Photoshopでオブジェクトに影をつける
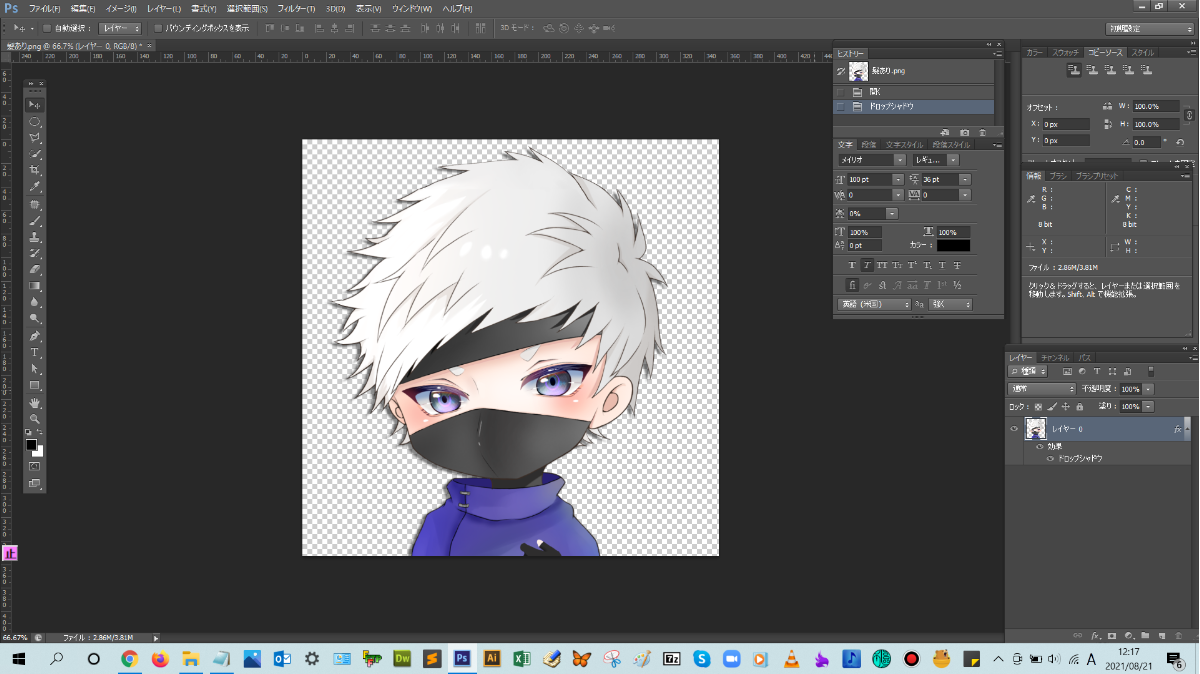
Photoshopのレイヤーパネルにある、レイヤースタイルアイコンをクリックして【ドロップシャドウ】の機能を使用することで、簡単に選択した対象物に影の効果をつけることができます。
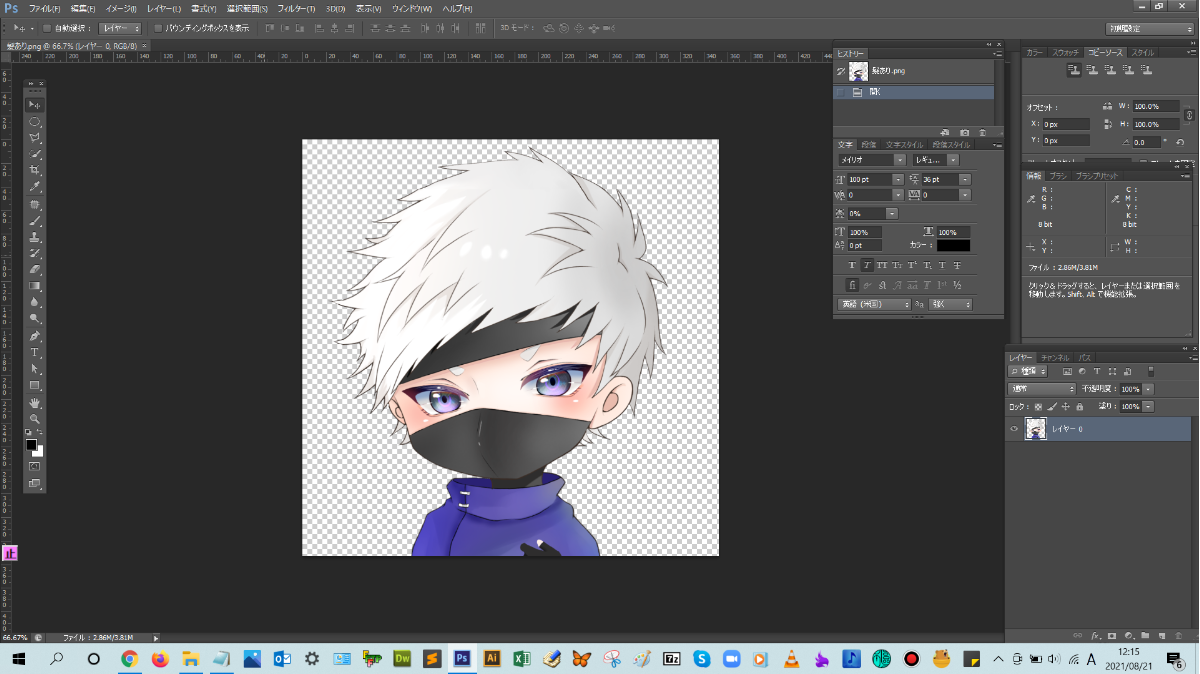
■BEFORE:通常の画像

