Photoshopでパスとブラシツールを組み合わせてユニークな表現をする
Photoshopのパスとブラシツールの機能を併用し、パスに沿って様々なブラシを使用することで、ユニークな表現をすることができるようになります。
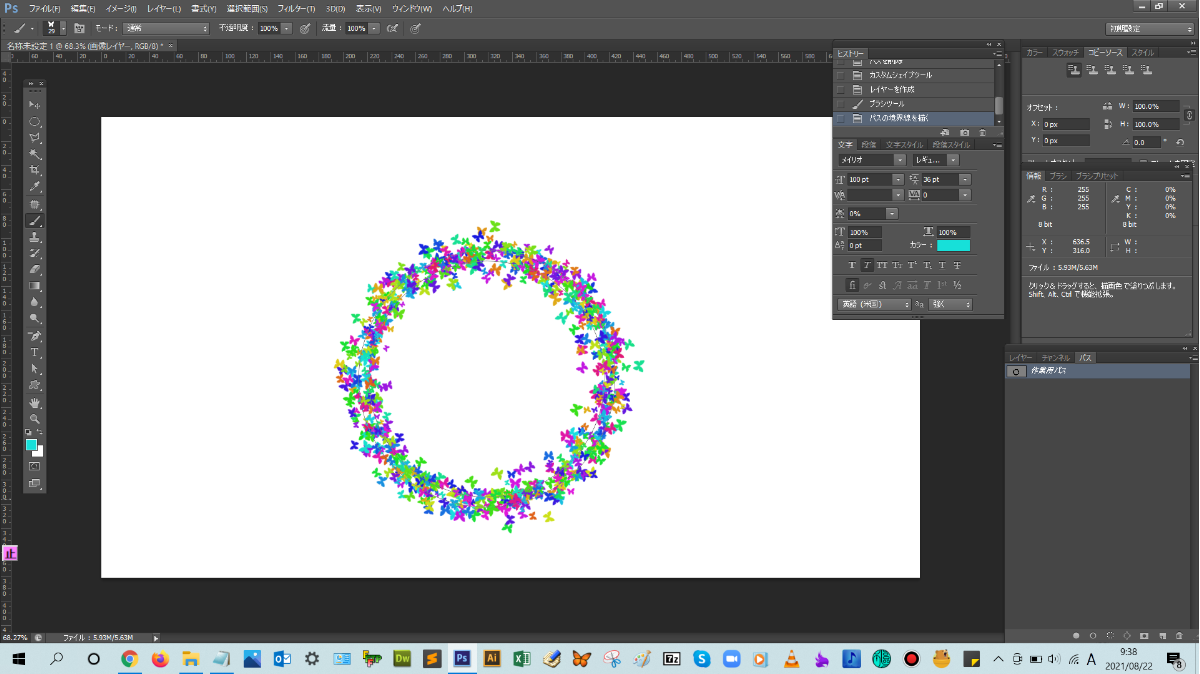
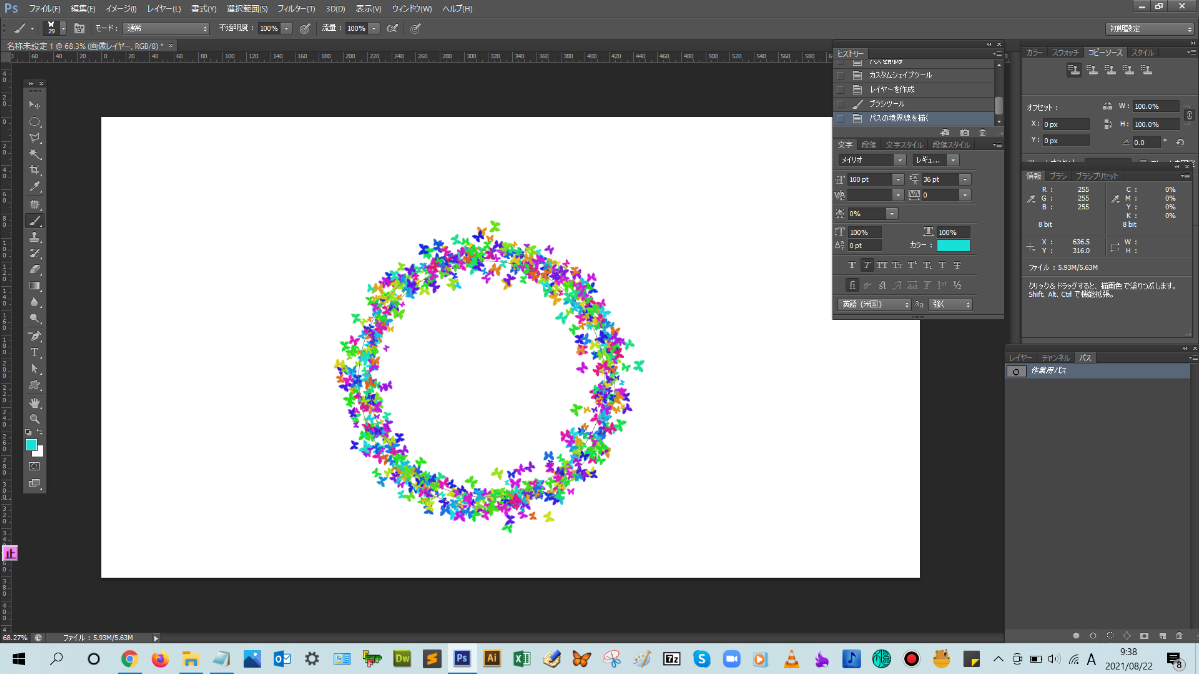
■パス×ブラシツールを併用した画像

