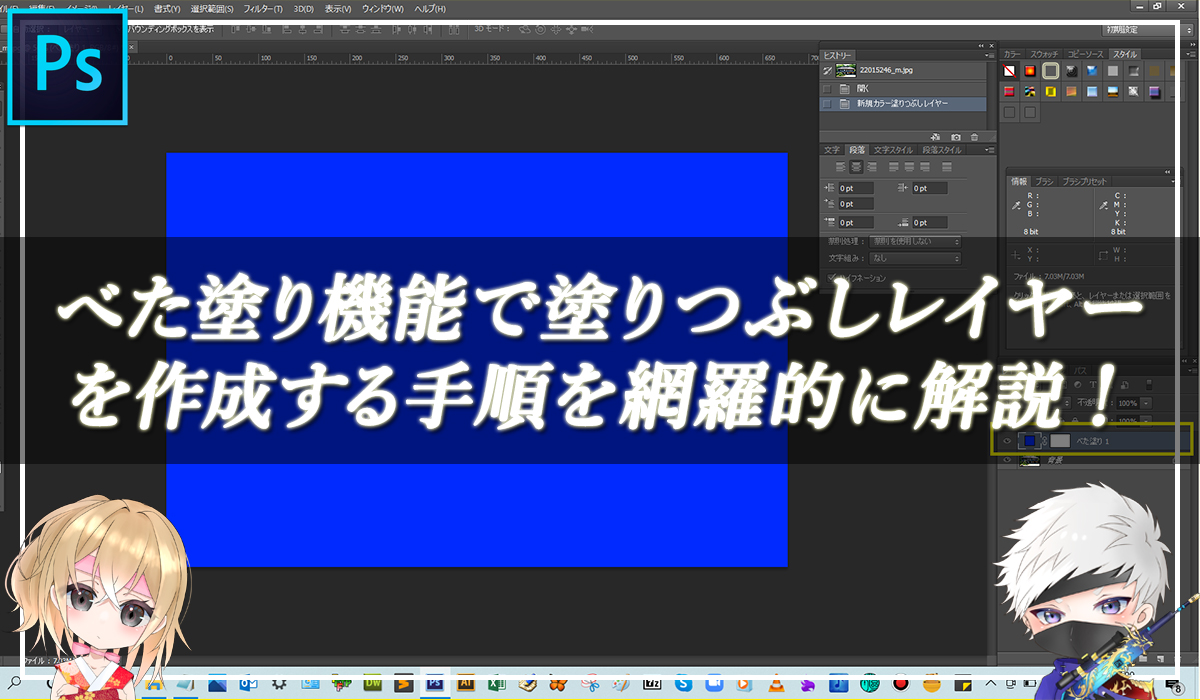
Photoshopで塗りつぶしレイヤーを作成しよう!
Photoshopのレイヤーパネルにある、調整レイヤーから【べた塗り】の機能を使用することで、簡単にべた塗りされた背景レイヤーを