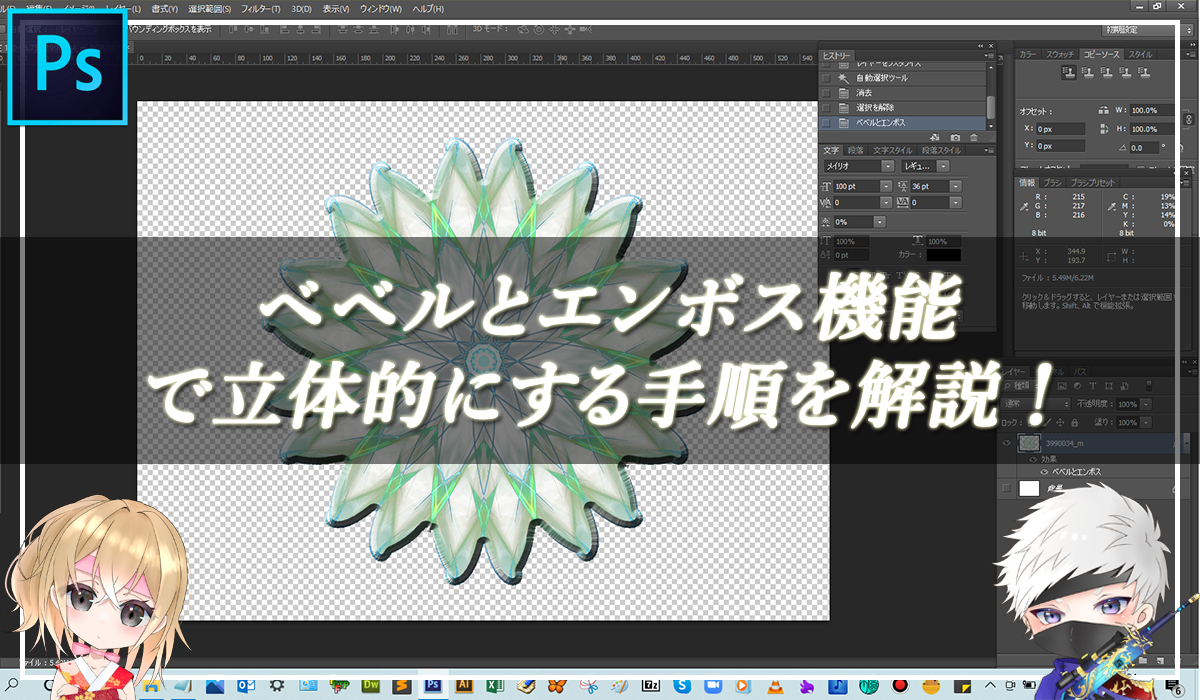
Photoshopでオブジェクトを立体的にする!
Photoshopのレイヤーパネルにある、レイヤースタイルアイコンをクリックして【ベベルとエンボス】の機能を使用することで、簡単に対象物に立体感をだすことができます。サイト用のバナーボタンなどを作成する際に使用されたりします。
■BEFORE:通常の画像