任意のパスを描画する操作手順

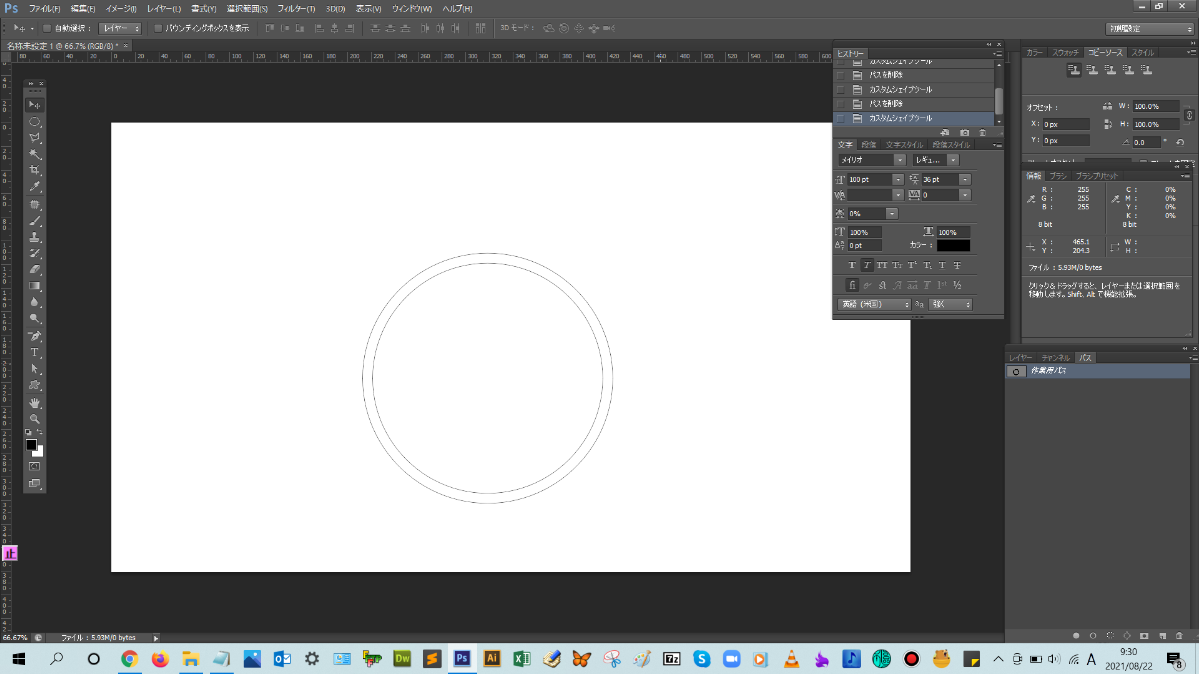
解説:ツールパネルからカスタムシェイプツールをクリックします。

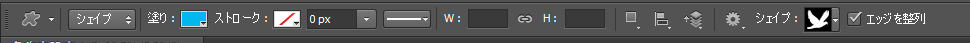
カスタムシェイプツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

