Photoshopの色相・彩度で画像を鮮やかに仕上げる!
Photoshopの色相・彩度の機能を使用すると、色の3属性である色相(色味)・彩度(鮮やかさ)・明度(明るさ)を使った色調補正が可能です。簡単に、色合いや画像の鮮やかさを変更できるので、色違いの画像を作成したり、画像を鮮やかにすることができます。
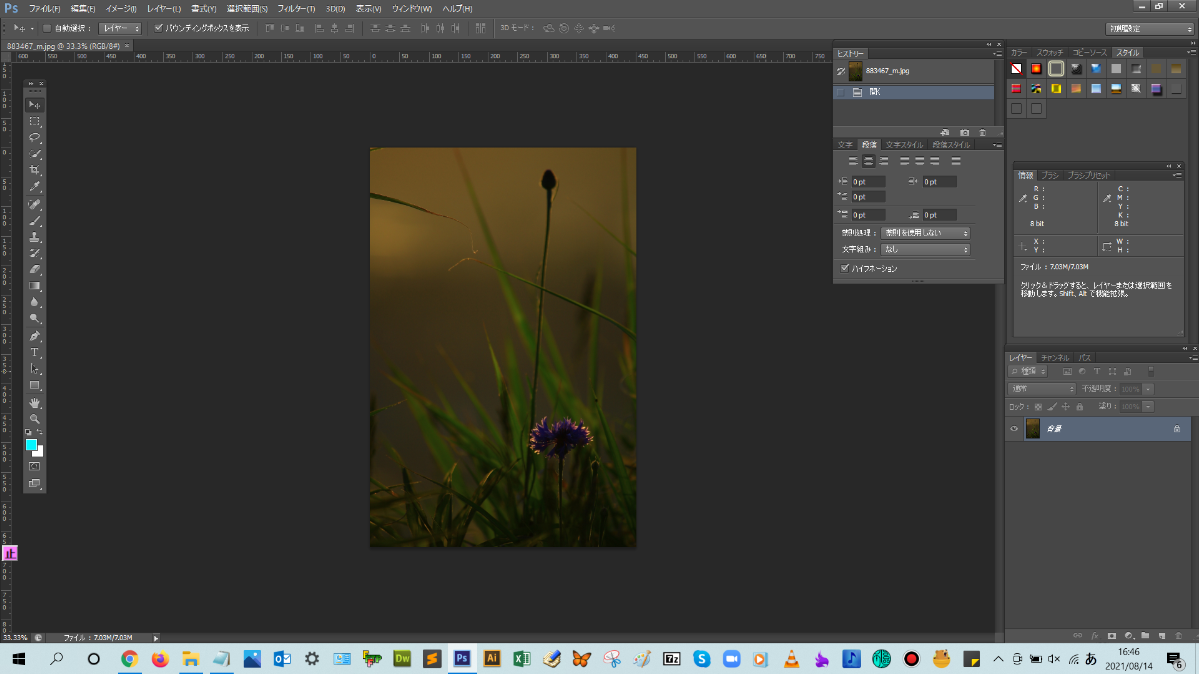
■BEFORE:くすんでいる印象の画像

