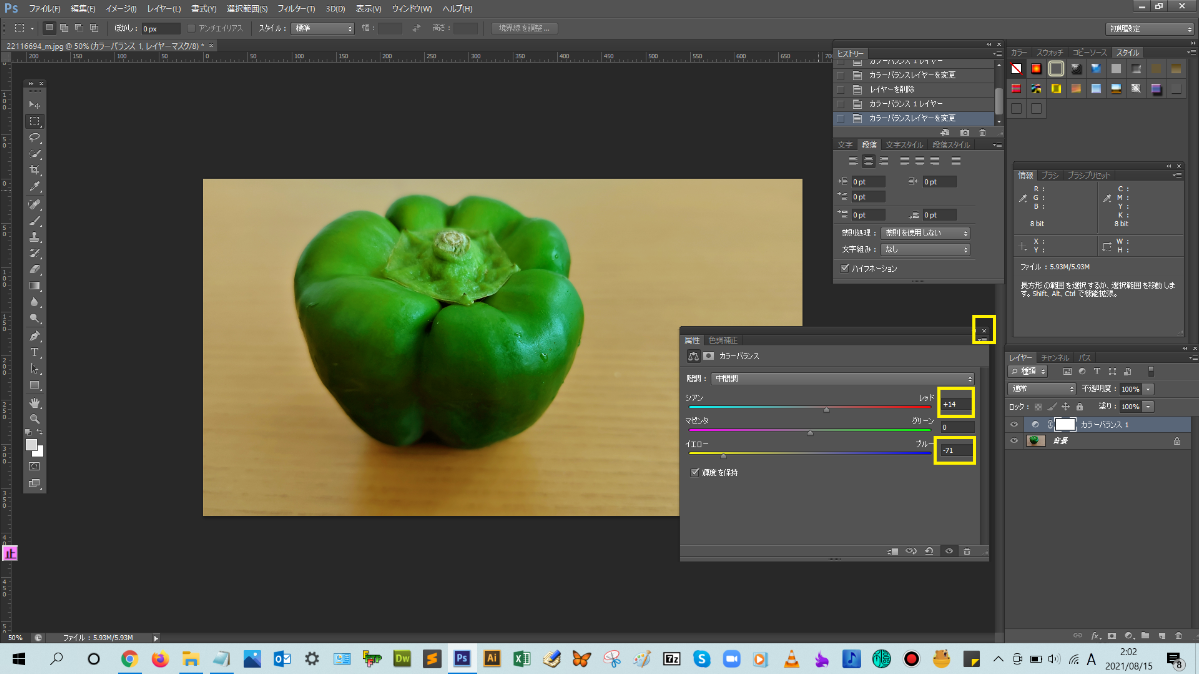
■AFTER:温かみがあって、美味しそうな印象の画像に変わります

調整レイヤーのカラーバランス機能で画像の色味を調整する操作手順

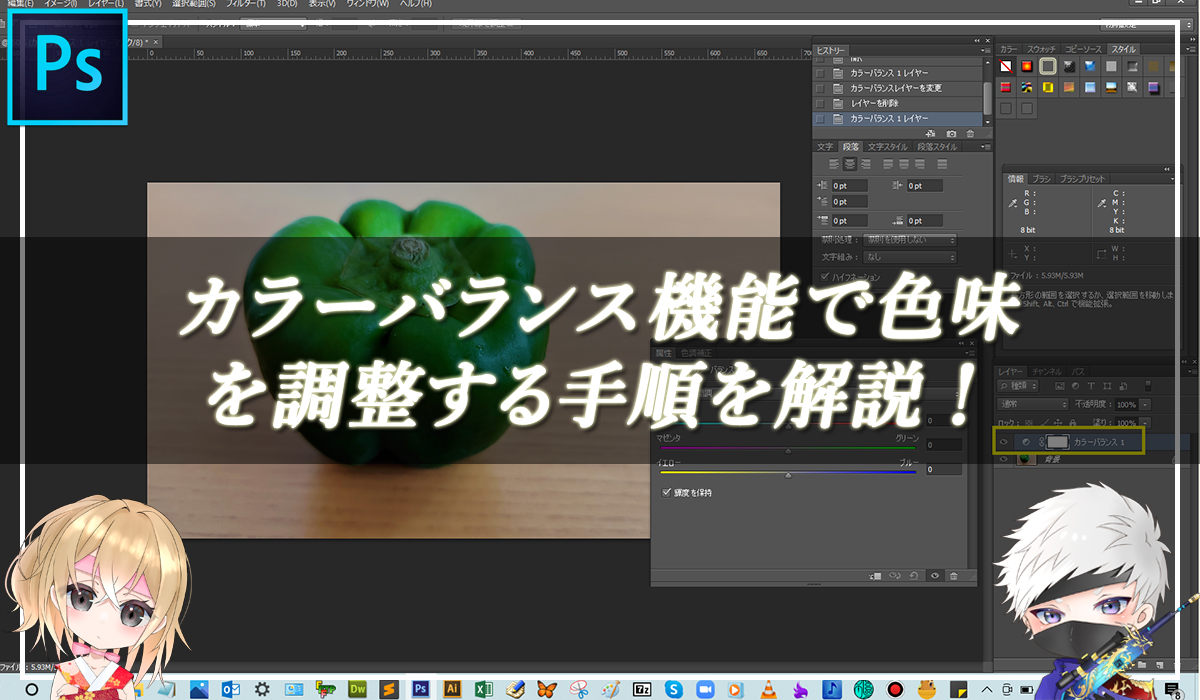