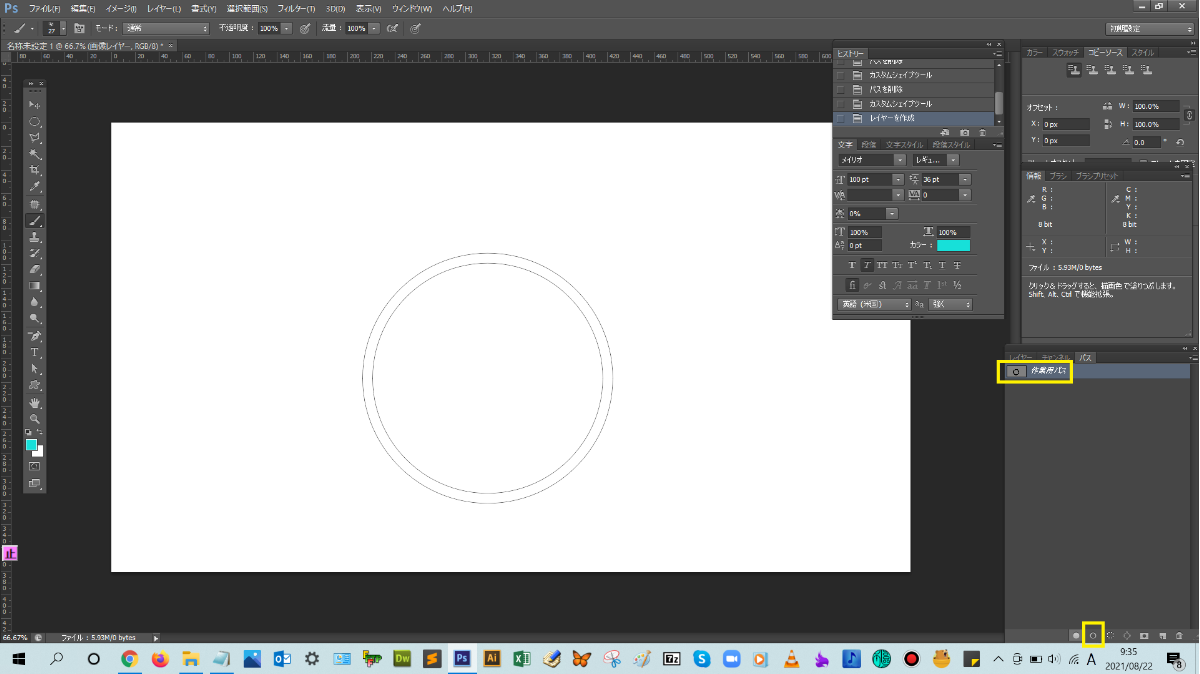
今回、オプションバーの設定は、ツールモード:パスを選択します。設定が完了したら、ドキュメント上にマウスポインターを持っていき、ドラッグしてカスタムシェイプに沿ったパスを作成します。

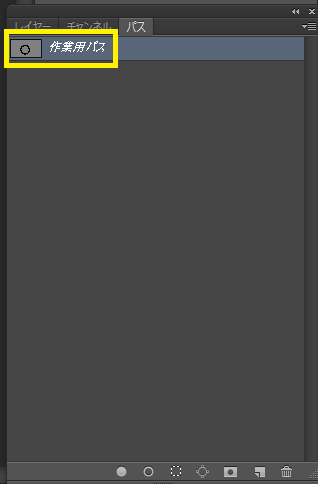
マウスから指を離すと、パスが作成されます。レイヤーパネルにある、パスタブを見てみると、作業用パスが作成できていることがわかると思います。

