この記事でわかること
Photoshopのペンツールの使い方を網羅的に解説
Photoshopでは、図形型のシェイプをそのまま使用することもできますし、パスを使って、目的のシェイプを作成することもできます。なので、シェイプというのは図形のことで、パスというのは点と線で構成された輪郭線のことです。この記事では、ペンツールでパスを描く使い方をお伝えしていきます。
ペンツールで直線(オープンパス)を描く

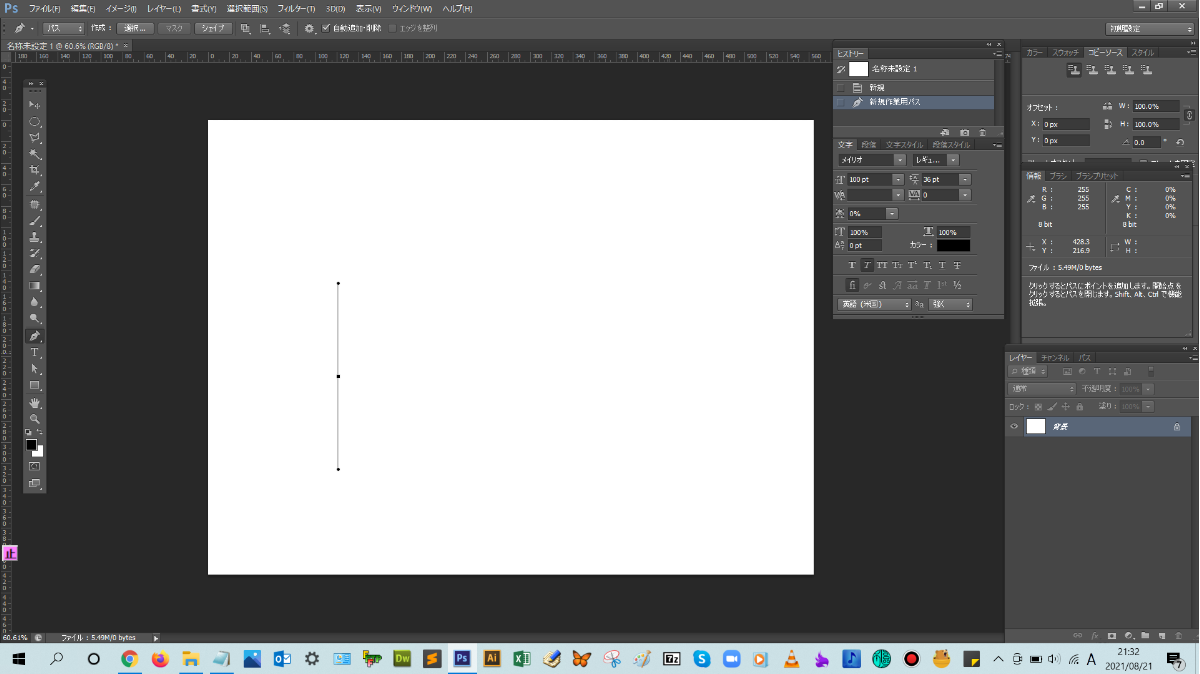
解説:まずは、ツールバーにあるペンツールをクリックします。

ペンツールをクリックすると、上のメニューバーの下の表示が変更されますが、ここは、選んだツールによって、そのツールのオプションを設定できる専用のバー(オプションバー)が表示されます。