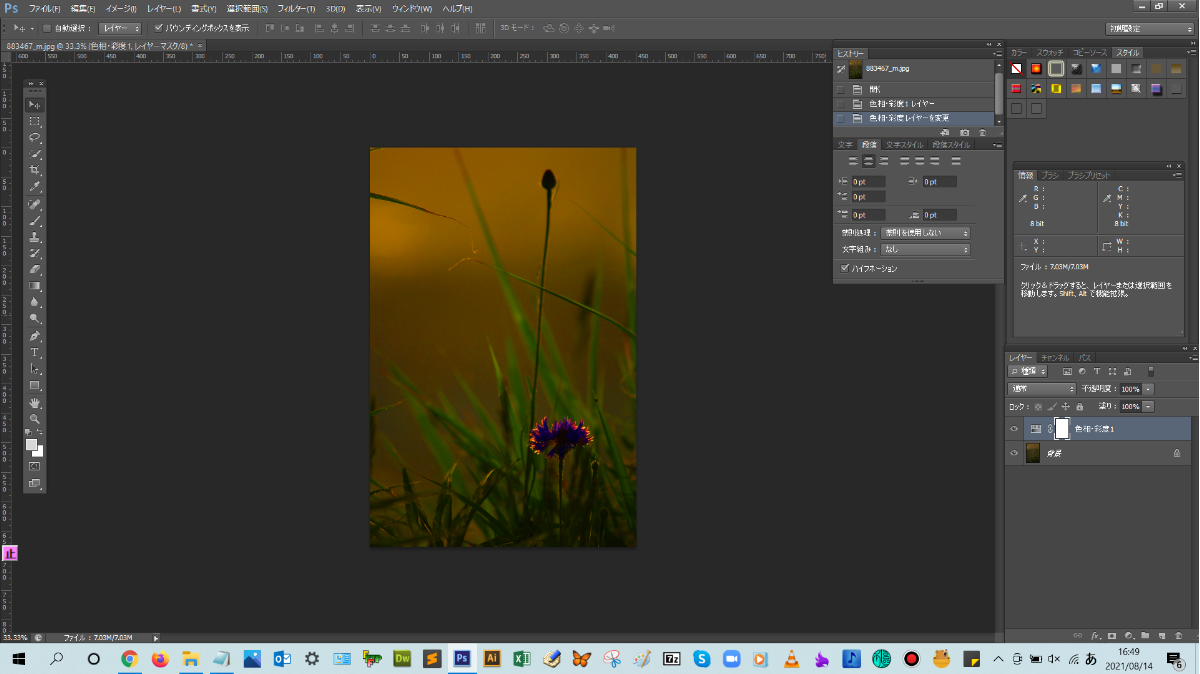
■AFTER:鮮やかな印象の画像に変わります

Photoshopの色相・彩度の操作手順

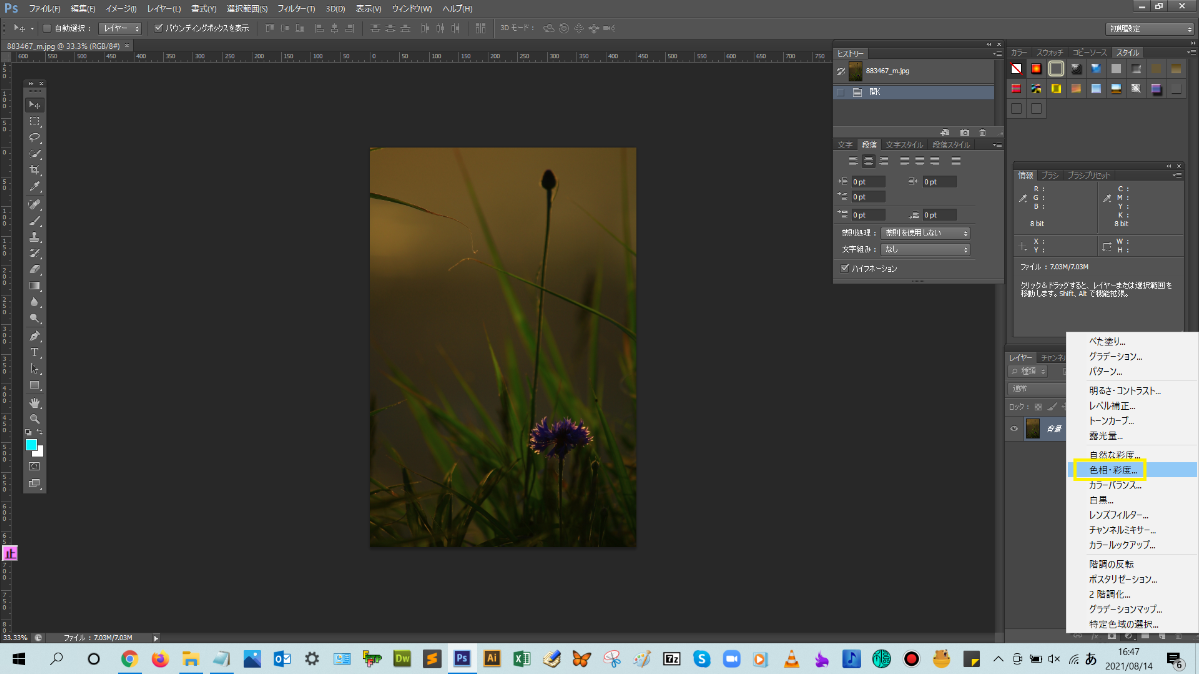
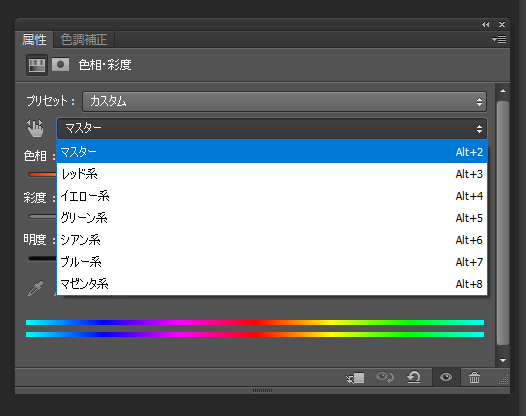
解説:まずは、レイヤーパネルの下にある【塗りつぶしまたは調整レイヤーを新規作成】をクリックして、表示される一覧の中にある【色相・彩度】をクリックします。

そうすると、独立した調整レイヤーの色相・彩度が作成されました!(^^)!