ブラシツールでパスの境界線を描画する操作手順

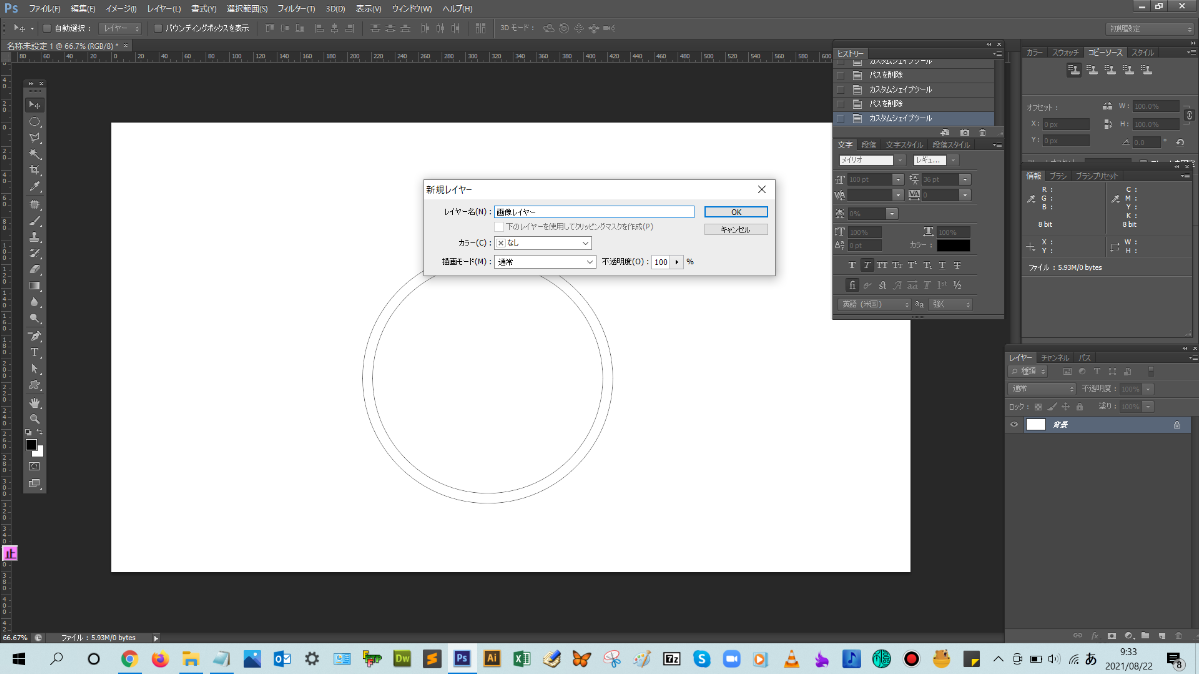
解説:まずは、背景レイヤーを画像レイヤーに変換します。背景レイヤーのサムネイルをダブルクリックして、画像レイヤーに変換します。