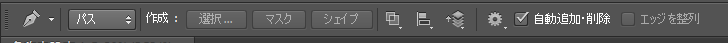
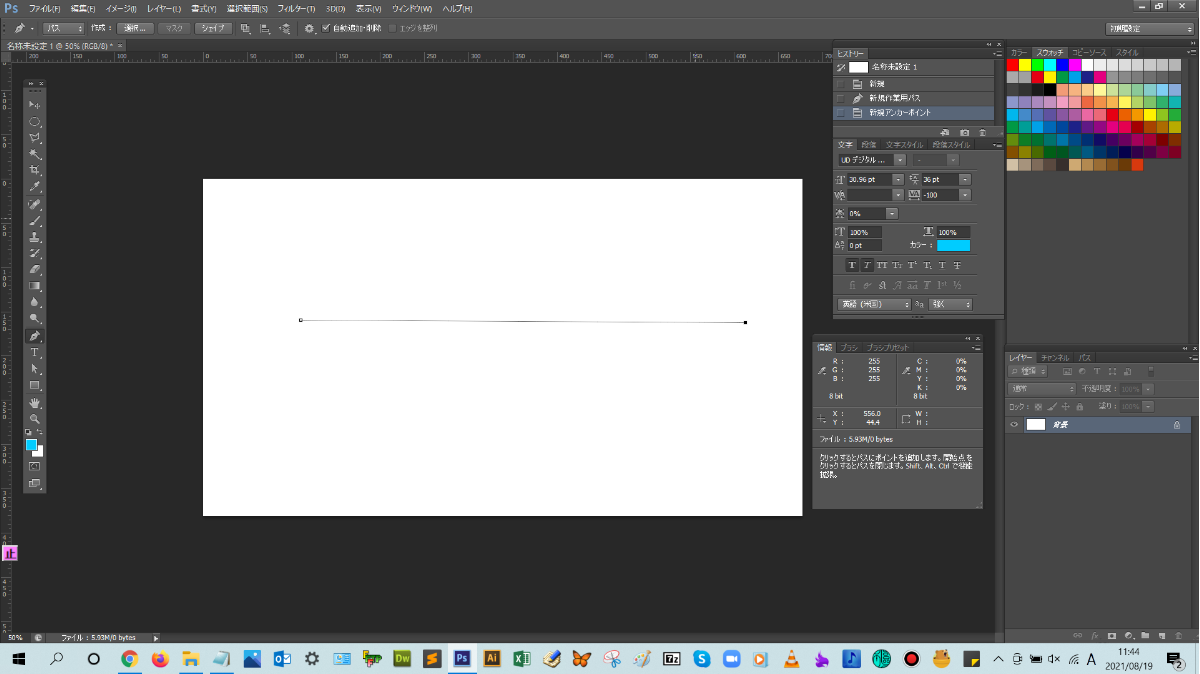
今回、オプションバーの設定で、ツールモードを【パス】に設定します。オプションバーの設定が完了したら、ドキュメント上のカンバス内にマウスポインターを持っていき、クリックしてアンカーポイントを作り、もう1回クリックして、2つ目のアンカーポイントを作成して、直線を作ります。



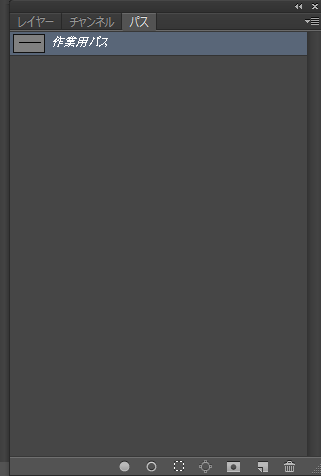
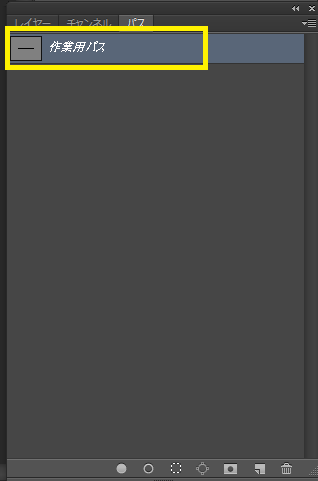
直線(オープンパス)を描くことができました。レイヤーパネルにある【パス】タブを見てみると、作業用パスが確認できます。