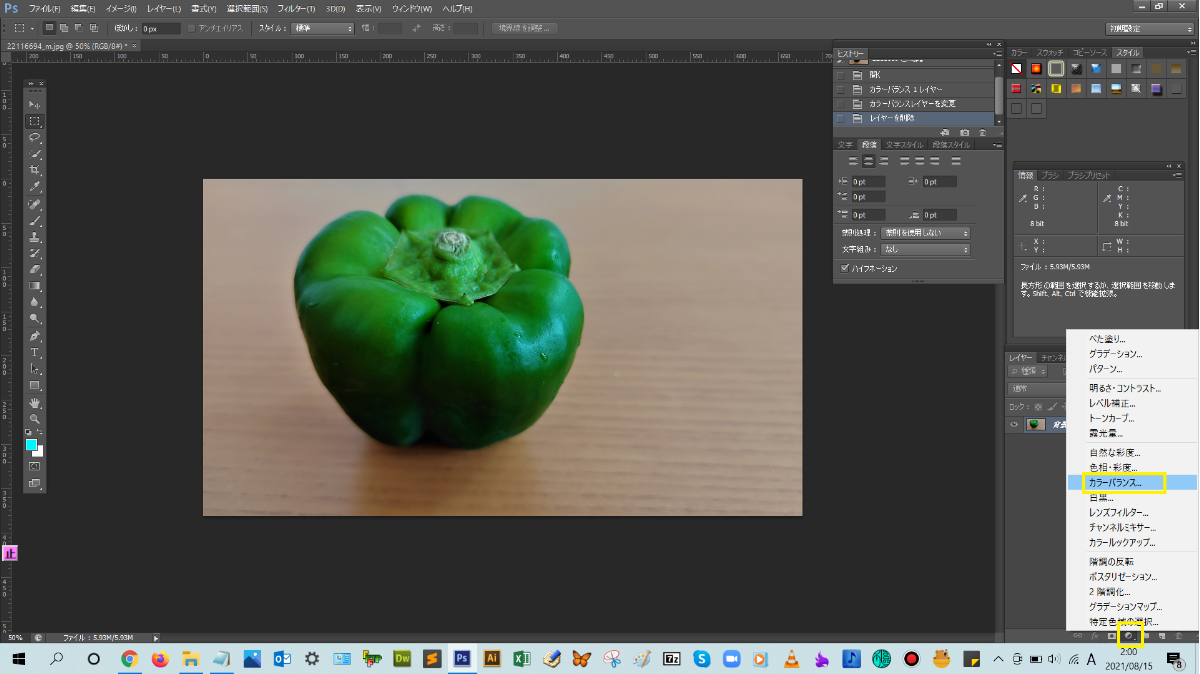
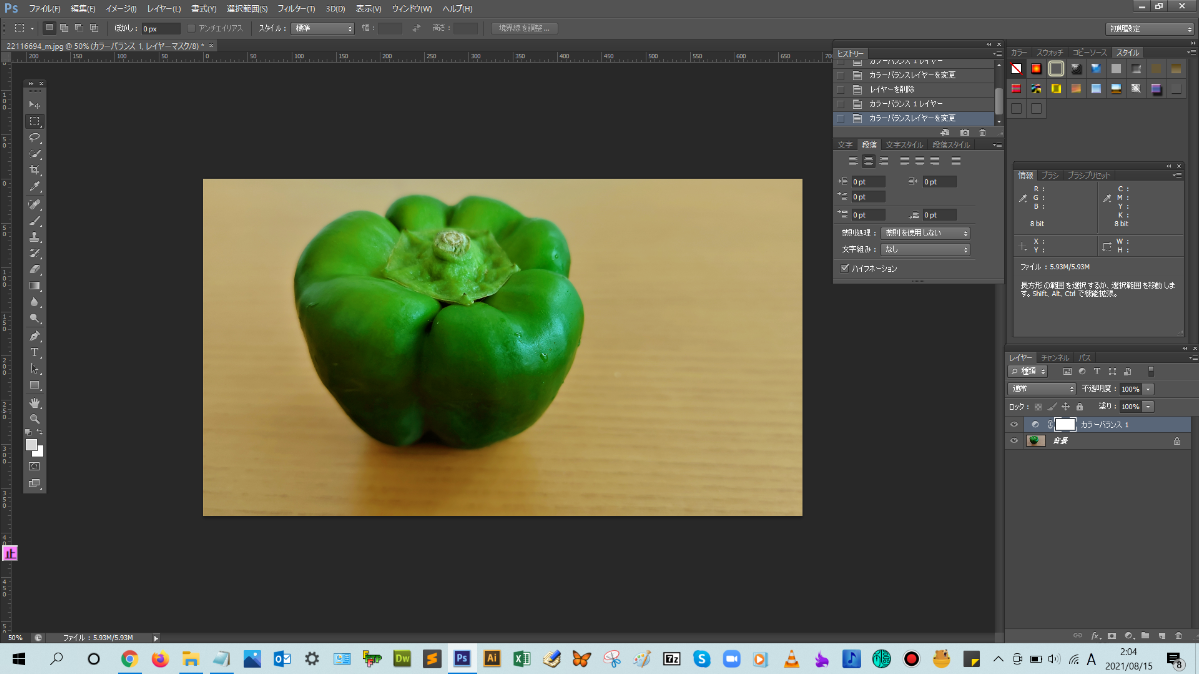
解説:まずは、レイヤーパネルの下にある【塗りつぶしまたは調整レイヤーを新規作成】をクリックして、表示される一覧の中にある【カラーバランス】をクリックします。