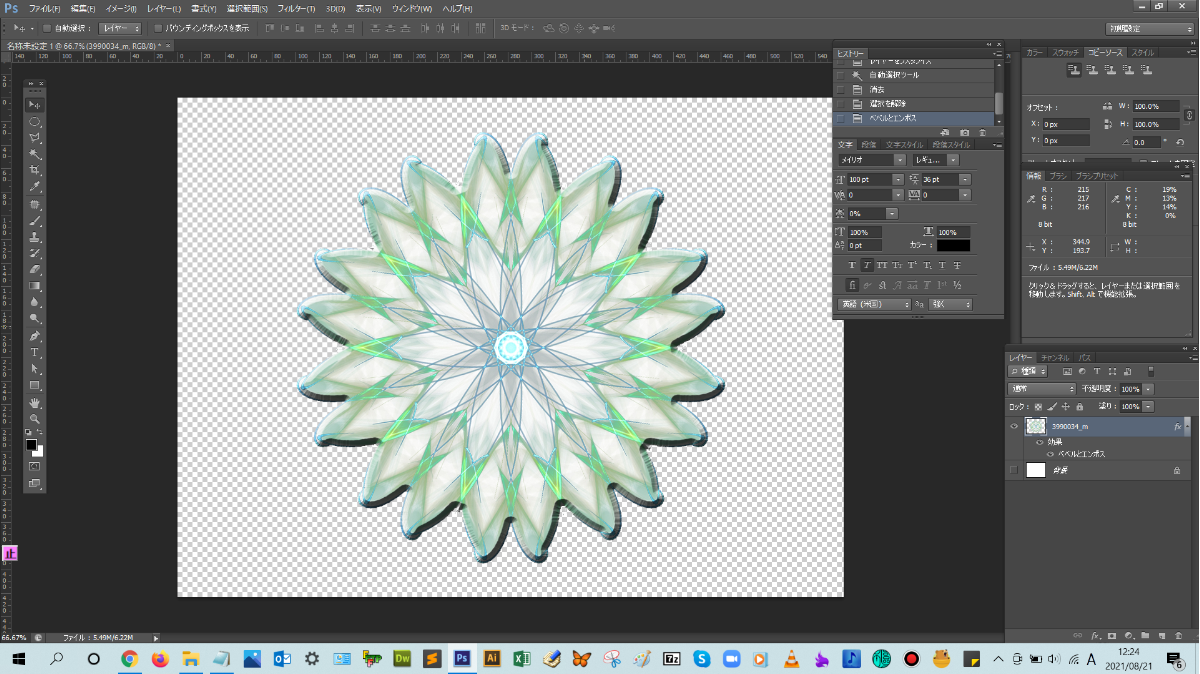
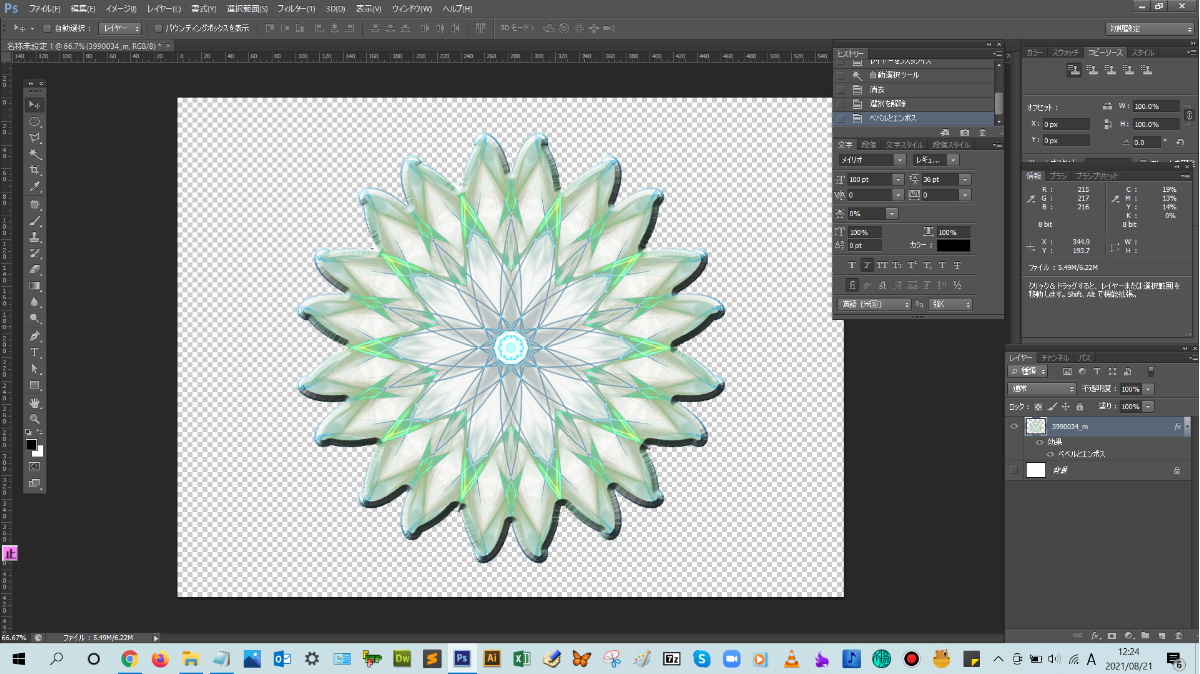
■AFTER:立体的な画像