ペンツールで曲線を描く手順

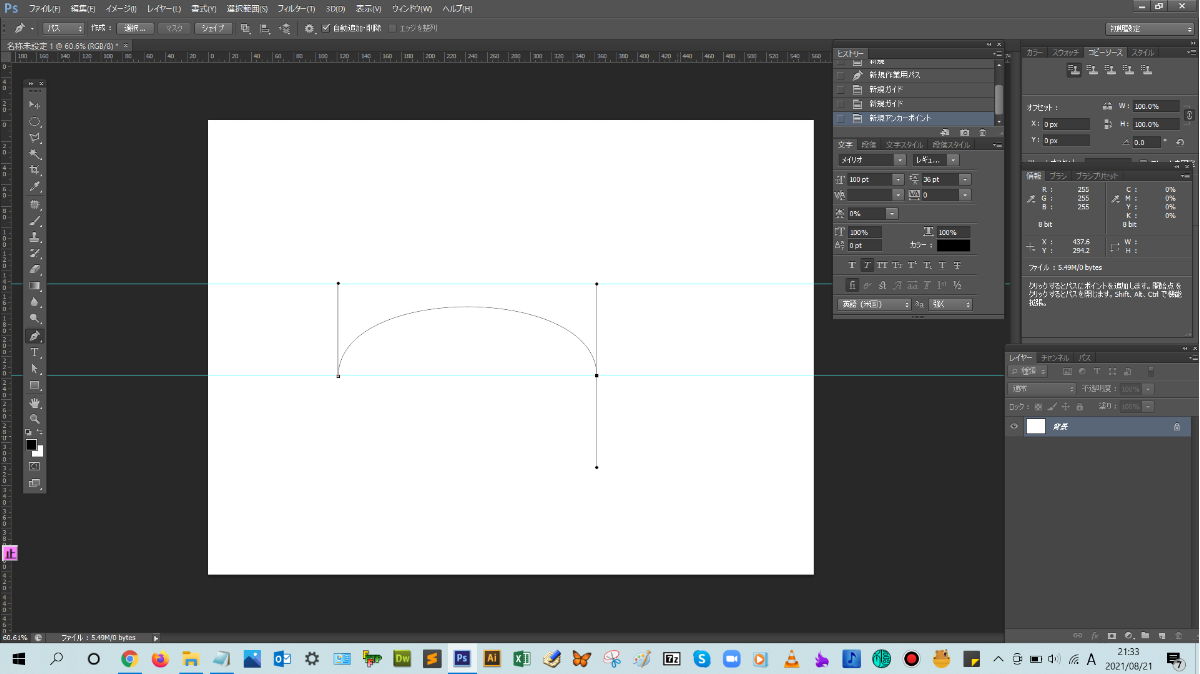
解説:始点にアンカーポイントを打った後(クリックした後)、上にマウスをドラッグします。このとき、Shiftキーを押しながらドラッグすると、方向線をまっすぐ伸ばすことができます。マウスから指を離すと、方向線の長さが決まります。