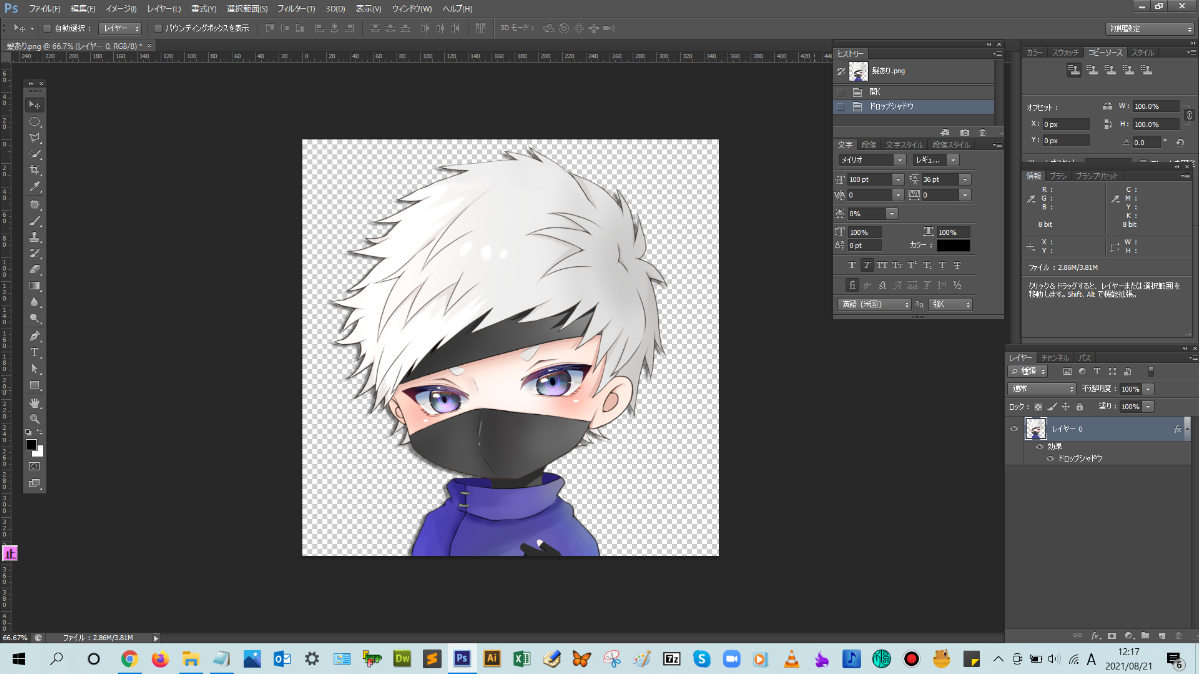
■AFTER:影の効果を追加した画像

レイヤースタイルのドロップシャドウの設定手順

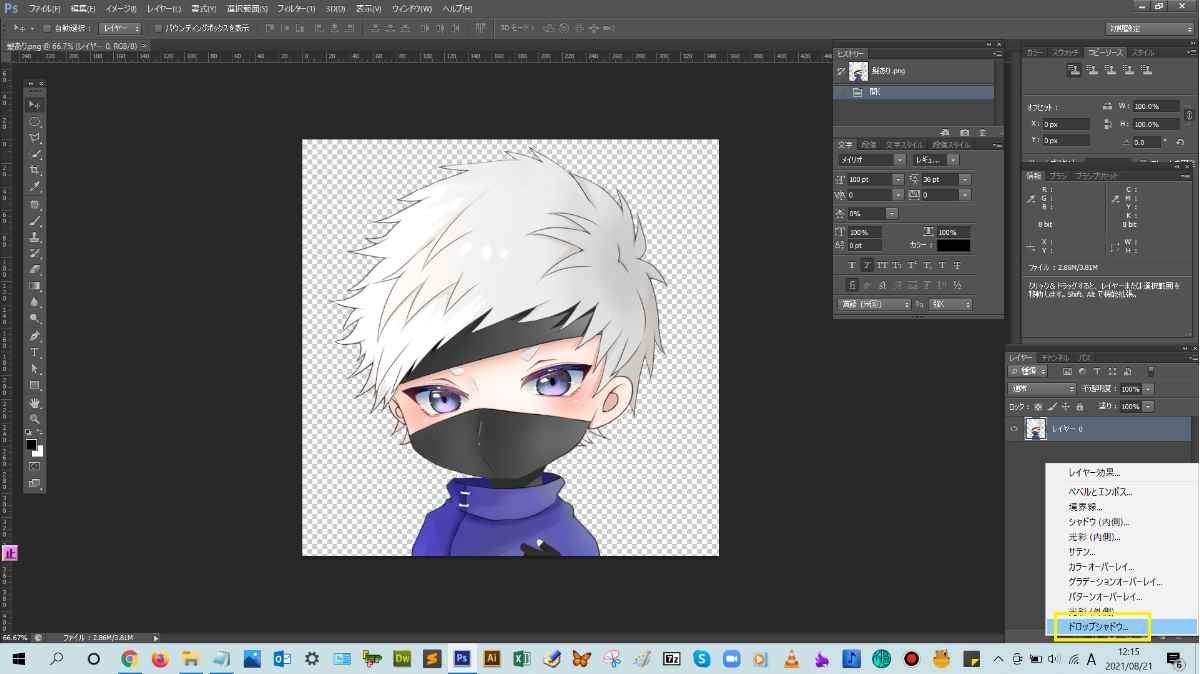
解説:まずは、レイヤーパネルの下にあるレイヤースタイルアイコンをクリックして、表示される一覧の中にある【ドロップシャドウ】をクリックします。

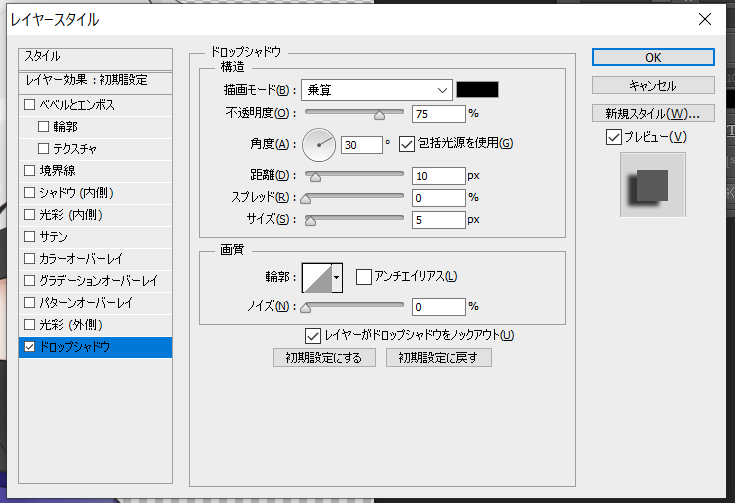
レイヤースタイルダイアログボックスの【ドロップシャドウ】が表示されるので、目的に応じて、設定していきます。各項目を設定したら、【OK】をクリックして、ダイアログボックスを閉じます。

対象物に影の効果をつけることができましたね!(^^)!




再度、ドロップシャドウを調整したい場合は、レイヤーパネルを見るとレイヤースタイル(効果)が追加されているので、追加した効果の名前(ドロップシャドウ)をダブルクリックすると、ダイアログボックスが表示でき、設定値を変更することが可能です。

まとめ!
- ドロップシャドウとは?
- レイヤースタイルのドロップシャドウの設定手順
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopのドロップシャドウで影をつける基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!