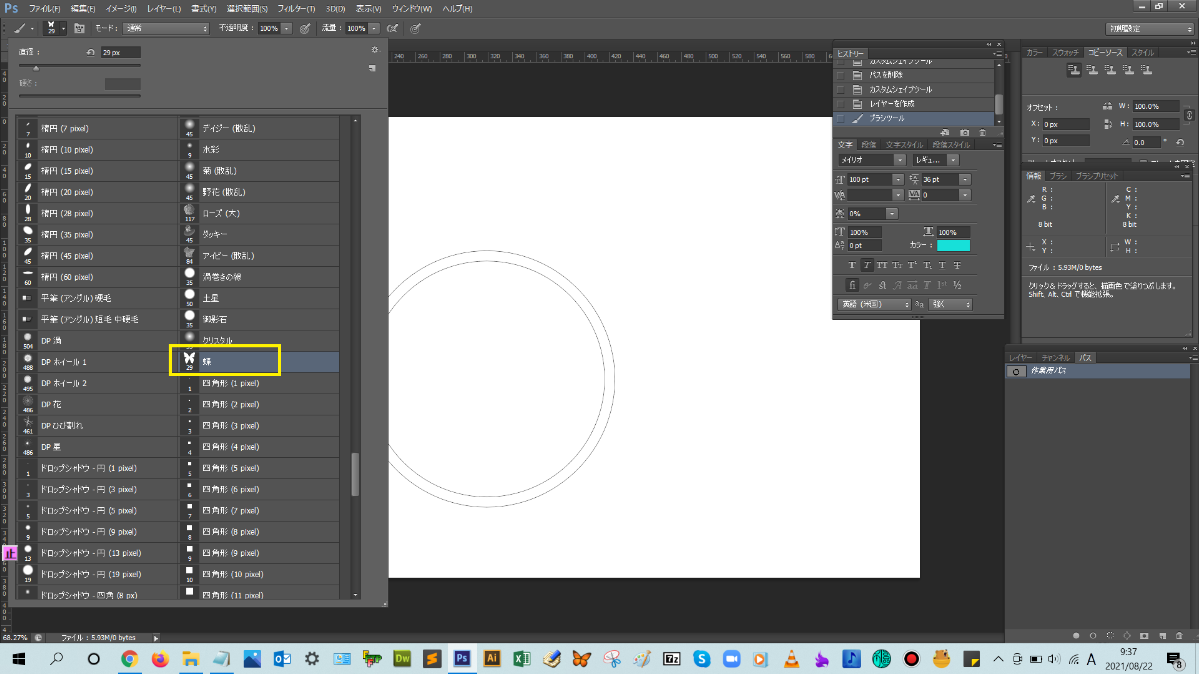
ツールバーから目的のブラシツールを選択します。

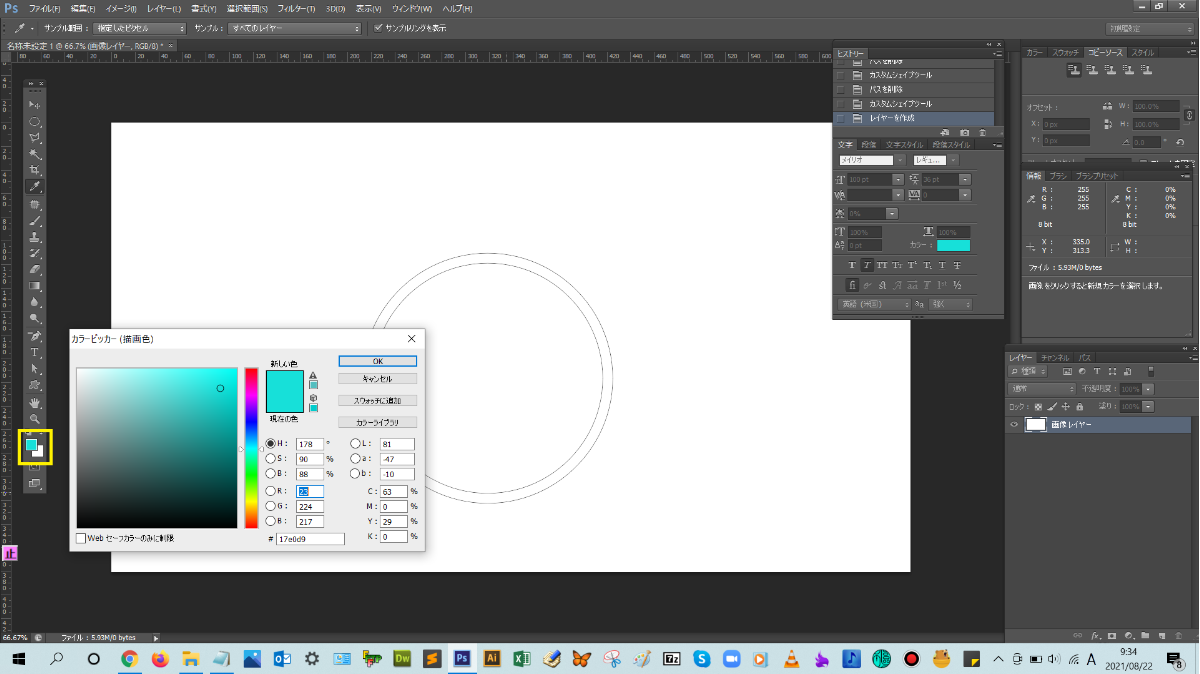
選択が終わったら、描画色でブラシの色を選択します。

そうしたら、レイヤーパネルのパスタブをクリックして、作成したパスを選択モードにして、下側にある【ブラシでパスの境界線を描く】をクリックします。

画像レイヤーの上に、パスの境界線に沿って、選択したブラシで描画することができました。


まとめ!
- 任意のパスを描画する操作手順
- ブラシツールでパスの境界線を描画する操作手順
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのパスとブラシツールを組み合わせてユニークな表現をする方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!