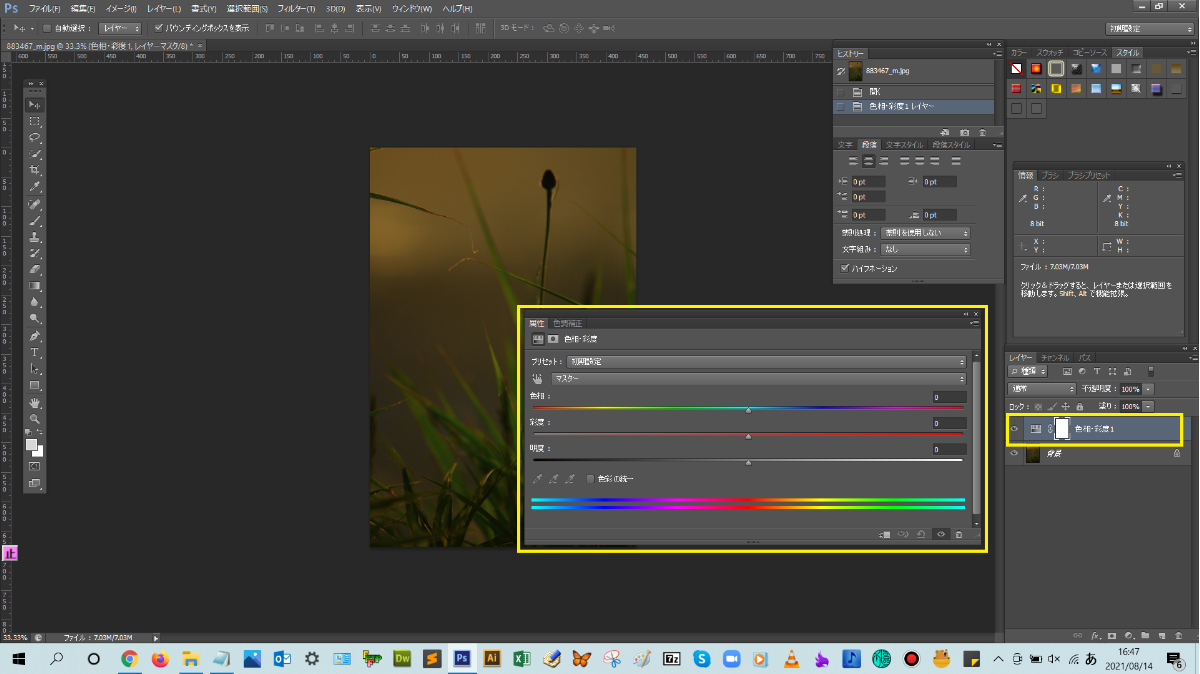
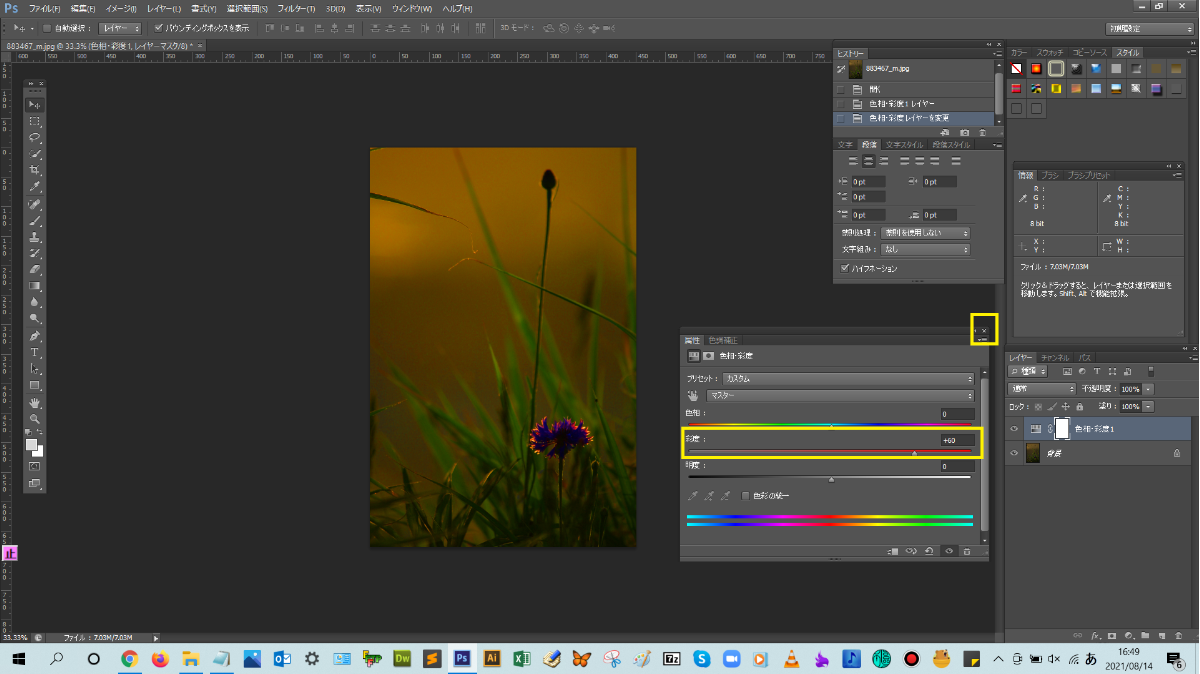
色相・彩度用の属性パネルが表示されるので、ここでは、画像を鮮やかに表現したいので、彩度のスライダーを右にドラッグして、彩度を高めます。スライダーをドラッグするのと連動して、数値が自動で入力されます。
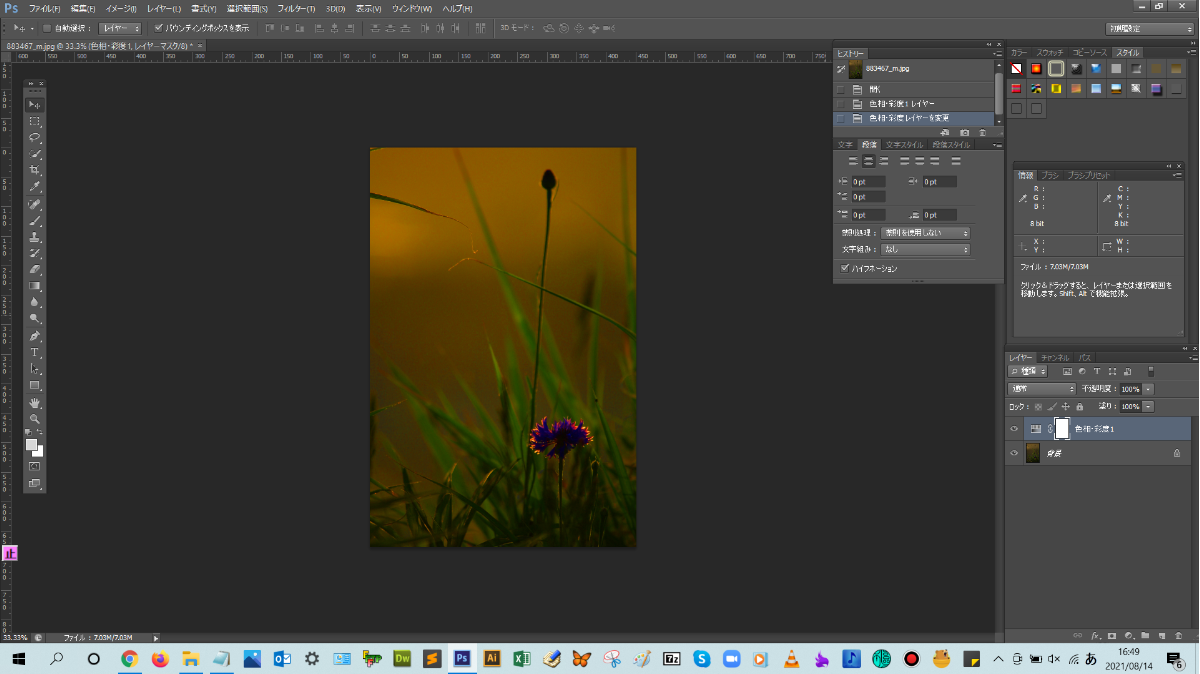
画像を見ながら、彩度の調整が済んだら、属性パネルの右上にある矢印マークをクリックして、パネルを閉じます。

彩度を高めたので、画像が鮮やかな印象に仕上がりましたね。

再度、画像の彩度を調整したい場合は、独立した調整レイヤー(色相・彩度レイヤー)の左横にあるアイコンをダブルクリックすると、色相・彩度用の属性パネルが表示でき、設定値を変更することが可能です。




まとめ!
- 色相・彩度の機能を使うと何ができる?
- 色相・彩度の操作手順について
- ワンポイントアドバイス
読者さんの悩みがなくなるように、このような解説をしてきましたが、いかがでしたでしょうか?
Photoshopの色相・彩度の基本操作方法が少しでも分かりやすく伝わっておりましたら幸いです。
では、ここまで
読んでいただきありがとうございました!