作成できたり、画像全体に色味を追加することができます。
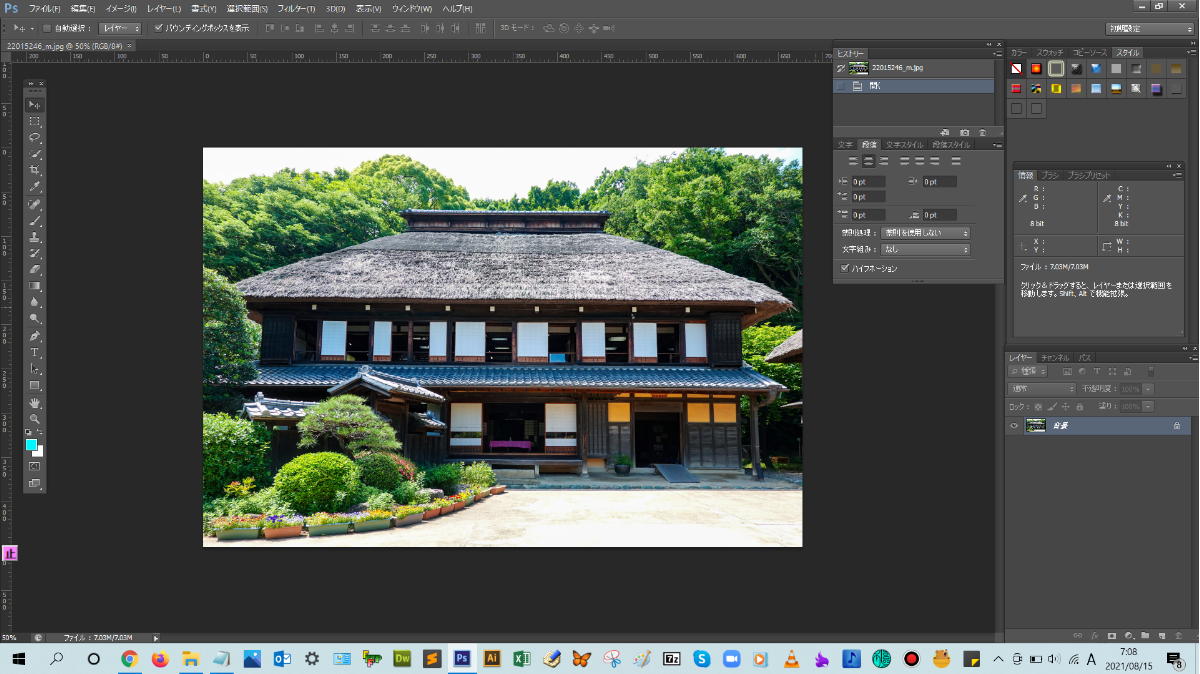
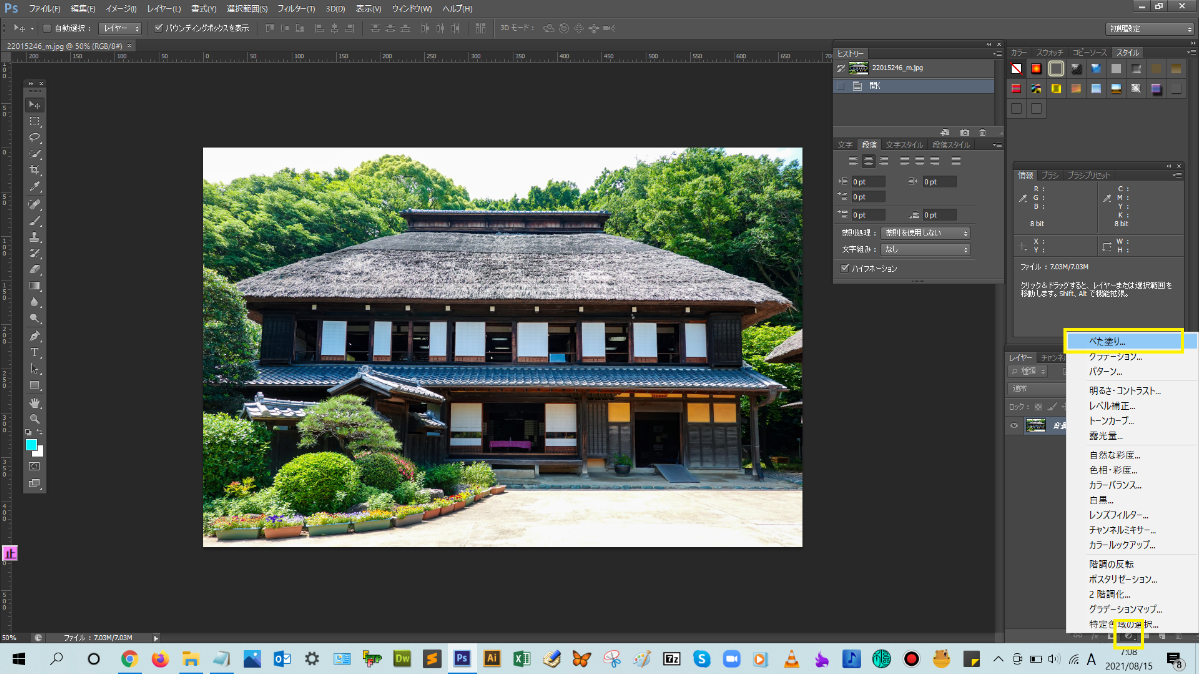
■BEFORE:通常の背景レイヤーの画像