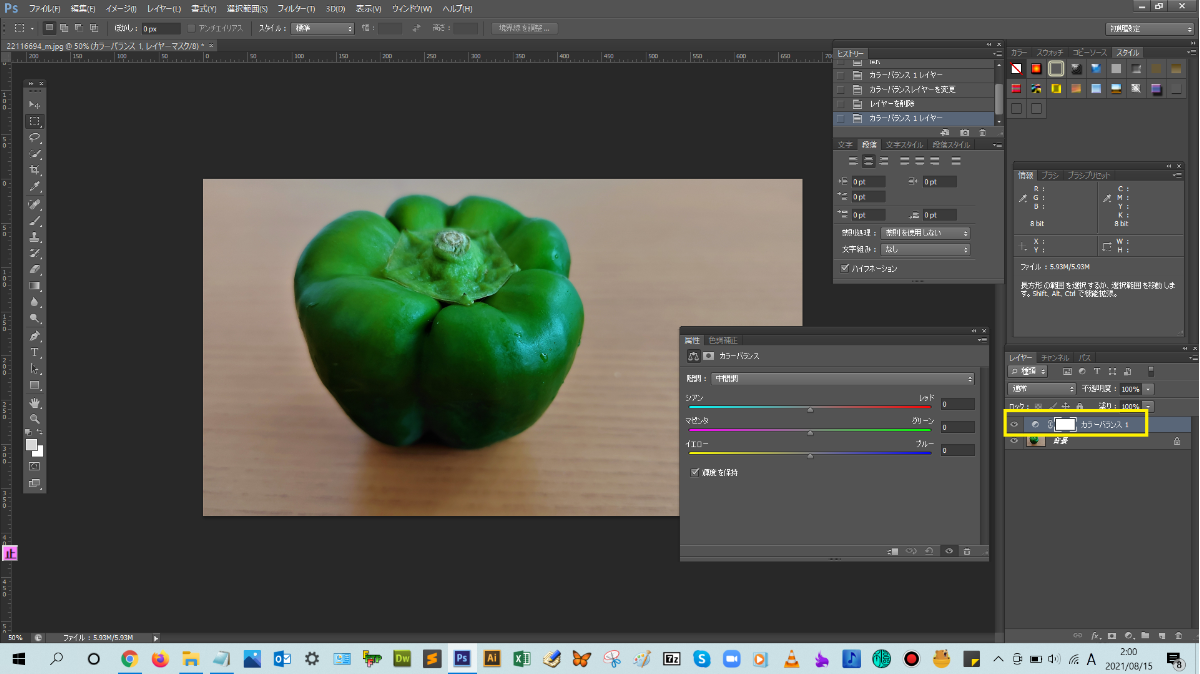
そうすると、独立した調整レイヤーのカラーバランスのレイヤーが作成されました!(^^)!