次に、Shiftキーを押しながら、始点の直線状にアンカーポイントを打ち、始点の方向線と逆向きにドラッグして、マウスから指を離すと、曲線が描けましたね。

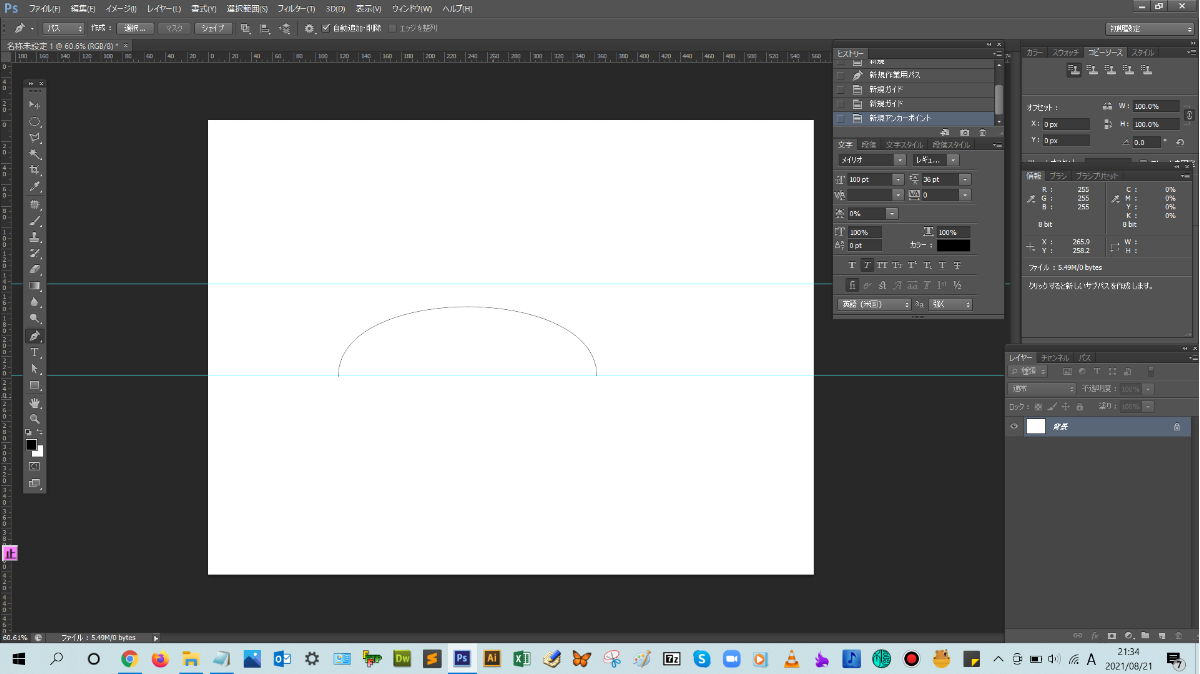
Crtlキーを押しながらクリックすると、パスを閉じることができます。



アンカーポイントを追加・削除する手順


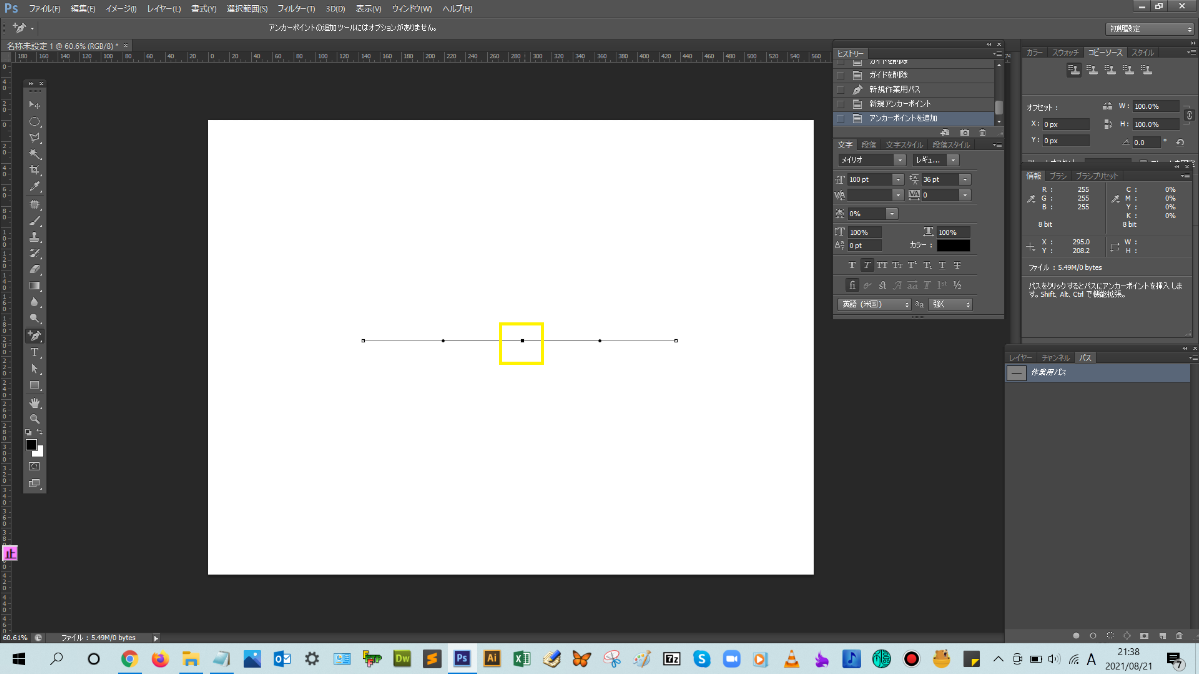
解説:まずは、ツールバーにあるアンカーポイントの追加ツールをクリックします。