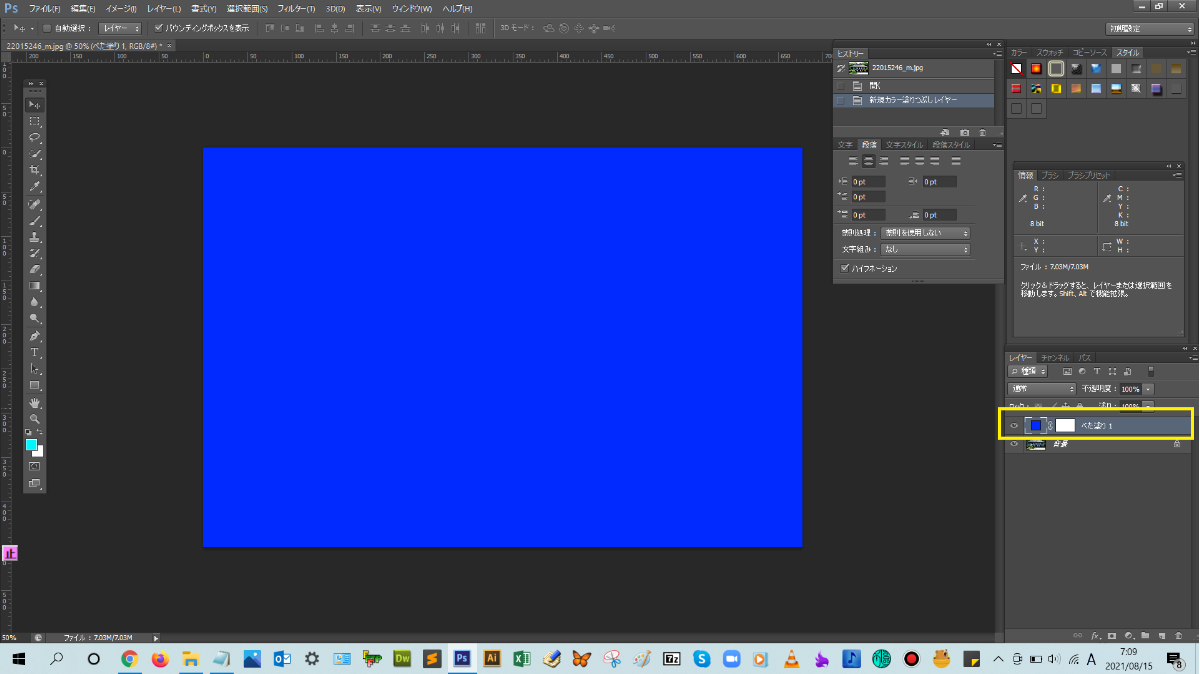
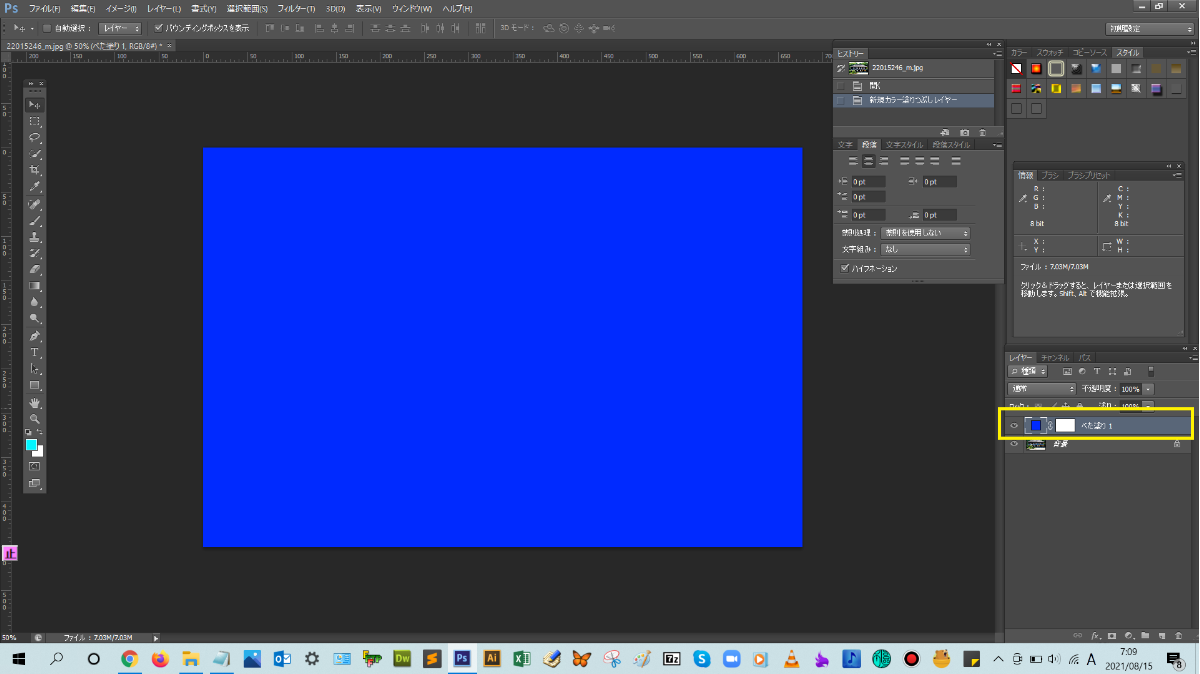
■AFTER:べた塗りしたレイヤーを作成した画像

塗りつぶしレイヤーの作成手順

解説:まずは、レイヤーパネルの下にある【塗りつぶしまたは調整レイヤーを新規作成】をクリックして、表示される一覧の中にある【べた塗り】をクリックします。
べた塗り用のカラーピッカーダイアログボックスが表示されるので、ここでは、青色を選択します。目的の色を選択したら、【OK】をクリックして、ダイアログボックスを閉じます。

そうすると、独立した塗りつぶしレイヤーのべた塗りレイヤーが作成されました!(^^)!

画像の上に、べた塗りレイヤーができたので、背景画像が全てべた塗りで構成された表示になります。
再度、色を調整したい場合は、独立した塗りつぶしレイヤー(べた塗りレイヤー)の左横にあるアイコンをダブルクリックすると、カラーピッカーダイアログボックスが表示でき、設定色を変更することが可能です。

まとめ!
- 塗りつぶしレイヤーとは?
- 塗りつぶしレイヤーの作成手順について
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopの塗りつぶしレイヤー作成手順が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!