カラーバランス用の属性パネルが表示されるので、ここでは、温かみのある印象の画像に仕上げたいので、一番上のスライダーをレッド側にドラッグして、一番下のスライダーをイエロー側にドラッグしましょう。
画像を見ながら、カラーバランスの調整が済んだら、属性パネルの右上にある矢印マークをクリックして、パネルを閉じます。

こうすることで、青みがかった印象がなくなり、画像が温かみのある印象に仕上がりましたね。美味しそうな雰囲気の画像に仕上りました。

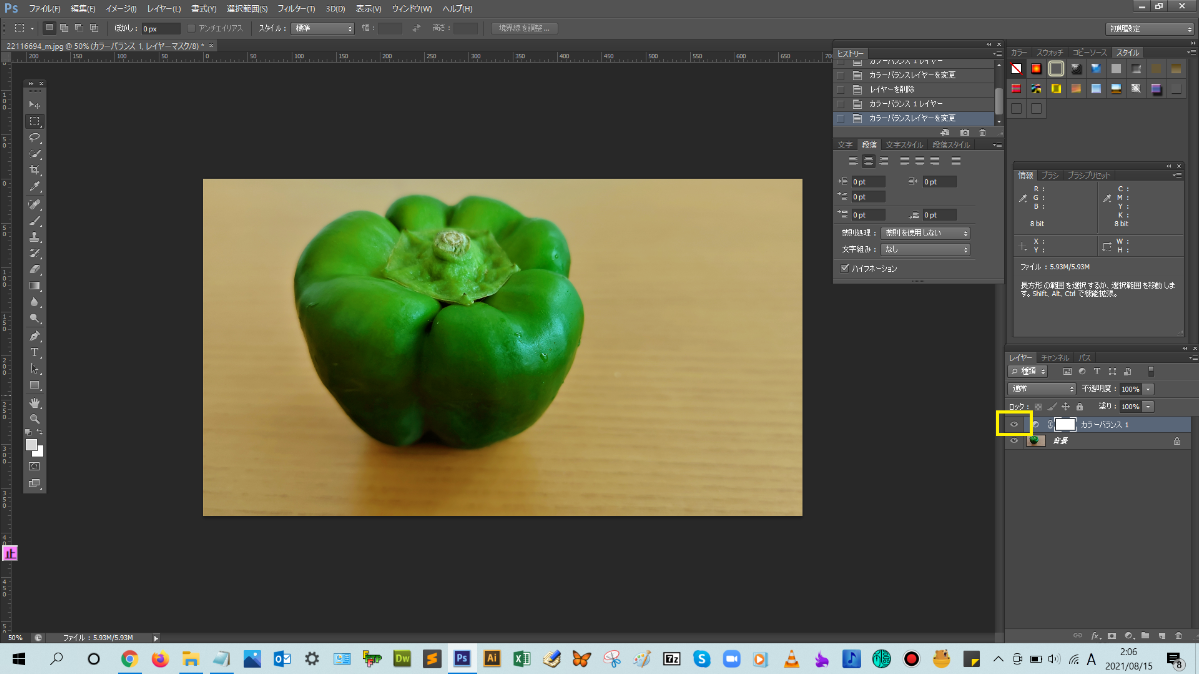
レイヤーパネルから、カラーバランスのレイヤーの目のマークをクリックすることで、調整レイヤーでの変更前と変更後の様子がわかりやすくなるので、完成形を想像しながらスライダーを調整していこう!

再度、画像のカラーバランスを調整したい場合は、独立した調整レイヤー(カラーバランスのレイヤー)の左横にあるアイコンをダブルクリックすると、属性パネルが表示でき、設定値を変更することが可能です。



まとめ!
- カラーバランス機能でできること
- カラーバランス機能で画像を色味を調整する操作手順について
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのカラーバランスの基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!