そのあと、レイヤーパネルにあるパスタブをクリックして、その中にあるパスレイヤーをクリックして、選択モードにします。

そうしたら、ドキュメント上にあるパスの任意の個所をクリックして、アンカーポイントを追加します。

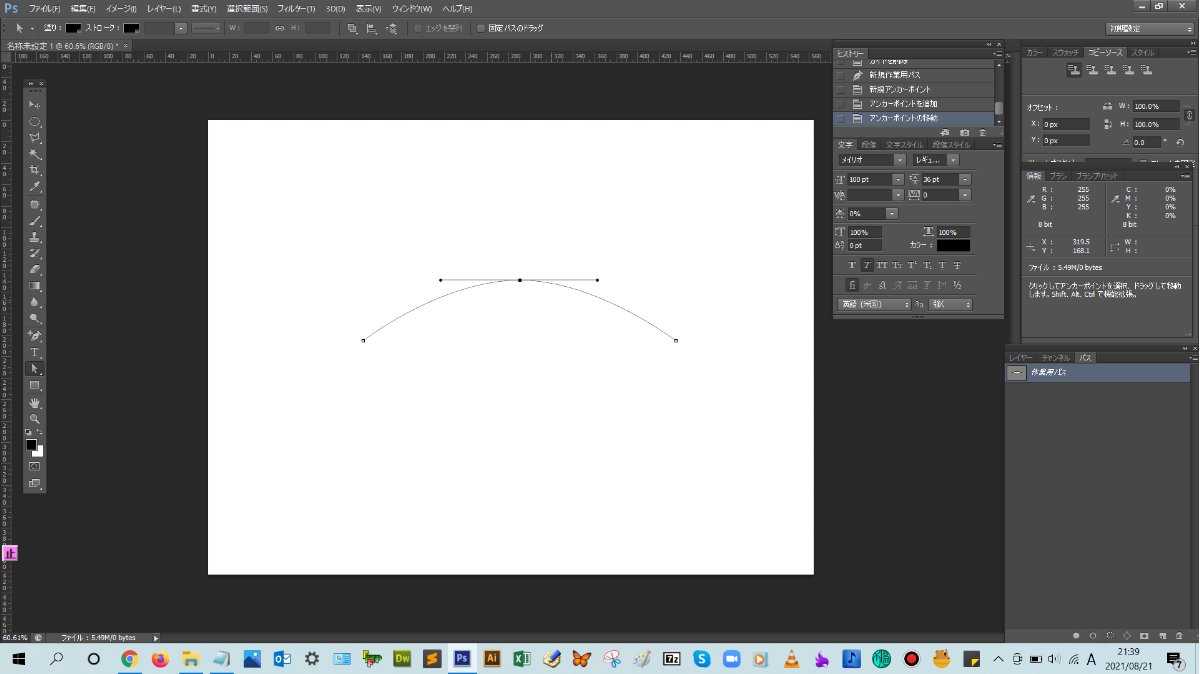
アンカーポイントを追加したということは、その箇所を移動できるということなので、ツールバーからパス選択ツールをクリックして、追加したアンカーポイントを上にドラッグして曲線を作成してみます。