レイヤースタイルのベベルとエンボスで立体感を出す手順

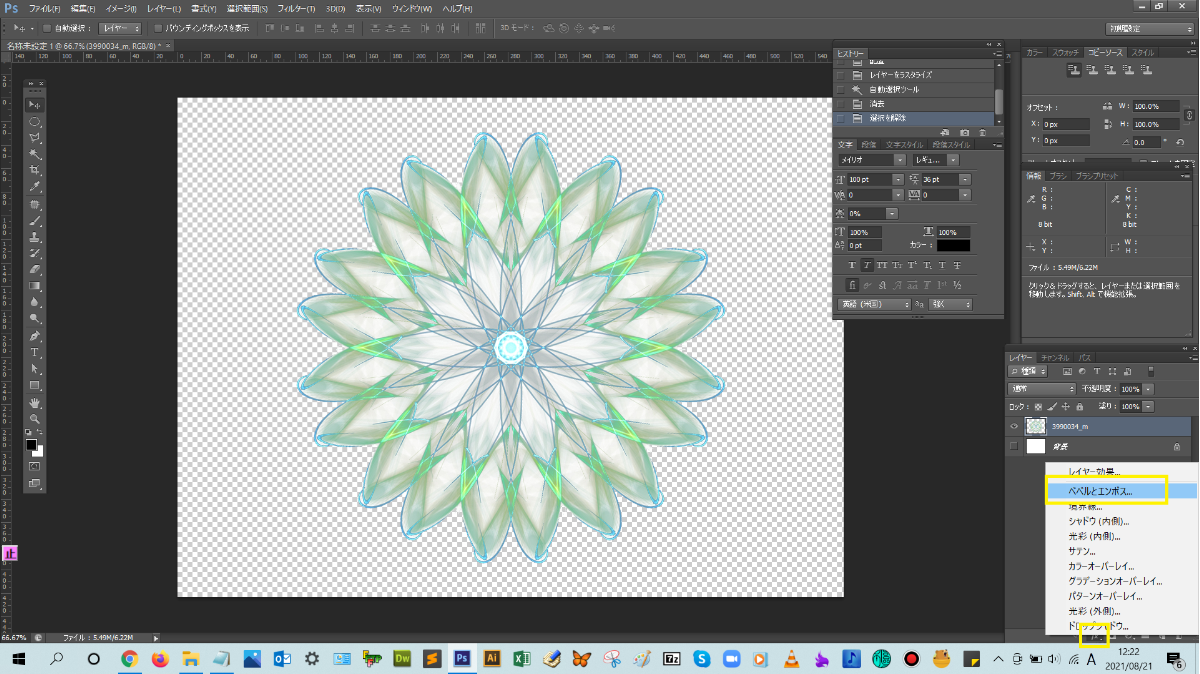
解説:まずは、レイヤーパネルの下にあるレイヤースタイルアイコンをクリックして、表示される一覧の中にある【ベベルとエンボス】をクリックします。

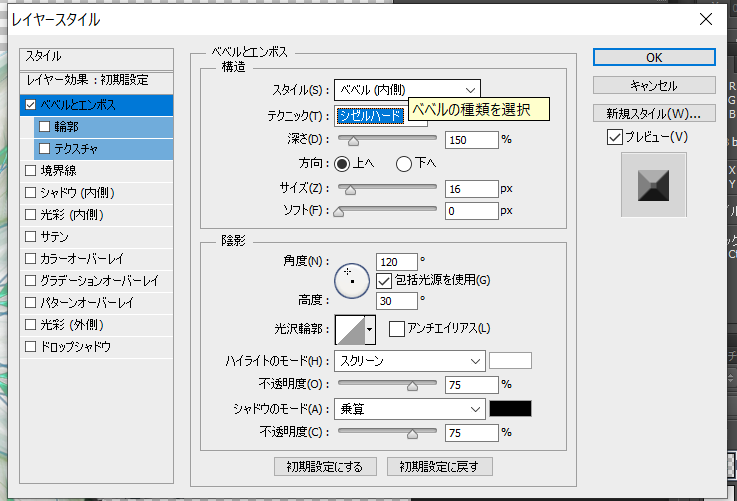
レイヤースタイルダイアログボックスの【ベベルとエンボス】が表示されるので、目的に応じて、設定していきます。各項目の設定が完了したら、【OK】をクリックして、ダイアログボックスを閉じます。

オブジェクトが立体的になりましたね!(^^)!

再度、ベベルとエンボスを調整したい場合は、レイヤーパネルを見るとレイヤースタイル(効果)が追加されているので、追加した効果の名前(ベベルとエンボス)をダブルクリックすると、ダイアログボックスが表示でき、設定値を変更することが可能です。





まとめ!
- ベベルとエンボスの機能でできること
- レイヤースタイルのベベルとエンボスで立体感を出す手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのベベルとエンボスの基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!