直線が、曲線になりましたね。


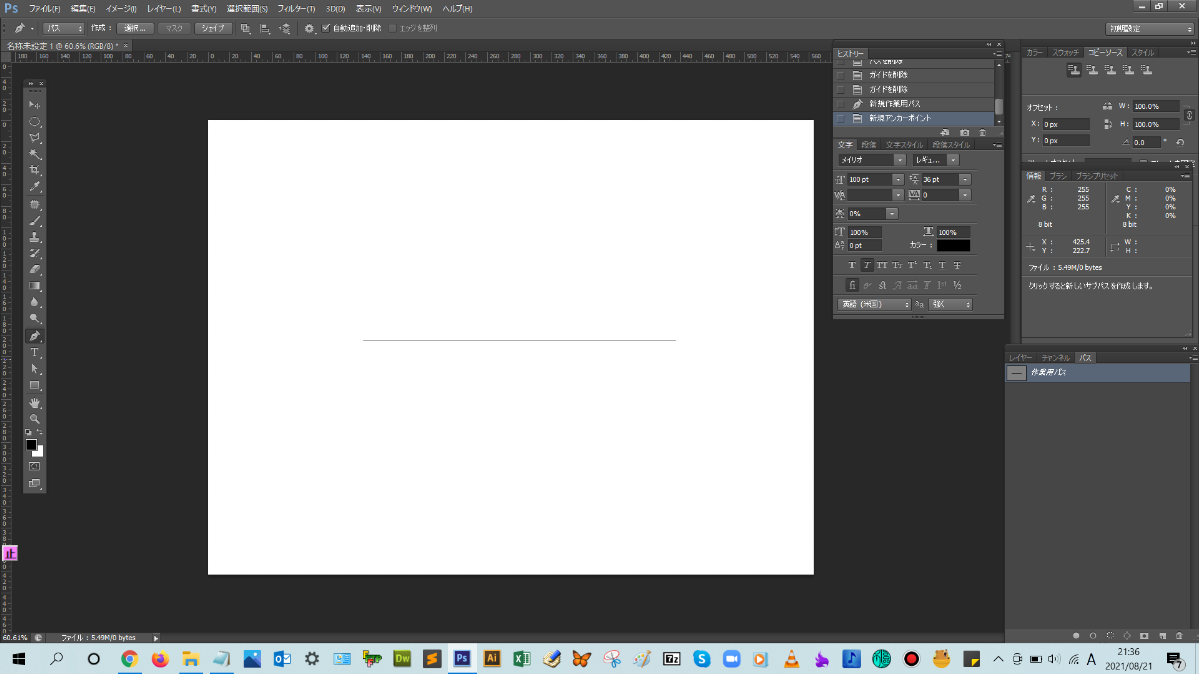
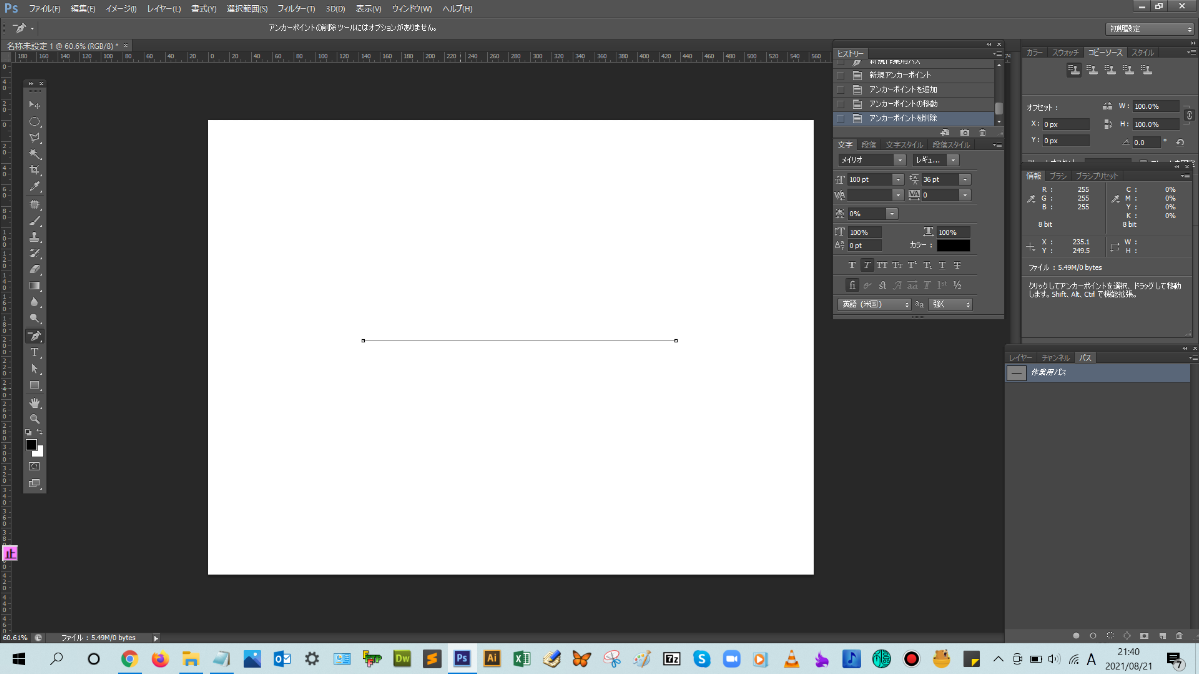
次に、アンカーポイントを削除していきます。ツールバーにあるアンカーポイントの削除ツールをクリックして、任意のアンカーポイントにマウスポインターを合わせて、クリックするとアンカーポイントが削除されます。





まとめ!
- ペンツールでできること
- ペンツールで直線(オープンパス)を描く
- ペンツールで曲線を描く手順
- アンカーポイントを追加・削除する手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのペンツール基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!